wxml代码如下:
<textarea class="textarea-bg font_s33 font_c31" id="information" maxlength='150' placeholder="请输入遇到的问题或建议" name="information" value="{{information}}"bindinput="getDataBindTap"><view class='word' id="counter">{{lastArea}}/150</view></textarea>
wxss代码如下:
.textarea-bg {background-color: #fff;padding:30rpx;width:700rpx;
}
.word{position: absolute;bottom:30rpx;right:30rpx;
}
js代码如下:
// 获取输入框的值getDataBindTap: function(e) {var information = e.detail.value;//输入的内容var value = e.detail.value.length;//输入内容的长度var lastArea = 150 - value;//剩余字数var that = this;that.setData({information: information,lastArea: lastArea})},
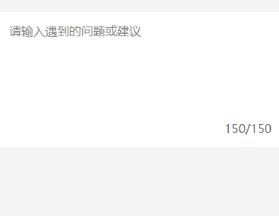
实现效果如下: