进度条progress设置背景圆角不起作用:

源码:
@Composablefun CircularProgress(modifier: Modifier, vm: TabarCmpViewModel?) {if (vm?.showLoading?.value != true) returnBox(modifier = modifier.background(Color(0x99000000)).defaultMinSize(minWidth = 118.dp, minHeight = 118.dp).clip(RoundedCornerShape(21.dp))) {Column(horizontalAlignment = Alignment.CenterHorizontally,modifier = Modifier.align(Alignment.Center)) {CircularProgressIndicator(modifier = Modifier.width(44.dp),color = Color.White)Text(text = "加载中",color = Color.White,modifier = Modifier.padding(top = 20.dp),fontSize = 14.sp)}}}
解决:
把圆角放在背景色之前。.clip放在.background前
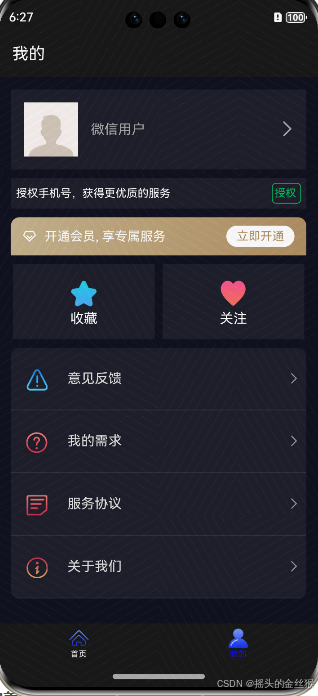
Box(modifier = modifier.clip(RoundedCornerShape(21.dp)).background(Color(0x99000000)).defaultMinSize(minWidth = 118.dp, minHeight = 118.dp))效果







![[安洵杯 2019]easy_serialize_php](https://img-blog.csdnimg.cn/img_convert/2c30f87c6d81f25b70e3a3640a8ed52e.png)