photoshop 2020是全球最大的图像处理软件,为用户提供了广泛的专业级润饰工具套件,集成了专为激发灵感而设计的强大编辑功能,帮助用户制作出满意的图片效果,是很多摄影师、广告师等专业人员必备的一款图像及照片后期处理大型专业软件,能够完美满足业余摄影师、摄影爱好者和商务用户等的设计需求。
下载地址1
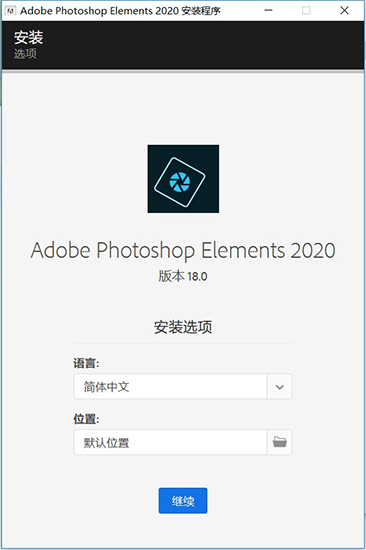
1、下载Adobe Photoshop Elements 2020安装包,解压缩并运行安装,选择软件语言及安装位置

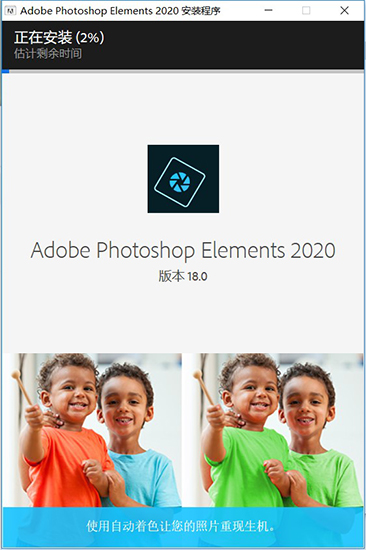
2、正在安装中,时间会稍微长一点,请耐心等待

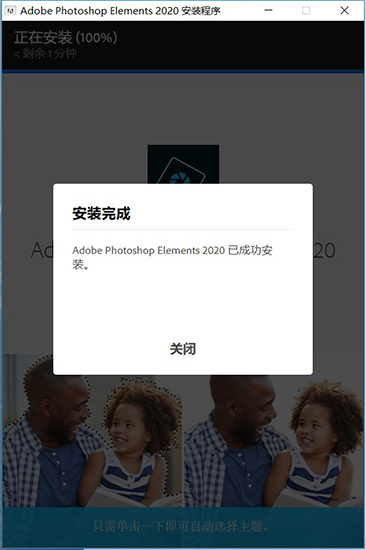
3、安装完成,关闭退出安装向导即可

4、运行软件即可免费使用了,无需在进行注册激活操作

软件特色
1、ps2020提供图像处理功能,提供一个滤镜库
2、用户在设计图像的时候可以从滤镜库找到特效
3、该软件的扩展功能也是非常强大的
4、支持添加外部的插件到软件使用
5、如果你需要设计的图形在PS找不到适合的工具
6、可以从网络上下载你需要的笔刷到软件设计
7、也可以自己下载滤镜到软件处理你拍摄的照片
8、拥有的扩展功能很强大,可以满足不同设计师的绘图需求
9、ps2020同样提供特效编辑,支持3D、风格化、模糊、模糊画廊
10、也支持扭曲、锐化、视频、像素化、渲染、杂色
11、新版还提供了很多教程,可以在软件学习基本技能
12、也可以在软件查看修复照片瑕疵的功能
13、配色也是比较方便的,手动选择绘图的颜色
14、也能利用PS设计自己需要的平面效果