1、React
(1)概念:由Meta公司研发,是一个用于构建Web和原生交互页面的库
(2)优点:
1)相较于传统基于DOM开发的优势:组件化的开发方式、不错的性能
2)相较于其他前端框架的优势:丰富的生态、跨平台支持
(3)开发环境配置
1)工具:create-react-app
2)create-react-app:快速创建React开发环境的工具,底层由Webpack构建,封装了配置细节
3)执行命令:npx create-react-app react-basic
①npx Node.js工具命令,查找并执行后续的命令
②create-react-app 核心包(固定写法),用于创建React项目
③react-basic React项目的名称(可自定义)

显示(创建了一个文件夹):

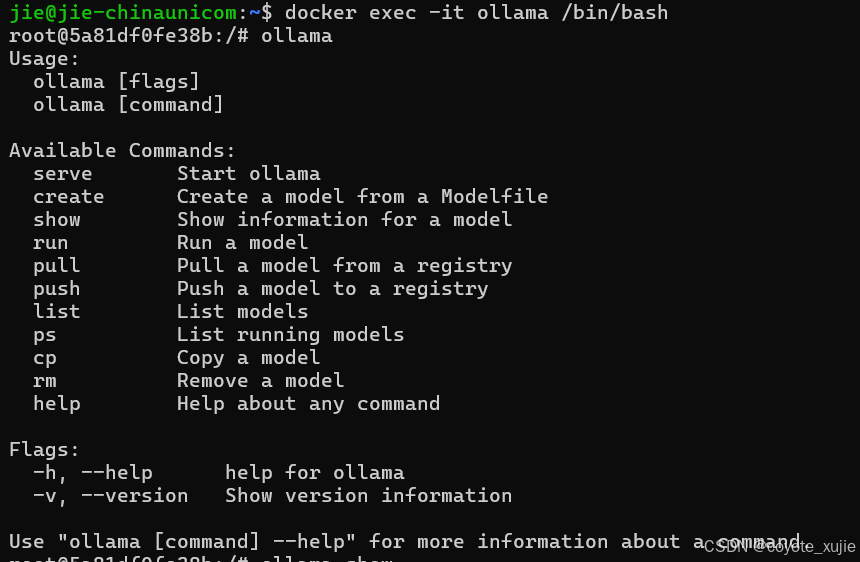
4)启动项目
①先进入创建的项目,通过npm start启动

成功后显示:

5)项目清理
①src目录下,仅保留App.js和index.js文件

②对App.js和index.js文件进行清理,保持必要的基础代码
App.js(项目的根组件)(渲染路径App->index.js->public/index.html(root))

index.js(保留内容及每部分的作用)

清理后,效果:

2、JSX基础
(1)概念:JSX是js和HTML的缩写,表示在js代码中编写HTML模板结构,它是React中编写UI模板的方式
(2)优点:
1)HTML的声明式模版写法
2)JS的可编程能力
(3)本质(可通过babel的Try it out中勾选react后尝试)(babel地址:https://babeljs.io/)
JSX不是标准的js语法,式js语法的扩展,不能被浏览器识别,需要解析工具做解析之后才可在浏览器中运行
(4)JSX中js表达式的用法
在JSX中可以使用大括号{}识别JS中的表达式
1)使用引号传递字符串

2)使用JS变量

3)函数调用与方法调用
①函数调用

②方法调用

4)使用JS对象
外层识别表达式的语法,内层识别对象结构

(5)JSX的列表渲染
1)语法:使用原生js的map方法

2)注意:
①key的作用:在react内部使用,提升性能
②在使用map时,需要加上唯一的key(字符串或number数字),否则,会报如下错误

(6)JSX的基础条件渲染
1)语法
①逻辑运算符&&(true显示,false隐藏)


②三元表达式(?:)


(7)JSX的复杂条件渲染
1)语法:自定义函数+其他(具体情况,具体分析)
2)示例(自定义函数+if判断语句):