相册页面及功能展示:

react前端结构及代码:

Java后端结构及代码

数据库结构:

photo:

user

这是首个利用AI+自有知识构建的简易相册系统,项目是react构造前端+spring boot构造后端。
- 前端有四个主要页面:LoginPage.js / HomePage.js / PhotoDetailPage.js /
ProfilePage.js 对应的功能分别为:登录/首页相册/图片详情/个人中心 - 后端有两个实体类:User Photo,及其对应的Controller和Repository接口,和一个Web Cors 跨域配置
分别解决用户登录 、 图片的增加/删除/调用、跨域请求的逻辑 - 对应的API为:
http://localhost:8080/api/user/login
http://localhost:8080/api/photo/upload
http://localhost:8080/api/photo/delete
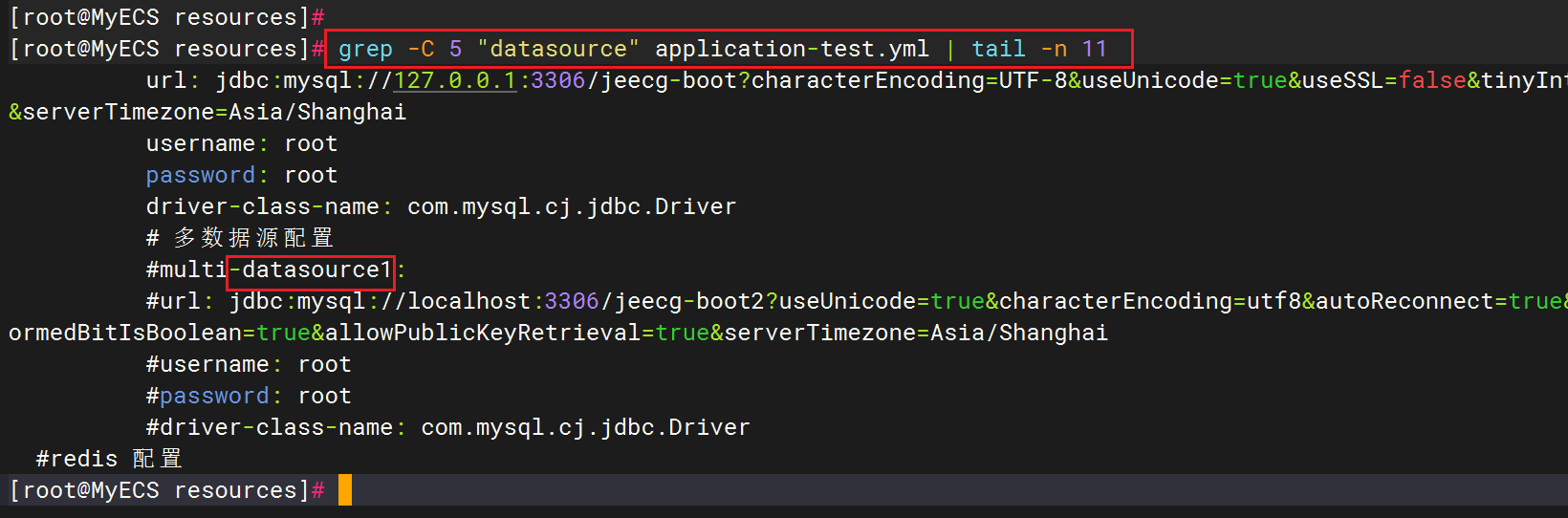
其中还在后端配置了阿里云的OSS,将图片都存储在阿里云中。
在实现的过程中遇到的问题总结(均已解决):
- java的JDK不匹配(通过设置java编译器的版本解决)
- java依赖版本冲突
- OSS路径错误导致的图片上传失败
- inputStream连着调用两次导致读到分辨率开始报错(inputStream只能用一次)
- 跨域问题,只能在localhost:3000访问,而换成ip访问却不行(在Cors配置中添加ip的放行)