背景:使用uni-app开发一个微信小程序,使用的vue子组件,发现在子组件里面不能使用onShow生命周期,但是可以在page里面可以调用,需要在使用uni.navigateBack()返回后,该组件能请求接口数据刷新
解决:父级组件中,在子组件上添加ref,在父级onShow中通过子组件ref调用方法
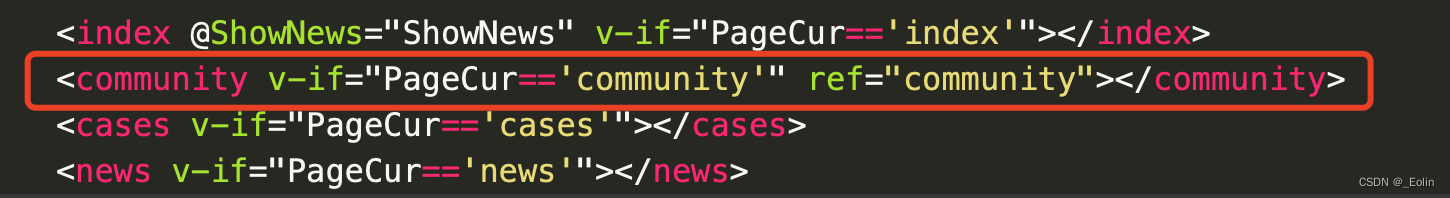
父组件:
添加ref

onShow执行子组件方法

完工~
背景:使用uni-app开发一个微信小程序,使用的vue子组件,发现在子组件里面不能使用onShow生命周期,但是可以在page里面可以调用,需要在使用uni.navigateBack()返回后,该组件能请求接口数据刷新
解决:父级组件中,在子组件上添加ref,在父级onShow中通过子组件ref调用方法
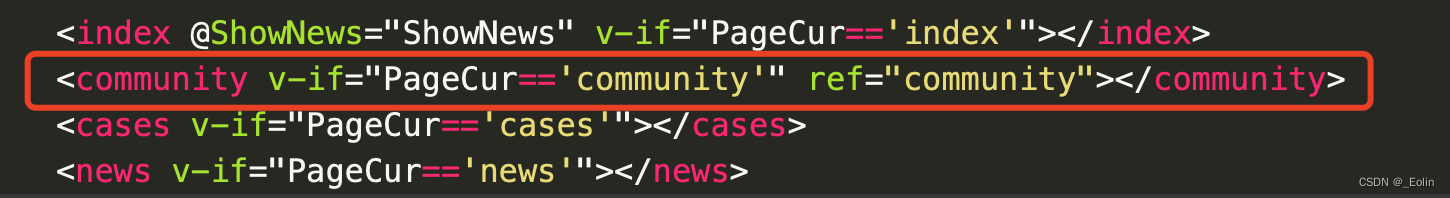
父组件:
添加ref

onShow执行子组件方法

完工~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/40752.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!