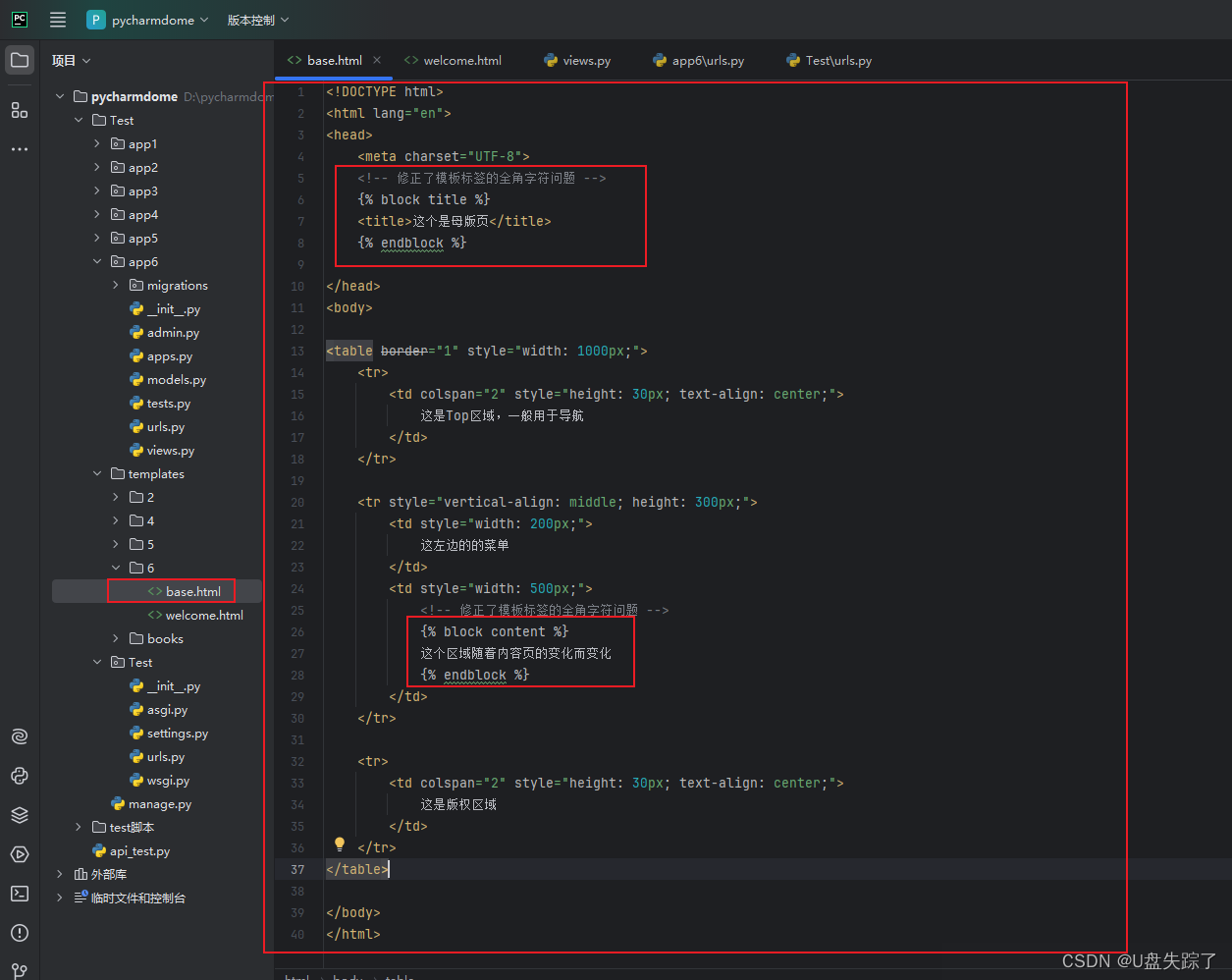
1,设计母版页
Test/templates/6/base.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- 修正了模板标签的全角字符问题 -->{% block title %}<title>这个是母版页</title>{% endblock %}</head>
<body><table border="1" style="width: 1000px;"><tr><td colspan="2" style="height: 30px; text-align: center;">这是Top区域,一般用于导航</td></tr><tr style="vertical-align: middle; height: 300px;"><td style="width: 200px;">这左边的的菜单</td><td style="width: 500px;"><!-- 修正了模板标签的全角字符问题 -->{% block content %}这个区域随着内容页的变化而变化{% endblock %}</td></tr><tr><td colspan="2" style="height: 30px; text-align: center;">这是版权区域</td></tr>
</table></body>
</html>
2,设计内容页
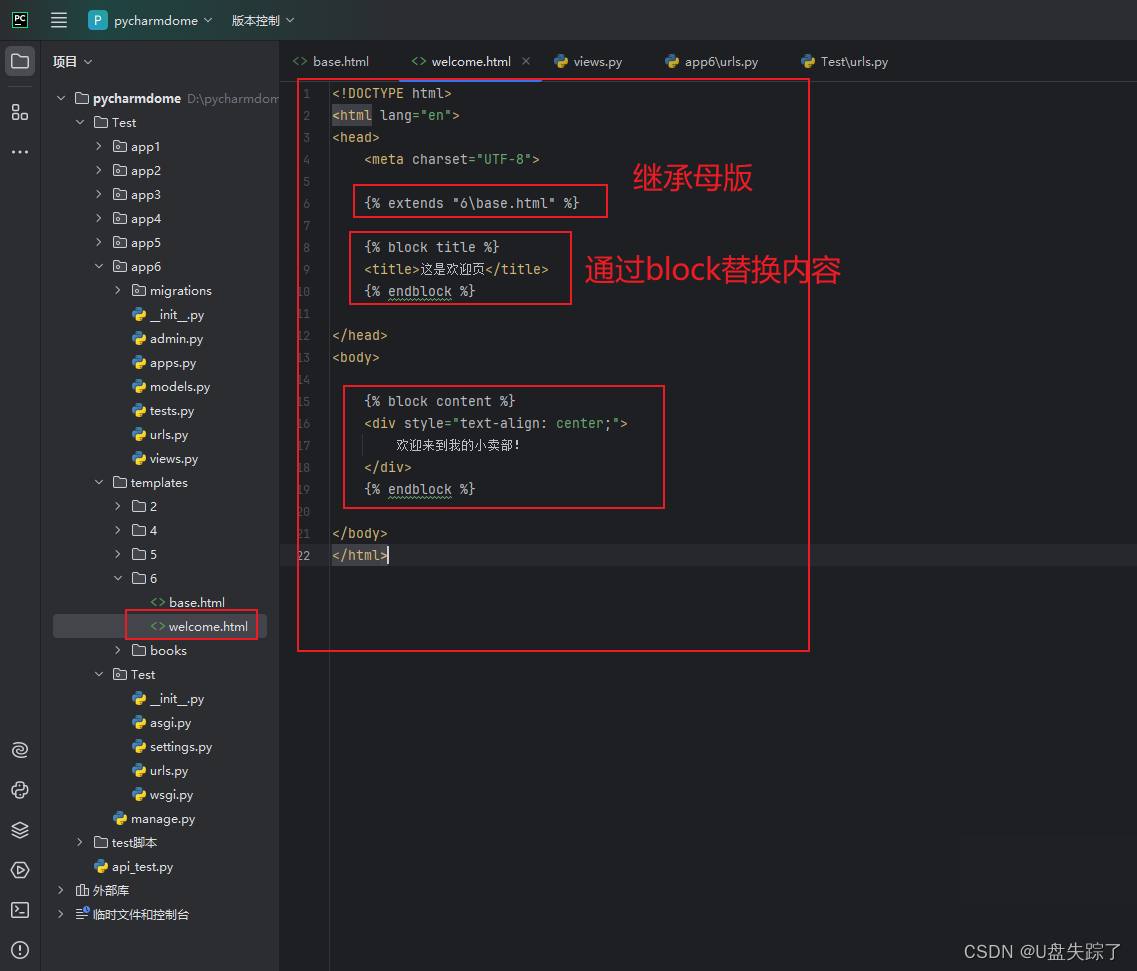
Test/templates/6/welcome.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">{% extends "6\base.html" %}{% block title %}<title>这是欢迎页</title>{% endblock %}</head>
<body>{% block content %}<div style="text-align: center;">欢迎来到我的小卖部!</div>{% endblock %}</body>
</html>
3,添加视图函数
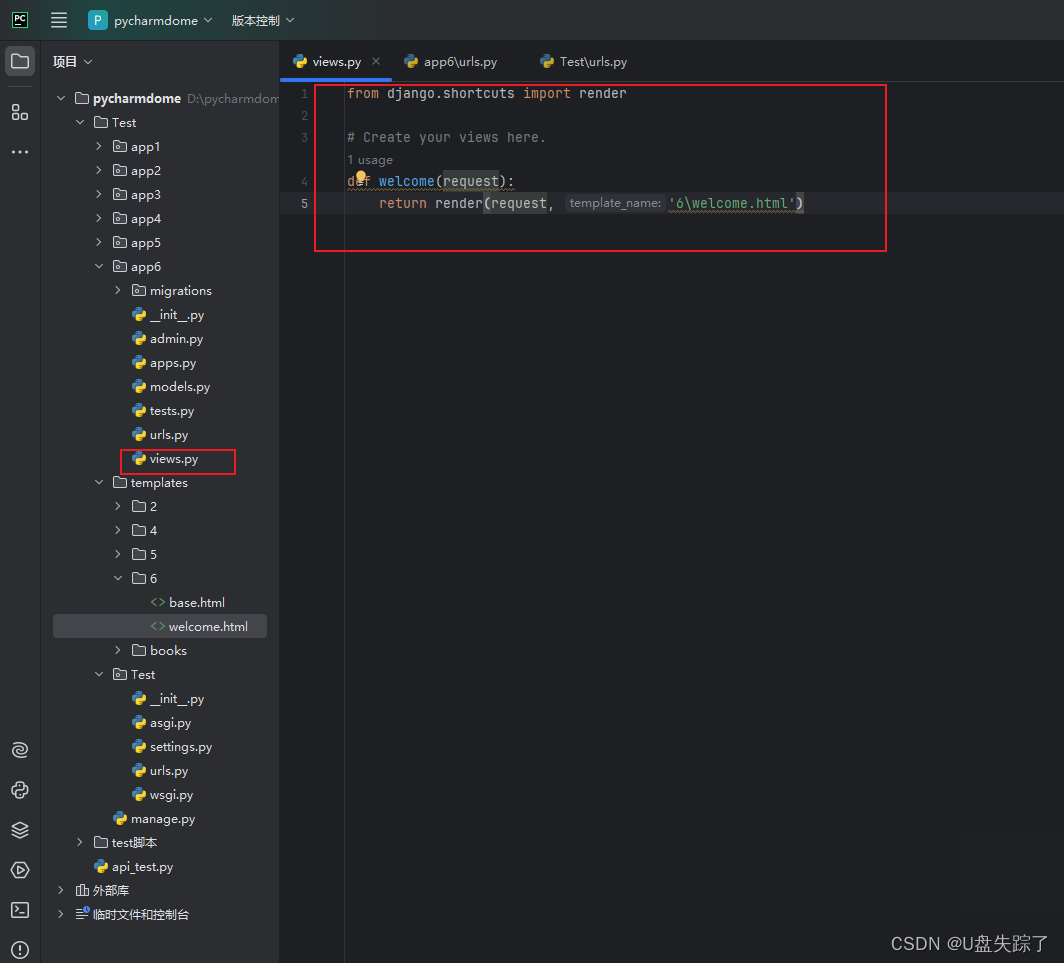
Test/app6/views.py
from django.shortcuts import render# Create your views here.
def welcome(request):return render(request, '6\welcome.html')
4,添加路由地址
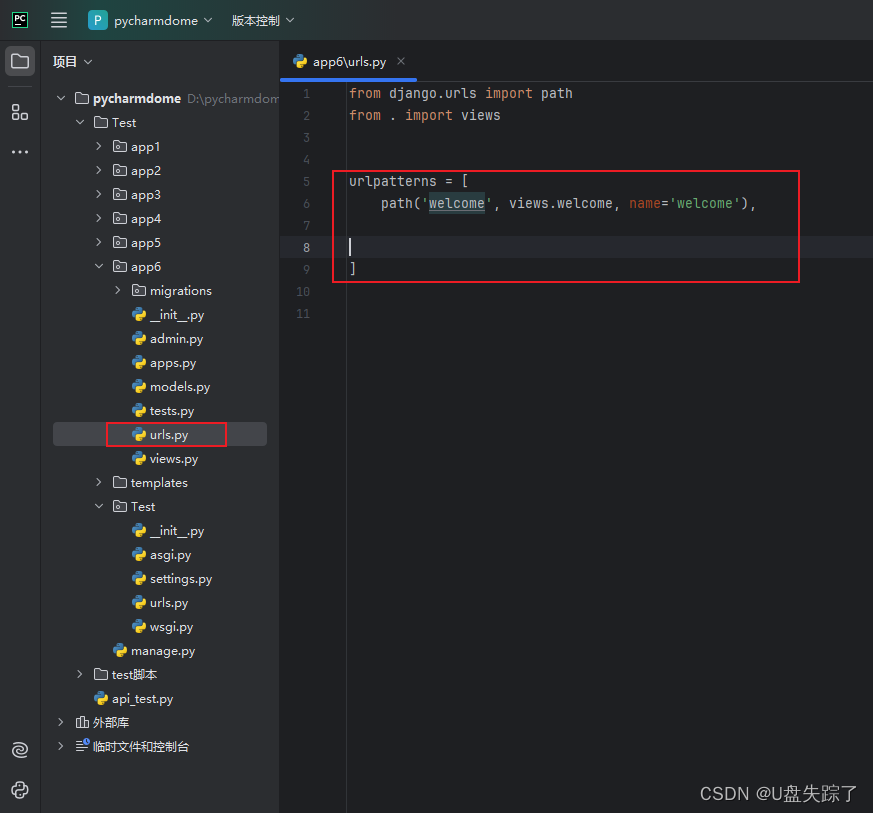
Test/app6/urls.py
from django.urls import path
from . import viewsurlpatterns = [path('welcome', views.welcome, name='welcome'),]
5,访问页面
http://127.0.0.1:8000/app6/welcome

Django 设计组件-CSDN博客






![【代码随想录】【算法训练营】【第53天】 [739]每日温度 [496]下一个更大元素I [503]下一个更大元素II](https://img-blog.csdnimg.cn/direct/dc822ea1a9594d8cbf6c44499afb43e3.png)