文章目录
- 1. 检查 Git 是否已安装
- 2. 检查 PATH 环境变量
- 3. 重新安装 Git
在Git中,
reflog的英文全称是 “
reference log”。意思是
引用日志(参考日志)。它记录了本地仓库中HEAD和分支引用所指向的提交的变更历史。这包括了你所有的提交(commit)、分支切换(checkout)、标签操作(tag)、重置(reset)、回退(revert)等改变HEAD或分支引用位置的操作。通过
git reflog命令,你可以查看这些操作的历史,这在某些情况下(比如误删除了一个分支或提交)非常有用,因为它允许你找回那些可能已经丢失的提交。
运行 git reflog 报错
PS F:\IdeaProjects\workspace\idea_git_pro> git reflog
git : 无法将“git”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ git reflog
+ ~~~ + CategoryInfo : ObjectNotFound: (git:String) [], CommandNotFoundException+ FullyQualifiedErrorId : CommandNotFoundException
原因分析:因为 Git 的可执行文件路径没有被添加到系统的 PATH 环境变量中。
当你遇到这样的错误消息:“无法将‘git’项识别为 cmdlet、函数、脚本文件或可运行程序的名称”,这通常意味着 Git 没有被正确地安装在你的系统上,或者 Git 的可执行文件没有被添加到系统的环境变量 PATH 中。以下是一些解决这个问题的步骤:


1. 检查 Git 是否已安装
首先,你需要确认 Git 是否已经安装在你的计算机上。可以通过以下步骤检查:
- 在 Windows 上,你可以在开始菜单中搜索
Git Bash或Git CMD。如果找到了,这意味着 Git 很可能已经安装。 - 如果你使用的是 macOS 或 Linux,可以在终端中尝试运行
git --version来检查 Git 是否已安装。
2. 检查 PATH 环境变量
如果 Git 已安装但命令行仍然报错,可能是因为 Git 的可执行文件路径没有被添加到系统的 PATH 环境变量中。
-
Windows:
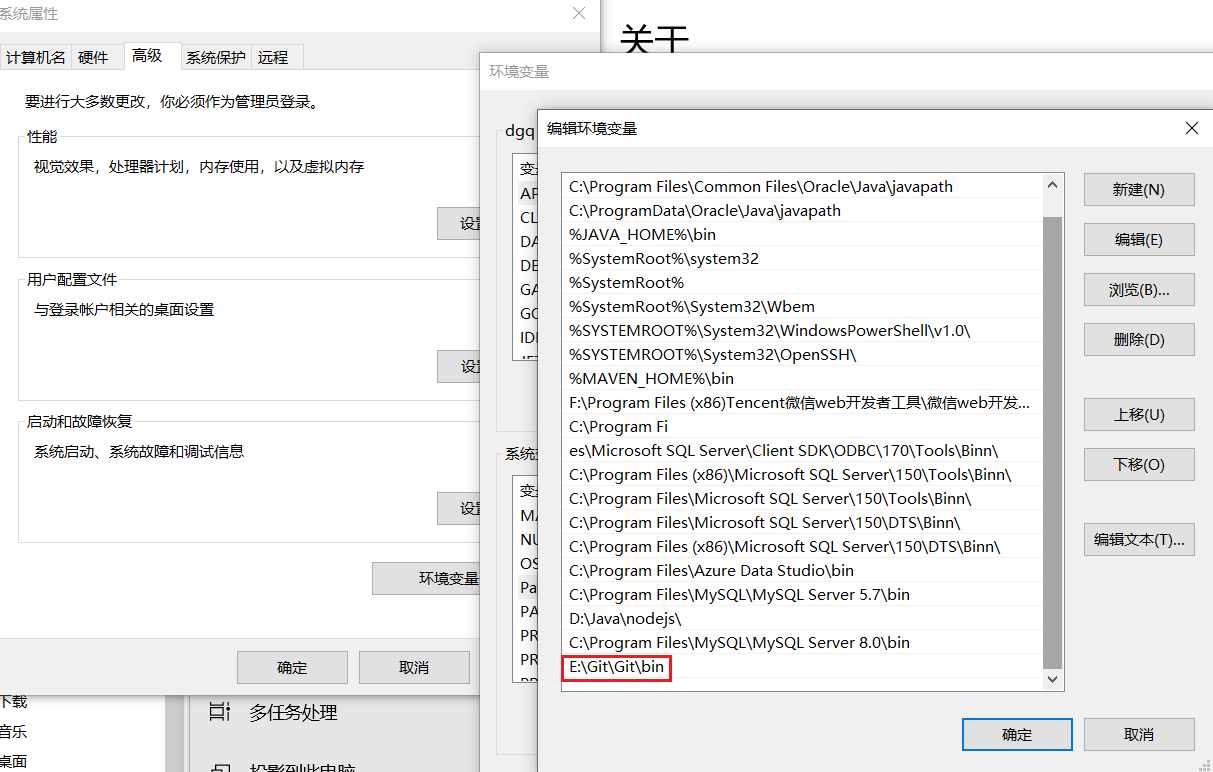
- 右键点击“此电脑”(或“计算机”)-> 选择“属性”-> 点击“高级系统设置”-> 点击“环境变量”按钮。
- 在“系统变量”区域找到名为
Path的变量,点击“编辑”。 - 检查是否有 Git 的安装路径(例如
C:\Program Files\Git\cmd或C:\Program Files\Git\bin),如果没有,点击“新建”并添加它。 - 点击“确定”保存更改,并重新打开命令行窗口。
-
macOS/Linux:
- 通常在 macOS 上,通过 Homebrew 或其他包管理器安装的 Git 会自动配置好 PATH。如果没有,你可能需要手动修改你的 shell 配置文件(如
.bash_profile,.bashrc,.zshrc等),并添加类似于export PATH="$PATH:/usr/local/bin"的行(这取决于你的 Git 安装位置)。 - 修改后,你需要重新加载配置文件(例如,通过运行
source ~/.bash_profile)或重新打开终端窗口。
- 通常在 macOS 上,通过 Homebrew 或其他包管理器安装的 Git 会自动配置好 PATH。如果没有,你可能需要手动修改你的 shell 配置文件(如
3. 重新安装 Git
如果上述步骤都没有解决问题,可能需要重新安装 Git。访问 Git 官网 下载最新版本的 Git,并按照安装向导进行安装。在安装过程中,确保选择了“在 PATH 中添加 Git”的选项(如果可用)。