要在UI元素上执行鼠标悬停(hover)动作,可以使用page.hover()方法。这个方法使鼠标指针移动到指定的元素上,就像用户将鼠标悬停在该元素上一样。这对于触发那些依赖于鼠标悬停事件的行为(如显示下拉菜单、提示框或其他动态内容)非常有用
目录
使用 page.hover()
注意事项
使用 page.hover()
下面是一个使用page.hover()的简单示例:
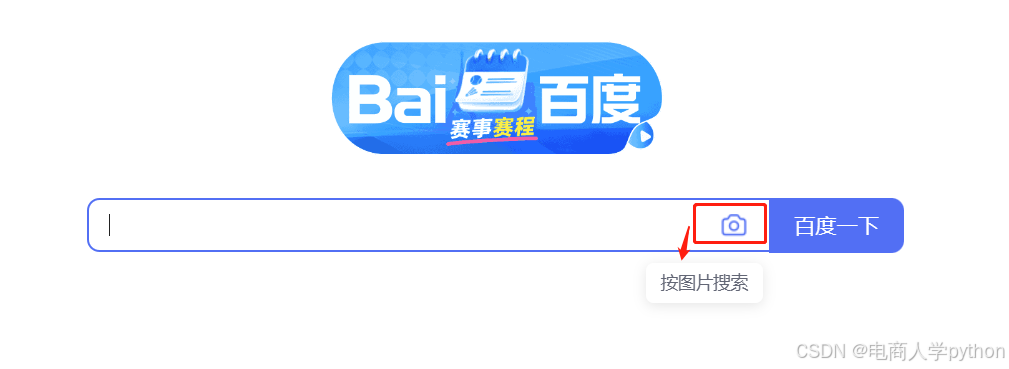
from playwright.sync_api import Page,expectdef test_pw_hover1(page: Page): # 悬停page.goto('https://www.baidu.com',wait_until="domcontentloaded")page.locator("span").filter(has_text="按图片搜索").locator("span").first.hover()#定位到相机图标,并悬停在图标上expect(page.get_by_text("按图片搜索")).to_be_visible()page.screenshot(path="./img/hover.png")导航到百度首页,鼠标悬停在搜索框旁边的相机图标上,就会出现按图片搜索提示框

我们的代码就实现了这个操作,并且进行断言验证界面是否出现了"按图片搜索"字样,完事后进行了截图操作,在自动化测试中进行悬停操作时,一定要断言是否成功

注意事项
元素可见性:在执行hover之前,确保目标元素是可见的。如果元素被其他元素遮挡或不在视口内,hover可能不会按预期工作。
等待元素存在:在尝试执行hover之前,使用page.wait_for_selector()或page.locator().wait_for()来确保元素已经加载并存在于DOM中。
动画和过渡:如果悬停动作触发了动画或过渡效果,可能需要使用page.wait_for_timeout()来等待这些效果完成,或者使用更智能的等待机制,如page.wait_for_function(),来等待某个特定条件。
多步骤操作:悬停操作可能只是多步骤操作的一部分。例如,可能需要先悬停在一个元素上,然后点击一个随后出现的子元素。确保测试代码正确地组织这些步骤。
![[极客大挑战 2019]PHP1](https://i-blog.csdnimg.cn/direct/7eb250f819704004a8eb3c0693821014.png)