目录
- 一、什么是 uni-app
- 二、快速创建 uni-app 项目
- 1.创建 uni-app
- 2.运行 uni-app
- 三、uni-app 相对传统 H5 的变化
- 1.网络模型的变化
- 2.文件类型变化
- 3.文件内代码架构的变化
- 4.外部文件引用方式变化
- 5.组件/标签的变化
- 6.js的变化
- (1)运行环境从浏览器变成v8引擎
- (2)以前的 dom 操作,改成 vue 的 MVVM 模式
- (3)js api的变化
- 7.css的变化
- 8.工程结构和页面管理
- (1)static目录
- (2)static目录和App原生资源目录有关系吗?
- (3)页面管理
- 四、登录页面实例
- 1.创建 login.vue 文件
- 2.修改 pages.json 文件
- 3.运行效果
一、什么是 uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud 公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app,腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。
uni-app 在手,做啥都不愁。即使不跨端,uni-app 也是更好的小程序开发框架、更好的App跨平台框架、更方便的 H5 开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
二、快速创建 uni-app 项目
uni-app支持通过可视化界面、vue-cli 命令行两种方式快速创建项目。
可视化的方式比较简单,HBuilderX 内置相关环境,开箱即用,无需配置 nodejs。
开始之前,开发者需先下载安装如下工具:
HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为 uni-app 做了特别强化。
1.创建 uni-app
点击【文件】->【新建】->【项目】:

选择项目类型,输入项目名称,选择模板,日常开发建议使用uni ui项目模板,已内置大量常用组件,然后点击【创建】按钮完成创建:

2.运行 uni-app
选中 hello-uniapp 项目,点击【运行】->【运行到浏览器】-> 【Chrome】:

运行效果如下:

三、uni-app 相对传统 H5 的变化
传统的 h5 只有1端,即浏览器。而uni-app可跨多端,虽仍属前端,与传统 h5 有不同。
1.网络模型的变化
以前网页大多是b/s,服务端代码混合在页面里;
现在是c/s,前后端分离,通过 js api(类似ajax的uni.request)获取 json 数据,把数据绑定在界面上渲染。
2.文件类型变化
以前是 .html 文件,开发也是 html,运行也是 html。 现在是 .vue 文件,开发是 vue,经过编译后,运行时已经变成了 js 文件。 现代前端开发,很少直接使用HTML,基本都是开发、编译、运行。所以uni-app有编译器、运行时的概念。
3.文件内代码架构的变化
以前一个 html 大节点,里面有 script 和 style 节点;
现在 template 是一级节点,用于写 tag 组件,script 和 style 是并列的一级节点,也就是有3个一级节点。
以前写法:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript"></script><style type="text/css"></style></head><body></body>
</html>
现在写法:
<template><view>注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。</view>
</template><script>export default {}
</script><style></style>
4.外部文件引用方式变化
以前通过 script src、link href 引入外部的 js 和 css;
现在是 es6 的写法,import 引入外部的 js 模块(注意不是文件)或 css。
以前写法:
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
现在写法:
js 要 require 进来,变成了对象。
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>
而在这个 util.js 里,要把之前的 function 封装为对象的方法
function formatTime(time) {return time;//这里没写逻辑
}module.exports = {formatTime: formatTime
}
当然还有一些高级的用法
var dateUtils = require('../../../common/util.js').dateUtils; //直接使用js模块的属性。在hello uni-app有示例
import * as echarts from '/components/echarts/echarts.simple.min.js'; //将 js 导入并重命名为 echarts,然后使用 echarts. 来继续执行方法。在 hello uni-app 有示例
css外部文件导入
<style>@import "./common/uni.css";.uni-hello-text{color:#7A7E83;}
</style>
全局样式,在根目录下的 app.vue 里写入,每个页面都会加载app.vue里的样式。
另外,vue 支持组件导入,可以更方便的封装一个包括界面、js、样式的库。
如下是导入一个角标的组件库,在页面上显示一个 abc 并且右上角有个数字角标1:
<template><view><uni-badge text="abc" :inverted="true"></uni-badge><!--3.使用组件--></view>
</template>
<script>import uniBadge from "../../../components/uni-badge.vue";//1.导入组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)export default {data() {return {}},components: {uniBadge //2.注册组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)}}
</script>
如需要全局导入 vue 组件,即每个页面都可以直接使用而不用引用和注册的话,在项目根目录下的 main.js 里处理。示例如下:
//main.js
import pageHead from './components/page-head.vue' //导入
Vue.component('page-head', pageHead) //注册。注册后在每个vue的page页面里可以直接使用<page-head></page-head>组件。
上述的组件使用方式属于传统 vue 的概念。uni-app 2.7 以后推出了更简单的组件使用技术easycom,无需引用和注册组件,直接在template区域使用组件即可。
5.组件/标签的变化
以前是 html 标签,比如
uni-app 参考小程序规范,提供了一批内置组件。
下为 html 标签和 uni-app 内置组件的映射表:
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 仅仅是输入框。 原 html 规范中 input 不仅是输入框,还有
radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input 仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。 - form、button、label、textarea、canvas、video 这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li 没有了,都用view替代。做列表一般使用 uList 组件
- audio 不再推荐使用,改成 api 方式,其实老的 HTML 标签也可以在 uni-app 里使用,uni-app
编译器会在编译时把老标签转为新标签,比如把 div 编译成 view。但不推荐这种用法,调试 H5 端时容易混乱。
除了改动外,新增了一批手机端常用的新组件:
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
- cover-view 可覆盖原生组件的视图容器
cover-view 需要多强调几句,uni-app的非 h5 端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。
除了内置组件,还有很多开源的扩展组件,把常用操作都进行封装,DCloud建立了插件市场收录这些扩展组件。插件市场链接:https://ext.dcloud.net.cn/
6.js的变化
js的变化,分为运行环境变化、数据绑定模式变化、api变化3部分。
(1)运行环境从浏览器变成v8引擎
标准js语法和api都支持,比如if、for、settimeout、indexOf等。
但浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
可能有些人以为 js 等于浏览器里的 js。其实js是 ECMAScript 组织管理的,浏览器中的 js 是 w3c组织基于 js 规范补充了 window、document、navigator、location等专用对象。
在uni-app的各个端中,除了 h5 端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,所以浏览器的对象无法使用。如果你做过小程序开发,对此应当很了解。
这意味着依赖document的很多HTML的库,比如 jquery 无法使用。
当然app和小程序支持 web-view 组件,里面可以加载标准 HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。
(2)以前的 dom 操作,改成 vue 的 MVVM 模式
现在前端趋势是去dom化,改用mvvm模式,更简洁的写法,大幅减少代码行数,同时差量渲染性能更好。
uni-app使用 vue 的数据绑定方式解决 js 和 dom 界面交互的问题。
如果你想改变某个 dom 元素的显示内容,比如一个view的显示文字:
以前是给view设id,然后js里通过选择器获取dom元素,进一步通过js进行赋值操作,修改dom元素的属性或值。
如下演示了一段代码,页面中有个显示的文字区和一个按钮,点击按钮后会修改文字区的值
<html><head><script type="text/javascript">document.addEventListener("DOMContentLoaded",function () {document.getElementById("spana").innerText="456"})function changetextvalue () {document.getElementById("spana").innerText="789"}</script></head><body><span id="spana">123</span><button type="button" onclick="changetextvalue()">修改为789</button></body>
</html>
现在的做法,是 vue 的绑定模式,给这个 dom 元素绑定一个 js 变量,在script中修改js变量的值,dom会自动变化,页面会自动更新渲染:
<template><view><text>{{textvalue}}</text><!-- 这里演示了组件值的绑定 --><button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 这里演示了属性和事件的绑定 --></view>
</template><script>export default {data() {return {textvalue:"123",buttontype:"primary"};},onLoad() {this.textvalue="456"//这里修改textvalue的值,其实123都来不及显示就变成了456},methods: {changetextvalue() {this.textvalue="789"//这里修改textvalue的值,页面自动刷新为789}}}
</script>
注意上述代码中的 export default {} 里的 data(): {return { }}。 在vue的设计中,这里存放着页面中需要绑定的数据,写在data里,才能被界面正确的绑定和渲染。 注意:uni-app的vue页面是vue的单文件组件规范,按照vue的定义只接受 function,必须用 return 包起来。
如果你学过小程序的数据绑定,但不了解 vue,要注意:
- 小程序的数据绑定参考了 vue,但自己修改了一些。在 uni-app 中只支持标准的vue,不支持小程序的数据绑定语法
- 小程序里的 setData 在uni-app里并不存在,因为 vue
是自动双向数据绑定的。直接通过赋值方式修改数据,如果数据绑定到界面上,界面会自动更新渲染
从上述示例,还可看出事件的写法变化。
- 以前,元素的事件是用onxxx=“”,里面写一段js或引用function的name,比如上述代码中的οnclick=“changetextvalue()”
- 现在,需要在js的export default {} 里的 methods: {} 里写一个方法,然后在组件中使用@click=“changetextvalue()”
在 js 中,与 data 和 methods 平级的,如上述示例代码中的 onload(),称为生命周期。在普通 vue 页面里的生命周期叫页面生命周期。在项目根目录的 app.vue 文件中的生命周期叫应用生命周期。 除了 onload,还有 onready 等很多生命周期。
在高级用法里,vue 支持给组件设 ref(引用标记),这类似于之前html中给一个dom元素设id,然后在js中也可以用this.$refs.xxx来获取。如下:
<template><view><view ref="testview">11111</view><button @click="getTest">获取test节点</button></view>
</template><script>
export default {methods: {getTest() {console.log(this.$refs.testview)}}
};
</script>
(3)js api的变化
因为uni-app的 api 是参考小程序的,所以和浏览器的 js api 有很多不同,如
- alert,confirm 改成 uni.showmodel
- ajax 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api。
7.css的变化
标准的css基本都是支持的。
选择器有2个变化:*选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。
page{}
单位方面,px 无法动态适应不同宽度的屏幕,rem 无法用于 nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用 rpx,全端支持。
uni-app 推荐使用 flex 布局,这个布局思路和传统流式布局有点区别。但 flex 的特色在于,不管是什么技术都支持这种排版,web、小程序/快应用、weex/rn、原生的iOS、Android开发,全都支持 flex。它是通吃所有端的新一代布局方案。
uni-app 的 vue 文件里支持所有 web 排版方式,不管是流式还是 flex。但nvue里,只支持 flex,因为它在app端是使用原生排版引擎渲染的。
注意 css 里背景图和字体文件,尽量不要大于 40k,因为会影响性能。在小程序端,如果要大于 40k,需放到服务器侧远程引用或 base64 后引入,不能放到本地作为独立文件引用。
8.工程结构和页面管理
uni-app的工程结构有单独的要求。
一个 uni-app 工程,就是一个 Vue 项目。
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,支付宝小程序云为uniCloud-alipay,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录
├─uni_modules 存放uni_module 详见
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录 详见
| └─ios iOS原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─AndroidManifest.xml Android原生应用清单文件 详见
├─Info.plist iOS原生应用配置文件 详见
└─uni.scss 内置的常用样式变量
(1)static目录
为什么需要static这样的目录?
uni-app编译器根据 pages.json 扫描需要编译的页面,并根据页面引入的 js、css 合并打包文件。
对于本地的图片、字体、视频、文件等资源,如果可以直接识别,那么也会把这些资源文件打包进去,但如果这些资源以变量的方式引用, 比如:,甚至可能有更复杂的函数计算,此时编译器无法分析。
那么有了static目录,编译器就会把这个目录整体复制到最终编译包内。这样只要运行时确实能获取到这个图片,就可以显示。
当然这也带来一个注意事项,如果static里有一些没有使用的废文件,也会被打包到编译包里,造成体积变大。
另外注意,static 目录支持特殊的平台子目录,比如web、app、mp-weixin 等,这些目录存放专有平台的文件,这些平台的文件在打包其他平台时不会被包含。
非 static 目录下的文件(vue组件、js、css 等)只有被引用时,才会被打包编译。
css、less/scss 等资源不要放在 static 目录下,建议这些公用的资源放在自建的 common 目录下。
(2)static目录和App原生资源目录有关系吗?
uni-app 支持 App 原生资源目录 nativeResources,下面有assets、res等目录。但和 static 目录没有关系。
static 目录下的文件,在app第一次启动时,解压到了app的外部存储目录(external-path)。(uni-app x 从3.99+不再解压)
所以注意控制static目录的大小,太大的static目录和太多文件,会造成App安装后第一次启动变慢。
(3)页面管理
每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么 pages.json 类似 app.json。如果你熟悉 vue,这里没有 vue 的路由,都是在pages.json 里管理。
原来工程的首页一般是index.html或default.html,是在web server里配的。而uni-app的首页,是在pages.json里配的,page 节点下第一个页面就是首页。一般在 /pages/xx 的目录下。
app 和小程序中,为了提升体验,页面提供了原生的导航栏和底部 tabbar,注意这些配置是在 pages.json 中做,而不是在 vue 页面里创建,但点击事件的监听在显示的vue页面中做。
如果你熟悉小程序开发的话,对比变化如下:
- 原来 app.json 被一拆为二。页面管理,被挪入了 uni-app 的
pages.json;非页面管理,挪入了manifest.json - 原来的 app.js 和 app.wxss 被合并到了 app.vue 中
四、登录页面实例
以下在第二节创建的 hello-uniapp 项目基础上创建登录页面。
1.创建 login.vue 文件
创建 login.vue 文件,目录结构如下:

login.vue 代码如下:
<template><view class="login"><view class="login-title">在线考试系统</view><view class="login-content"><view class="login-username"><i class="el-icon-user"></i><input type="text" placeholder="请输入账号" v-model="phone"></view><view class="login-password"><i class="el-icon-key"></i><input type="safe-password" name="" id="" placeholder="请输入密码" v-model="password"></view></view><view class="button"><button @click="onsubmit">登录</button></view></view>
</template><script>
import { mapMutations } from 'vuex';
export default {data() {return {phone:'',password:'',rules: {phone: [{ required: true, message: '请输入手机号', rule: '/^1[23456789]\d{9}$/' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' }]}};},methods: {//登录onsubmit() {if(this.phone==''||this.password==''){uni.showToast({title:"内容不能为空哦!",icon:"none"})}else{let data={phone:this.phone,password:this.password}uni.request({url: '/api/login/loginUser',method: 'POST',data: data,success: res => {console.log(res.data.data.data);if (res.data.code == 200) {this.$store.commit("userLogin",res.data.data.data );localStorage.setItem('status',true)//页面跳转this.$router.push('/pages/index/index');uni.showToast({title: res.data.data.msg,icon: 'none'});} else {uni.showToast({title: res.data.data.msg,icon: 'none'});}}});}}}
};
</script><style lang="less">
.login {background-color: #fff;width: 100%;background-position: center;background-size: cover;margin:0px;background-size:100% 100%;background-attachment:fixed;height: 1535rpx;opacity: 0.8;.login-title {padding-top: 150rpx;display: flex;justify-content: flex-start;margin-left: 50rpx;font-weight: 700;font-size: 40rpx;color: #3B77E3;letter-spacing: 5rpx;margin-bottom: 50rpx;}.login-content{.login-username{display: flex;align-items: center;margin: 0 50rpx;border-bottom: 1rpx solid gainsboro;input{padding: 10rpx;height: 60rpx;width: 80%;}i {color: #AACEFB;padding-right: 20rpx;font-size: 50rpx;}}.login-password{display: flex;align-items: center;margin: 0 50rpx;border-bottom: 1rpx solid gainsboro;margin-top: 50rpx;input{padding: 10rpx;height: 60rpx;width: 80%;}i {color: #AACEFB;padding-right: 20rpx;font-size: 50rpx;}}}.button{margin-top: 120rpx;button{background-color:#3B77E3;width: 90%;height: 85rpx;text-align: center;line-height: 85rpx;color: #fff;}}}
</style>
2.修改 pages.json 文件
修改后内容如下:

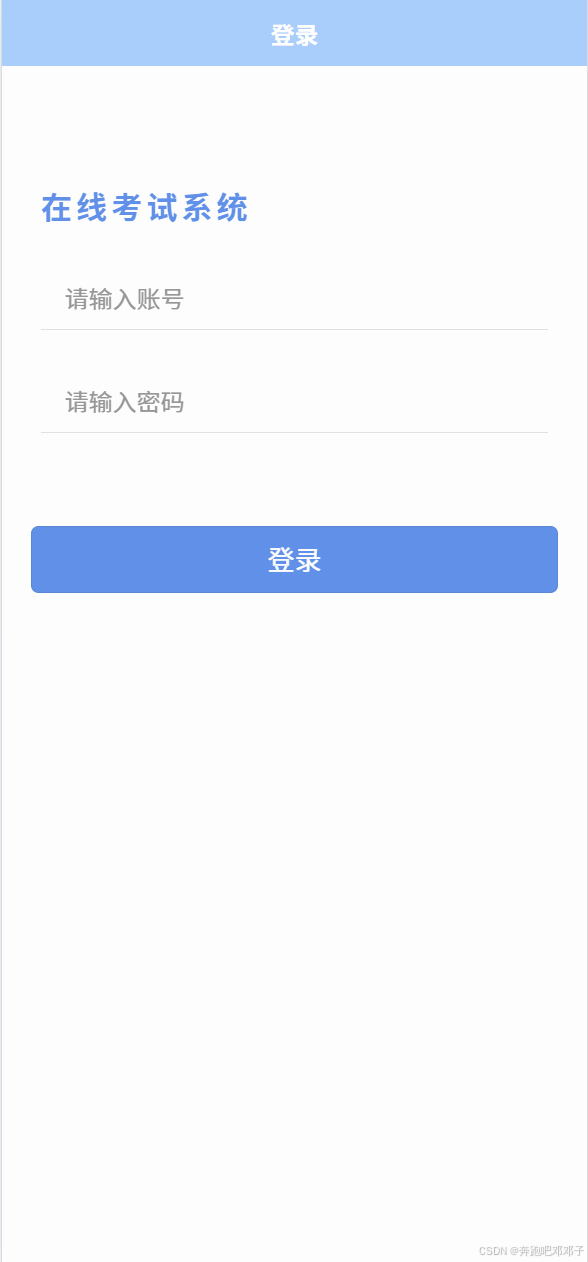
3.运行效果