【图解秒杀系列】秒杀场景介绍及其相关技术点
- 秒杀场景介绍
- 秒杀页面的交互
- 秒杀的整套流程
- 秒杀系统面临的挑战
- 秒杀涉及的技术点
秒杀场景介绍
电商系统的秒杀是一种营销活动,在特定的时间点,以极低的价格,有限的商品数量,吸引大量用户抢购,从而迅速增加销量、提升品牌曝光度和用户活跃度。
秒杀页面的交互

- 用户进入商品详情页,商品详情页展示商品信息价格以及秒杀倒计时。
- 当秒杀时间到时,用户点击抢购按钮,跳转到下单页面。下单页面展示商品单价,购买数量和收货地址等。
- 用户点击下单,如果下单成功,则跳转支付页。展示订单号,支付金额和支付方式等,用户点击支付按钮发起支付。
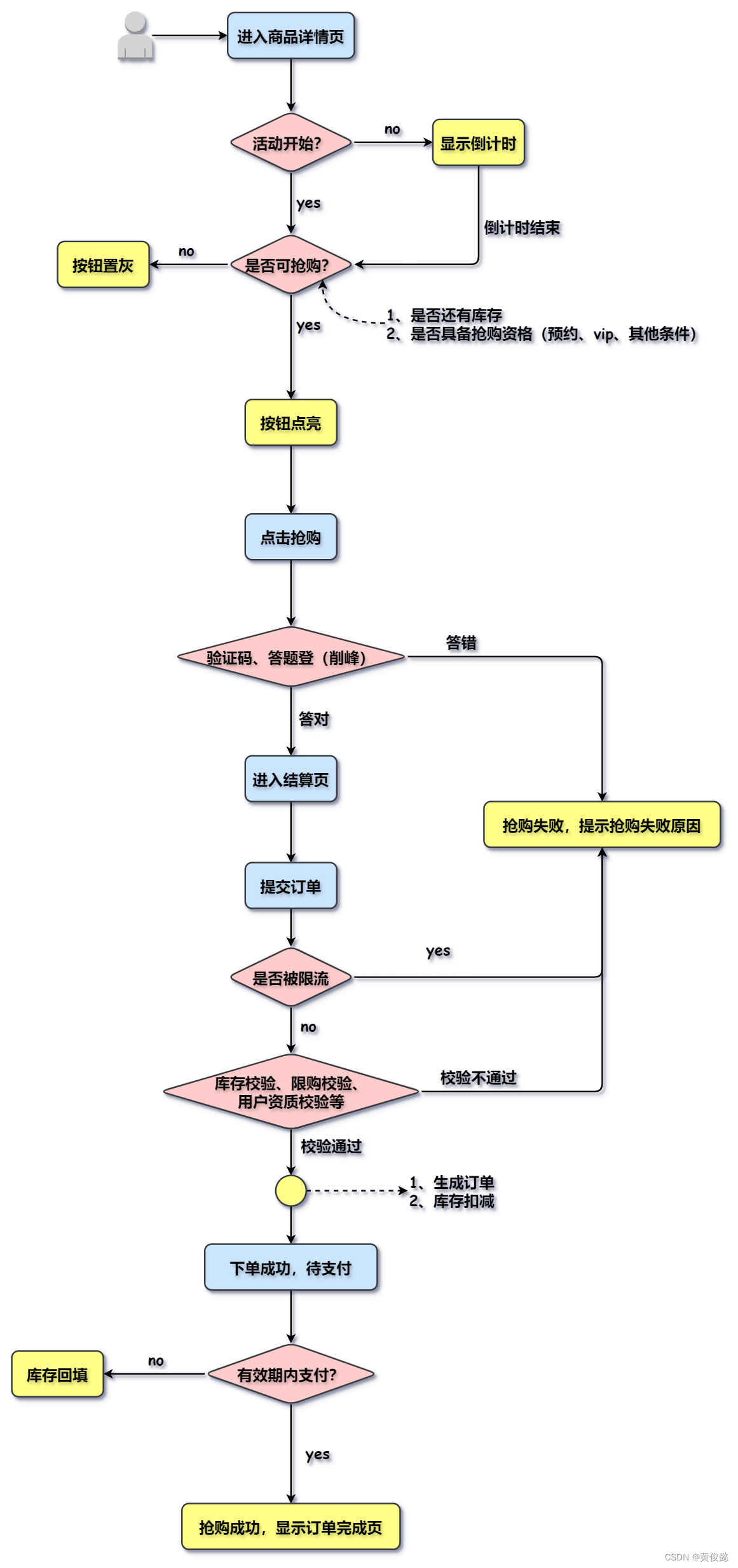
秒杀的整套流程

-
用户进入商品详情页,展示商品信息。
-
校验活动是否开始,也就是倒计时是否到期。
- 否:显示倒计时
- 是:校验是否具备抢购资格
-
校验是否还能抢购,比如没有库存了,那么就不能抢购;或者当前用户不具备抢购资格(比如需要预约才能抢购,但是当前用户没有预约),也不能参与抢购。
- 否:按钮置灰
- 是:按钮点亮
-
按钮被点亮之后,用户就可以点击抢购按钮进行抢购。
-
点击抢购按钮后,跳转结算页之前,可以设置验证码或答题机制(非必须,但是可以作为防刷的一种手段)。
- 验证码或答题校验通过:跳转结算页
- 验证码或答题校验不通过:跳转到抢购失败页面,提示抢购失败及其原因。
-
进入结算页后,用户可以点击下单按钮进行下单。下单时要进行限流,以及库存校验、限购、用户资质校验等。
- 没有被限流,校验也通过:生成订单,扣减库存
- 被限流或校验没有通过:跳转到抢购失败页面,提示抢购失败及其原因。
-
下单成功后,跳转支付页面,订单处于待支付状态。
- 用户在有效期内进行了支付:跳转抢购成功页面,显示抢购成功。
- 用户在有效期内未完成支付:后台进行库存回填操作。
秒杀系统面临的挑战
秒杀系统主要面临的问题主要包括:瞬时大流量、热点数据问题以及刷子流量。

瞬时大流量很好理解,秒杀是有许多用户参与的,并且有秒杀倒计时,倒计时一到,海里用户瞬间涌入。
热点数据问题是指大家同时抢购一个商品,这个商品的key就成为一个热点key,单靠一个redis节点无法支持数十万或上百万的并发读写。
刷子就是指使用脚本或其他工具对我们的系统发起高频次请求的人,以提升抢购的成功率。
秒杀涉及的技术点

- 浏览器缓存:通过将页面中不经常变更的部分(如页头、页尾、图片、CSS、JavaScript等静态资源)缓存在用户的本地浏览器中,可以避免每次刷新都向服务器发送请求,从而显著降低服务器的压力。
- CDN:CDN能够缓存静态资源(如图片、CSS、JavaScript文件等)和部分动态内容,直接在边缘节点响应用户请求,避免所有请求都集中到源服务器,从而显著减轻源服务器的负载压力。
- 静态化:页面静态化在秒杀场景中是一种非常有效的提示性能和响应速度的手段,通过模板技术生成的html页面,可以缓存在CDN或Nginx本地缓存中,从而提示响应速度。
- 秒杀按钮点亮:在秒杀场景中,倒计时结束之前,按钮是一直置灰的,只有在倒计时结束的一瞬间,按钮才被点亮。为了防止刷子在秒杀未开始前通过直接访问秒杀接口作弊,在按钮点亮前不能把按钮请求的url暴露出来,因此这个按钮点亮的操作也是需要特殊处理的。
- 削峰:在秒杀场景中,可以通过答题、验证码、排队等手段达到削峰的效果,由于在答题或验证码输入的过程中,用户的手速是有差异的,原本的瞬时大流量就被分摊开来了。
- 多级缓存:由于秒杀场景的并发访问量巨大,单一的缓存可能不足以应对,因此需要设计多级缓存来应对秒杀场景的并发访问量。比如Java本地缓存加redis缓存的组合,前面的浏览器缓存和CDN也算是多级缓存中的一层。
- 分层过滤:分层过滤的核心思想是通过不同层次过滤掉无效的请求,不同层次包括CDN、Nginx、网关、后端web服务等等。
- 缓存预热:秒杀场景通常需要有缓存预热机制以应对高并发的读请求,如果没有事先把数据加载到缓存中,就会有大量的请求冲击数据库,有可能使得数据库宕机。
- 库存预扣、异步下单:在秒杀场景中,涉及到下单扣库存的操作,常规操作(下单后扣库存)存在性能瓶颈,因此需要把扣库存的操作前置,然后异步生成订单信息。
- 超时未支付库存回填:如果用户在规定时间内未完成支付,需要把库存回填回去。
- 隔离:通过独立部署秒杀系统,使其与正常业务系统隔离开,避免秒杀系统对正常业务系统造成影响。
- 熔断限流降级:秒杀场景一般需要通过熔断限流降级等机制进行兜底保护,比如QPS达到阈值时,触发流控机制,后续的请求进行降级处理,保护系统不被大流量冲垮。
以上技术点,后续文章将会逐一解析。