title: Nuxt Kit 组件管理:注册与自动导入
date: 2024/9/15
updated: 2024/9/15
author: cmdragon
excerpt:
Nuxt Kit 为组件的注册和导入提供了灵活高效的解决方案。无论你是要批量导入组件,还是单独处理特定组件,这些工具都能够满足你的需求。使用这些方法可以显著提升开发效率、减少管理复杂性。
categories:
- 前端开发
tags:
- Nuxt
- 组件
- 管理
- 注册
- 导入
- 自动化
- 开发


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
组件的重要性
在 Nuxt.js 中,组件是构建用户界面的基本单元。它们是可重用的 Vue 实例,能够帮助开发者创建复杂的用户界面并提升应用的可维护性。Nuxt Kit 提供了一系列工具,以便于在项目中高效地注册和导入这些组件。
组件导入的默认行为
默认情况下,Nuxt 会自动导入 components 目录下的所有 Vue 组件。这意味着你可以直接在页面或布局文件中使用这些组件,而无需手动导入它们。这种自动导入的方式减少了代码的冗余和手动管理的复杂度。
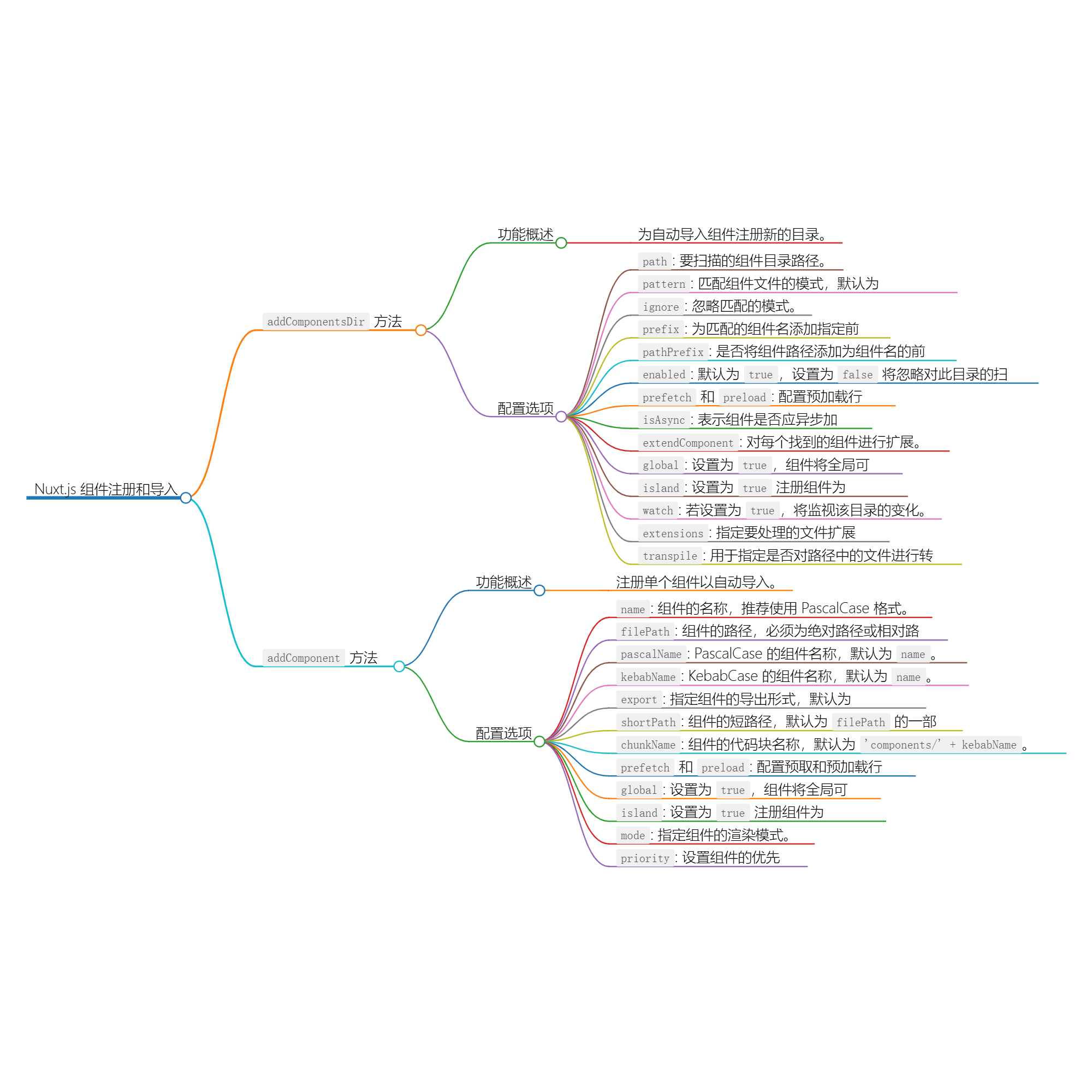
addComponentsDir 方法详解
功能概述
addComponentsDir 允许你注册一个新的目录,Nuxt 会自动扫描并导入该目录下的所有组件。它为你提供更多灵活性,以支持项目中特殊的组件需求,如使用非标准目录结构或按需加载组件。
函数签名
async function addComponentsDir(dir: ComponentsDir): void
ComponentsDir 接口详解
该接口描述了配置的结构,以下是各个属性的详细信息:
-
path (必填):
- 类型:
string - 描述: 要扫描的组件目录路径。可使用 Nuxt 别名(如
~或@)或相对路径。
- 类型:
-
pattern (可选):
- 类型:
string | string[] - 描述: 指定匹配组件文件的模式。例如,
'**/*.vue'只匹配.vue文件。
- 类型:
-
ignore (可选):
- 类型:
string[] - 描述: 指定忽略匹配的模式。例如,用于排除特定的文件或目录。
- 类型:
-
prefix (可选):
- 类型:
string - 描述: 为匹配的组件名添加指定前缀。
- 类型:
-
pathPrefix (可选):
- 类型:
boolean - 描述: 是否将组件路径添加为组件名的前缀。
- 类型:
-
enabled (可选):
- 类型:
boolean - 描述: 如果该选项为
true,将忽略对此目录的扫描。
- 类型:








![[项目实战]EOS多节点部署](https://i-blog.csdnimg.cn/direct/8301f61788f54ca68908e2a3c712ea05.png)