VUE 和 VUE-Cli

- VUE 是一种流行的渐进式JavaScript框架,用于构建Web用户界面
- 它具有易学、轻量级、灵活性强、高效率等特点,并且可以与其他库和项目集成
- 是目前最流行的前端框架之一
- VUE-Cli 称为“VUE脚手架”,它是由VUE官方提供的客户端,专门为单页面应用快速搭建的脚手架
- 使用它可以轻松的创建新的应用程序,而且可以自动生成vue和webpack工程模板
前端工程分类
前端工程分为单页面架构和多页面架构
- 多页面架构(传统方案):
指工程中存在多个*.html 文件,每一个页面对应一个 html 文件 - 单页面架构(VUE 脚手架工程):
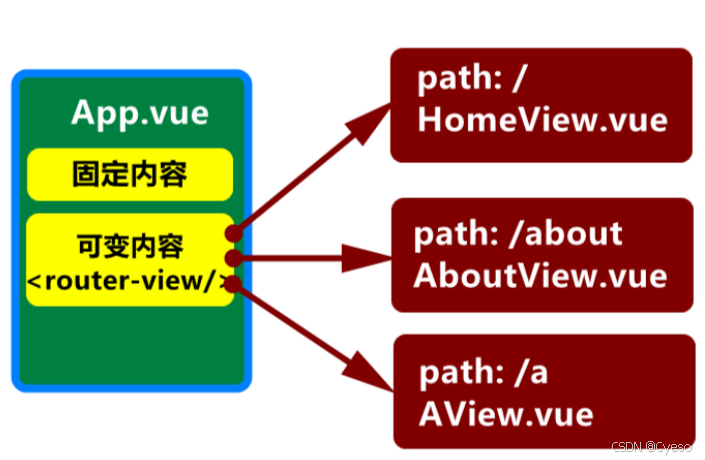
指工程中只有一个 html 页面文件,通过一个 html 页面中的内容改变实现多页面的效果
每个页面至少对应一个*.vue 文件
用户的URL只对应一个页面,我们可以随时替换这个页面的内容,方便更新

每个页面可以由多个部分组成,每个部分都可以按需替换
局部替换的做法,也反向实现了页面某些部分的"复用"

注意:
- html 文件是页面全部内容,vue 文件可能是页面的一个部分,也能是页面的所有内容
- 两种方式对用户体验没有影响,不论哪种方式在用户端是一样的

2. IDEA工具VUE工程初始化
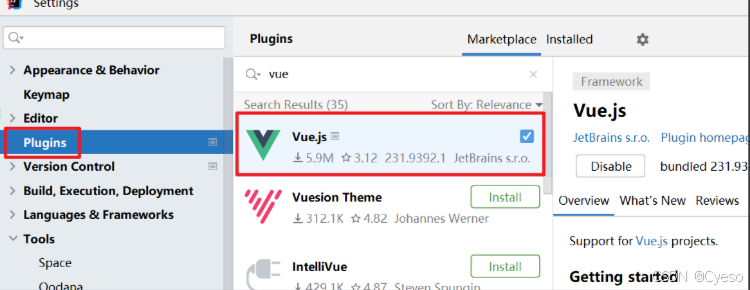
- 确保IDEA中有vue插件

- 通过 IDEA 的 Terminal 工具,在工程的根目录下,执行 vue create 工程名 来创建工程
- 通过 cd 工程名 指令 进入到创建的 vue 工程目录下
- 启动工程: npm run serve
- 停止工程:Ctrl+C 输入 Y 回车
- 修改端口号:在 package.json 文件的第 6 行修改:
"serve": "vue-cli-service serve --port 9090",
-
VUE项目工程结构解析
项目中需要大家关注的主要内容: -
public 文件夹:里面存放静态资源文件,如:图片/视频等
-
src/router/index.js:路由配置文件,在里面配置请求地址和 VUE 组件的映射关系
-
src/views:在里面创建对应每个页面的*.vue 文件
-
App.vue:此组件工程启动后自动挂载到 index.html 页面的组件,可以理解为工程的入口
-
main.js:当需要引入其他框架或对进行配置时使用此文件
-
package.json:修改端口号
-
新view.vue 的创建方式
-
在 v1/src/App.vue中添加新view文件的router-link链接

-
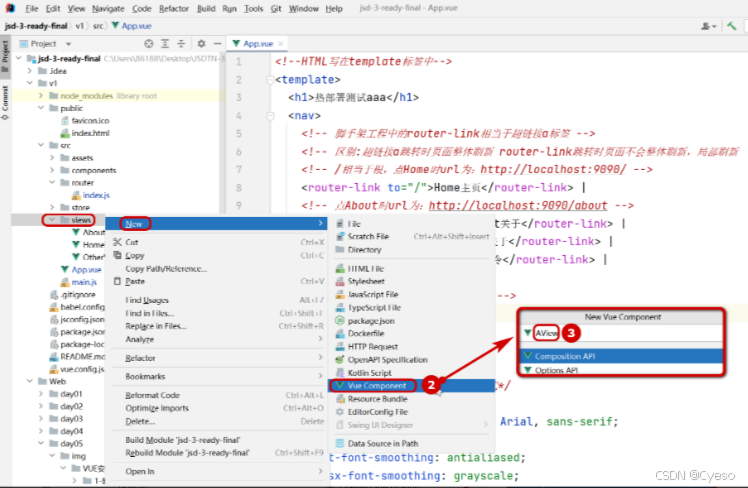
在v1/src/views文件夹下创建一个新的VueComponent(也就是.vue文件)

3. 编写新创建好的.vue文件
- template标签中放的是HTML
- style标签中放的是CSS
- script标签中放的是JS
注意:vue3的script开始标签中必须要有setup,否则代码不生效!


- 还需要在v1/src/router/index.js文件中配置路由跳转的路径
- path就是App.vue中router-link标签中to属性的值
- 箭头函数加载的就是对应的.vue文件的路径

- 写完可以启动项目访问:http://localhost:9090/ 进行测试,如果看到了下图所示的内容,则表明配置成功了

5. MVC 与 MVVM
MVC 设计模式就是将实现前端业务的所有代码划分为三部分
- M: Model 模型 , 对应数据相关代码
- V: View 视图, 对应的是页面标签相关
- C: Controller 控制器, 对应的是将数据显示到页面中的过程代码
MVC 设计模式的弊端: Controller 需要频繁的进行 DOM 相关操作(遍历查找元素),比较浪费资源
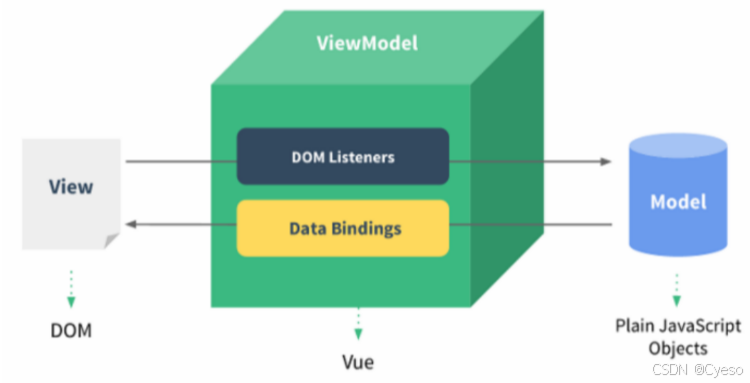
MVVM 设计模式就很好的解决了这个问题:
MVVM 设计模式也是将实现前端业务的所有代码划分为三部分 - M: Model 模型 , 对应数据相关代码(数据)
- V: View 视图, 对应的是页面标签相关(页面)
- VM:ViewModel 视图模型,直接将页面元素与变量进行绑定
- 视图模型负责将页面中可能发生改变的元素和某个变量在内存中进行绑定
- 对变量进行监听,当变量发生改变时,会从内存中找到和变量所对应的元素, 让元素进行改动
这样就不用像 MVC 设计模式中通过遍历查找的方式查找元素了,大大提高了执行的效率

6. VUE指令练习
6.1 文本相关指令练习 AView.vue
- const info = ref(“文本相关的内容”); 定义响应式变量,注意需要导入!
- {{变量}} 插值,让此处的文本内容与变量进行绑定
- v-text=“响应式变量名”:将文本内容与变量进行绑定
- v-html=“响应式变量名”:将标签内容与变量进行绑定
- 关于写法:
- 响应式变量的导入语句: import {ref} from “vue”;
- 在JS代码中使用响应式变量: console.log(info.value);
- 箭头函数: const f = (参数列表)=>{方法体}
<template>
<h1>我是第一个页面</h1>
<!-- 插值指令:将页面显示的文本与响应式变量的值进行绑定
如果修改变量的值,页面显示的文本也会随之改变-->
<span>{{info}}</span>
<p>{{info}}</p>
<h1>{{info}}</h1>
<!-- 响应式变量的值还可以拼接 -->
{{info+'大家好呀!'}}
<hr>
<p v-text="info"></p> <!-- v-text渲染文本内容-->
<p v-html="info"></p> <!-- v-html若有html元素,会按照元素效果进行渲染-->
<button @click="f">点我</button> <!-- 点击事件@click -->
</template><script setup>
import {ref} from "vue";
//1.定义响应式变量,注意:必须导入!
const info = ref('我是info666');
//2.箭头函数
const f = ()=>{
info.value = '我是<mark>info2</mark>';//在JS中使用响应式变量的值,必须.value!!!
}</script><style scoped></style>
6.2 属性绑定练习 BView.vue
- v-bind:属性名=“变量名”
- 让HTML元素的 xxx 属性的值与变量值进行绑定
- 可以简写成 :属性名=“变量名”
<template><h1>属性绑定练习</h1><input type="text" value="kk"> <!--输入框默认值设置为kk--><input type="text" value="info"> <!--输入框默认值设置为info--><input type="text" v-bind:value="info"> <!--输入框value属性与响应式变量info绑定--><input type="text" :value="info"> <!--属性绑定可以简写 去掉前面的v-bind--><hr><a href="url">超链接1</a><a :href="url">超链接2</a>
</template>
<script setup>
import {ref} from "vue";const info = ref('属性绑定999')const url = ref('https://www.jd.com')
url.value = 'https://www.baidu.com';
</script><style scoped></style>
6.3 双向绑定练习 CView.vue

- 双向绑定:页面中的内容发生改变,变量的值也会随之改变
- v-model=“变量名” 除了这个其他都是单向绑定
- 当需要获取用户输入的内容时使用(输入框/单选/多选/下拉选框等)
- 之前 DOM 操作需要先获取 html 元素,再获取 html 元素的值,效率较低
- 现在使用 MVVM 的方式:当页面的值发生改变,变量保存的值也会立即随之改变,可以直接使用
- 双向绑定的数据会实时更新,但注意用户输入也会影响绑定的数据
<template><h1>双向绑定指令</h1>{{info}}<input type="text" :value="info"><hr><!-- 双向绑定:将页面与下方变量info进行绑定1)info变量的值会显示在绑定的html元素上2)页面html元素发生改变,绑定的info变量的值也会随之改变--><input type="text" v-model="info"><h3>登录页面</h3><input type="text" placeholder="请输入用户名" v-model="user.username"><input type="password" placeholder="请输入密码" v-model="user.password"><br>性别:<input type="radio" name="gender" value="1" v-model="user.gender">男<input type="radio" name="gender" value="0" v-model="user.gender">女<button @click="f()">登录</button>
</template><script setup>
import {ref} from "vue";
const info = ref('测试数据');
const user = ref({username:'tom',password:'123',gender:"0"})
const f = ()=>{console.log(user.value);console.log(user.value.username);console.log(user.value.password);console.log(user.value.gender);
}
</script><style scoped></style>
6.4 事件绑定练习 DView.vue
- @click=“f()” 与 v-on:click=“f()” 都是绑定点击事件
- @keydown.enter=“ent()” 表示绑定敲回车事件
<template><h1>事件绑定指令</h1><!-- 下面两种写法是等价的,我们一般用第2种 --><button v-on:click="f()">按钮</button><button @click="f()">按钮2</button><h3>敲回车事件</h3><input type="text" placeholder="请搜索你喜欢的影片"@keydown.enter="ent()" v-model="search">
</template><script setup>
import {ref} from "vue";
const search = ref('');
const ent = ()=>{alert('您想搜索的内容是:'+search.value);
}const f = ()=>{alert('点击了!');
}
</script><style scoped></style>
6.5 循环指令练习 EView.vue
- v-for="元素 in 数组" 遍历数组 遍历时会生成当前遍历到的元素
- v-for="元素 in 数字n" 遍历数组 从1到数字n,步长为1,数字n可以自定义
- v-for="(元素,下标) in 数组" 第2个参数是当前遍历到的元素下标,从0开始
<template><h1>循环指令</h1><ul><!-- 循环遍历arr数组,uname就是本轮循环遍历到的元素 --><li v-for="uname in arr">{{uname}}</li></ul><ol><!-- 从1开始遍历,一直到数字5,固定每次++,结束数字5可以自定义 --><li v-for="item in 5">{{item}}</li></ol><table border="1px"><caption>商品列表</caption><tr><th>序号</th><th>商品名称</th><th>商品价格</th><th>商品库存</th><th>操作</th></tr><tr v-for="(item,index) in productArr"><td>{{index+1}}</td><td>{{item.title}}</td><td>{{item.price}}</td><td>{{item.num}}</td><td><button @click="del(index)">删除</button></td></tr></table>
</template><script setup>
import {ref} from "vue";const arr = ref(["张三","李四","王五","赵六","钱七"]);const productArr = ref([{title:'小米手机',price:5000,num:800},{title:'华为手机',price:6000,num:900},{title:'苹果手机',price:7000,num:100},{title:'OPPO手机',price:8000,num:200},
]);const del = (index)=>{if(confirm('您确认要删除此条数据吗?')){//删除数组中的元素,从当前index开始,删1个元素productArr.value.splice(index,1);}
}
</script><style scoped></style>
6.6 隐藏显示指令练习 FView.vue
v-if=“变量”:控制元素是否显示
- true 显示,false 不显示
- 直接在DOM中跳过该元素渲染,HTML代码中没有该元素
- 元素首次渲染需要复杂计算或初始化,v-if初次加载的速度快,推荐使用
v-else: 和最近的未关闭的 v-if 状态取反
v-show=“变量”:控制元素是否显示 - true 显示,false 不显示(隐藏元素)
- 通过设置CSS display:none;让元素消失
- 当元素需要频繁修改显示状态时推荐使用,不用多次新建删除元素,开销较小
<template><h1>隐藏显示指令</h1><!-- v-if="布尔值" true元素显示 false元素消失false表示该元素不会被渲染到DOM中,会直接跳过这部分内容的渲染 --><p v-if="true">张三</p><p v-if="false">李四</p><p>王五</p><hr><p v-if="isShow">月亮</p><p v-if="isShow">星星</p><!-- v-else是v-if取反 它会找离自己最近的v-if进行取反 --><p v-else>太阳</p><hr><!-- v-if是直接在DOM中跳过该元素渲染,HTML代码中没有该元素 --><p v-if="false">小绿</p><!-- v-show是修改元素的CSS属性display:none;在频繁切换是否显示时才推荐,性能更好 --><p v-show="false">小红</p>
</template><script setup>
import {ref} from "vue";const isShow = ref(false);
</script><style scoped></style>
6.7 计算器练习 GView.vue<template><h1>计算器练习</h1><input type="text" placeholder="请输入数字1" v-model="a"/><input type="text" placeholder="请输入数字2" v-model="b"/><hr><button @click="calc('+')">加</button><button @click="calc('-')">减</button><button @click="calc('*')">乘</button><button @click="calc('/')">除</button><h4>运算结果:{{result}}</h4>
</template><script setup>
import {ref} from "vue";
//定义响应式变量
const a = ref('');
const b = ref('');
const result = ref('');
//定义箭头函数
const calc = (o)=>{//响应式变量在JS中使用必须.value!//eval("5*2") 结果为10 将字符串形式的算式转为JS进行运算result.value = eval(a.value+o+b.value);
}
</script><style scoped></style>
6.8 猜数字练习 HView.vue
<template><h1>猜数字练习</h1><input type="text" placeholder="请输入1~100之间的整数" v-model="num"><button @click="guess()">猜一猜</button><h3>{{result}}</h3>
</template><script setup>
import { ref } from 'vue';
const num = ref('');
const result = ref('');
//生成一个随机数
let x = parseInt(Math.random()*100)+1;
console.log(x);
const guess = ()=>{if(num.value>x){result.value='猜大了';}else if(num.value<x){result.value='猜小了';}else{result.value='猜对了';}
}
</script><style scoped></style>
6.9 员工列表练习 IView.vue
```html
<template><h1>员工列表练习</h1><input type="text" placeholder="请输入员工姓名" v-model="e.name"><input type="text" placeholder="请输入员工工资" v-model="e.salary"><input type="text" placeholder="请输入员工岗位" v-model="e.job"><button @click="add()">点我添加</button><hr><table border="1px"><tr><th>员工编号</th><th>员工姓名</th><th>员工工资</th><th>员工岗位</th></tr><tr v-for="(emp,i) in arr"><td>{{i+1}}</td><td>{{emp.name}}</td><td>{{emp.salary}}</td><td>{{emp.job}}</td></tr></table>
</template><script setup>
import {ref} from "vue";const e = ref({name:'',salary:'',job:''});
const arr = ref([]);
const add = ()=>{//如果输入框有空值,不允许新增!if(e.value.name.trim()=='' || e.value.salary.trim()=='' || e.value.job.trim()==''){alert('请输入完整信息');return;}//每准备好一个员工数据,就存入arr数组中arr.value.push(e.value);//新增成功后,清空所有输入框e.value = {name:'',salary:'',job:''};//e.value = {};
}</script><style scoped></style>
6.10 个人简历练习
<template><h1>个人简历练习</h1><table border="1px"><tr><td>照片:</td><td><img :src="person.imgUrl" width="100"></td></tr><tr><td>姓名:</td><td>{{person.name}}</td></tr><tr><td>年龄:</td><td>{{person.age}}</td></tr><tr><td>好友:</td><td><ul><li v-for="fName in person.friends">{{fName}}</li></ul></td></tr></table><button @click="loadData()">点击加载数据</button>
</template><script setup>
import {ref} from "vue";//准备一个空对象用来保存数据
const person = ref({name:'',age:'',imgUrl:'',friends:[]});
const loadData = ()=>{person.value = {name:'传奇哥',age:18,imgUrl:'fcq.jpg',friends:['李四','王五','赵六']}
}
</script><style scoped></style>
- VUE指令总结
- {{变量}}:插值,让此处的文本内容和变量进行绑定
- v-text=“变量”:让元素的文本内容和变量进行绑定
- v-html=“变量”:让元素的 html 标签内容和变量进行绑定
- v-bind:属性名=“变量”:让 xxx 属性的值和变量进行绑定,简写是把 v-bind 去掉
- v-model=“变量”:让控件的值和变量进行双向绑定
应用场景:当需要获取用户输入内容时使用
(当变量的值改变时,控件的值会随之改变;当控件中用户输入的值改变时,变量的值也会随之改变) - v-on:事件名=“方法”:事件绑定,简写@事件名
- v-for=“(变量,下标) in 数组”:循环遍历指令,遍历的过程中生成遍历到的当前元素
- v-if=“变量”:控制元素是否显示,true 显示,false 不显示(直接不渲染该元素)
- v-else 和 v-if 的状态取反
- v-show=“变量”:控制元素是否显示,true 显示,false 不显示(隐藏元素)