1.引言
在前面的文章中,我们详细介绍了如何在 Chrome 浏览器中打开并使用 Session storage 窗格,进行数据的查看、编辑和管理。作为网页存储技术的重要组成部分,sessionStorage在提升用户体验和数据管理能力方面发挥了重要作用。在本篇《浏览器百科:网页存储篇-Session storage应用实例(九)》中,我们将深入探讨sessionStorage的实际应用场景,通过具体实例演示如何在真实项目中有效利用这一技术。无论是会话数据的临时存储、用户偏好的保存,还是实现更流畅的交互体验,sessionStorage都能为开发者提供强大的支持。希望通过本篇文章的介绍,您能够对sessionStorage有更全面的理解,并能在日常开发中灵活运用这一工具。
2.sessionStorage应用实例
首先,我们使用 Vue 3 和 TypeScript 实现了一个简单的网页应用,用于设置和清除浏览器中的sessionStorage。其功能概括如下:
- 用户在表单中输入 Name,Value。
- 点击“Set”按钮后,设置sessionStorage数据,成功后会弹出提示框通知用户sessionStorage已成功设置。
- 点击“Clear”按钮后,删除指定名称的sessionStorage数据,并显示成功消息。
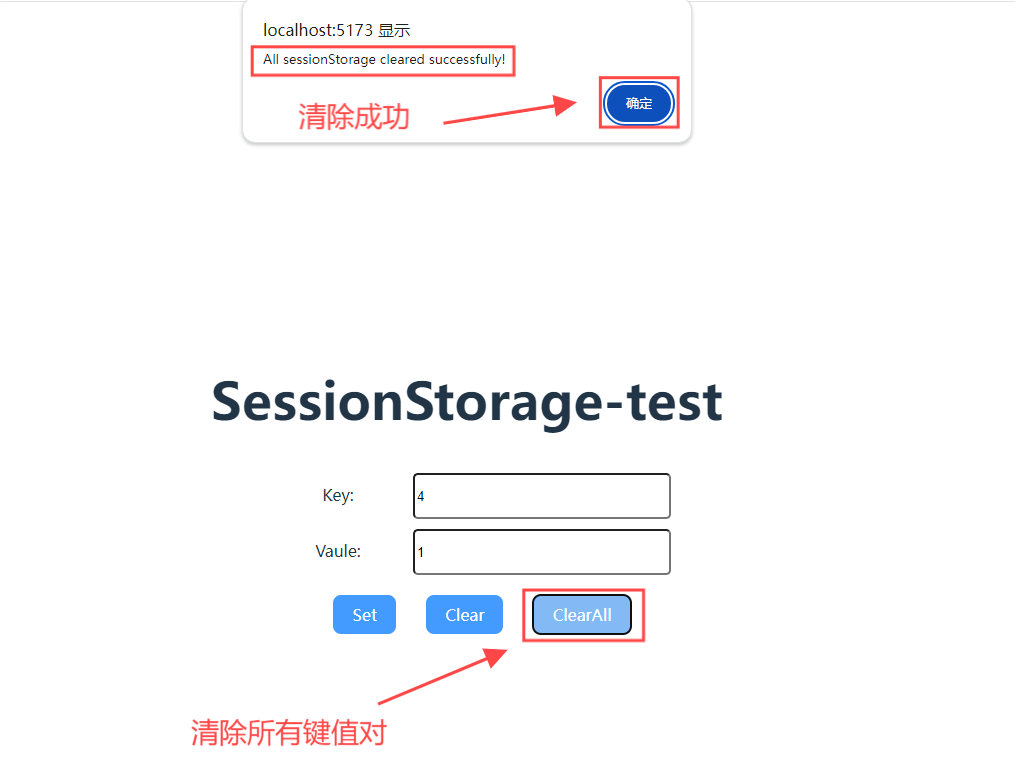
- 点击“ClearAll”按钮后,脚本会遍历并删除所有当前域的sessionStorage数据,成功后会弹出提示框通知用户所有 Session storage 已清除。
2.1 主要代码
<script setup lang="ts">
import { ref } from 'vue'
const key = ref('')
const value = ref('')const setSessionStorage = () => {sessionStorage.setItem(key.value, value.value)alert('SessionStorage set successfully!')
}const clearAllSession = () => {sessionStorage.clear()alert('All sessionStorage cleared successfully!')
}const clearSession = () => {sessionStorage.removeItem(key.value)alert(`SessionStorage with Key ${key.value} cleared successfully!`)
}
</script><template><div><h1>SessionStorage-test</h1><form @submit.prevent="setSessionStorage"><div><label for="key">Key:</label><input type="text" id="key" v-model="key" required /></div><div><label for="value">Vaule:</label><input type="text" id="value" v-model="value" required /></div><div><button type="submit">Set</button><button type="button" @click="clearSession">Clear</button><button type="button" @click="clearAllSession">ClearAll</button></div></form></div>
</template><style scoped>
label {display: inline-block;width: 150px;
}input {width: 250px;height: 40px;margin-top: 10px;border-radius: 5px;
}button {background-color: rgb(67, 155, 255);color: #ffffff;border: #ffffff;margin-left: 30px;margin-top: 20px;
}button:hover {background-color: rgb(131, 186, 245);
}
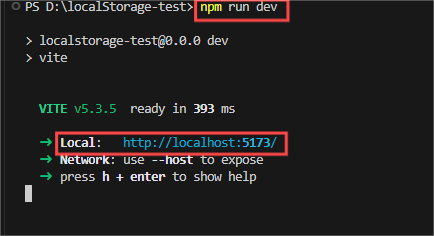
</style>执行该命令来运行程序:
npm run dev
2.2 访问http://localhost:5173/

3.进行测试
3.1 设置多个Session storage数据

打开窗格查看是否设置成功:

3.2 清除指定Session storage数据

打开窗格查看是否删除成功:

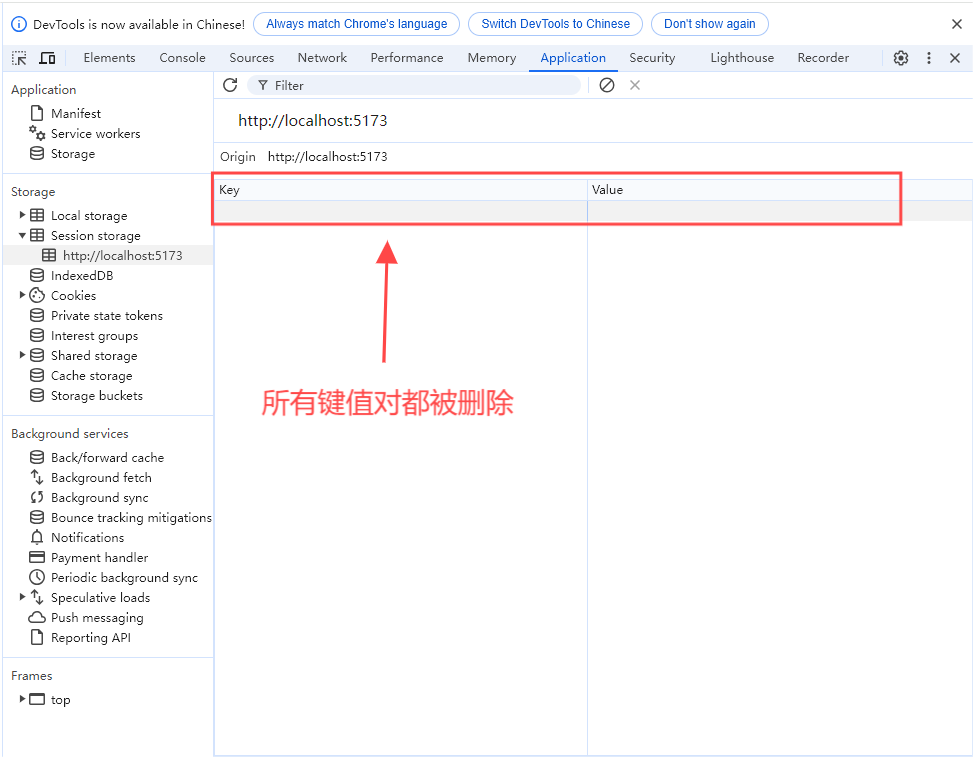
3.3 清除所有Session storage数据

此时,在Session storage窗格中查看是否删除成功:

4.总结
在本篇文章《浏览器百科:网页存储篇-Session storage应用实例(九)》中,我们通过一个实际的 Vue 3 和 TypeScript 应用实例,详细展示了如何在浏览器中设置、删除以及清除所有 Session storage。通过用户在表单中输入 Name 和 Value 并点击相应按钮的操作,开发者可以轻松管理 Session storage。通过这一实例,读者可以对Session storage有更深入的理解和掌握,并能在实际开发中灵活应用这一技术来提升用户体验和数据管理能力。希望这篇文章对您的学习和工作有所帮助。
在下一篇《浏览器百科:网页存储篇-IndexedDB介绍(十)》中,我们将继续探讨网页存储技术,重点介绍 IndexedDB。IndexedDB 是一种更为强大的客户端存储机制,允许存储大量的结构化数据,适用于复杂的数据存储需求。敬请期待,通过了解 IndexedDB 的基本概念和应用场景,您将能够进一步提升网页应用的数据管理能力。