随着智能手机和移动应用的普及,用户需要在不同的应用中注册和登录账号,传统的账号注册和登录流程需要用户输入用户名和密码,这不仅繁琐而且容易造成用户流失。
华为账号服务(Account Kit)提供简单、快速、安全的登录功能,让用户快捷地使用华为账号登录应用。用户授权后,华为账号可提供头像、昵称、手机号码等信息,帮助应用更了解用户。其中一键登录功能是基于OAuth 2.0协议标准和OpenID Connect协议标准构建的OAuth2.0 授权登录系统,应用可以通过华为账号一键登录能力方便地获取华为账号用户的身份标识和手机号,快速建立应用内的用户体系。

一键登录技术通过简化登录流程,用户无需记住额外的用户名和密码,只需点击一下按钮即可快速登录,省去了填写注册表单和登录表单的繁琐步骤,提升了用户体验,降低了用户因忘记密码而不能访问应用的几率,减少了用户的流失率。
对于开发者和运营者来说,一键登录技术不仅能够简化用户管理和支持流程,还能减少因账号管理带来的运营成本和风险。通过集成一键登录,开发者可以专注于应用的核心功能开发,提升开发效率和用户体验。
能力优势
应用可以通过华为账号一键登录功能获取手机号授权并完成登录,帮助应用建立用户体系或者打通原有的用户体系。
便捷性:一键完成登录和手机号授权,为用户提供更加便捷易用的登录体验。
效率高:无需单独集成SDK,减少开发者开发和运营成本。
登录组件
账号服务提供了登录按钮、登录面板两种一键登录组件,可满足应用不同的界面风格。
华为账号一键登录按钮:应用可以将华为账号一键登录按钮嵌入自有的登录页,满足应用对界面风格一致性和灵活性的要求。
华为账号一键登录面板:应用可以直接调用华为账号一键登录面板,无需自行开发登录页,简化开发步骤。
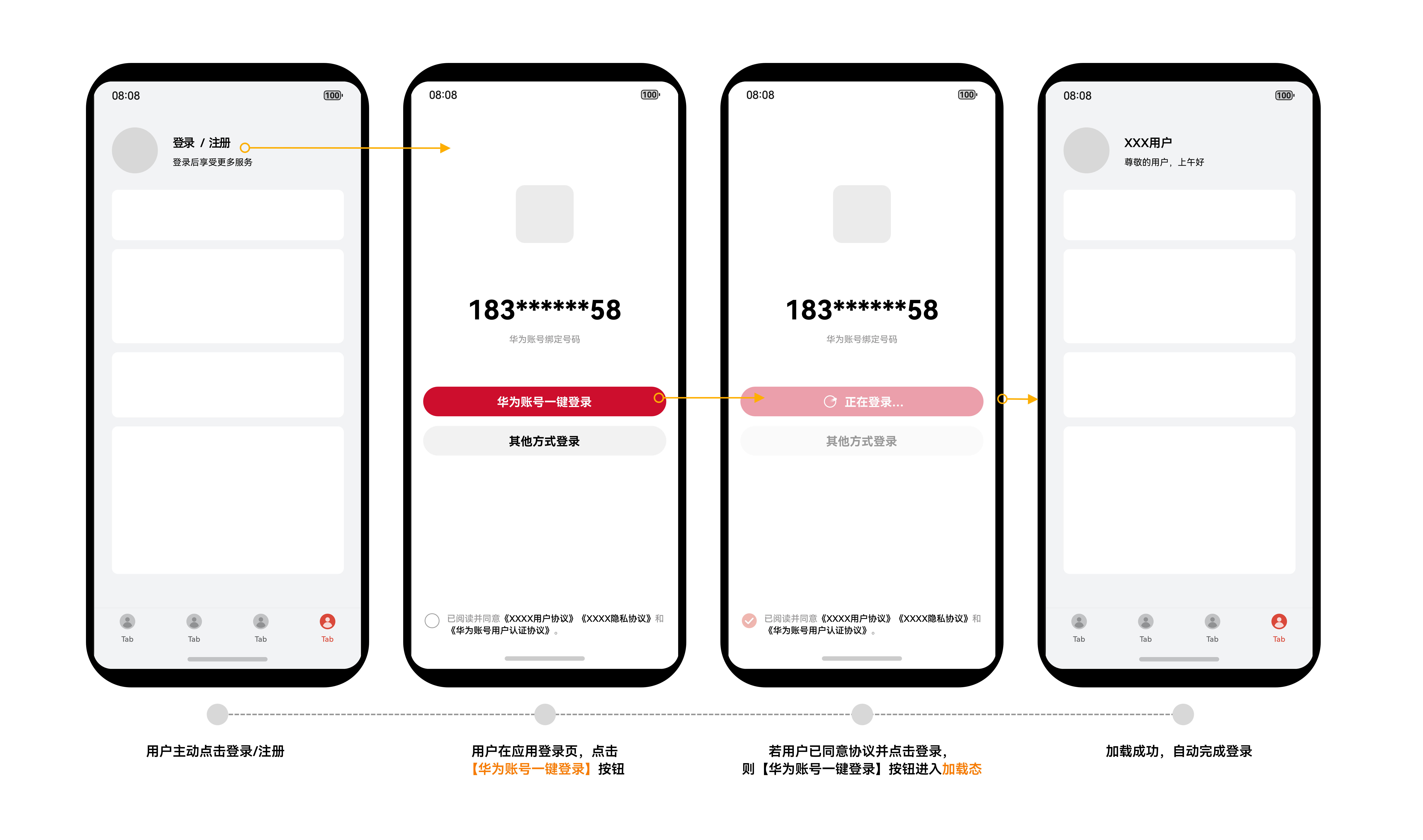
【华为账号一键登录】按钮
用户体验设计

登录页面UX规范设计

【华为账号一键登录】面板
用户体验设计

登录页面UX规范设计

开发步骤
客户端开发
1.导入authentication模块及相关公共模块。
import { authentication } from '@kit.AccountKit';
import { util } from '@kit.ArkTS';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { BusinessError } from '@kit.BasicServicesKit';
2.调用authentication模块的AuthorizationWithHuaweiIDRequest请求获取华为账号用户的UnionID、OpenID、匿名手机号。匿名手机号用于登录页面展示。
getQuickLoginAnonymousPhone() {// 创建授权请求,并设置参数。let authRequest = new authentication.HuaweiIDProvider().createAuthorizationWithHuaweiIDRequest();// 获取手机号需传quickLoginAnonymousPhone这个scope,传参之前需要先申请"华为账号一键登录"权限,后续才能获取手机号数据;// 获取UnionID、OpenID需传openid这个scope,这个scope不需要申请权限。authRequest.scopes = ['quickLoginAnonymousPhone','openid'];// 用于防跨站点请求伪造。authRequest.state = util.generateRandomUUID();// 一键登录场景该参数只能设置为false。authRequest.forceAuthorization = false;let controller = new authentication.AuthenticationController();try {controller.executeRequest(authRequest).then((response: authentication.AuthorizationWithHuaweiIDResponse) => {// 获取到UnionID、OpenID、匿名手机号let unionID = response.data?.unionID;let openID = response.data?.openID;let anonymousPhone = response.data?.extraInfo?.quickLoginAnonymousPhone;if (anonymousPhone) {hilog.info(0x0000, 'testTag', 'Succeeded in authentication');return;}hilog.info(0x0000, 'testTag', 'Succeeded in authentication. AnonymousPhone is empty');// 未获取到匿名手机号需要跳转到应用自定义的登录页面。}).catch((error: BusinessError) => {this.dealAllError(error);})} catch (error) {this.dealAllError(error);}
}// 错误处理
dealAllError(error: BusinessError): void {hilog.error(0x0000, 'testTag', 'Failed to auth, errorCode=%{public}d, errorMsg=%{public}s', error.code, error.message);// 应用需要展示其他登录方式。
}
3.将获取到的匿名手机号设置给下面示例代码中的quickLoginAnonymousPhone变量,调用LoginWithHuaweiIDButton组件,实现应用自己的登录页面,并展示华为账号一键登录按钮和华为账号用户认证协议(Account Kit提供跳转链接,应用需实现协议跳转,参见使用与约束第2点),用户同意协议、点击一键登录按钮后,可获取到Authorization Code,将该值传给应用服务器用于获取用户信息(完整手机号、UnionID)。
import { loginComponentManager, LoginWithHuaweiIDButton } from '@kit.AccountKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { hilog } from '@kit.PerformanceAnalysisKit';@Entry
@Component
struct PreviewLoginButtonPage {// 设置步骤二中获取到的匿名手机号。quickLoginAnonymousPhone: string = '';// 展示应用的用户服务协议、隐私协议和华为账号用户认证协议。// 华为账号用户认证协议跳转链接:https://privacy.consumer.huawei.com/legal/id/authentication-terms.htm?code=CN&language=zh-CNprivacyText: loginComponentManager.PrivacyText[] = [{text: '已阅读并同意',type: loginComponentManager.TextType.PLAIN_TEXT}, {text: '《用户服务协议》 ',tag: '用户服务协议',type: loginComponentManager.TextType.RICH_TEXT}, {text: '《隐私协议》',tag: '隐私协议',type: loginComponentManager.TextType.RICH_TEXT}, {text: '和',type: loginComponentManager.TextType.PLAIN_TEXT}, {text: '《华为账号用户认证协议》',tag: '华为账号用户认证协议',type: loginComponentManager.TextType.RICH_TEXT}];// 构造LoginWithHuaweiIDButton组件的控制器。controller: loginComponentManager.LoginWithHuaweiIDButtonController =new loginComponentManager.LoginWithHuaweiIDButtonController()/*** 当应用使用自定义的登录页时,如果用户未同意协议,需要设置协议状态为NOT_ACCEPTED,当用户同意协议后再设置* 协议状态为ACCEPTED,才可以使用华为账号一键登录功能。*/.setAgreementStatus(loginComponentManager.AgreementStatus.NOT_ACCEPTED).onClickLoginWithHuaweiIDButton((error: BusinessError, response: loginComponentManager.HuaweiIDCredential) => {if (error) {this.dealAllError(error);return;}if (response) {// 获取到Authorization Codelet authorizationCode = response.authorizationCode;hilog.info(0x0000, 'testTag', 'response: %{public}s', JSON.stringify(response));return;}});// 错误处理dealAllError(error: BusinessError): void {hilog.error(0x0000, 'testTag', 'Failed to login, errorCode=%{public}d, errorMsg=%{public}s', error.code, error.message);}build() {Scroll() {Column() {Column() {Column() {Image($r('app.media.app_icon')).width(48).height(48).draggable(false).copyOption(CopyOptions.None).onComplete(() => {hilog.info(0x0000, 'testTag', 'appIcon loading success');}).onError(() => {hilog.error(0x0000, 'testTag', 'appIcon loading fail');})Text($r('app.string.app_name')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).fontWeight(FontWeight.Bold).maxFontSize($r('sys.float.ohos_id_text_size_headline8')).minFontSize($r('sys.float.ohos_id_text_size_body1')).maxLines(1).fontColor($r('sys.color.ohos_id_color_text_primary')).constraintSize({ maxWidth: '100%' }).margin({top: 12,})Text('应用描述').fontSize($r('sys.float.ohos_id_text_size_body2')).fontColor($r('sys.color.ohos_id_color_text_secondary')).fontFamily($r('sys.string.ohos_id_text_font_family_regular')).fontWeight(FontWeight.Regular).constraintSize({ maxWidth: '100%' }).margin({top: 8,})}.margin({top: 100})Column() {Text(this.quickLoginAnonymousPhone).fontSize(36).fontColor($r('sys.color.ohos_id_color_text_primary')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Bold).lineHeight(48).textAlign(TextAlign.Center).maxLines(1).constraintSize({ maxWidth: '100%', minHeight: 48 })Text('华为账号绑定号码').fontSize($r('sys.float.ohos_id_text_size_body2')).fontColor($r('sys.color.ohos_id_color_text_secondary')).fontFamily($r('sys.string.ohos_id_text_font_family_regular')).fontWeight(FontWeight.Regular).lineHeight(19).textAlign(TextAlign.Center).maxLines(1).constraintSize({ maxWidth: '100%' }).margin({top: 8})}.margin({top: 64})Column() {LoginWithHuaweiIDButton({params: {// LoginWithHuaweiIDButton支持的样式。style: loginComponentManager.Style.BUTTON_RED,// LoginWithHuaweiIDButton的边框圆角半径。borderRadius: 24,// LoginWithHuaweiIDButton支持的登录类型。loginType: loginComponentManager.LoginType.QUICK_LOGIN,// LoginWithHuaweiIDButton支持按钮的样式跟随系统深浅色模式切换。supportDarkMode: true},controller: this.controller})}.height(40).width('100%').margin({top: 56})Column() {Button({type: ButtonType.Capsule,stateEffect: true}) {Text('其他方式登录').fontColor($r('sys.color.ohos_id_color_text_primary_activated')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).fontSize($r('sys.float.ohos_id_text_size_button1')).focusable(true).focusOnTouch(true).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(1).padding({ left: 8, right: 8 })}.fontColor($r('sys.color.ohos_id_color_text_primary_activated')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).backgroundColor($r('sys.color.ohos_id_color_button_normal')).focusable(true).focusOnTouch(true).constraintSize({ minHeight: 40 }).width('100%').onClick(() => {hilog.info(0x0000, 'testTag', 'click optionalLoginButton');})}.margin({ top: 16 })}Row() {Row() {Checkbox({ name: 'privacyCheckbox', group: 'privacyCheckboxGroup' }).width(24).height(24).focusable(true).focusOnTouch(true).margin({ top: 0 }).onChange((value: boolean) => {if (value) {this.controller.setAgreementStatus(loginComponentManager.AgreementStatus.ACCEPTED);} else {this.controller.setAgreementStatus(loginComponentManager.AgreementStatus.NOT_ACCEPTED);}hilog.info(0x0000, 'testTag', "agreementChecked " + value);})}Row() {Text() {ForEach(this.privacyText, (item: loginComponentManager.PrivacyText, index: number) => {if (item?.type == loginComponentManager.TextType.PLAIN_TEXT && item?.text) {Span(item?.text).fontColor($r('sys.color.ohos_id_color_text_secondary')).fontFamily($r('sys.string.ohos_id_text_font_family_regular')).fontWeight(FontWeight.Regular).fontSize($r('sys.float.ohos_id_text_size_body3'))} else if (item?.type == loginComponentManager.TextType.RICH_TEXT && item?.text) {Span(item?.text).fontColor($r('sys.color.ohos_id_color_text_primary_activated')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).fontSize($r('sys.float.ohos_id_text_size_body3')).focusable(true).focusOnTouch(true).onClick(() => {// 应用需要根据item.tag实现协议页面的跳转逻辑。hilog.info(0x0000, 'testTag', 'click privacy text tag:' + item.tag);})}})}.width('100%')}.margin({ left: 12 }).layoutWeight(1).constraintSize({ minHeight: 24 })}.alignItems(VerticalAlign.Top).margin({bottom: 16})}.justifyContent(FlexAlign.SpaceBetween).constraintSize({ minHeight: '100%' }).margin({left: 16,right: 16})}.width('100%').height('100%')}
}
服务端开发
1.应用服务器使用Client ID、Client Secret、Authorization Code调用获取凭证Access Token的接口向华为账号服务器请求获取Access Token、Refresh Token。
2.使用Access Token调用获取用户信息接口获取用户信息,从用户信息中获取用户绑定的完整手机号和华为账号用户标识UnionID。
3.应用通过获取到的完整手机号或UnionID查询该用户是否已登录应用。如已登录,则绑定获取的UnionID或手机号到已有用户上(如已绑定,则可忽略),完成用户登录;如未登录,则创建新用户并绑定手机号与UnionID到该用户上。
了解更多详情>>
访问华为账号服务联盟官网
获取华为账号一键登录服务开发指导文档




![[论文笔记]Improving Retrieval Augmented Language Model with Self-Reasoning](https://img-blog.csdnimg.cn/img_convert/10f50a19d0c5b8ebb7e737cd9462c018.png)