title: 使用 Nuxt Kit 的构建器 API 来扩展配置
date: 2024/9/24
updated: 2024/9/24
author: cmdragon
excerpt:
摘要:本文详细介绍了如何使用 Nuxt Kit 的构建器 API 来扩展和定制 Nuxt 3 项目的 webpack 和 Vite 构建配置,包括扩展Webpack和Vite配置、添加自定义插件、以及通过具体示例展示了如何在实际项目中应用这些API以满足不同开发需求,从而提升前端构建流程的灵活性和效率。
categories:
- 前端开发
tags:
- Nuxt Kit
- 构建器 API
- Webpack
- Vite
- 插件
- 扩展配置
- 前端开发


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在现代前端开发中,灵活的构建配置尤为重要。Nuxt 3 的 Nuxt Kit 为开发者提供了丰富的 API 来扩展和定制 webpack 和 Vite 的构建过程。
目录
- 构建器概述
- 扩展 Webpack 配置
- extendWebpackConfig
- 示例
- 扩展 Vite 配置
- extendViteConfig
- 示例
- 添加 Webpack 和 Vite 插件
- 添加 Webpack 插件
- 添加 Vite 插件
- 添加构建插件
- 实际应用案例
- 总结
1. 构建器概述
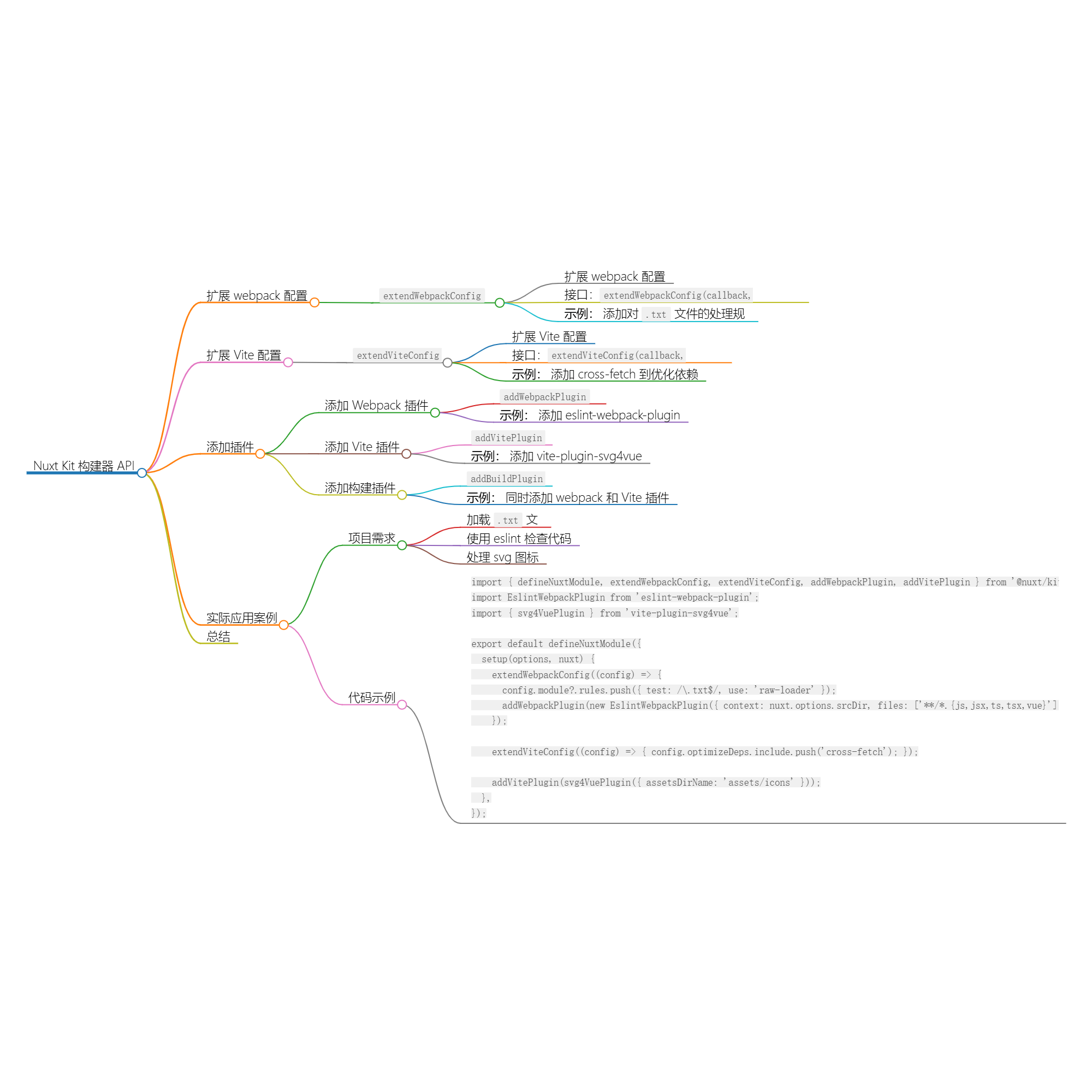
Nuxt Kit 提供了一系列工具,允许你扩展 webpack 和 Vite 的配置,这对于处理不同的项目需求非常有用。主要的 API 包括:
extendWebpackConfig: 用于扩展 webpack 的配置。extendViteConfig: 用于扩展 Vite 的配置。addWebpackPlugin: 向 webpack 配置中添加插件。addVitePlugin: 向 Vite 配置中添加插件。addBuildPlugin: 向两个构建器添加插件的兼容版本。
2. 扩展 Webpack 配置
2.1 extendWebpackConfig
该函数用于扩展 webpack 的配置。可以通过回调函数对 webpack 配置对象进行修改。
2.2 接口定义
function extendWebpackConfig(callback: (config: WebpackConfig) => void, options?: ExtendWebpackConfigOptions): void
参数说明
- callback:必填,回调函数,参数为 webpack 配置对象。
- options:可选,扩展配置选项,可以包含以下属性:
dev(boolean): 默认值为true,如果为true,则在开发模式下调用该函数。build(boolean): 默认值为true,如果为true,则在生产模式下调用。server(boolean): 默认值为true,在构建服务器包时调用。client(boolean): 默认值为true,在构建客户端包时调用。prepend(boolean): 如果为true,则在数组开头使用unshift()方法添加。
2.3 Webpack 配置示例
以下示例向 webpack 中添加处理 .txt 文件的规则。
import { defineNuxtModule, extendWebpackConfig } from '@nuxt/kit';export default defineNuxtModule({setup() {extendWebpackConfig((config) => {</