# 步骤 1、使用 vue-cli 创建项目
这一小节我们需要创建一个 vue3 的项目,而创建项目的方式依然是通过 vue-cli 进行创建。
不过这里有一点大家需要注意,因为我们需要使用最新的模板,所以请保证你的 vue-cli 的版本在 4.5.13 以上,你可以通过以下的方式来查看你的 vue-cli 版本:
vue -V
------
@vue/cli 4.5.13 // 输出版本号如果你需要升级版本,那么可以通过以下指令进行升级:
npm update -g @vue/cli具体的方式也可以点击 这里 进行参考。
升级之后,即可通过以下方式创建最新的 vue3 项目,终端输入 vue create 项目名称 ,即可进入 模板选择
1.以下内容是创建项目时的手动选择
// 利用 vue-cli 创建项目
vue create imooc-admin
// 进入模板选择
Vue CLI v4.5.13
? Please pick a preset://翻译:请选择一个预设Please请pick选择a一个preset预设、模版Default ([Vue 2] babel, eslint)//翻译:Default 默认(Vue 2包含babel, eslint)Default (Vue 3) ([Vue 3] babel, eslint) //翻译:Default 默认(Vue 3包含babel, eslint)
> Manually select features // 选择手动配置,翻译:Manually手动 select选择 features配置/功能/特性
// ----------------------------------------------------------
? Check the features needed for your project: //翻译:检查项目所需的功能:(*) Choose Vue version // 选择 vue 版本(默认、如果不是默认就选择)(*) Babel // 使用 babel( ) TypeScript // 不使用 ts( ) Progressive Web App (PWA) Support // 不使用 PWA(*) Router // 添加 vue-router(*) Vuex // 添加 vuex
>(*) CSS Pre-processors // 使用 css 预处理器(*) Linter / Formatter // 代码格式化( ) Unit Testing // 不配置测试( ) E2E Testing // // 不配置测试
// ----------------------------------------------------------Choose a version of Vue.js that you want to start the project with //翻译:选择要启动项目的Vue.js版本2.x
> 3.x // 选择 vue 3.0 版本
// ----------------------------------------------------------Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n //翻译:是否使用路由器的历史记录模式?(需要正确的服务器设置,以便在生产中进行索引回退)//不使用 history模式 的路由// ----------------------------------------------------------? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): //翻译:选择一个CSS预处理器(默认支持PostCSS、Autoprefixer和CSS模块)
> Sass/SCSS (with dart-sass) // 使用基于 dart-sass 的 scss 预处理器Sass/SCSS (with node-sass)LessStylus
// ----------------------------------------------------------
? Pick a linter / formatter config: //翻译:选择一个 linter / formatter 配置ESLint with error prevention only //翻译:仅包含错误的ESLintESLint + Airbnb config//翻译:Airbnb的ESLint延伸规则
> ESLint + Standard config // 使用 ESLint 标准代码格式化方案ESLint + Prettier
// ----------------------------------------------------------
? Pick additional lint features: //翻译:选择额外的 lint 特性(*) Lint on save //
>(*) Lint and fix on commit // 保存时 && 提交时,都进行 lint
// ----------------------------------------------------------
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)//翻译:你更喜欢在哪里放置Babel、ESLint等配置?(使用箭头键)
> In dedicated config files // 单独的配置文件In package.json
// ----------------------------------------------------------Save this as a preset for future projects? (y/N) n // 不存储预设等待片刻之后,你的项目就会生成成功。
生成之后,可以通过以下两个指令来运行你的项目:
cd 项目目录
npm run serve执行成功之后,项目即可运行!此时整体项目已经创建完成
2.升级最新的 vue 版本以支持 script setup 语法(最新版本即可,可以忽略此步骤)
因为使用 @vue/cli-v4.5.13 版本创建的项目中,vue 的版本为 v 3.0.0 。
但是我们的项目需要使用最新的 script setup 语法,该语法在 v 3.0.0 版本中是不支持的,所以我们需要升级 vue 版本。
大家可以通过以下指令进行升级:
执行:
npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2升级之后,查看 package.json 得到的版本应为:
"vue": "^3.2.8",
"vue-router": "^4.0.11",
"vuex": "^4.0.2"注:下载项目的时候package.json是没有 vuex 和 vue-router 的,需要手动下载,更新到最新即可,如若不是强需,不需指定版本
步骤 2、配置使用 ESLint
? Pick a linter / formatter config: //翻译:选择一个 linter / formatter 配置ESLint with error prevention only //翻译:仅包含错误的ESLintESLint + Airbnb config//翻译:Airbnb的ESLint延伸规则
> ESLint + Standard config // 使用 ESLint 标准代码格式化方案ESLint + Prettier //在选择以上内容的时候,项目会生成一个.eslintrc.js的文件,该文件是ESLint的配置文件。"semi": false,//在一段后面是否尾随分号"singleQuote": true,//是否引用单引号(双引号会改变为单引号?"trailingComma": "all"//在多行是否在对象或数组最后一个元素后面添加逗号 all所有添加,es5 none不去添加逗号"tabWidth": 2,//缩进宽度"printWidth": 80,//每行字符数
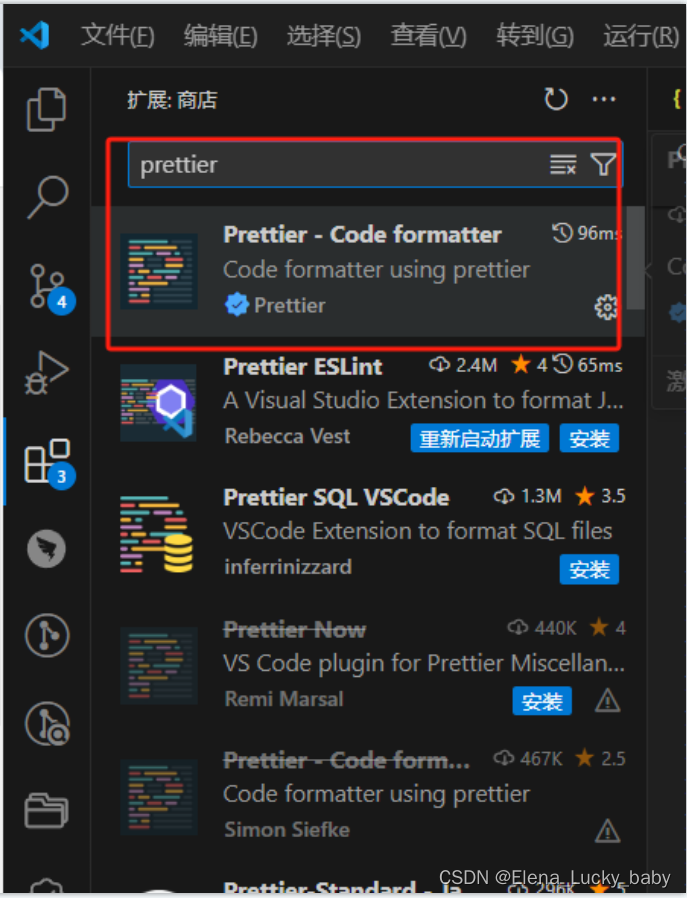
步骤 3、使用 Prettier
? Pick a linter / formatter config: //翻译:选择一个 linter / formatter 配置ESLint with error prevention only //翻译:仅包含错误的ESLintESLint + Airbnb config//翻译:Airbnb的ESLint延伸规则
安装prettier
安装成功之后,在项目根目录下创建一个.prettierrc.js的文件,该文件是prettier的配置文件。(如果自动生成则不需要创建) 在改文件中写入如下配置
//在选择以上内容的时候,项目会生成一个.prettierrc.js的文件,该文件是prettier的配置文件。(没有需要手动配置)"semi": false,//在一段后面是否尾随分号"singleQuote": true,//是否引用单引号(双引号会改变为单引号?"trailingComma": "none"//在多行是否在对象或数组最后一个元素后面添加逗号 all所有添加,es5 none不去添加逗号"tabWidth": 2,//缩进宽度----暂时不配置,因为vscode已经配置了"printWidth": 80,//每行字符数---暂时不配置,
步骤 4、配置 VScode
一、设置自动保存
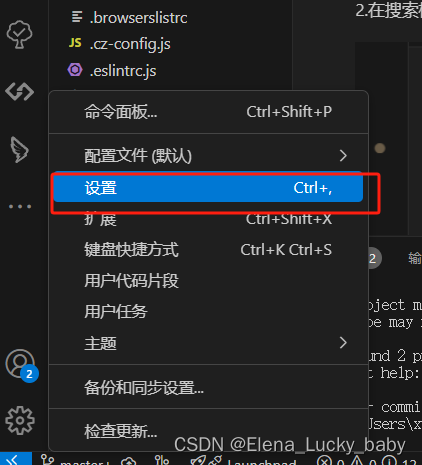
1 打开设置

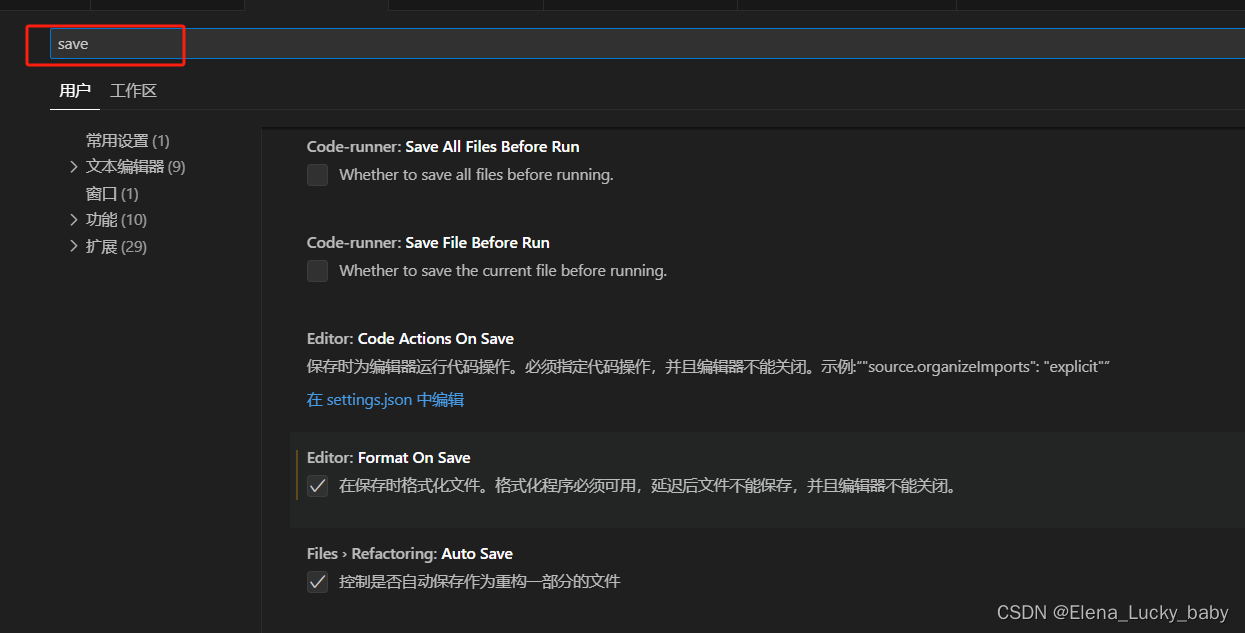
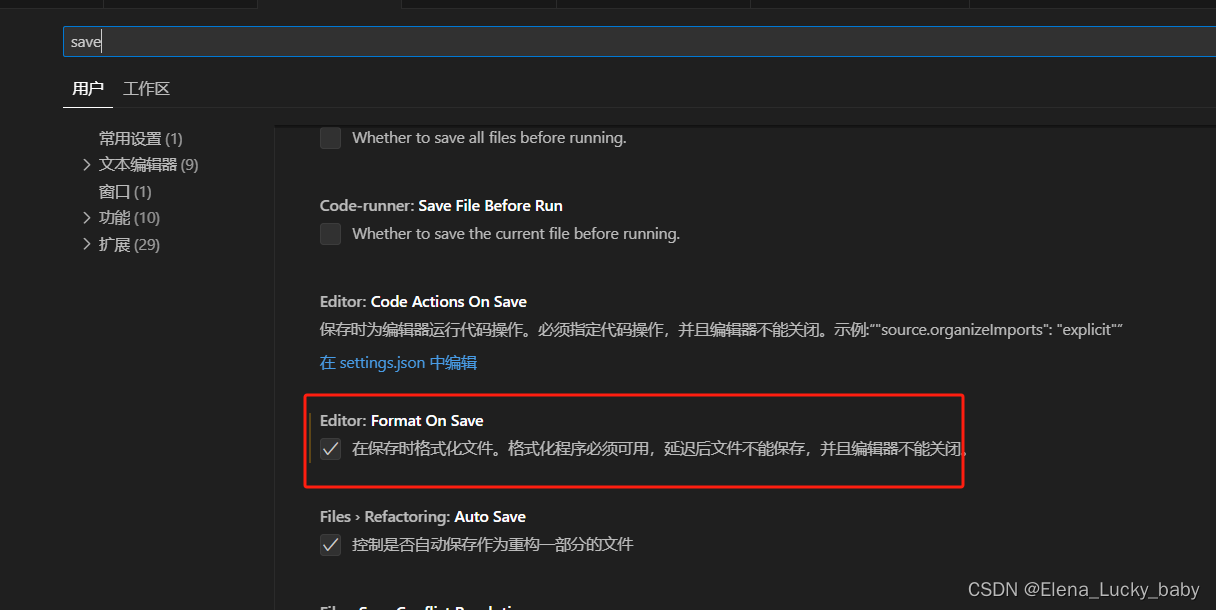
2.在搜索框中输入 save

3.找到Format On Save勾选中,这个是自动保存

二、设置空格数
1.打开设置
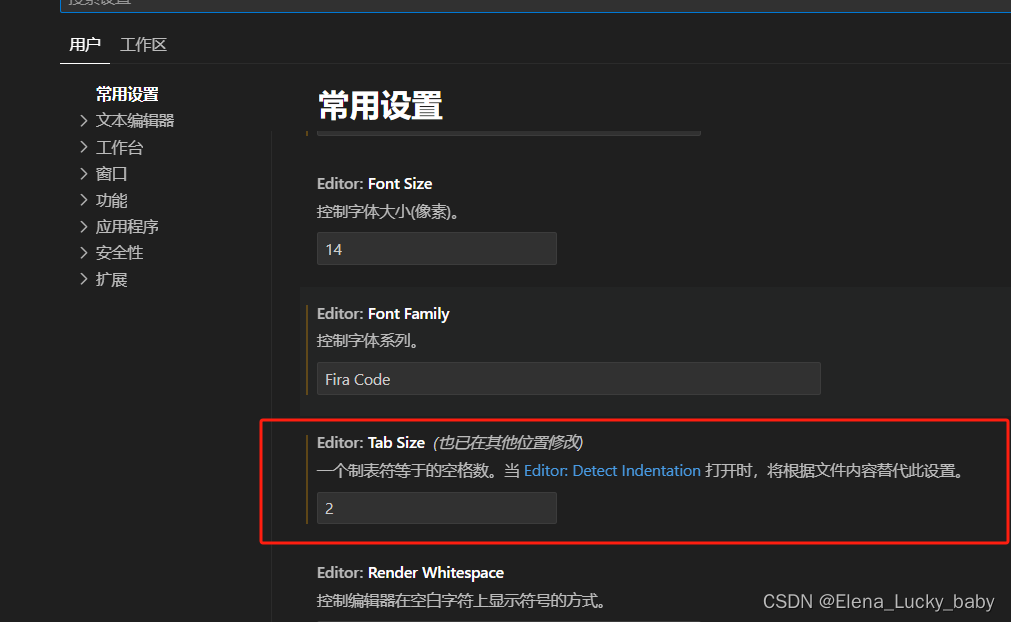
2.在搜索框中输入 tab size或者直接滑动找也行,在上面比较容易找到
3.找到tab size vscode默认是 4 设置为 2,注:空格数值,对于VScode 默认一个tab等于4个空格,而ESLint希望一个tab为两个空格

三、设置代码格式化
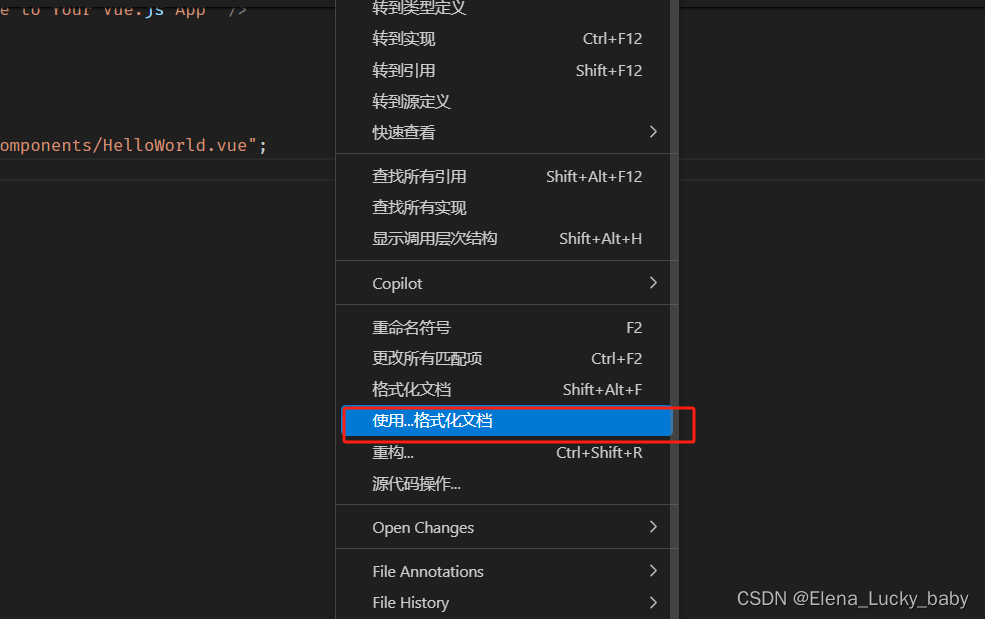
注意:如果vscode安装多个代码格式化,回发生冲突,右键找到使用什么格式化,在弹出层里面选择prettier 1.直接右键 2.找到使用...格式化文档

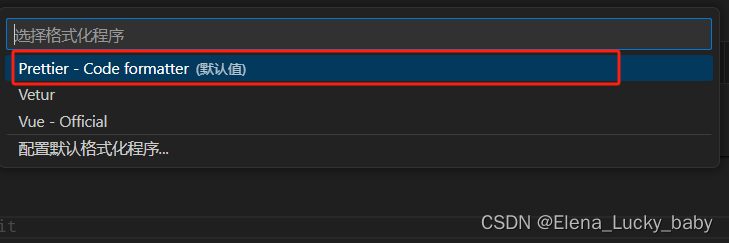
3.在弹窗中进行选择prettier

四、ESLint和prettier冲突
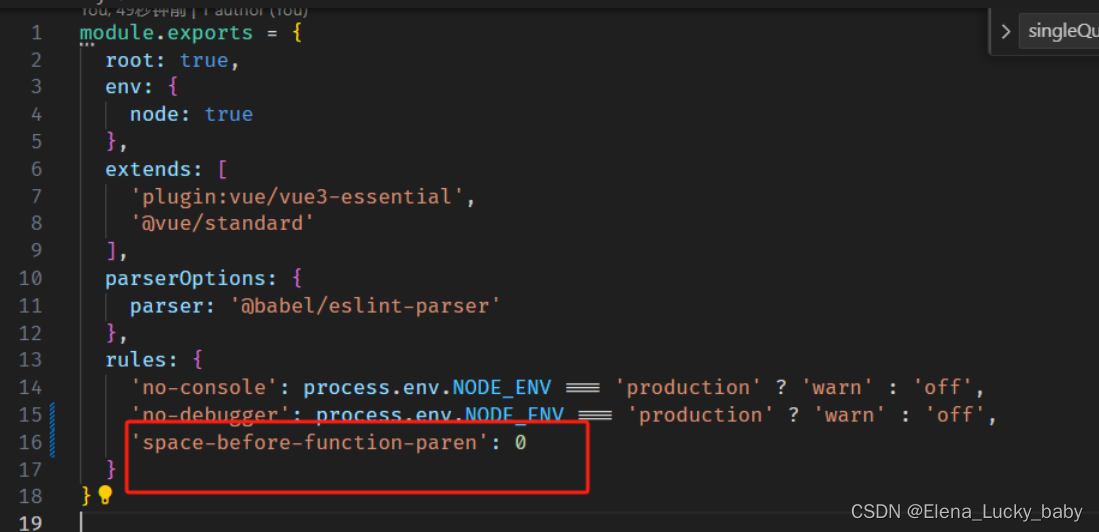
直接在.eslintrc.js文件中进行配置即可

步骤5、Git提交规范
对于提交规范来说,不同的团队可能有不同的标准,那么今天就用目前使用较多的 Angular团队规范所延伸出来的Conventional Commits specification(约定式提交)作为例子
什么叫约定是提交规范? 约定式提交规范是一种基本提交信息的轻量级约定,他提供了一组简单规则来创建的提交历史,这更有利于编写自动化工具,通过在提交信息中描述功能,修复和破坏性变更,使用这种惯例鱼SemVer相互对应
提交结构规范要求
<type>[optional scope]: <description>[optional body][optional footer(s)]翻译:
<类型>[可选 范围]: <描述>[可选 正文][可选 脚注]
解释:
<类型> 可选(新功能,修复,变更
[可选 范围]:文件名称,
<描述>:修改了什么
[可选 正文]:修改的原因
[可选 脚注]:修改的细节举例说明:
doce [登陆授权]:修改了登陆授权的文档
将文档中的公司授权改为企业授权
第188个issue
如果说按个按照约定是进行提交,那么是一件很痛苦的事情,所以我们需要使用一个工具来帮助我们生成规范的提交信息,可以使用 Github:cz-cli (commitizen)进行代码提交 当使用commitizen进行代码提交(git commit)时,commitizen会根据你在提交时填写所有必须得提交字段
一、安装commitizen
//-g是全局安装。根据自己需求判断是否全局安装
npm install -g commitizen//不带版本
npm install -g commitizen@4.2.4
二、安装并配置 cz-conventional 插件
1.使用npm下载 cz-conventional
npm install -D cz-conventional//安装不通过使用带版本的,可能是npm版本太高npm i cz-customizable@6.3.0 --save-dev
2.添加一下配置到package.json中
"config": {"commitizen": {"path": "node_modules/cz-conventional"}} 3.项目跟目录下创建,.cz-config.js自定义提示文件
module.exports = {//可选类型---代表了commit的类型types: [{ value: 'feat', name: 'feat: 新增功能' },{ value: 'fix', name: 'fix: 修复bug' },{ value: 'docs', name: 'docs: 修改文档' },{ value: 'style', name: 'style: 修改样式' },{ value: 'refactor', name: 'refactor: 代码重构' },{ value: 'perf', name: 'perf: 性能优化' },{ value: 'test', name: 'test: 测试相关' },{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },{ value: 'revert', name: 'revert: 回滚到上一个版本' },{ value: 'build', name: 'build: 打包构建' },],//步骤--messages: {type: '请选择提交的类型:',customScope: '请输入修改的范围(可选):',subject: '请简要描述提交(必填):',body: '请输入详细描述(可选):',footer: '请输入要关闭的issue(可选):',confirmCommit: '确认提交?(y/n)'},subjectLimit: 72, // 限制提交信息的长度
}
4使用git cz 代替 git commit
使用 git cz 代替git commit ,即可看到提示内容
注:如果想要跳过步骤如下
// 跳过步骤skipQuestions: ['body', 'footer'],
注:如果忘记某个提交步骤 git cz 怎么解决? 这时候可以使用git hooks钩子函数,
5使用git hooks 检查提交描述是否符合规范要求
1:npm 必须在7.x以上,如果低于可以使用npm i -g npm 2:安装依赖
npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4
3:创建commitlint.config.js文件
//可以将下面代码征途赋值到控制台执行,即可自动创建文件并写入进去配置完成
echo "module.exports = {extends: ['@commitlint/config-conventional']}"> commitlint.config.js// 或者自己手动创建,并将一下代码赋值到`commitlint.config.js`文件内
module.exports = {extends: ['@commitlint/config-conventional']} 4:打开commitlint.config增加配置项
module.exports = {// 继承的规则extends: ['@commitlint/config-conventional'],roles: {// 2type的类型定义:表示git提交的type必须在一下类型范围之内'type-enum': [// 验证的错误级别2,// always在什么情况下验证'always',// 泛型内容---对应的是`.cz-config.js`中定义的types的name和value值['feat', 'fix', 'docs', 'style', 'refactor', 'test', 'chore']],// 大小写不做限制'subject-case': [0]}
}
5 husk 用来检测 hooks 工具 5.1 安装
//一开始使用不带版本的一直报错
//后面重新创建使用的是带版本的就没报错,顺利走来的,不知道是不是因为这个原因npm install husky@7.0.1 --save-dev// 5.2 启动 husky 生成一个.husky文件
npx husky install
5.3 在package.json中生成 prepare指令(需要npm>7.0版本)
npm set-script prepare "husky install"//我这边运行命令不生效,所以用的方式是手动添加或者手动添加
"prepare":"husky install" 5.4 执行 prepare指令
npm run prepare5.5 执行成功会出现下面图片中的内容

5.6 添加commitlint的hook到husky中,并指令在commit-msg的hooks下执行 npx--no-install commitlint --edit "$1"的指令 也就是commitlint配合hook,husky使用
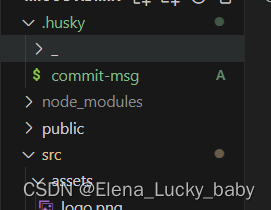
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' 5.7此时的.husky的文件结构
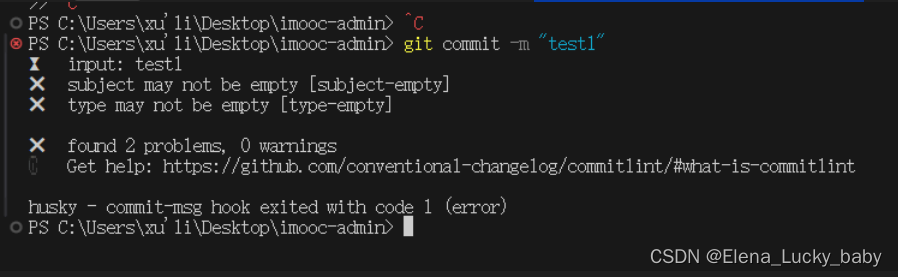
 走到这一步 至此,不符合规范的commit将不再可提交:
走到这一步 至此,不符合规范的commit将不再可提交:

那么至此,我们就已经可以处理好了,强制规范的提交要求,到现在不符合规范的提交信息,将不可在被提交
那么到这里我们的规范化目标,就完成了吗?
当然没有!
现在我们还去缺少一个规范化的处理,那就是**代码格式提交规范处理!“
看到这里可能说,咿!这个怎么看着这么验收啊?这个事情我们之前不是做过了吗?还需要再处理什么?(请看后续)