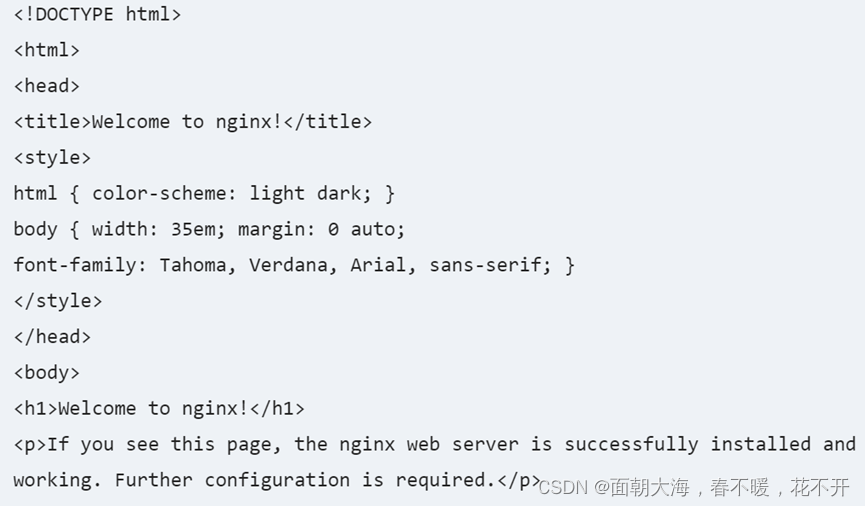
想象一下在服务器上运行静态页面的场景。对于这项任务,NGINX 服务器是一个不错的选择。我们在 static-site/index.html 路径下有一个简单的 HTML 文件:
通过使用 Docker,我们将使用以下官方镜像运行 NGINX 服务器
docker run --rm -p 8080:80 --name nginx-compose-01 nginx让我们来分析一下:
Docker Engine 将运行一个 Docker NGINX 镜像。
- 映像上的默认端口是 80,因此我们将把它本地映射为 8080,以避免使用特权端口。
- 我们指定的名称将保持不变,以便与容器的交互更加方便。
- 通过使用 -rm 参数,我们可以确保一旦完成任务并停止容器,容器就会被删除。
我们的容器已启动并运行。在另一个终端会话中,我们应该访问默认的 NGINX 页面:
curl 127.0.0.1:8080
既然已经成功运行了 NGINX,我们就需要调整命令,以便使用定制的 HTML 页面。一个简单快捷的方法是将文件挂载到容器的路径上。让我们使用 Ctrl + C 退出上一条命令,然后完善上一条命令:
docker run --rm -p 8080:80 --name nginx-compose -v $(pwd)/static-site:/usr/share/nginx/html nginx不出所料,页面会更改为我们指定的页面:
curl localhost:8080/index.html
现在,我们已经具备了将此应用程序迁移到 Compose 所需的一切。我们将为默认 NGINX 安装创建一个 Compose 文件:
services:nginx:image: nginxports:- 8080:80
让我们来分析一下我们刚才所做的:
- 服务名称为 NGINX。
- 映像与 NGINX 映像相同。
- 端口与之前使用的端口相同。
内容应保存到名为 docker-compose.yaml 的文件中。
接下来,我们将在终端上执行 Compose 命令:
docker compose up
不出所料,HTTP 请求的结果与运行 Docker 容器时的结果相同。
文件的命名很重要。我们执行了 Compose 命令来启动 Compose 文件,但并没有指定要使用的文件。与 docker build 和 Dockerfile 的情况一样,通过在一个目录中运行 docker compose,Compose 会搜索一个名为 docker-compose.yaml 的文件。如果该文件存在,它就会被当作默认的 Compose 文件。请注意,我们并不局限于一个文件名;我们可以为我们的 Compose 应用程序使用不同的文件名。在接下来的文章中,我们可以为 Compose 文件使用不同的名称,并使用 -f 选项运行应用程序。
接下来,我们将通过 Compose 配置挂载自定义 HTML 页面:
services:nginx:image: nginxports:- 8080:80volumes:- ./static-site:/usr/share/nginx/html之前的 Docker 命令看似简单,但在幕后,它创建了一个指向文件系统路径的 Docker 卷,然后将其附加到容器上。这同样适用于 Compose。我们指定一个指向文件系统的卷。然后,根据我们的位置,将其挂载到容器的目录中:
curl localhost:8080/index.html
不出所料,结果与 Docker 示例的结果相同。
回顾本节,我们使用 Docker CLI 运行了一个 NGINX 实例,并为使用的 Docker 命令参数添加了相应的 YAML 部分,从而过渡到了 Compose。