首页性能提升
Vue 首页性能提升是Vue应用开发中非常重要的一环,它直接影响用户体验和应用的加载速度。以下是一些关键的Vue首页性能提升策略:
1. 代码分割与懒加载
- 路由懒加载:利用Webpack的动态导入(
import())特性,实现路由级别的代码分割。这样,只有当用户访问某个路由时,其对应的组件代码才会被加载,从而减少了首屏加载时间。 - 组件懒加载:对于页面内非首屏展示的组件,也可以使用懒加载技术,只有当组件进入可视区域时才加载,进一步提升性能。
2. 静态资源优化
- 图片压缩:使用图片压缩工具(如ImageOptim、TinyPNG)对图片进行压缩,减少图片文件大小,加快加载速度。
- 资源合并与压缩:合并多个CSS、JavaScript文件为一个文件,并使用压缩工具进行压缩,减少HTTP请求次数和文件大小。
- 使用CDN:将静态资源(如CSS、JavaScript、图片等)部署到CDN上,利用CDN的分布式存储和缓存能力,提高资源的加载速度。
3. DOM操作优化
- 合理使用v-show和v-if:根据组件的显示频率和重要性,选择使用
v-show(通过CSS控制显示隐藏,不操作DOM)或v-if(通过操作DOM来控制显示隐藏)。对于频繁切换显示的组件,推荐使用v-show。 - 减少DOM操作:避免在Vue的模板或计算属性中进行复杂的DOM操作,这些操作会阻塞渲染过程,影响性能。
4. 计算属性与观察者优化
- 使用计算属性(computed):对于需要根据响应式数据计算得到的值,应使用计算属性而不是在模板中直接进行复杂的表达式计算。计算属性会基于依赖的数据进行缓存,只有当依赖的数据发生变化时才会重新计算。
- 合理使用观察者(watch):观察者适用于执行异步操作或开销较大的操作,但应避免在观察者中进行复杂的DOM操作或计算。同时,应合理使用深度观察和惰性观察,避免不必要的性能开销。
5. 异步组件与组件缓存
- 异步组件:将大型组件或复杂的组件拆分为异步加载的子组件,以提高初始加载速度。
- 组件缓存:对于需要频繁渲染但内容变化不大的组件,可以使用缓存技术(如Vue的
<keep-alive>组件)来缓存组件状态,避免重复渲染。
6. 服务器端渲染(SSR)与预渲染
- 服务器端渲染(SSR):在服务器端预先渲染页面的HTML,然后将渲染好的HTML直接发送给客户端,减少客户端的渲染时间。适用于首屏内容固定或变化不大的应用。
- 预渲染:在构建过程中生成静态的HTML文件,服务器可以直接提供这些静态页面,无需进行动态渲染。适用于静态站点或首屏内容不经常改变的应用。
7. 第三方库优化
- 按需引入:避免引入整个第三方库,而是根据需要只引入需要的部分。这可以通过配置Webpack的
babel-plugin-import插件或使用ES模块导入语法来实现。 - 使用轻量级库:在选择第三方库时,应优先考虑体积小、性能好的库,以减少应用的整体大小和加载时间。
8. 性能监控与分析
- 使用性能监控工具:如Chrome开发者工具、Lighthouse等,对Vue应用的性能进行监控和分析,发现潜在的性能瓶颈并进行优化。
- 持续优化:性能优化是一个持续的过程,应定期对应用进行性能评估和优化,以保持应用的良好性能。
综上所述,Vue 首页性能提升需要从代码分割、静态资源优化、DOM操作优化、计算属性与观察者优化、异步组件与组件缓存、服务器端渲染与预渲染、第三方库优化以及性能监控与分析等多个方面入手。通过综合运用这些策略和技术手段,可以显著提升Vue首页的性能和用户体验。

项目优化
针对Vue前端项目的优化,我们可以从首屏秒开、缓存策略、懒加载、白屏时间减少以及卡顿问题等方面进行详细阐述。以下是一些具体的优化策略:
1. 首屏秒开优化
1.1 路由和组件懒加载
- 路由懒加载:通过Vue Router的懒加载功能,将组件的加载延迟到路由被访问时。这可以显著减少首屏加载时间,因为用户只加载当前路由所需的组件。
- 组件懒加载:对于大型组件或第三方库,可以使用Webpack的
require.ensure或动态import()语法实现按需加载。
1.2 静态资源优化
- 使用CDN:将Vue、Vuex、Vue Router等库文件以及静态资源(如图片、字体等)部署到CDN上,利用CDN的分布式存储和缓存能力,加快资源加载速度。
- 压缩文件:使用Webpack的gzip或Brotli插件对HTML、CSS、JavaScript等文件进行压缩,减少文件体积,加快传输速度。
1.3 预渲染
- 使用
prerender-spa-plugin等插件对Vue单页面应用进行预渲染,将静态路由对应的页面预先生成HTML文件,用户访问时直接加载这些预渲染的页面,实现秒开效果。
2. 缓存策略
2.1 浏览器缓存
- 通过设置HTTP缓存头部(如Cache-Control、Expires等),控制浏览器对静态资源的缓存行为。对于不常变动的资源,可以设置较长的缓存时间。
2.2 CDN缓存
- 利用CDN的缓存机制,对频繁访问的资源进行缓存,减少回源请求的次数。
2.3 Vue组件缓存
- 使用Vue的
<keep-alive>组件包裹需要缓存的组件,实现组件的复用和状态保持,减少组件的重新渲染和销毁开销。
3. 懒加载(Lazy Loading)
3.1 图片懒加载
- 使用
vue-lazyload等插件实现图片的懒加载,即图片只在进入可视区域时才开始加载,减少首屏加载时间。
3.2 组件和路由懒加载
- 如前所述,通过Vue Router和Webpack的懒加载功能,实现组件和路由的按需加载。
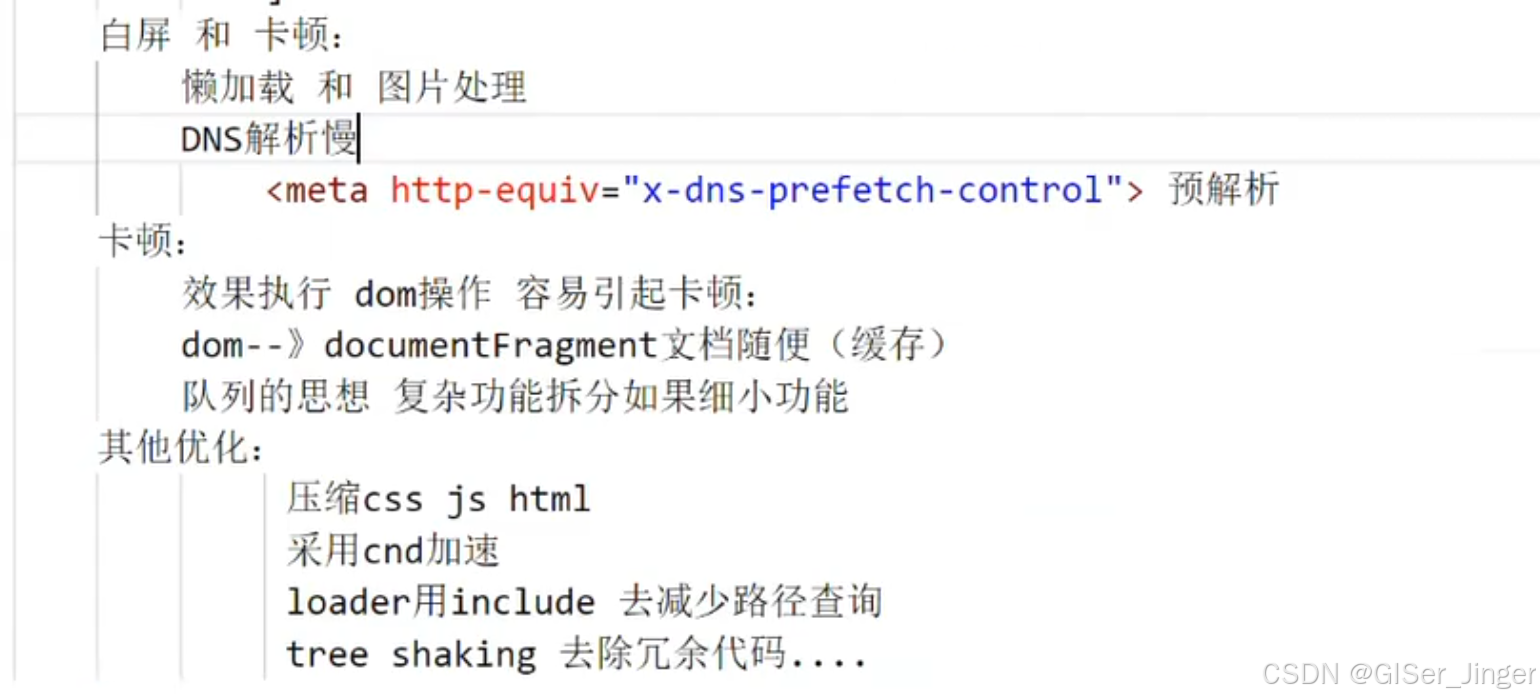
4. 白屏时间减少
4.1 骨架屏(Skeleton Screen)
- 在页面数据加载过程中,显示一个骨架屏(即页面的大致框架和布局),给用户一个加载中的视觉反馈,减少白屏时间带来的不适感。
4.2 提前渲染
- 对于首屏需要渲染的数据,可以在服务器端进行预渲染,然后将渲染结果直接发送给客户端,减少客户端的渲染时间。
5. 卡顿问题优化
5.1 优化DOM操作
- 减少不必要的DOM操作,使用虚拟DOM等技术减少DOM的重新渲染。
- 合理使用Vue的响应式系统,避免不必要的计算属性和侦听器的触发。
5.2 合理使用Vuex和Vue Router
- 对于大型应用,合理使用Vuex进行状态管理,避免全局状态的滥用和不必要的状态更新。
- 使用Vue Router的懒加载和嵌套路由等功能,优化路由的加载和渲染。
5.3 性能分析工具
- 使用Webpack Bundle Analyzer等工具分析打包后的文件大小,找出体积过大的模块进行优化。
- 使用Lighthouse等工具检测网页的性能问题,并根据建议进行优化。
综上所述,Vue前端项目的优化需要从多个方面入手,通过合理的策略和技术手段,不断提升应用的性能和用户体验。