最近在学习HTML和CSS,就想用他们写点东西。想了想想不出(想不想谁知道….)。最后瞟了一眼我的高大上的简历(你就吹吧……),就是决定你了。
咳咳……。下面就和大家分享一下我用html和css写的简历。欢迎提出意见。
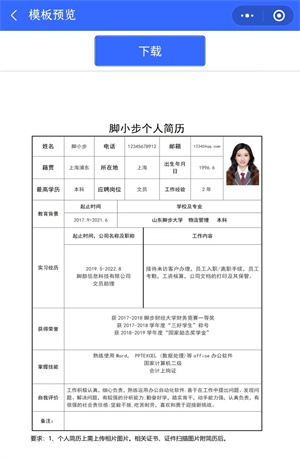
预览图
HTML代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>个人简历</title><link rel="stylesheet" href="resume.css">
</head><body><header><div class="base-div"><span class="name">刘晓亮</span><span class="direction">求职意向:XXXXX</span></div><div class="detailed-div"><ul class="detailed-ul"><li>年龄:0岁</li><li>籍贯:地球</li><li>电话:1234567890</li><li>邮箱:XXXX@xxx.com</li></ul></div><div><span class="text-resume-div">Personal Resume</span></div></header><div class="Separator-div"></div><main><div class="education-div"><div class="img-education-div"><span class="text-education-span">教育背景</span></div><span class="education-time-span">2014.09-2018.07</span><br/><br/><span class="education-school-span"> XXXXX大学 本科 XXX专业</span></div><hr/><div class="skll-div"><div class="img_circle-skill-div"><span class="text-education-span">职业技能</span><div class="img_line-skil-div"></div></div><div class="skill-list-div"><ol><li><p><b>熟练掌握JAVA语言,具备扎实的JAVA面向对象编程基础,有良好的编码习惯;</b></p></li><li><p><b>熟练掌握Html,了解JavaScript、CSS;</b></p></li><li><p><b>熟练掌握Oracle、了解MySQL、SQLServer等常用数据库的使用;</b></p></li><li><p><b>熟练使用Eclipse,Android Studio等开发工具;</p></li><li><p><b>熟悉Java Api、良好的文档阅读理解能力;</b></p></li><li><p><b>了解数据结构;</b></p></li><li><p><b>了解C++语言,会基本的C++编程;</b></p></li><li><p><b>了解HTML、JSON及XML及其解析。</b></p></li></ol></div></div><hr><div class="experience-div"><div class="img-experience-div"><span class="text-experience-span">项目经验</span></div><div class="img_line-experience-div"></div><div class="experience1-div"><b>项目一:大数计算器</b><div class="div-p"><p>独立设计实现;</p><p>运用Swing实现界面设计;</p><p>使用多线程、数据库实现机票管理操作。</p></div></div><br/><div class="experience2-div"><b>项目二:Android平台天气预报客户端</b><div class="div-p"><p>独立设计实现</p><p>运用技术:</p><p>网络通信 json数据解析 自定义视图 本地数据存储</p></div></div></div></main>
</body></html>
CSS代码
hr {margin-left: 70px;
}
body {background-color: #797979;min-height: 500px;overflow: auto;width: 60%;margin: 0 auto;
}
header {background-color: #5bbdf5;min-height: 200px;
}
main {background-color: #eee;min-height: 500px;overflow: auto;padding: 30px 20px;
}
.Separator-div {height: 20px;background-color: #353734;
}
.base-div {color: #fff;float: left;
}
.name {display: block;font-size: 3em;padding: 20px 50px;
}
.direction {display: block;padding: 0 50px;
}
.detailed-div {color: #fff;float: right;
}
.detailed-ul {padding: 20px 50px;
}
.text-resume-div {font-size: 5em;clear: both;width: 100%;text-align: center;display: block;color: rgba(231, 223, 218, 1);
}
.img-education-div {width: 70px;height: 70px;border-radius: 35px;background-color: #000;color: #fff;text-align: center;float: left;
}
.text-education-span {line-height: 70px;
}
.education-time-span {margin: 20px 50px;color: #5b5656;
}
.education-school-span {font-size: 1.5em;margin: 20px 50px;
}
.skill-div {min-height: 70px;overflow: auto;
}
.img_circle-skill-div {width: 70px;height: 70px;border-radius: 35px;background-color: #000;color: #fff;text-align: center;float: left;
}
.img_line-skil-div {width: 1px;margin-left: 35px;background-color: #000;height: 200px;float: left;clear: left;
}
.skill-list-div {margin: 0 100px;
}
.experience-div {min-height: 70px;overflow: auto;
}
.img-experience-div {width: 70px;height: 70px;border-radius: 35px;background-color: #000;color: #fff;text-align: center;float: left;
}
.img_line-experience-div {width: 1px;margin-left: 35px;background-color: #000;height: 120px;float: left;clear: left;
}
.text-experience-span {line-height: 70px;
}
.experience1-div {margin: 0 100px;
}
.experience2-div {margin: 0 100px;
}
.div-p p {margin: 5px 20px;
}