最近在恶补HTML相关知识点,本人是后端程序员,看到周围很多人都被裁员了,突然想尽早转变成全栈程序员变成独立开发者,有空余接接私单、商单的
尚优选网站设计开发,HTML+CSS+JavaScript实际使用
- 尚优选网站设计开发
- 页面分析
- less的使用
- 页面交互功能实现
- 演示效果
尚优选网站设计开发
页面分析

less的使用

页面交互功能实现
- 选项卡的点击切换
- 价格动态切换
- 商品信息动态加载
- 点击商品参数添加效果
- 点击侧边栏关闭开启效果
- 商品动态加入效果
- 公用函数封装
- 放大镜效果
部分代码
/* **1、找到smallPic元素 *2、鼠标移入事件,创建蒙版,创建大图*3、移除鼠标时,销毁大图层*/function bigClassMove() {var smallPic = document.querySelector('#wrapper #content .contentMain #center #center-left .leftTop .smallPic');var leftTop = document.querySelector('#wrapper #content .contentMain #center #center-left .leftTop');var imgList = goodData.imagessrc;smallPic.onmouseenter = function() {var maskDiv = document.createElement('div');maskDiv.className = 'mask';var bigDiv = document.createElement('div');bigDiv.className = 'bigPic';var bigImg = document.createElement('img');bigImg.src = imgList[bigImgIndex].b;bigDiv.appendChild(bigImg);leftTop.appendChild(bigDiv);smallPic.appendChild(maskDiv);smallPic.onmousemove = function(even) {var left = even.clientX - smallPic.getBoundingClientRect().left - maskDiv.offsetWidth / 2;var top = even.clientY - smallPic.getBoundingClientRect().top - maskDiv.offsetHeight / 2;if (left < 0) {left = 0;} else if (left > smallPic.clientWidth - maskDiv.offsetWidth) {left = smallPic.clientWidth - maskDiv.offsetWidth;}if (top < 0) {top = 0;} else if (top > smallPic.clientHeight - maskDiv.offsetHeight) {top = smallPic.clientHeight - maskDiv.offsetHeight}maskDiv.style.left = left + 'px';maskDiv.style.top = top + 'px';var scale = (smallPic.clientWidth - maskDiv.offsetWidth) / (bigImg.offsetWidth - bigDiv.clientWidth)bigImg.style.left = -left / scale + 'px';bigImg.style.top = -top / scale + 'px';}smallPic.onmouseleave = function() {smallPic.removeChild(maskDiv);leftTop.removeChild(bigDiv);}}}
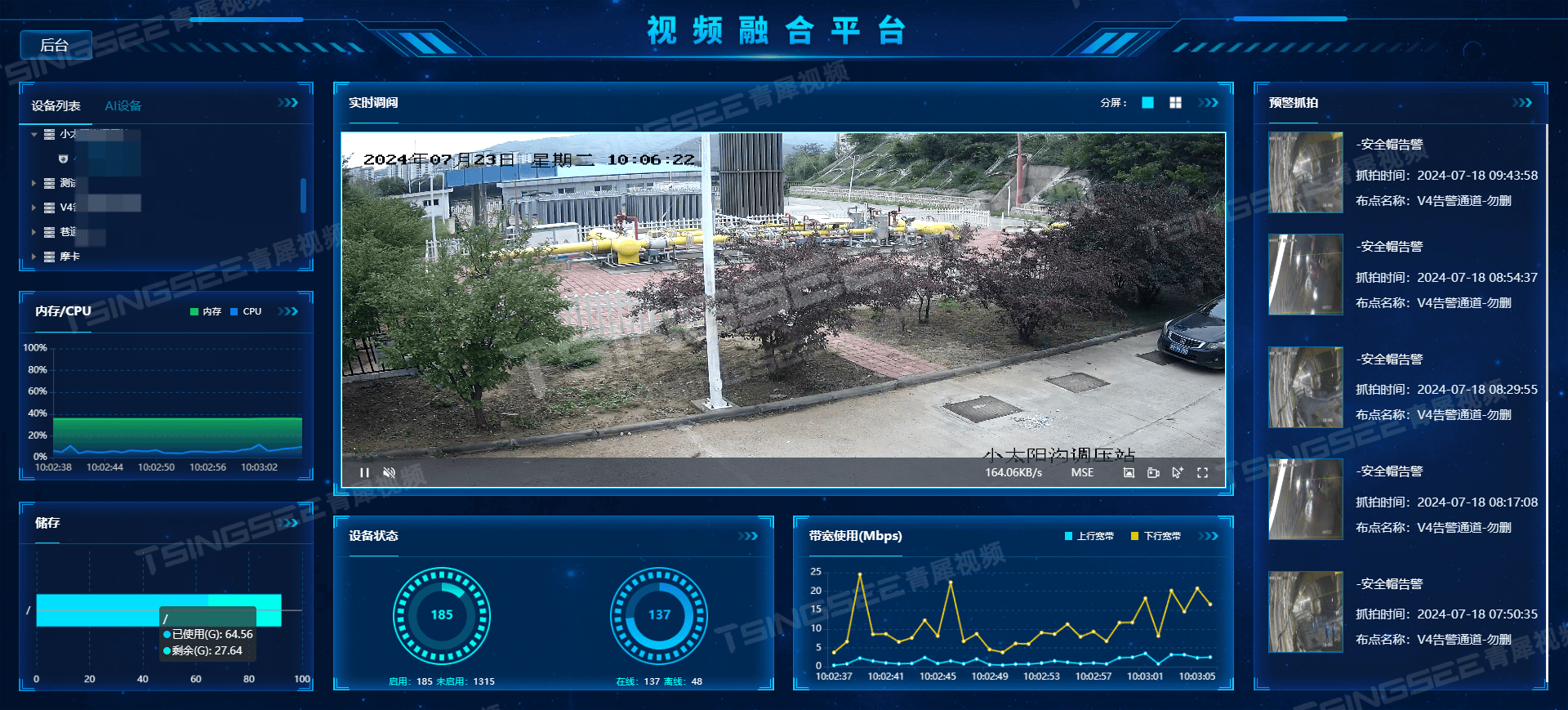
演示效果
商城demo
需要代码工程的同学 ,工程已经打包好了↓↓↓↓
扫描下方QCode,或者关注GZH: 码猿趣事,回复关键字:shopping开发, 即可持续更新中~。




![[米联客-XILINX-H3_CZ08_7100] FPGA程序设计基础实验连载-36高效的VIVADO BlockDesign设计方法](https://i-blog.csdnimg.cn/direct/949133a8d8994b779dae2dcc5b3c2b02.png)