前端项目中的Server-sent Events(SSE)项目实践
前言
在前端开发中,实时数据更新是提升用户体验的重要因素之一。Server-SentEvents(SSE)是一种高效的技术,允许服务器通过单向连接将实时数据推送到客户端。下面将从SSE的基本改变,使用场景展开了解,并提供一个实际案例来更好的理解如何在前端项目中应用SSE。
SSE的主要特点
- 单项数据流:数据从服务器推送到客户端。
- 自动重连:在链接丢失时,浏览器会自动尝试重新链接。
- 简单易用:基于
HTTP协议,不需要额外的库或协议。
SSE的使用场景
sse适用于需要从服务器定期推送数据的场景,例如:
- 实时通知系统。
- 实时更新的动态数据,如新闻,股票行情。
- 数据流展示,如仪表,数据统计大屏报表。
SSE在vue2中实际项目中代码解释
created():在组件实例创建之后立即调用setupSSE()方法来初始化SSE链接。
beforeDestroy()这是在组件销毁之前调用closeSSE()方法来关闭SSE链接,确保在组件被销毁时清理资源。
created() {this.setupSSE();},beforeDestroy() {this.closeSSE();}
setupEES():用于初始化SSE链接。
“const url = ....”:设定SSE连接的URL。
"this.eventSource = new EventSource(url);":创建一个新的”EventSource“实例,连接到指定的URL。"this.eventSource.addEventListener("message", this.handleMessage)":监听服务器推送的message时间,当服务器推送数据时,会调用handleMessage方法来处理这些数据。
this.eventSource.addEventListener("error",this.handleError); :监听error事件,当发生错误时,会调用handleError方法来处理错误。
// 开始SSEsetupSSE() {const url = `http://192.168.60.37:32483/data-analysis-center/CompanyScreen/subscribe?id=1`;// SSE连接的URL,这里假设使用相对路径,可以根据实际情况修改this.eventSource = new EventSource(url);// 监听消息事件this.eventSource.addEventListener("message", this.handleMessage);// 监听错误事件this.eventSource.addEventListener("error", this.handleError);}
handleMessage(event): 处理 message 事件的方法。
console.log("Message received:", event.data);: 输出接收到的消息数据。你可以在这里根据需要对数据进行处理或更新组件的状态。
handleMessage(event) {
// 在这里处理收到的消息
console.log("Message received:", event.data);
}
handleError(error): 处理 error 事件的方法。
console.error("SSE Error:", error);: 输出错误信息,以便调试。
this.eventSource.close();: 关闭 SSE连接。在发生错误时,通常需要关闭连接以防止进一步的错误。
handleError(error) {console.log(error);// 处理连接错误console.error("SSE Error:", error);this.eventSource.close(); // 关闭SSE连接
}
closeSSE(): 这个方法用于关闭 SSE 连接。
if (this.eventSource) { this.eventSource.close(); }: 在关闭连接之前,检查eventSource 是否已定义,并调用 close() 方法来关闭连接。
closeSSE() {// 关闭SSE连接if (this.eventSource) {this.eventSource.close();}
},
总体代码:
<template><div id="data-view"></div>
</template>
<script>
export default {components: {},created() {this.setupSSE();},beforeDestroy() {this.closeSSE();},mounted() {},data() {return {};},methods: {// 开始SSEsetupSSE() {const url = `http://192.168.60.37:32483/data-analysis-center/CompanyScreen/subscribe?id=1`;// SSE连接的URL,这里假设使用相对路径,可以根据实际情况修改this.eventSource = new EventSource(url);// 监听消息事件this.eventSource.addEventListener("message", this.handleMessage);// 监听错误事件this.eventSource.addEventListener("error", this.handleError);},handleMessage(event) {console.log("event", JSON.parse(event.data).data);// 处理收到的消息this.messages.push(event.data);},// 订阅报错关闭链接handleError(error) {console.log(error);// 处理连接错误console.error("SSE Error:", error);this.eventSource.close(); // 关闭SSE连接},closeSSE() {// 关闭SSE连接if (this.eventSource) {this.eventSource.close();}}},
};
</script>
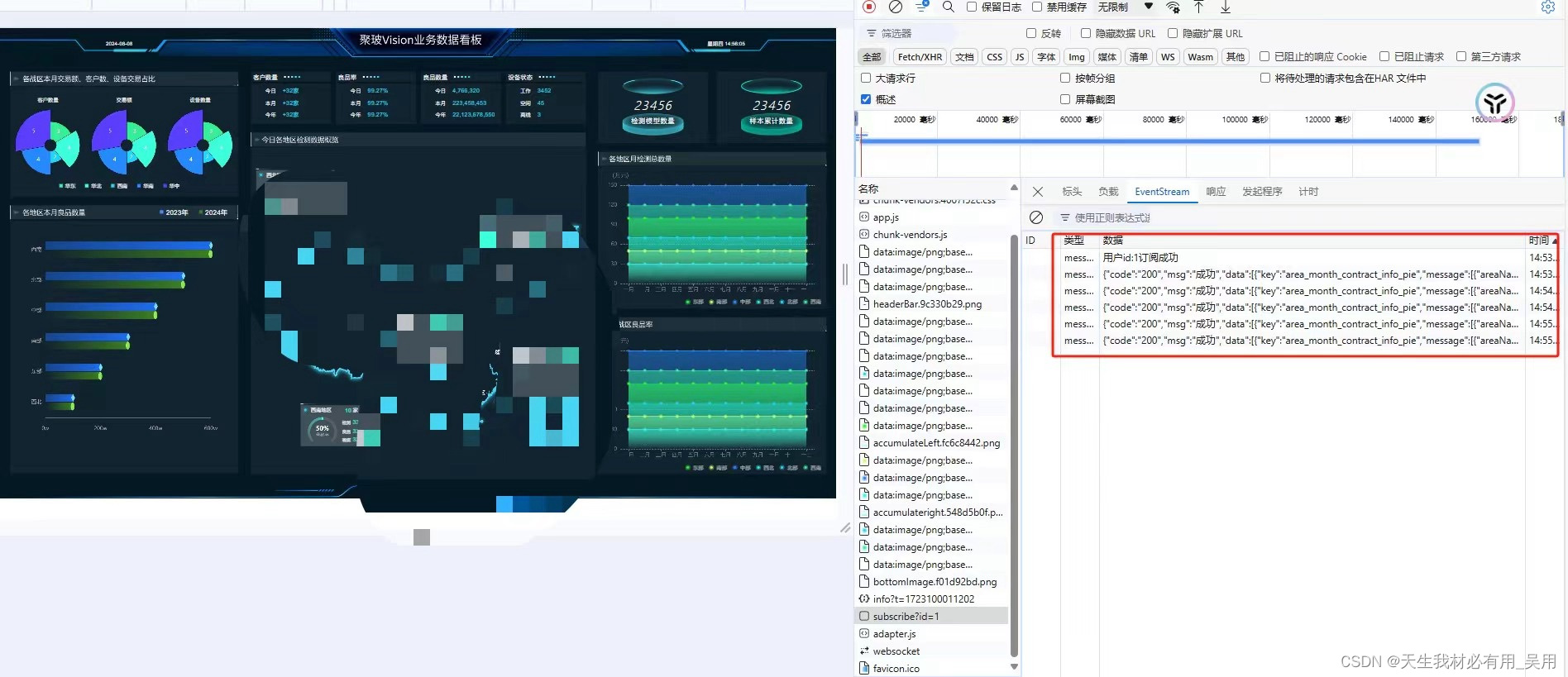
项目中实现的效果:


SSE总结
上面的大屏项目中使用 SSE:
在组件创建时,初始化
SSE连接。
- 在组件销毁时,清理
SSE连接以释放资源。- 使用事件监听器处理来自服务器的消息和错误。
通过这种方式,你可以在 Vue 项目中实现实时数据更新,同时确保在组件生命周期结束时正确地关闭SSE 连接。
SSE 与 WebSocket 的详细对比
数据流方向:
SSE:单向(服务器到客户端)。适用于从服务器推送数据到客户端的场景,如实时通知、新闻更新。WebSocket:双向(客户端和服务器)。适用于需要双向交互的场景,如在线聊天、实时游戏。协议和开销:
SSE:基于HTTP协议,开销较小,易于实现和维护。适合低延迟的数据流。WebSocket:在初次连接时有较高的开销,但在长期连接下具有更高的数据传输效率。适合需要高频率消息交换的应用。浏览器支持:
SSE:支持现代浏览器,但某些老旧浏览器(如Internet Explorer)不支持。WebSocket:广泛支持,包括所有主流浏览器。安全性:
SSE:通过HTTPS提供数据安全性,但只支持单向数据流。WebSocket:支持加密的wss协议,确保双向通信的安全性。实现复杂度:
SSE:实现简单,基于HTTP,不需要额外的库。WebSocket:需要处理更多的协议细节,初次连接和维护较为复杂。
什么时候使用 SSE,什么时候使用 WebSocket?
选择
SSE:
- 当你的应用只需要从服务器推送数据到客户端时,例如新闻更新、股票行情、实时通知等。
- 当你需要实现简单的实时数据传输,且不需要复杂的双向交互。
- 当兼容性问题不是主要考虑因素时。
选择
WebSocket:
- 当你的应用需要双向通信,例如在线聊天、实时游戏、协作编辑等。
- 当你需要高频率的数据交换,并且需要在客户端和服务器之间进行实时交互。
- 当你的应用需要长时间保持连接,并且能够处理连接建立的开销时。
sse VS websocket总结
SSE 和 WebSocket是实现实时通信的两种有效技术,各有优缺点。了解它们的工作原理和适用场景,可以帮助你选择最适合你项目的解决方案。SSE 适合简单的单向数据流需求,而 WebSocket 适合复杂的双向交互应用。在项目中做出明智的选择,能够有效提升用户体验,并确保系统的高效性和可维护性。