背景
之前浏览过草料二维码的网站,他的二维码美化功能很强大💪,可以分别自定义码眼和码点的形状和颜色!
碰巧之前写过一个 npm 插件 qrcode-with-logos, 用于前端生成带 logo 的二维码。
而且在 github 的 issues 里有外国友人 👨🦱 问我能否实现不同样式的二维码,刚好以此作为新需求,模仿草料二维码的样式和功能,开发了 qrcode-with-logos 的 v1.1.0 版本。
有了 qrcode-with-logos 这款 npm 插件,你也可以在你的网站实现不同风格组合的 qrcode 了!
实现功能
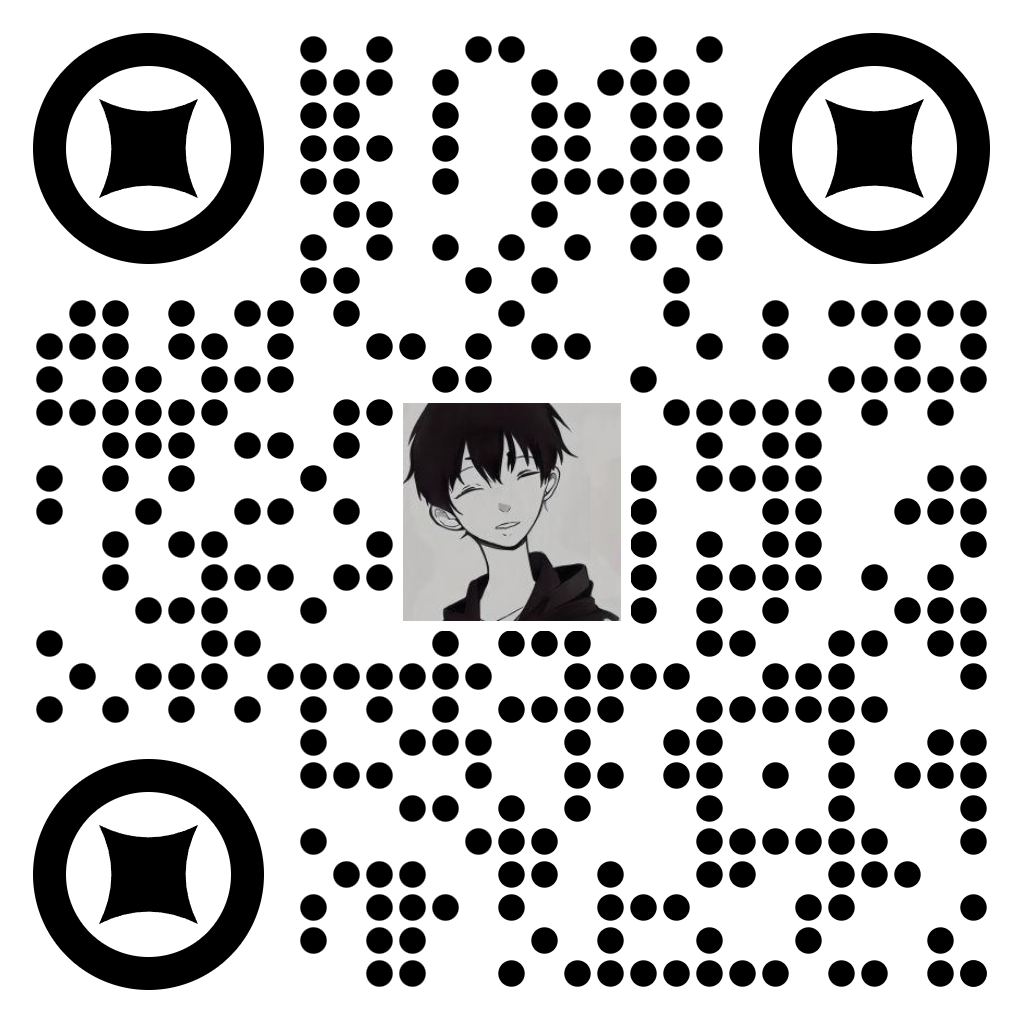
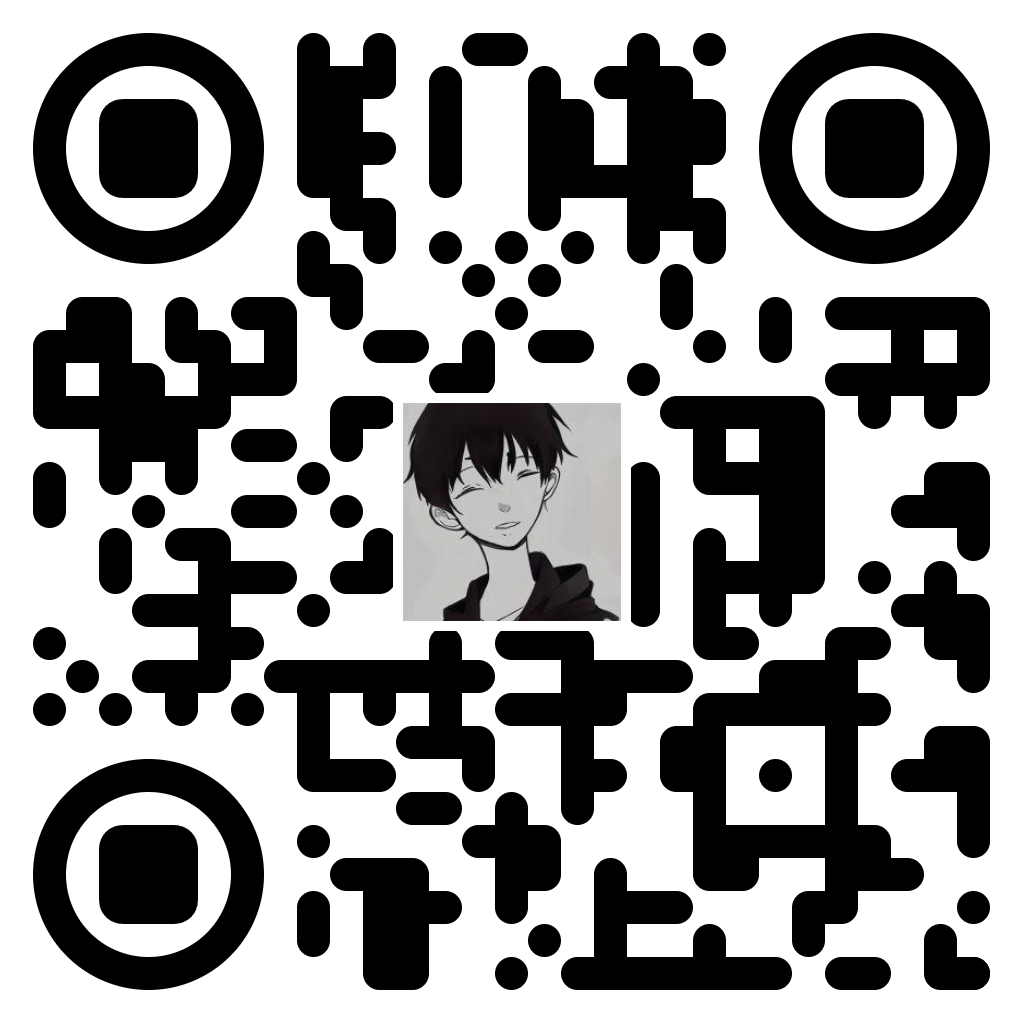
- 自定义码眼码点颜色!
- 自定义码眼码点形状!
- 自动计算合适的 logo 大小!
- 自由选择不同宽高比的 logo, 不再是之前限定的 1:1
- 自动选择合适的容错率版本!
- 相比之前版本更快的绘制速度!
demo及文档点击👉这里,实现的效果如下:



实现原理
qrcode 的原理在这里就不过多介绍了,有兴趣的小伙伴可以网上搜索一下。
本插件是基于 qrcode 插件生成的记录二维码点阵的一维数组,从而得知每个点的黑白情况。
import QRCode from 'qrcode'
const QRDATA = QRCode.create(content, nodeQrCodeOptions)const size = QRDATA.modules.size
const version = QRDATA.version
const qrcodeArray = QRDATA.modules.data
如:9*9 的点阵二维码,其数组长度 81,内容大致为:[1,1,1,1,1,1,1,0,0,0,0,0,....],其中 1 代表黑点,0 代表白点。
/**判断当前坐标是否为黑点 */
function isDark(x: number, y: number) {return qrcodeArray[x + y * size] === 1
}
根据此数据我们可以分别绘制码眼码点及 logo。
-
首先绘制码点,在绘制码点之前,我们需要计算 logo 所占位置的区域,此区域内不绘制码点,(之前是 logo 直接覆盖码点,效果不好),提高绘制速度。
-
其次绘制码眼,码眼长度固定为 7 * 7, 码眼内部固定为 3*3 的实心矩形,当然也可以自由绘制其他形状。
-
最后在 logo 区域绘制 logo 及 logo 背景色。
逻辑比较简单,具体代码实现有兴趣的小伙伴请移步 Github!
踩坑过程
-
之前版本是支持自定义 logo 的大小的,但是这种过于自由导致二维码的识别效率不高,容易出现识别不出的情况,因此这次版本去掉了自定义 logo 大小的功能,根据 qrcode 的容错率计算 logo 最大能占用的面积大小,用于计算 logo 的最大大小。
-
在实现液化码点的时候,圆液化实现效果比较好,但是
fluid-line实现的效果远不及原版的液化效果,有没有小伙伴有更好的思路可以在评论区或者 Github 讨论一下。