目录
- 企业微信自建应用获取当前聊天外部联系人userid,wx.agentConfig调用
- 调用agentConfig
- wx.agentConfig 和 wx.config区别
- wx.agentConfig使用
- 后端生成签名
- 前端整体代码
企业微信自建应用获取当前聊天外部联系人userid,wx.agentConfig调用
调用agentConfig
wx.agentConfig 和 wx.config区别
这个在企业微信文档中有明确的解释,config注入的是企业的身份与权限,而agentConfig注入的是应用的身份与权限。尤其是当调用者为第三方服务商时,通过config无法准确区分出调用者是哪个第三方应用,而在部分场景下,又必须严谨区分出第三方应用的身份,此时即需要通过agentConfig来注入应用的身份信息。
在开放接口处也会有说明,使用某个接口必须要先成功使用什么注入。
需要注意的是如果用的config,会有那么两个额外接口可以使用,一个是wx.ready,一个是wx.error。作用及使用方法:
wx.ready(function(){// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});wx.error(function(res){// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
如果你有一些初始化页面时对一些config注入相关接口的使用,那么就可以写到wx.ready中。
在企业微信3.0.24以前的老版本(可通过企业微信UA判断版本号),在调用wx.agentConfig之前,必须确保先成功调用wx.config,但是现在的话可以直接进行wx.agentConfig注入后调用相关接口。
wx.agentConfig使用
在页面初始化时,从后台获取到签名及生成签名的时间戳、生成签名的随机字符串,然后在页面的script中去使用获取到的信息完成wx.agentConfig注入,导入jdk,使用这个地址https://res.wx.qq.com/open/js/jweixin-1.2.0.js
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.agentConfig({corpid: 'wwa5550c05b175d888', // 必填,企业微信的corpid,必须与当前登录的企业一致agentid: '1000010', // 必填,企业微信的应用id (e.g. 1000247)timestamp: 从后台获取到时间戳, // 必填,生成签名的时间戳nonceStr: '从后台获取到的随机字符串,可以写死,后台签名时一样就行', // 必填,生成签名的随机串signature: '从后台获取到签名',// 必填,签名,见附录-JS-SDK使用权限签名算法jsApiList: ['getCurExternalContact'], //必填,传入需要使用的接口名称success: function (res) {// 回调// 此处直接在注入回调中调用了获取当前外部联系人userId的接口,注意此接口是从聊天框的工具栏进入才能获取wx.invoke('getCurExternalContact', {}, function (res) {console.log('invoke', res)if (res.err_msg == "getCurExternalContact:ok") {userId = res.userId; //返回当前外部联系人userIdconsole.log('userid:', userId)add_user(userId)} else {//错误处理console.log('invoke失败:', res)}});},fail: function (res) {console.log('agentConfig应用注入失败:', res)if (res.errMsg.indexOf('function not exist') > -1) {alert('版本过低请升级')}}
});
</script>
后端生成签名
生成签到需要严格按照企业微信要求来,加密的字符顺序都不要更改,否则会出现签名错误导致注入失败。签名规则在企业微信文档中有详细说明
签名生成规则如下:
参与签名的参数有四个: noncestr(随机字符串), jsapi_ticket(如何获取参考“获取企业jsapi_ticket”以及“获取应用的jsapi_ticket接口”), timestamp(时间戳), url(当前网页的URL, 不包含#及其后面部分)
将这些参数使用URL键值对的格式 (即 key1=value1&key2=value2…)拼接成字符串string1。
有两个注意点:1. 字段值采用原始值,不要进行URL转义;2. 必须严格按照如下格式拼接,不可变动字段顺序。
string1 = "jsapi_ticket=JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL" // 大写部分为需要替换的部分,下面出现同样
- jsapi_ticket是什么:jsapi_ticket是H5应用调用企业微信JS接口的临时票据
- 获取方式:
- 企业的jsapi_ticket: 请求地址及方法
请求方式:GET(HTTPS) 请求URL:https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=ACCESS_TOKEN - 应用的jsapi_ticket:
请注意,两种jsapi_ticket请求的接口是不一样的,此处只用从聊天窗口中获取外部联系人userid,所以使用的是应用的jsapi_ticket,应用的jsapi_ticket用于wx.agentConfig,通过接口也可以看出来,请自己注意,如果用错了会显示注入失败或者签名错误。请求方式:GET(HTTPS)请求URL:https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=ACCESS_TOKEN&type=agent_config - 本人使用的python,获取jsapi_ticket方法:
def get_jsapi_ticket(ACCESS_TOKEN):"""通过access_token获取到应用jsapi_ticketjsapi_ticket是H5应用调用企业微信JS接口的临时票据分为企业 jsapi_ticket和 应用jsapi_ket详情 https://developer.work.weixin.qq.com/document/path/90506"""url = 'https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token={}&type=agent_config'.format(ACCESS_TOKEN)resp = requests.get(url).json()print('请求数据:',resp)if resp['errmsg'] == 'ok':return resp['ticket'], resp_qy['ticket']else:print('请求错误', resp['errmsg'])return ''
- 企业的jsapi_ticket: 请求地址及方法
- 签名方法
接着得到了string1后对string1进行sha1签名也就是加密,得到signature 签名。
后端签名代码如下:def Qm(ticket):"""noncestr(随机字符串), jsapi_ticket(临时权限票据), timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分,也就是自建应用打开的页面的地址)"""noncestr = 'qywxtest' # 此处随机字符串写死了,和前端wx.agentConfi中一样就行jsapi_ticket = tickettimestamp = int(time.time())print(timestamp)url = 'http://li-xun.work:5000/get_excel'str1 = "jsapi_ticket={}&noncestr={}×tamp={}&url={}".format(jsapi_ticket, noncestr, timestamp, url)sha_str = hashlib.sha1(str1.encode('utf-8')).hexdigest()jm_data = {'sha_str': sha_str, 'timestamp': timestamp,'jsapi_ticket': jsapi_ticket}return jm_data
前端整体代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script src="http://code.jquery.com/jquery-3.5.1.min.js"></script><script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script><script>init()function init() {$.ajax({url: "/jm",method: "GET",success: function (res) {var data = JSON.parse(res)console.log('data:', data, typeof (data))wx.agentConfig({corpid: 'wwa5550c05b175d496', // 必填,企业微信的corpid,必须与当前登录的企业一致agentid: '1000010', // 必填,企业微信的应用id (e.g. 1000247)timestamp: data.yy.timestamp, // 必填,生成签名的时间戳nonceStr: 'qywxtest', // 必填,生成签名的随机串signature: data.yy.sha_str,// 必填,签名,见附录-JS-SDK使用权限签名算法jsApiList: ['getCurExternalContact'], //必填,传入需要使用的接口名称success: function (res) {// 回调// 此处直接在注入成功的回调中使用获取外部联系人userid的接口wx.invoke('getCurExternalContact', {}, function (res) {console.log('invoke', res)if (res.err_msg == "getCurExternalContact:ok") {userId = res.userId; //返回当前外部联系人userIdconsole.log('userid:', userId)// 此函数在下方有说明add_user(userId)} else {//错误处理console.log('invoke失败:', res)}});},fail: function (res) {console.log('agentConfig应用注入失败:', res)if (res.errMsg.indexOf('function not exist') > -1) {alert('版本过低请升级')}}});}})}// 此方法为通过获取到的userid再传给后端,后端获取到外陪联系人的信息返回一个带有外部联系人的名称及头像的html页面,替换整个页面function add_user(id) {$.ajax({url: "/get_excel",method: "POST",data: { userid: id },success: function (html) {$("html").html(html)}})}</script>
</body></html>
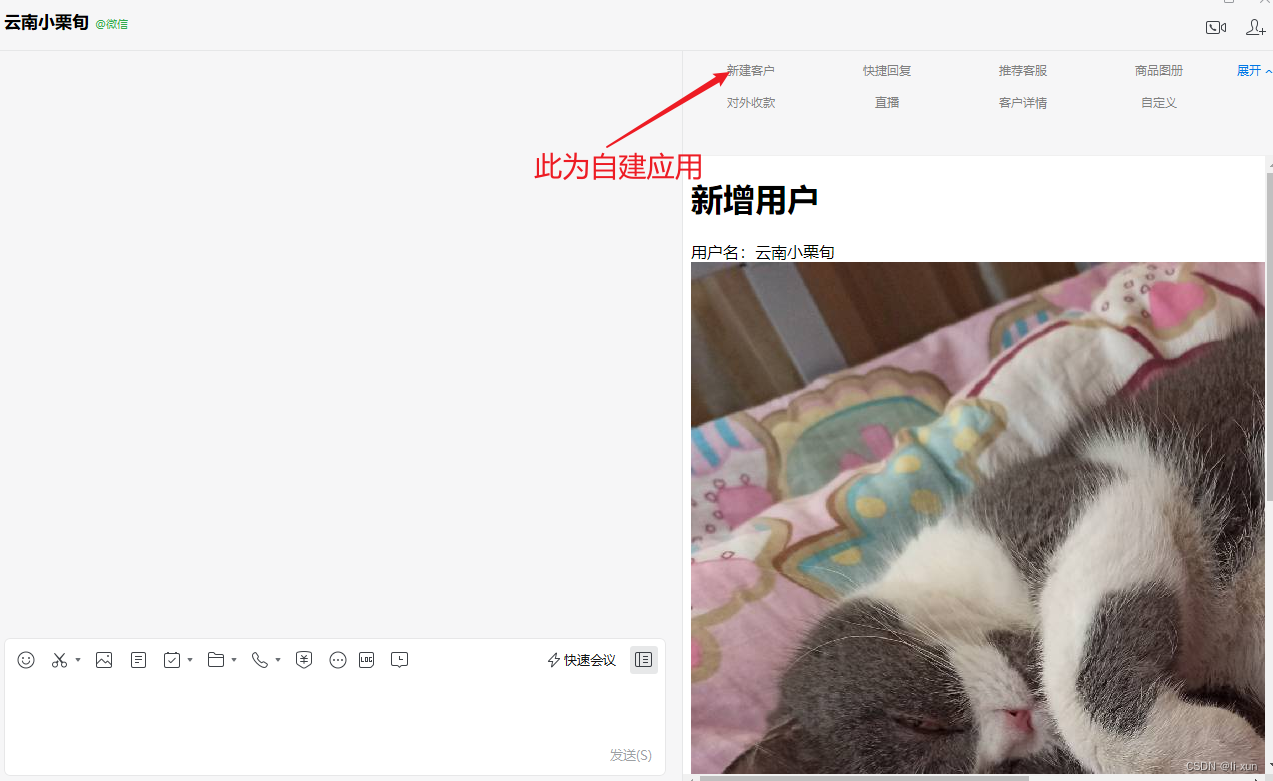
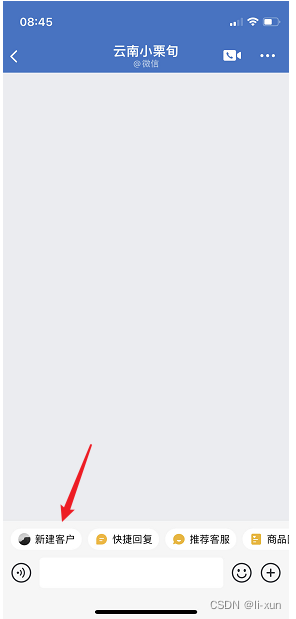
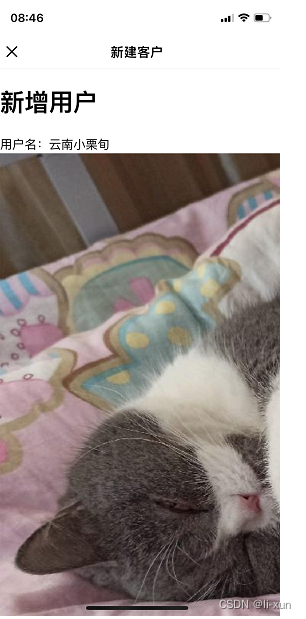
效果图:

如何配置自建应用到工具栏:PC端企业微信,点击头像,管理企业——>应用管理——>自建应用——>配置到聊天工具栏——>名称只能最多4个字,然后页面注意用签名中的url地址的页面即可。


以上