一.介绍
在本文中,我们将探讨如何使用 Streamlit 构建一个简单的 Web 应用程序。Streamlit 是一个功能强大的 Python 库,允许开发人员快速轻松地创建交互式 Web 应用程序。Streamlit 旨在让 Python 开发人员尽可能轻松地创建 Web 应用程序。以下是一些主要优势:
- 简单的 API
- 快速原型制作
- 轻松部署
- 内置小部件和组件
- 开发过程中自动重新加载
二.Streamlit 的安装
pip install streamlit
三.例子
import streamlit as st
def main():st.title("Simple To-Do List App")# Initialize our to-do listif 'todos' not in st.session_state:st.session_state.todos = []# Input for new to-do itemnew_todo = st.text_input("Add a new to-do item:")if st.button("Add") and new_todo:st.session_state.todos.append(new_todo)st.success(f"Added: {new_todo}")# Display the to-do listst.subheader("Your To-Do List:")for i, todo in enumerate(st.session_state.todos, 1):st.write(f"{i}. {todo}")# Clear all to-dosif st.button("Clear All"):st.session_state.todos = []st.success("All items cleared!")
if __name__ == "__main__":main()
要运行上述应用程序,请使用以下命令,Streamlit 将自动在 8501 端口上运行。
streamlit run todo_app.py
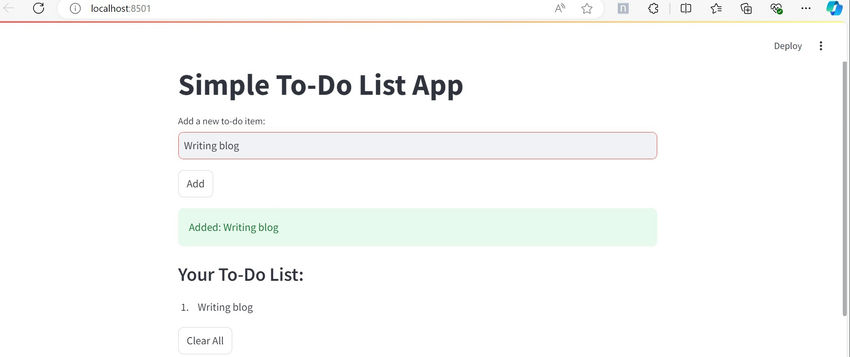
输出

让我们分解一下上面的简单例子。
- 我们导入 Streamlit 库。
- 我们定义一个包含应用程序逻辑的 main() 函数。
- st.title() 用于设置我们的 Web 应用程序的标题。
- 我们使用 st.session_state 来存储待办事项列表。这样,列表就可以在应用程序重新运行期间保留下来。
- st.text_input() 创建一个文本字段,用于输入新的待办事项。
- st.button(“Add”) 创建一个按钮。单击后,它会将新项目添加到列表中。
- 我们使用带有 st.write() 的 for 循环来显示待办事项列表中的每个项目。
- 创建另一个按钮来清除列表中的所有项目。
- st.success() 用于在添加项目或清除列表时显示成功消息。
四.概括
Streamlit 会自动处理 Web 界面,只需几行 Python 代码即可轻松创建交互式应用。此示例展示了您可以多么快速地创建功能齐全的 Web 应用,而无需担心 HTML、CSS 或 JavaScript。