说实话我不爱用这个库,感觉很鸡肋,坑很多,可能没用习惯
picker选择器
绑定默认值是通过设置index,并且这个index需要通过api设置进去,设置defalutindex绑定值无效(只有初始化可以,后面动态改变就不行-如果这是个公共使用的,一个页面有多个地方用,那么它的index就要设置不一样);
datetime日期组件
本身他也是一种picker,所以它也有上面picker的问题,需要通过api设置,v-model也是不行(当然一个页面只有一个日期就没问题);
然后它还不支持秒,按理说秒不秒其实无所谓,但遇上了我们刁钻的测试,I 服了 YOU(测试),就是说我可以不用,但是你不能没有,你没有让我咋搞啊,本来打算直接在组件上改,但是后来发现已经有同事专门复制了一份出来改造过(针对这种需要改组件库的我拓展下https://blog.csdn.net/hclle/article/details/120305538),那我也在页面上改好喽,改起来倒也不难,我就大概说下,你就在组件里搜“minute”,照着minute后面加second,但有几处比较隐晦,你测试的时候打打断点,打打console.log定位下基本就解决了,需要实现的是年月日 时分秒和时分秒。
Upload上传
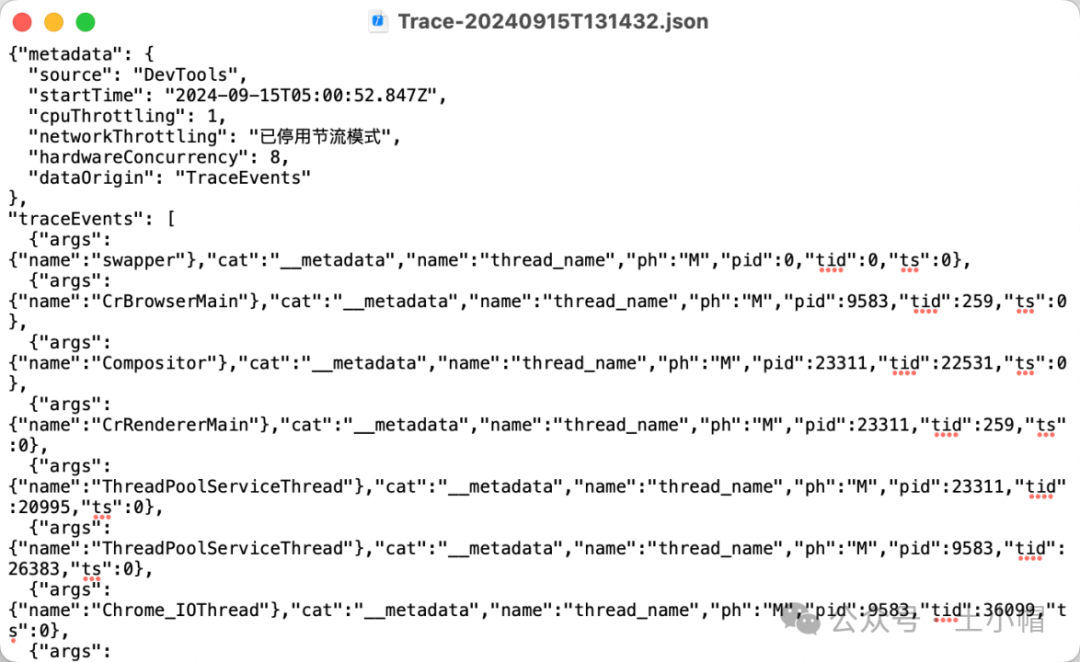
app上无法获取name,在app上它返回的是这些东西

那我们只能从其它字段下手了,这里我选择的url(和thumb是一样的),然后采用截取的方式,获取最后一个斜杠后面的内容作为name,其实这个name本身就是前端自己定义的,你就获取个时间戳当name也无所谓。
然后后续我又遇到有的图片可以跟表单一起提交成功,有的又不可以,自己观察又问后端是因为name太长了,后面又截取了一下。
const string = file.url.split('/')
// 取最后一个'/'为name,并且截取name的后xx位(因为后端限制了name最大长度)
name = string[string.length - 1].slice(-xx)
popup弹窗层
我的mode设置为right,默认它的位置就在右边最顶部,我们的需求是希望它在页面标题栏的下方,他的文档有一个safeAreaInsetTop: true留出顶部安全距离,但是我不知道为什么没实现,我踩了很多坑,四五处设置不停互换配合(safeAreaInsetTop,top、background-color css),并且还要打包在手机上安装才能测出效果(模拟器跟真机不一致),说实话这一块还是挺乱的,我都不知道该如何描述,我写下我试过的几种效果吧,这块只做参考,我也不想再继续研究了,觉得乱的可以忽略不看。
第一张是我最终要实现的效果,第二张是遇到的坑效果(配合不好就是这样的效果,首先是白色区域间距过大,其次是顶部没有在标题的下面)


它生成的标签结构是这样的

第一处、第二处都是组件自己生成的标签,第三处是我页面的内容了。
下面写下几种配合效果
1、safeAreaInsetTop:true(内容顶部有空白,白色背景间距),u-slide-right-enter-to top:100rpx(顶部有间隙,遮罩层间隙,不够,间隙最小), 第三处页面class background-color: '#fff'
2、safeAreaInsetTop:false(内容顶部有空白,无白色背景间距), top:86rpx(顶部有间隙,遮罩层间隙,不够,间隙比上面的大), 第三处页面class background-color: '#fff'
3、safeAreaInsetTop:true(顶部有空白,白色背景间距), top:0rpx(默认就是0,顶部有间隙,遮罩层间隙,不够,间距和第二个一样), 第三处页面class background-color: '#fff'
4、safeAreaInsetTop:true(无白色背景间距), top:100rpx(顶部有间隙,遮罩层间隙,够了,刚好在标题下面), u-popup__content background-color:#fff。这个也是理想中的效果,推荐
5、safeAreaInsetTop:true(有白色背景间距), top:92rpx(顶部有间隙,间隙和第二个一样), 第三处页面class background-color: '#fff'
6、safeAreaInsetTop:true(无白色背景间距), top:100(顶部有间隙,够了), 第三处页面class background-color: '#fff' , u-popup__content background-color: transparent,最终代码里是这样实现的
其实在第4次测试已经实现了,并且这个时候我也大概观察出来为什么,我也是想验证下我想的对不对,所以才有了第6次,但后面感觉实在太麻烦了,我的猜想还是有点模棱两可(可以看下我的胡言乱语,safeAreaInsetTop:true,会与顶部留出安全距离,看来是页面内容和顶部的距离,此时 u-popup__content设置了白色背景那这个间距就出来了,所以它俩不能配合,如果白色背景要设置在u-popup__content上,那么safeAreaInsetTop就只能用false),就没继续了。






![[进阶]面向对象之 包 final](https://i-blog.csdnimg.cn/direct/3ac679eb6f7b42bb85facecc009cdeaf.png)












