目录
1.vue2通过$parent实现组件传值——父传子
2.vue2 通过$children实现组件传值——子传父
3. provide和inject传值(依赖注入)
4.vue2如何操作dom
5.vue2如何拿到最新的dom
6.filters过滤器
7.vue2的生命周期
8.vuex的用法
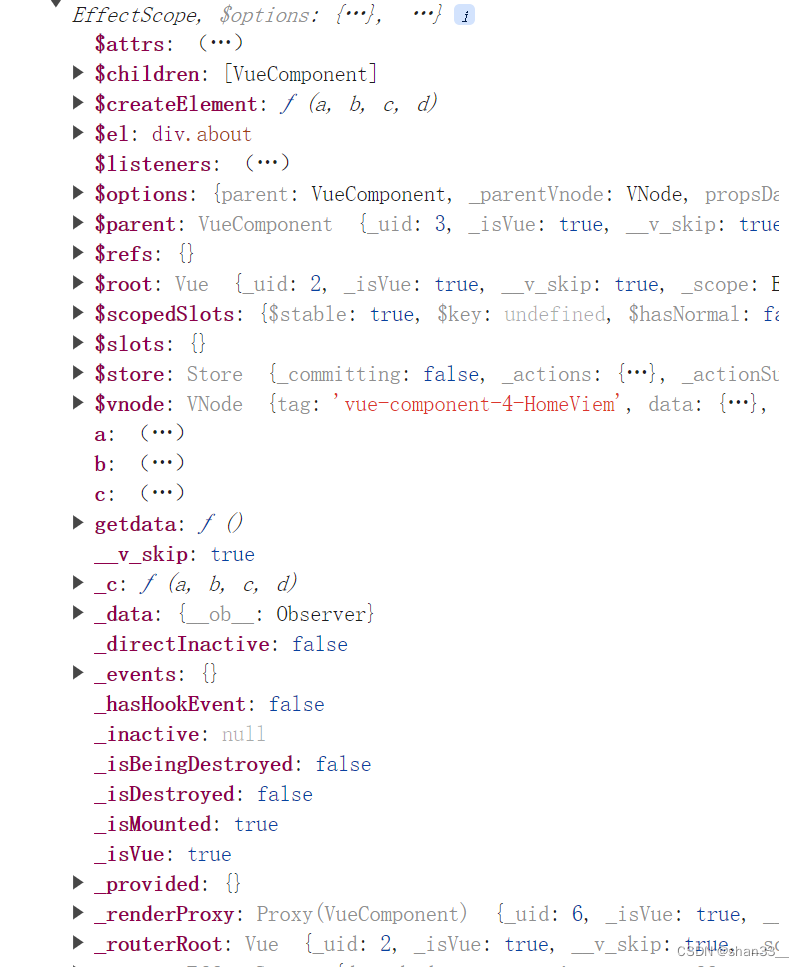
1.vue2通过$parent实现组件传值——父传子
通过$parent我们可以获得父组件的整个实例对象,然后就可以直接调用this的方法和数据,不用再通过标签内部传递指定的值。
<p>{{$parent.a }}</p>
console.log(this.$parent);console.log(this.$parent.a);
2.vue2 通过$children实现组件传值——子传父
$children可以在父组件中获取子组件里面的数据和方法。因为父组件里面可以有好几个子组件,所以通过this.$children输出结果是一个数组,然后需要调用那个子组件的方法就调用那个子组件的方法。
this.$children[0].adddata1()3. provide和inject传值(依赖注入)
嵌套组件传值,由父组件提供数据,子组件注入数据,和vue3的用法是一样的,都是只能实现单项数据传值。在父组件中需要将传递的值写到provide选项中,注意:return结束后要加分号
传递非响应式数据,可以通过对象的形式进行传值。
// 传递非响应式数据provide: {b: 200,},传递响应式数据:
provide() {return {num: () => this.a,};},在子页面中进行注入操作 ,但是注入后不能直接使用,需要通过计算属性来返回一个新的属性,才可以使用,否则无法实现响应式的效果
注入非响应式数据:
// 注入数据inject: ['b'],注入响应式数据:
// 注入数据inject: ["num",'b'],// 通过计算属性来实现响应式的效果computed: {newnum() {return this.num();},},4.vue2如何操作dom
在vue2中可以通过给标签设置ref属性给dom元素或者是子组件指定一个引用名称,然后在组件的实例中通过$refs访问该引用,从而操作dom元素。
<template><div><button ref="myButton" @click="handleClick">Click me</button></div>
</template><script>
export default {methods: {handleClick() {// 使用 $refs 访问 DOM 元素this.$refs.myButton.innerText = 'Clicked!';},},
};
</script>5.vue2如何拿到最新的dom
在vue2中可以通过this.$nextTick来获取最新的dom。
but() {this.$refs.pdom.innerHTML = "aaa";this.$nextTick(() => {console.log(this.$refs.pdom);});},6.filters过滤器
主要用来过滤数据,可以同时调用多个过滤器 eg: <p>{{ arr | guolvqi | guolvqi2 | guolvqi3 }}</p>
<template><div class="about"><p>{{ arr | guolvqi }}</p></div>
</template>
<script>
export default {name: "aboutViem",data() {return {arr: [1, 2, 3, 4, 5, 5, 6],};},filters: {guolvqi(arr) {//过滤出数组内的偶数return arr.filter((num) => num % 2 == 0);},},
};
</script>注意:只有vue2中有过滤器,vue3中没有过滤器。
7.vue2的生命周期
-
beforeCreate:
- 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
- 在这个阶段,实例的数据观测和事件配置都未被初始化,因此无法访问
data、computed、methods等选项中定义的内容。 - 此时this刚刚被创建完成,组件中的data、methods还没有往this上进行挂载。
-
created:
- 在实例创建完成后被立即调用。
- 在这个阶段,实例已完成数据观测 (
data observer),属性和方法的运算,watch/event事件回调也已经初始化完成。 - 此时this完成了data、methods的挂载,可以访问到
data、computed、methods等选项中定义的内容。在这个生命周期中就可以发送组件的初始化请求了,将请求结果保存到响应式数据data中。
-
beforeMount:
- 在挂载开始之前被调用:相关的
render函数首次被调用。
- 在挂载开始之前被调用:相关的
-
mounted:
- el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
- 如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
- mounted 不会保证所有的子组件也都一起被挂载。
- 组建的初始化请求,最早可以放在created中,最晚可以放在mounted里面。
- 此时 组件挂载完毕,页面渲染完成。可以操作dom了(也是最早操作dom的时间)。
-
beforeUpdate:
- 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- 在该钩子中,你可以进一步地更改状态,不会导致重渲染。
-
updated:
- 由于数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用。
- 当该钩子被调用时,组件 DOM 已经更新,可以执行依赖于 DOM 的操作。
-
beforeDestroy:
- 在实例销毁之前调用。实例仍然完全可用。
- 通常在这一步做一些清理工作,比如清除定时器、解绑全局事件等等。
-
destroyed:
- 在实例销毁之后调用。Vue 实例指示的所有东西都被解绑定,所有的事件监听器被删除。
- 该阶段 Vue 实例完全销毁。
8.vuex的用法
用来全局共享响应式数据的,一个页面修改了数据其他页面也会跟着一块更新。
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {// 声明响应式数据的地方address:'郑州 '},getters: {},mutations: {// 在这里定义修改state数据的方法,必须是同步修改,是同步任务,不能写异步任务setAddress(state,val) {state.address = val;// // 通过this.$store.commit("方法名",参数)可以触发mutations中的方法}},actions: {// 写异步任务 做优化getlocation(context) {console.log(context);//context相当于Store对象,如果需要调用本页面的方法和数据可以通过Store来完成任务context.commit('setAddress', '杭州')// 通过this.$store.dispatch("方法名",参数)可以触发actions中的方法// actions使用的条件:1.异步任务;2.任务的结果必须存储到vuex中 }},modules: {// 用来封装Vuex,一般用不到 }
})
在组件中可以通过 $store.state.address来调用vuex中定义的数据
<p @click="setaddress">vuex:{{ $store.state.address }}</p>修改vuex中的值有两种方法
setaddress() {// 改值方法一;// this.$store.state.address = "北京";// 改值方法二: 调用vuex的方法this.$store.commit("setAddress", "上海");},