vue3+element ui +ts 封装周范围选择器
在业务场景中,产品需要在页面中使用周范围选择器,我们在使用ant-design的时候里面是有自带的,但是在emement中只有指定周的范围选择器:
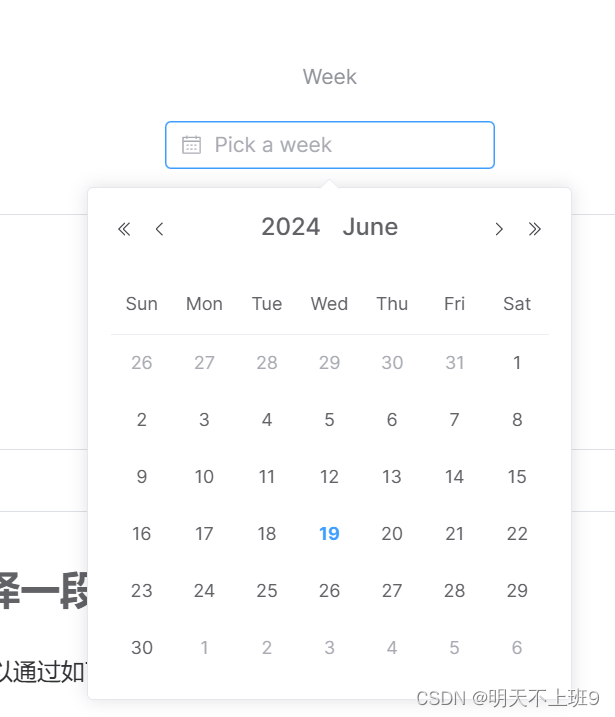
 这个是ant-design的周范围选择器
这个是ant-design的周范围选择器

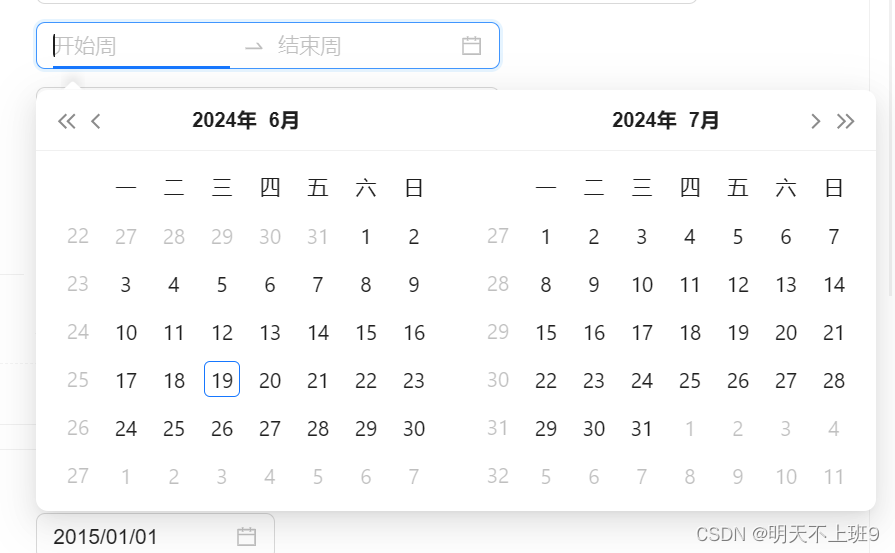
这个是element ui 的日期范围选择器,组件类型为month
作为一个合格的开发,封装一个公用的可以满足产品需求的组件那还不是基本的嘛。
话不多说,直接上代码
<template><div class="week-date-picker"><el-date-pickerv-model="value1"type="week"format="YYYY 年 第 ww 周"placeholder="开始周"style="width: 180px"/>-<el-date-pickerv-model="value2"type="week"format="YYYY 年 第 ww 周"placeholder="结束周"style="width: 180px"/><span v-if="value1&&value2 && weekNum > 0 && props.showDetail" style="margin-left: 10px">{{ date1 }} 至 {{ date2 }}, 共 {{ weekNum }} 周</span></div>
</template>
<script lang="ts" setup>
import { watch } from 'vue'
import moment from 'moment'
const props = defineProps({showDetail: {type: Boolean,default: false}
})
const [value1, value2, date1, date2] = [ref<any>(''), ref<any>(''), ref(''), ref('')]
const emit = defineEmits(['change'])
const weekNum:any = computed(() => {if (value2.value && value1.value) {return Math.round((value2.value - value1.value) / (24 * 60 * 60 * 1000 * 7)) + 1} else {return 0}
})
watch(() => value1.value, (value) => {if (!value) { return }if (value > value2.value) { // 保证value2大于value1value2.value = ''}date1.value = moment(value.getTime()).format('YYYY-MM-DD')if (date1.value && date2.value) {emit('change', [date1.value, date2.value])}
})
watch(() => value2.value, (value) => {if (!value) { return }if (value < value1.value) { // 保证value2大于value1value1.value = ''}date2.value = moment(value.getTime() + 6 * 24 * 60 * 60 * 1000).format('YYYY-MM-DD')if (date1.value && date2.value) {emit('change', [date1.value, date2.value])}
})
defineExpose({dateObj: {value1, value2, date1, date2}
})
</script>
<style scoped lang="scss">
</style>
看效果图吧

美中不足的时,起始的周范围需要点击对应的输入框才出现,不能同时选择起始周,将就用吧。。。。。。