1.需求 现在需要一个树状结构的资产树 但是现在需求是 获取当前选中的值的状态是选中还是取消选中 然后再用当前选中 or 取消选中的值 进行 选中 or 取消选中的操作
一开始使用的是 check-change 方法
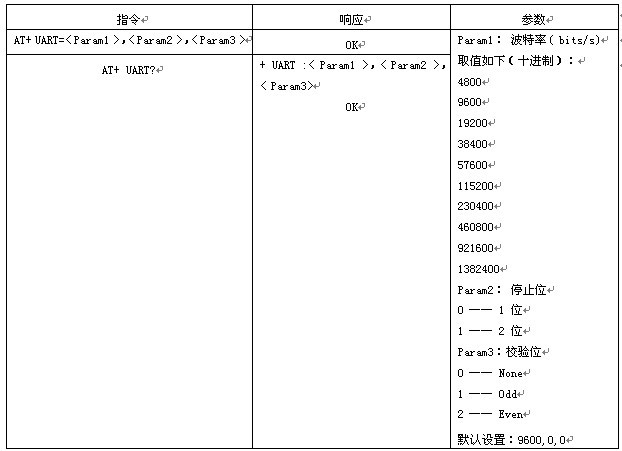
接收参数如图 但是我勾选父节点 或者 子节点后 他会打印一堆数据 是因为
当你触发了子节点的复选框,如果复选框为全选的状态,因为你的一次触发,导致变为半选的状态,导致会在触发一次父节点的复选框check-change。
反之,假如树节点的复选框是没有选择的状态,由于选择了子节点后,变成了半选的状态,又会触发一次check-change
再者,就是直接选择复选框的话,复选框假如是全选的状态的话,点击树节点的父节点的话,会改变子节点所有的选择,则会触发节点数数量+1(父节点)的check-change次数
总结: Element Plus 的 <el-tree> 组件在处理勾选状态时,会因为级联的勾选逻辑导致 check-change 事件多次触发。直接操作父节点的复选框会影响其所有子节点的勾选状态,从而触发每个子节点的 check-change 事件;而勾选或取消勾选子节点也可能会改变父节点的勾选状态,导致父节点的 check-change 事件被触发。
解决办法 1.

设置为true 但是这样子节点与父节点之间就没关联了 这样就违背了我们的初衷
解决办法 2.

使用check 可以使用接收的参数来判断当前选中的状态
const isChecked = node.checkedKeys.includes(data.id);if (isChecked) {//勾选console.log('勾选');} else {//取消勾选console.log('取消勾选');}我们也可以使用 this.$refs.tree.getCheckedNodes() 来获取树节点上的所有勾选的节点过滤进行某些操作
this.$refs.tree.getCheckedNodes() 这是vue2 写法 vue3同理
参考文章 : Element-plus el-tree 触发check-change多次事件




![[AI 大模型] Google Gemini](https://i-blog.csdnimg.cn/direct/ed7b8ccb32d64dbdac536a78b34c3880.jpeg#pic_center)