总言
主要内容:HTML基本知识入门,主要介绍了常见的一些标签使用,以及简单案例演示。
文章目录
- 总言
- 0、前置说明
- 1、认识HTML
- 1.1、是什么
- 1.2、初识 HTML 标签、HTML 文件基本结构
- 1.2.1、相关说明
- 1.2.2、vscode如何快速生成代码
- 2、HTML常见标签
- 2.1、注释标签
- 2.2、标题标签(heading)
- 2.3、段落标签(paragraph)
- 2.4、换行标签(break)
- 2.5、格式化标签(这里介绍4种)
- 2.6、图片标签:img(image)
- 2.6.1、src属性
- 2.6.2、其它属性
- 2.7、超链接标签:a(anchor)
- 2.7.1、相关说明
- 2.7.2、使用演示
- 2.8、表格标签(table)
- 2.8.1、基本介绍
- 2.8.2、合并单元格
- 2.9、列表标签
- 2.9.1、无序列表
- 2.9.2、有序列表
- 2.9.3、自定义列表
- 2.10、表单标签
- 2.10.1、表单域(Form Fieldset)
- 2.10.2、表单控件(Form Controls)
- 2.10.2.1、label标签
- 2.10.2.2、input标签
- 2.10.2.3、文本框(type="text")
- 2.10.2.3、密码框(type="password")
- 2.10.2.4、单选框(type="radio")
- 2.10.2.5、复选框(type="checkbox")
- 2.10.2.6、普通按钮(type="button)
- 2.10.2.7、提交按钮(type="submit")、清空按钮( type="reset")
- 2.10.2.8、选择文件(type="file")
- 2.10.2.9、select 标签(下拉菜单)
- 2.10.2.10、textarea 标签(长文本内容)
- 2.11、无语义标签
- 2.12、特殊字符
- 3、案例演示
- 3.1、演示一:人物展示
- 3.2、演示二:注册提交
- Fin、共勉。
0、前置说明
当前学习环境为vscode.
这里需要准备三个vscode下的相关插件:

1、认识HTML
1.1、是什么
1)、HTML是什么
HTML(HyperText Markup Language)是一种用于创建网页和网页应用的超文本标记语言(标准通用标记语言下的一个应用)。它不是一种编程语言,而是一种用于描述网页内容结构的标记语言。通过使用HTML,开发者可以在网页上嵌入文本、图片、链接、表格、列表、表单、视频、音频等多种元素,并控制它们的布局和显示方式。
HTML文档由一系列的HTML元素构成,这些元素通过标签(tags)进行定义。标签告诉浏览器如何展示内容。
简单理解: HTML是一种超文本标记语言。其中,
①超文本:文本、图片、音频、视频、链接、表格等等。
②标记:由许许多多的标签组成。
2)、编写一个HTML页面
简单上手
编写HTML的工具有很多,这里我们先使用记事本简单动手实践一下:

1.2、初识 HTML 标签、HTML 文件基本结构
1.2.1、相关说明
1)、基本介绍
HTML 文件的基本结构如下:
<!DOCTYPE html> <!-- 这不是一个HTML标签;它是一个指示,告诉浏览器这个文档使用的是HTML5。在HTML5中,这个声明是对早期HTML版本声明的简化,并且不区分大小写。 -->
<html><head><meta charset="UTF-8"> <!-- <meta>元素,用于指定网页内容使用的字符编码。UTF-8是一种广泛使用的编码方式。 --><title>页面标题</title></head><body><h1>这是一个标题</h1><p>这是一个段落。</p></body>
</html>
基本说明:
1、形如<title>页面标题</title>即 HTML 的标签,标签名一般放到 < > 中。
2、大部分 HTML 都是标签成对出现的,称为双标签,即有一个开始标签(<title>)和一个结束标签(</title>),结束标签是在标签名之前加上斜杠(/)。此外还有少数标签只有开始标签,称为 “单标签”。
3、开始标签和结束标签之间,写的是标签的内容。(比如这里的页面标题)。
4、开始标签中可能会带有 “属性” id ,属性相当于给这个标签设置了一个唯一的标识符。
一些常见标签类型:
<html>:这个元素是所有其他HTML元素的容器,也被称为根元素。一个HTML页面有且仅有一个元素。
<head>:head 标签中包含了页面的属性。即文档的元(meta)数据,如文档的标题、字符集声明、链接到样式表和脚本等等。head 中内的内容不会直接显示在网页上,但会影响网页的渲染和表现。
<title>:title 标签定义了网页的标题。这个标题会显示在浏览器的标题栏或页面的标签上。
<body>:body包含了网页的可见内容。如文本、图片、视频、游戏、可交互的表单等等。
标签层次结构:
HTML文档中的标签通过嵌套关系形成了树状结构,这种结构不仅有助于内容的组织和理解,也为后续的处理和渲染提供了便利。以如下进行举例:
<html><head><title>页面标题</title></head><body>页面显示的内容</body>
</html>
1、所有的标签都是HTML的子标签。这就意味着HTML标签是所有其它标签的父标签。
2、上述,head、body之间是兄弟标签。head、title之间是父子标签。
3、每个标签相当于是一个对象,程序员所作的事就是通过代码拿到这些对象,对其进行增删查改。
2)、相关演示
现在,我们根据上述介绍的HTML结构,修改之前演示的记事本内容,如下:
<html><head><title>这是一个测试</title></head><body>若想将一事完成,需要对其了然于心。</body>
</html>
演示结果如下:

1.2.2、vscode如何快速生成代码
1)、基本操作
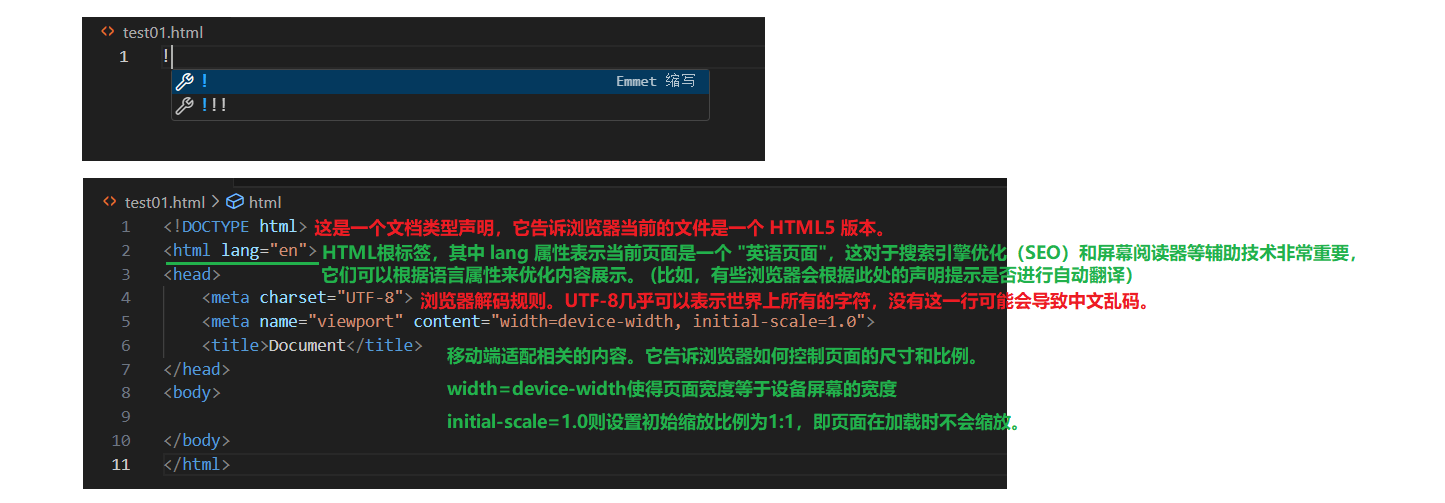
在vscode中,!+ 回车, 即可自动生成代码的主体框架。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
2)、细节介绍
演示<html lang="en">:


演示<meta charset="UTF-8">:

2、HTML常见标签
2.1、注释标签
1)、基本介绍
我们在学习各类编程语言时,经常会写一些注释,在学习HTML也不例外。
HTML中的注释标签使用<!--来开始,使用-->来结束。注释可以跨越多行,但每一行都必须以-->结束(尽管在实际使用中,我们通常只在注释块的最后一行使用-->)。
举例单行注释:
<!-- 这是一个注释,它不会被浏览器显示 -->
<p>这是一个段落。</p>
举例多行注释:
<!-- 这是一个多行注释的示例 这是注释的第一行 这是注释的第二行 ... 这是注释的最后一行 -->
<p>这是一个段落。</p>
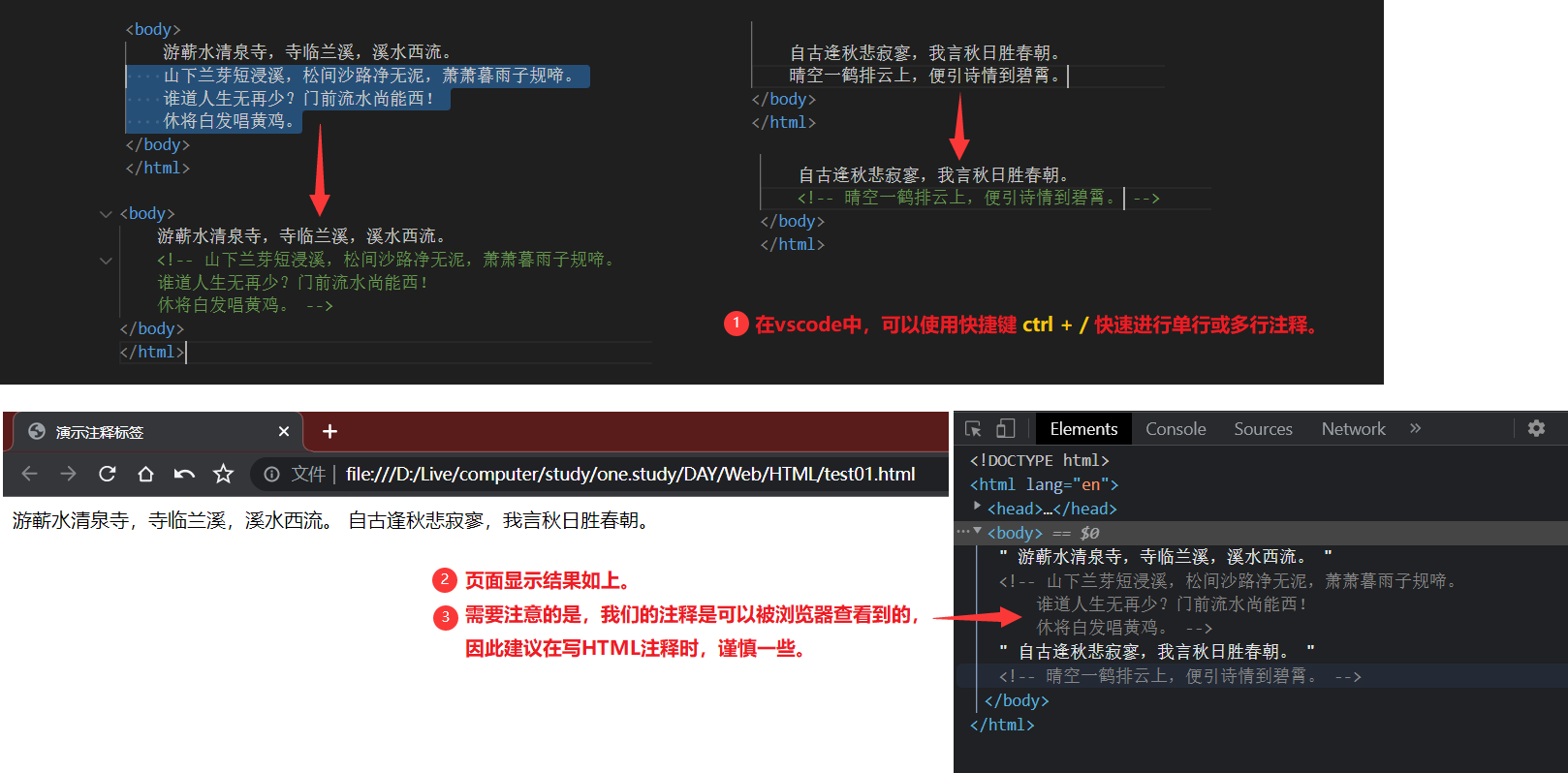
2)、相关演示

2.2、标题标签(heading)
1)、基本介绍
在HTML中,标题标签用于定义网页或网页中某一部分的标题。
这些标题标签通过<h1>到<h6>六个级别来区分,其中<h1>是最高级别的标题,通常用于定义页面的主标题或最重要的标题,而<h6>是最低级别的标题,通常用于定义最不重要的子标题或小节标题。
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
2)、相关演示
演示结果如下:

说明: 在HTML中,<h1>到<h6>这些标题标签的默认样式(包括字体大小、粗细、间距等)是逐级递减的。这是由浏览器的默认样式表(user agent stylesheet)定义的,以确保网页内容在视觉上呈现出清晰的层次结构。
2.3、段落标签(paragraph)
1)、基本介绍
HTML中的段落标签是<p>,它用于定义文本的一个段落。每个<p>元素会自动在其前后添加一些垂直的间距(通常是上边距和下边距),以便将不同的段落区分开来。
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="UTF-8"> <title>段落示例</title>
</head>
<body> <p>这是第一个段落。</p> <p>这是第二个段落,它与第一个段落有明显的分隔。</p>
</body>
</html>
2)、相关演示
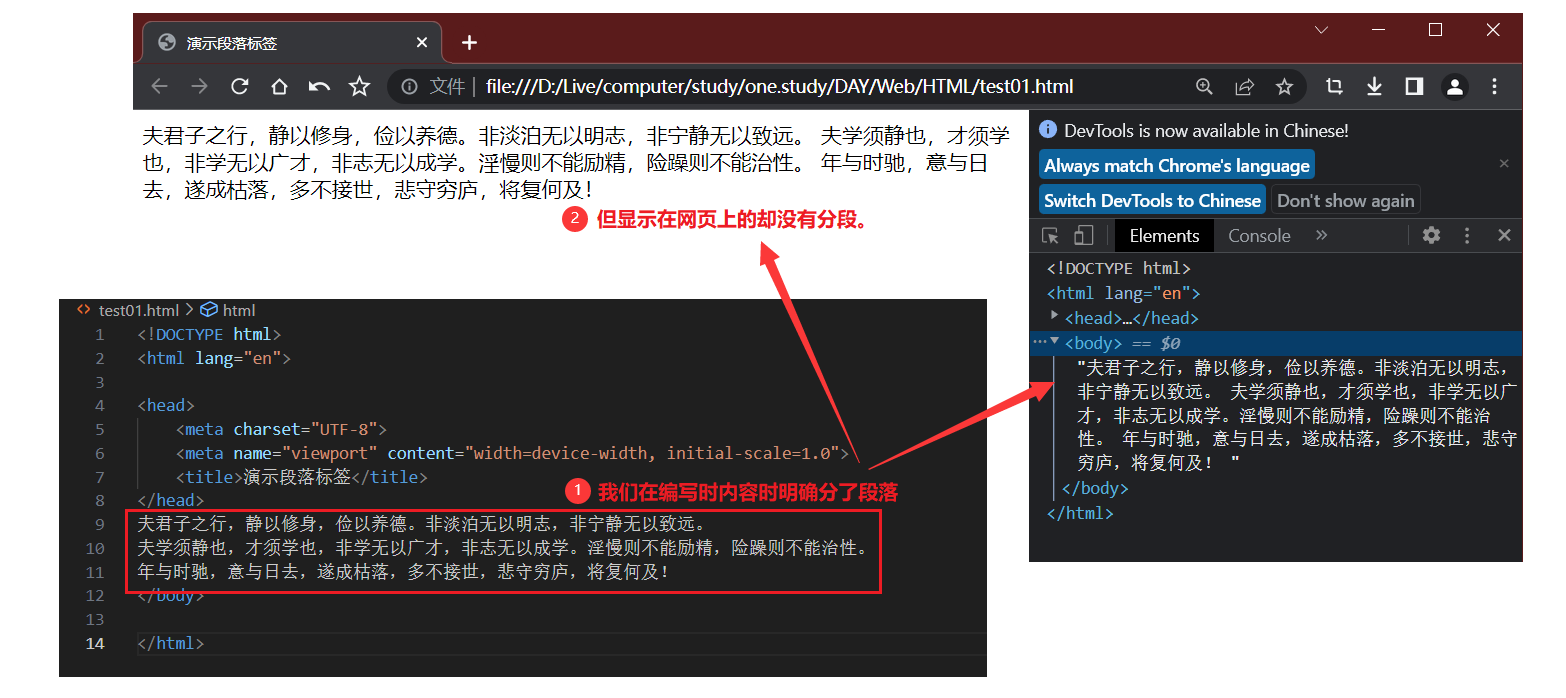
没有使用分段便签时:

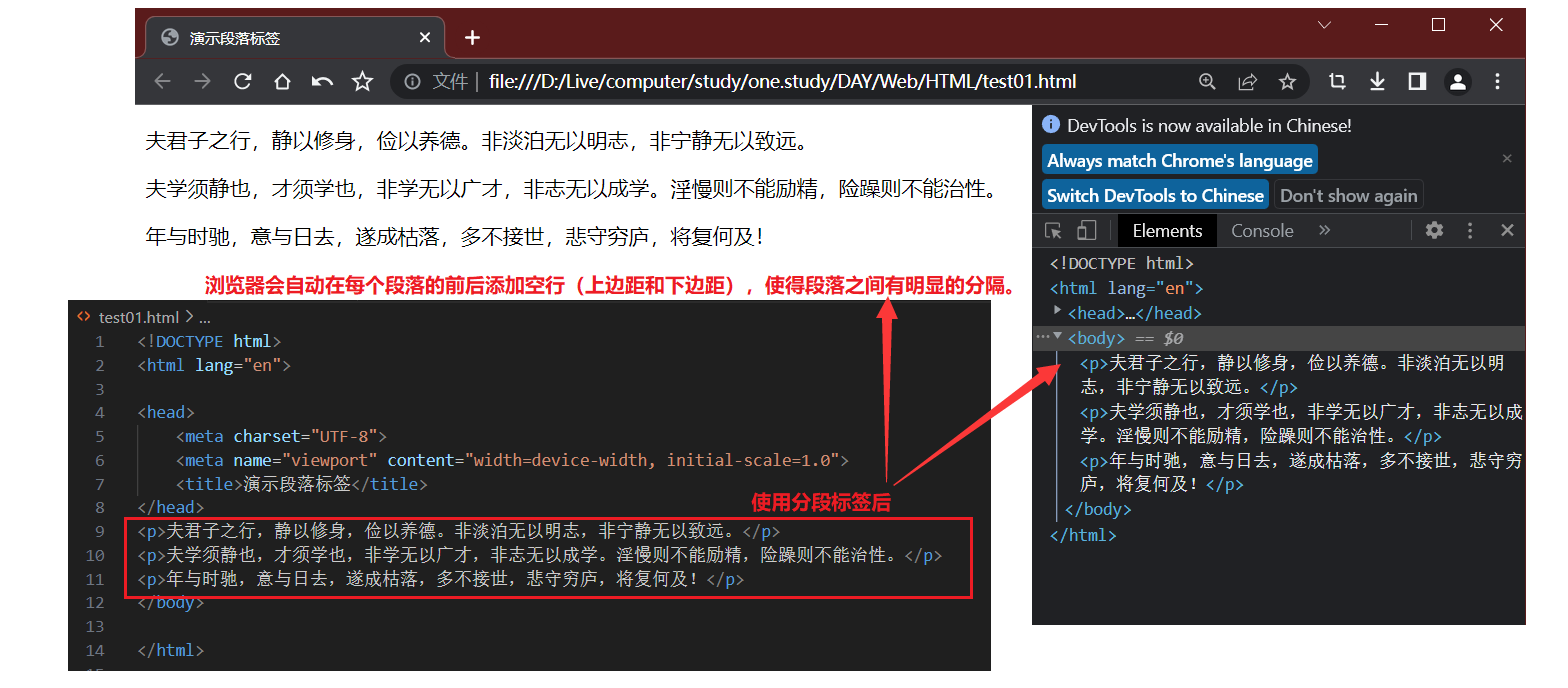
使用分段标签后:

3)、一些注意细节:
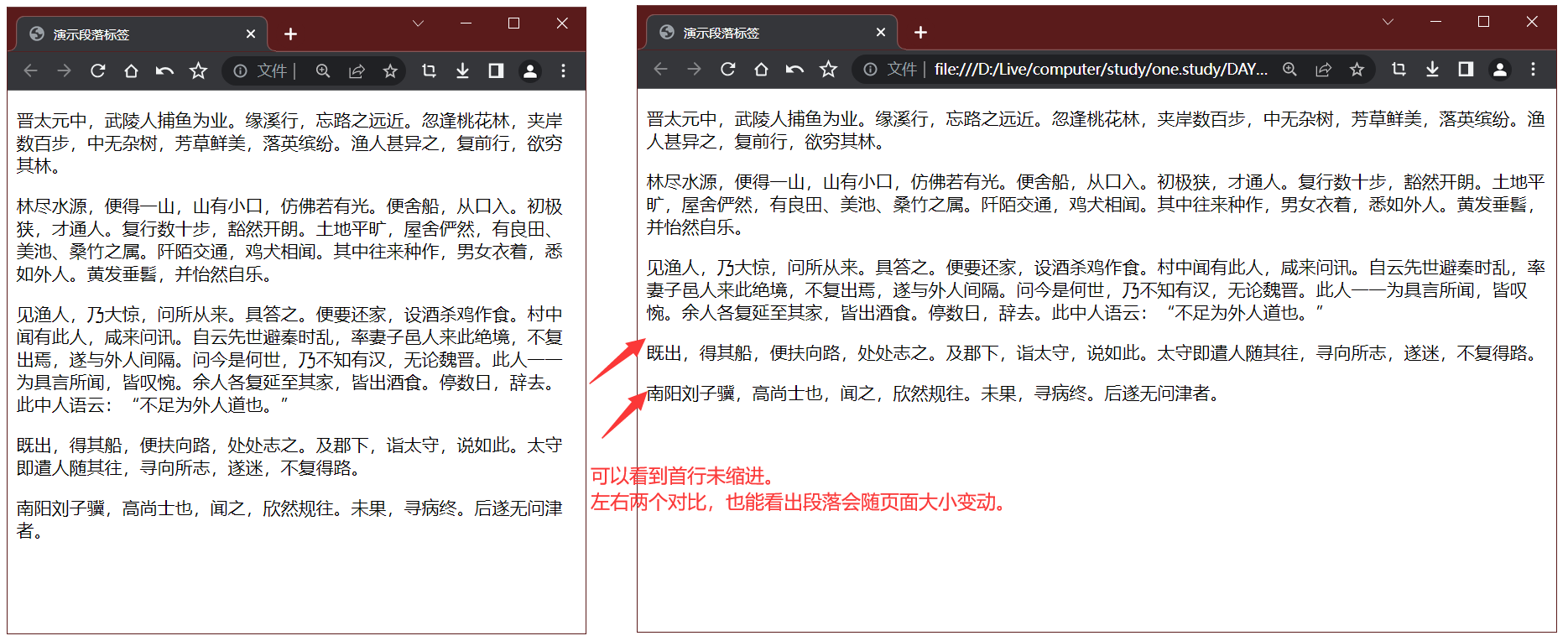
段落首行未缩进: 在默认情况下,<p>标签描述的段落首行是没有缩进的。如果希望段落首行缩进,可以通过CSS来实现(之后学习)。
自动适应浏览器宽度: <p>标签内的文本内容会自动根据浏览器的宽度进行排版。这意味着当我们调整浏览器窗口的大小时,段落内的文本会相应地重新排列,以保持页面的可读性。

HTML内容首尾处的空格和换行无效: 在HTML文档的首尾处,以及<p>标签等块级元素内部的开头和结尾处,多余的空格和换行符通常不会被浏览器解析为可见的空格或换行。这是因为HTML会忽略这些额外的空白字符,以保持页面的整洁和一致性。
文字间的多个空格视为一个空格: 在HTML中,如果在文字之间输入了多个空格,浏览器通常只会显示为一个空格。这是因为HTML会合并连续的空格字符,以避免在页面上显示过多的空白区域。
直接输入换行不会真正换行: 在HTML代码中,如果直接在文字之间输入换行符(如按下Enter键),这些换行符在最终呈现的页面上通常不会被解释为真正的换行。相反,它们可能只会被视为一个空格或完全被忽略。如果希望在页面上显示换行,应该使用<br>标签或适当的CSS样式来实现。

2.4、换行标签(break)
1)、基本介绍
在HTML中,<br>标签是用来插入换行符的,它是一个单标签,即没有闭合标签。使用<br>标签可以在文本中创建一个强制换行。例如:
<p>这是一段文字,<br>换行后继续显示在下一行。</p>细节说明: <br/> 是规范写法. 不建议写成 <br>。
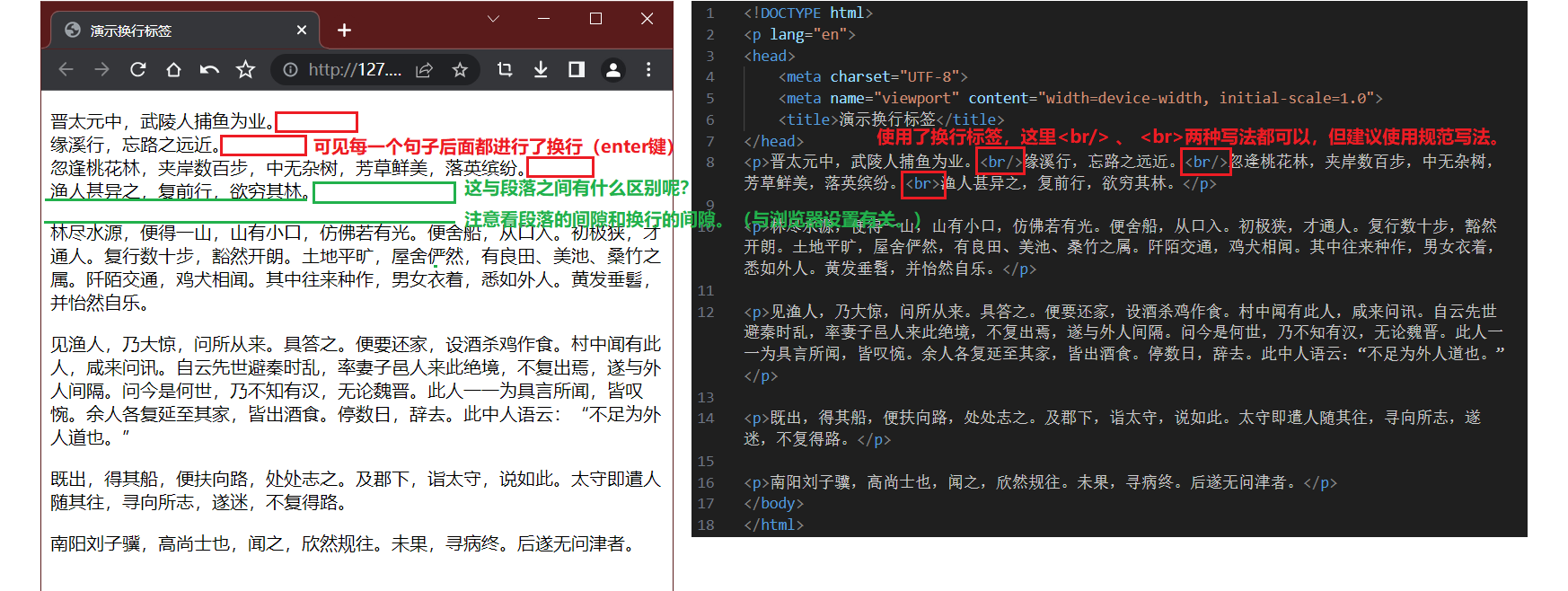
2)、相关演示
演示结果如下:

<br>与<p>标签的一些细节区别:
标签类型:
<br>是一个单标签,没有闭合标签。
<p>是一对标签,即<p></p>。
换行效果:
<br>标签用于实现单行换行。
<p>标签表示段落,通常带有默认的间距,相当于两个<br>标签的换行效果。
使用场景:
<br>标签适用于需要在文本中插入换行符的场景,如表格中的单元格、列表项等。
<p>标签适用于表示文章中的段落,使文章条理清晰、段落上下分割明确。
2.5、格式化标签(这里介绍4种)
1)、基础说明
这里,我们将介绍HTML中的四种格式化标签:加粗、倾斜、删除线、下划线。实则使用 CSS 也可以完成类似的效果,实际开发中以 CSS 方式为主。
加粗:strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
一个说明:上述标签,虽然前后两两都会改变视觉效果,但前者具有强调的意味。正确选择和使用这些标签,有助于提高网页的可读性、可访问性和SEO效果。
2)、加粗标签
<b> 标签用于将文本加粗,但它仅表示视觉上的加粗,没有语义上的强调。它通常用于需要视觉突出但不需要强调语义重要性的情况。
<strong> 标签不仅会将文本加粗,还表示该文本在语义上有更强的重要性或强调。它通常会被浏览器以加粗的形式显示,但更重要的是,它向搜索引擎、屏幕阅读器等提供了关于文本重要性的信息。
<p>这是一个 <b>加粗</b> 的文本。</p>
<p>这是一个 <strong>强调</strong> 的文本。</p>
3)、倾斜标签
<i> 标签用于将文本倾斜显示,但它仅表示视觉上的倾斜,没有语义上的强调。它通常用于表示技术术语、外来词、思想、名称等,但现在更多时候被误用为单纯的视觉倾斜。
<em> 标签不仅会将文本倾斜,还表示该文本在语义上有强调的意义。它通常会被浏览器以倾斜的形式显示,并且向搜索引擎等提供了关于文本强调的信息。
<p>这是一个 <i>倾斜</i> 的文本。</p>
<p>这是一个 <em>强调</em> 的文本。</p>
4)、删除线标签
<s> 标签用于给文本添加删除线,但它仅表示视觉上的删除,没有语义上的删除。它通常用于表示不再使用的文本或旧的价格等信息,但现在更多时候被误用为单纯的视觉删除线。
<del> 标签不仅会给文本添加删除线,还表示该文本在语义上已被删除或不再准确。它通常会被浏览器以带删除线的形式显示,并且向搜索引擎等提供了关于文本删除的信息。
<p>这是一个 <s>有删除线</s> 的文本。</p>
<p>这是一个 <del>已删除</del> 的文本。</p>
5)、下划线标签
<ins> :表示文本是新插入或添加的。它通常会被浏览器以下划线(或不同颜色)的形式显示,并且向搜索引擎等提供了关于文本插入的信息。然而,需要注意的是,并非所有浏览器都会默认以下划线显示ins标签的内容。
<u>:仅用于给文本添加下划线,没有语义上的添加。它通常用于表示需要视觉突出的文本,但现在更多时候被误用为单纯的视觉下划线。需要注意的是,由于下划线通常与链接相关联,因此过度使用u标签可能会导致用户混淆。
<p>这是一个 <u>有下划线</u> 的文本。</p>
<p>原始文本。<ins>新插入的文本</ins></p>
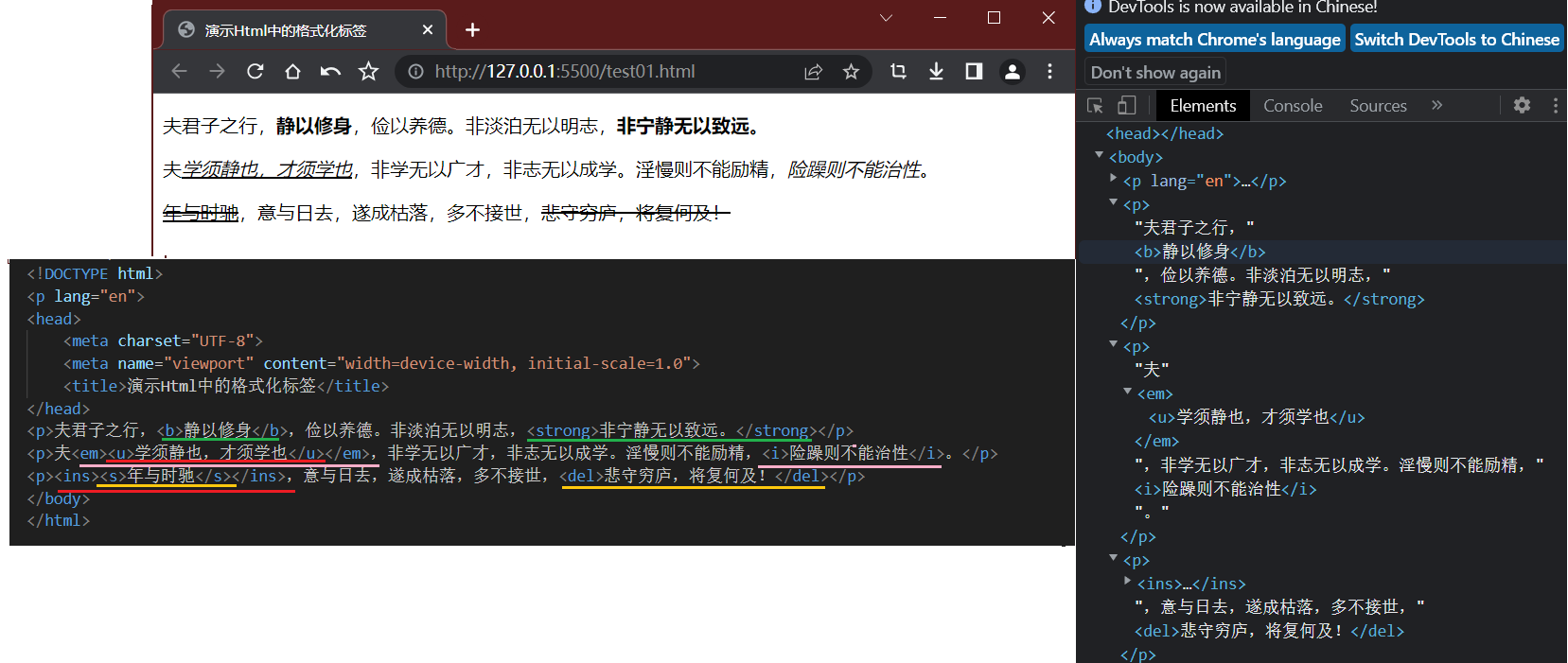
6)、相关演示
演示结果如下:由此可以看出,对同一文本可同时使用多种格式。

<!DOCTYPE html>
<p lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示Html中的格式化标签</title>
</head>
<p>夫君子之行,<b>静以修身</b>,俭以养德。非淡泊无以明志,<strong>非宁静无以致远。</strong></p>
<p>夫<em><u>学须静也,才须学也</u></em>,非学无以广才,非志无以成学。淫慢则不能励精,<i>险躁则不能治性</i>。</p>
<p><ins><s>年与时驰</s></ins>,意与日去,遂成枯落,多不接世,<del>悲守穷庐,将复何及!</del></p>
</body>
</html>
2.6、图片标签:img(image)
<img>标签是HTML中 用于定义图像的元素。它不会在网页中直接插入图像文件,而是 创建一个指向图像文件的链接,从而在网页上显示该图像。<img>标签是一个自闭和标签,即它没有结束标签。
2.6.1、src属性
1)、基础介绍
1、src属性是<img>标签的必需属性之一,它用于指定要显示的图像的URL(Uniform Resource Locator,统一资源定位符)。这个属性定义了图像文件的位置,告诉浏览器在哪里找到并显示该图像。
2、支持的文件格式: src属性支持多种图像文件格式,如JPEG(.jpg)、PNG(.png)、GIF(.gif)等。选择适当的图像文件格式可以优化网页的加载速度和显示效果。
3、使用细节: 确保图像文件的路径正确 (路径中的文件名和扩展名必须准确无误),否则图像将无法加载。
如果图像文件与HTML文件位于同一目录下,可以直接使用文件名作为路径。
如果图像文件位于不同的目录下,需要使用相对路径或绝对路径来指定其位置。(PS:这里的绝对路径,可以是磁盘路径,也可以是网络路径)。
相对路径举例:
<!-- 同一目录:如果图像文件和 HTML 文件在同一目录下,直接写图像文件的名称即可。 -->
<img src="image.jpg" alt="Example Image"><!-- 字目录:如果图像文件在 HTML 文件所在目录的子目录中,需要指定子目录的名称。 -->
<img src="images/image.jpg" alt="Example Image"><!-- 父目录:如果图像文件在 HTML 文件所在目录的父目录中,使用 .. 表示父目录。 -->
<img src="../image.jpg" alt="Example Image"><!-- 多级目录:可以结合使用 .. 和目录名称来指定多级目录 -->
<img src="../images/photos/image.jpg" alt="Example Image"> 绝对路径举例:
<!-- 完整的 URL:绝对路径通常包括协议(如 http 或 https)、域名、可能的端口号、以及图像文件的路径。 -->
<img src="https://www.example.com/images/image.jpg" alt="Example Image"> <!-- 网站根目录:如果网站结构比较固定,可以使用网站根目录 / 作为起点。 -->
<img src="/images/image.jpg" alt="Example Image">
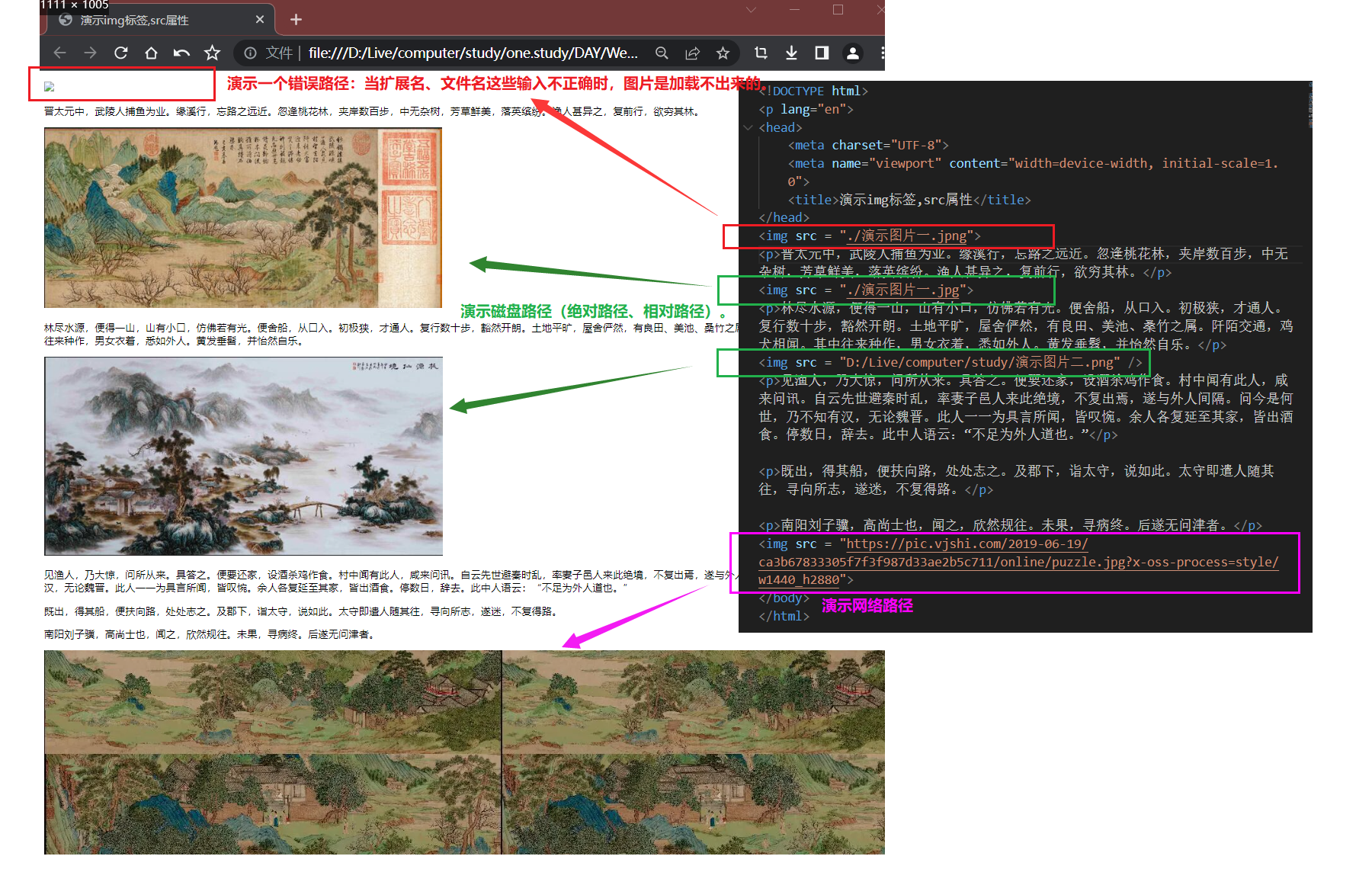
2)、相关演示
(注意,这里如果路径是正确的,但刷新不出来,建议不要用插件Live Server打开 )

3)、注意事项
1、属性位置:<img>标签的属性必须写在标签内部,不能写到标签之前。这意味着所有的属性都应该紧跟在<img之后,并在>之前结束。
2、属性分隔:多个属性之间需要用空格进行分隔。这里的空格可以是单个空格,也可以是多个空格,甚至可以是换行符。HTML解析器会忽略这些空格和换行符,只关注属性的存在和顺序。
3、属性顺序:<img>标签的属性没有固定的先后顺序。你可以先写src,再写alt,或者反过来,这都不会影响标签的功能。HTML解析器会根据属性的名称来识别它们,而不是根据它们出现的顺序。
4、属性格式:每个属性都应该以“键值对”的格式来表示。键(属性名)和值(属性值)之间用等号=连接,等号两边可以有空格(但通常不推荐),值需要用双引号"或单引号’括起来。例如,src="image.jpg"就是一个标准的属性键值对格式。
2.6.2、其它属性
1)、基础介绍
img标签除了基本的 src 属性(指定图像的路径)之外,还有其他一些有用的属性,可以帮助改善图像的显示和可访问性。
alt(替代文本)
作用:提供图像的替代文本描述。当图像无法显示时(例如,由于网络问题、错误的图像路径或用户使用了屏幕阅读器),替代文本将被显示出来或读出来。 这对于提高网页的可访问性至关重要。
<img src="example.jpg" alt="一只可爱的猫咪">
title(提示文本)
作用:为图像提供额外的信息或说明。当用户将鼠标悬停在图像上时,通常会显示一个包含标题文本的小提示框。 虽然这对于提供额外信息很有用,但不应依赖它来替代 alt 文本,因为屏幕阅读器可能不会总是读出 title 属性。
<img src="example.jpg" title="点击放大查看猫咪细节">
width 和 height(宽度和高度)
作用:设置图像的显示尺寸。通过指定图像的宽度和高度,可以控制图像在页面上的显示大小,有助于页面布局和避免页面重新布局时的闪烁。
注意事项:最好使用相对单位(如百分比)或根据图像的原始尺寸按比例缩放,以保持图像质量。
<img src="example.jpg" alt="一只可爱的猫咪" width="300" height="200">
border(边框)
作用:设置图像周围的边框宽度。可以为图像添加边框以突出显示或进行装饰。
注意事项:HTML5 中不推荐使用 border 属性,因为 CSS 提供了更强大和灵活的方式来控制边框样式。
<img src="example.jpg" alt="一只可爱的猫咪" border="5">
<!--(在 HTML5 中,更推荐使用 CSS,如 style="border: 5px solid black;")-->
其他常用属性:
srcset: 用于响应式图像,允许为不同的屏幕密度和尺寸指定不同的图像文件。
sizes: 与 srcset 一起使用,指定不同屏幕尺寸下图像的显示尺寸。
loading: 控制图像的加载策略,如 lazy(延迟加载),可以优化页面加载性能。
usemap: 与 <map> 元素一起使用,为图像创建图像映射(图像热点)。
class: 为图像指定一个或多个类名,以便在 CSS 中应用样式。
id: 为图像指定一个唯一的标识符,以便在 JavaScript 或 CSS 中引用。
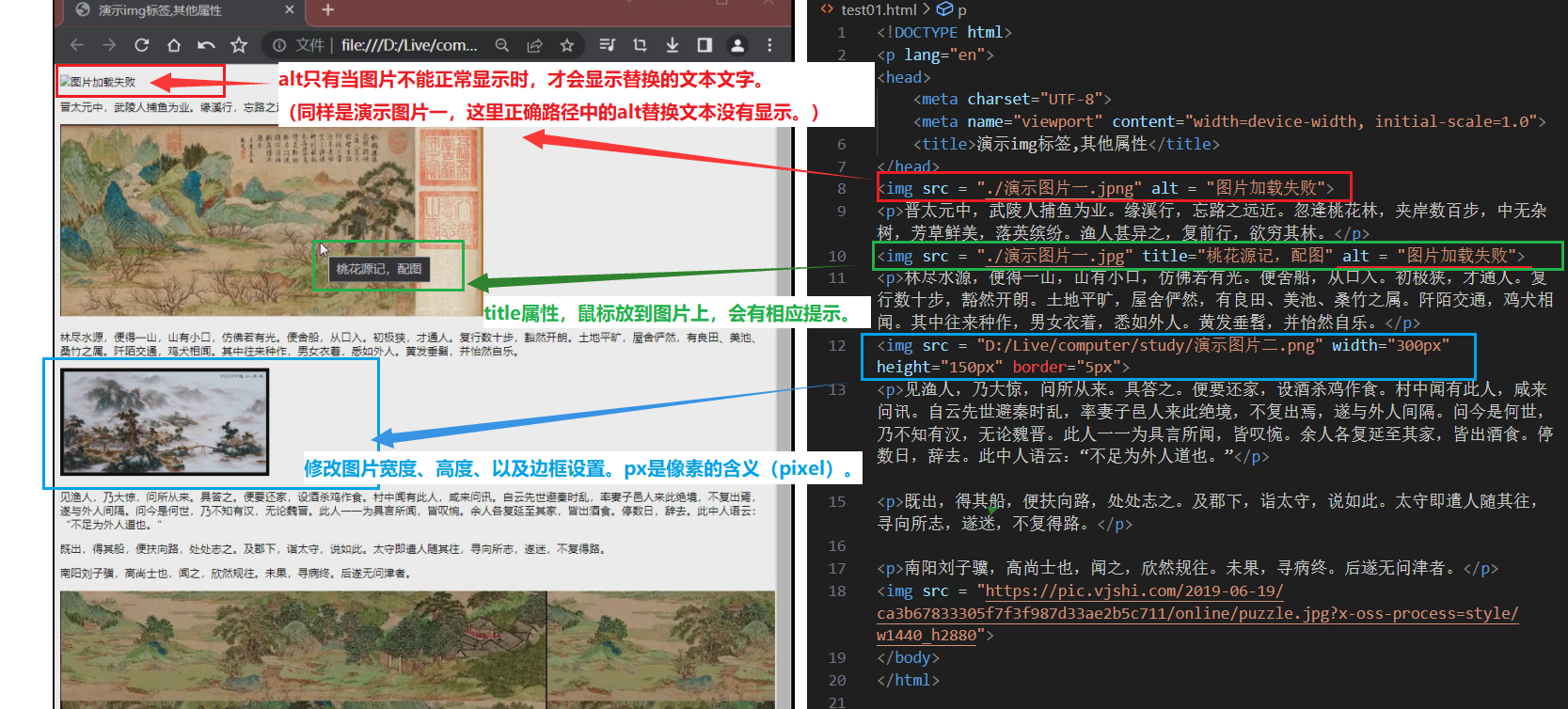
2)、相关演示

2.7、超链接标签:a(anchor)
2.7.1、相关说明
1)、基本介绍
超链接标签 <a> 是 HTML 中用于创建链接到网页、文件、位置、电子邮件地址或任何其他 URI(统一资源标识符)的基本元素。通过点击这些链接,用户可以在不同的网页之间导航,或下载文件、发送电子邮件等。
<a href="URL">链接文本</a>
<!--注意这里的格式,哪里跟链接,哪里跟相关描述 -->
href 属性: 指定链接目标的 URL。
链接文本: 用户点击时会导航到 href 指定的 URL 的文本或图像。
2)、常用属性介绍
href:指定链接目标的地址。可以是绝对 URL(如 https://www.example.com)或相对 URL(如 page2.html)。
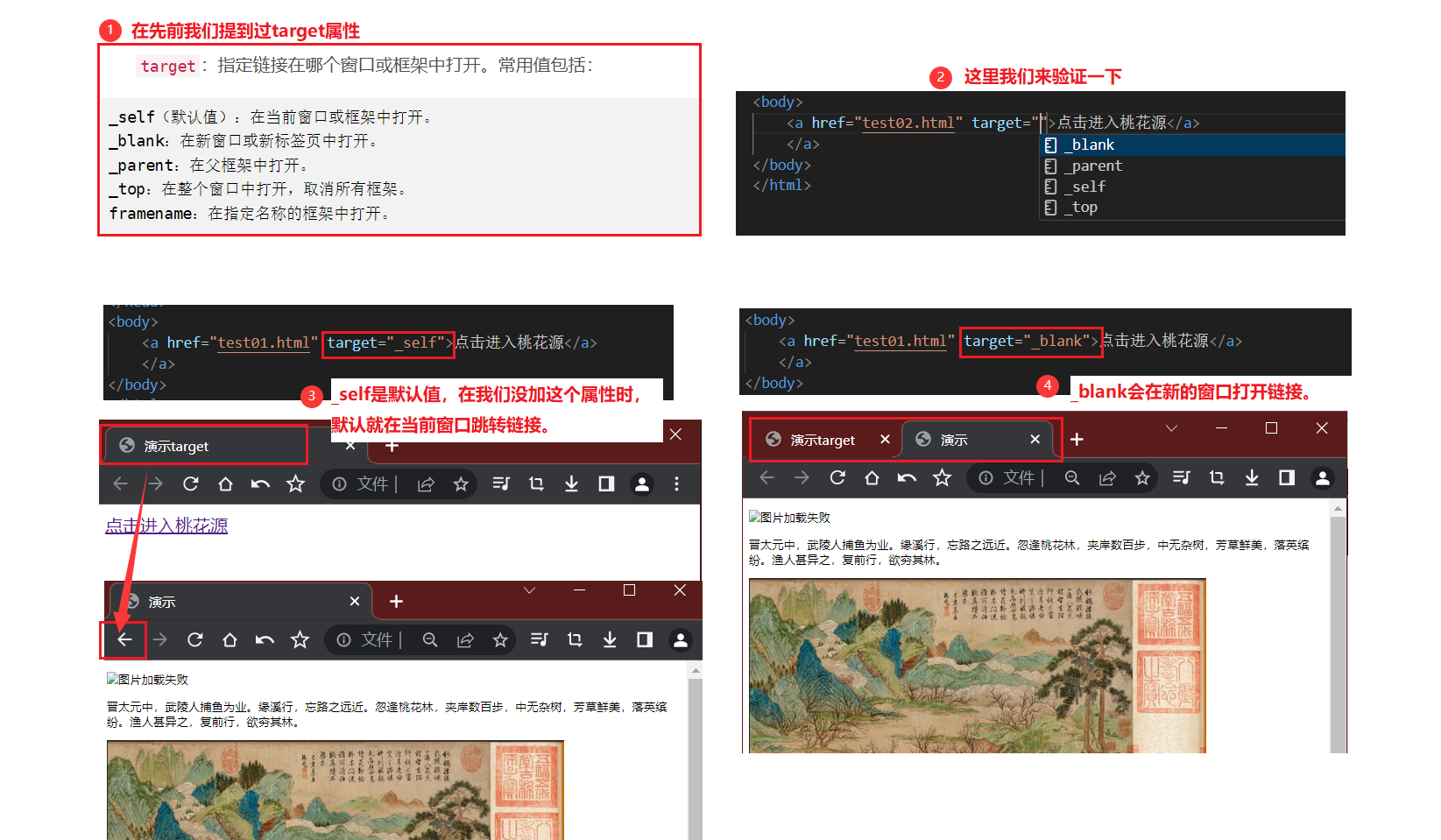
target:指定链接在哪个窗口或框架中打开。常用值包括:
_self(默认值):在当前窗口或框架中打开。
_blank:在新窗口或新标签页中打开。
_parent:在父框架中打开。
_top:在整个窗口中打开,取消所有框架。
framename:在指定名称的框架中打开。
download:提示浏览器下载链接资源而不是导航到它。可以与 href 属性一起使用,指定下载的文件名。
2.7.2、使用演示
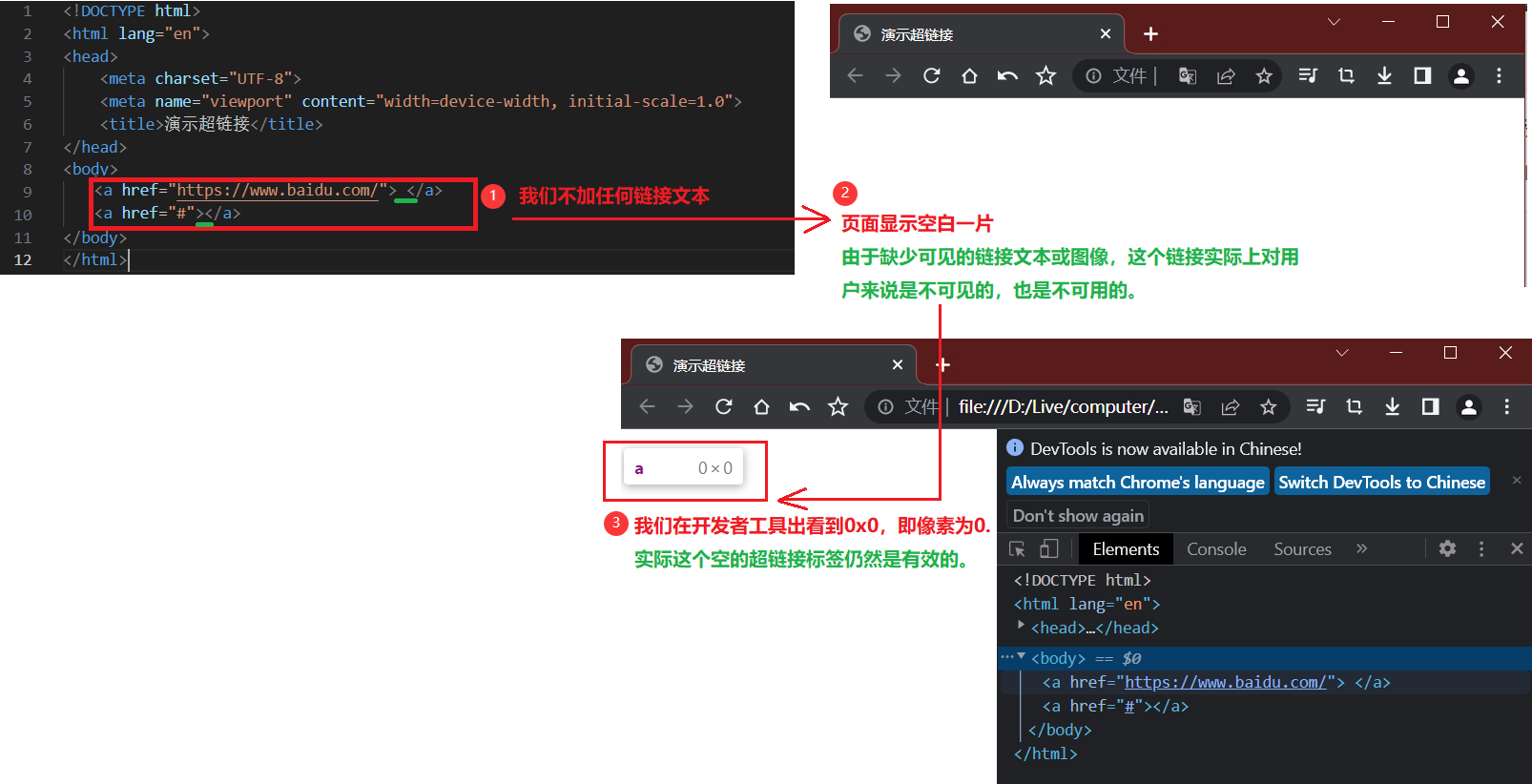
演示一:不加任何链接文本(锚文本)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示超链接</title>
</head>
<body><a href="https://www.baidu.com/"> </a><a href="#"></a>
</body>
</html>
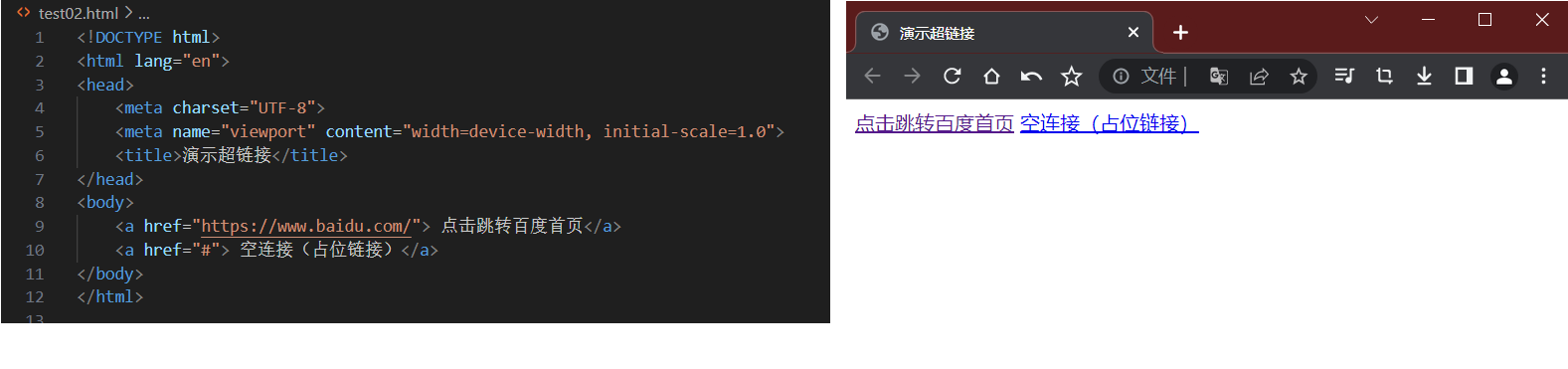
如下图,如果不加任何链接文本,那么从视觉上看,这个链接将不会显示任何可点击的内容。这意味着用户将无法看到或识别出这是一个可以点击的链接,从而无法与之交互。然而,从技术角度讲,这个空的超链接标签仍然是有效的 HTML 代码,并且浏览器会尝试解析它。

演示二:
空链接,使用#在href中占位
演示外部链接,href 引用其他网站的地址
在HTML中,使用#(井号)作为<a>标签的href属性的值,可以创建一个所谓的 “空链接”或“占位链接”。这种链接实际上不会导航到任何页面或资源,因为#通常代表当前页面的顶部。当用户点击这样的链接时,页面不会加载新的内容或跳转到其他页面,但可能会触发一些JavaScript事件(如果有的话)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示超链接</title>
</head>
<body><a href="https://www.baidu.com/"> 点击跳转百度首页</a><a href="#"> 空连接(占位链接)</a>
</body>
</html>

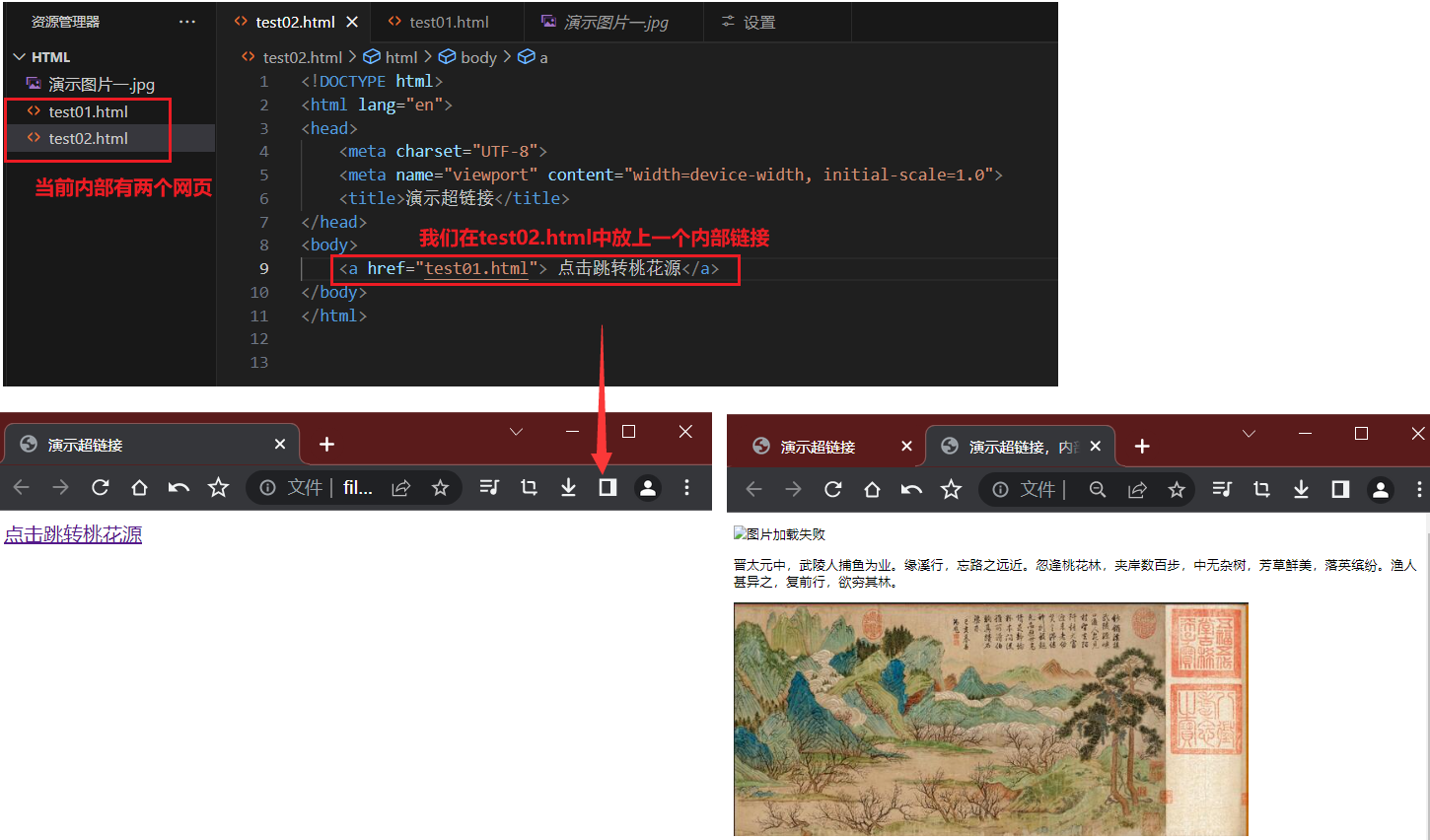
演示三:内部链接,网站内部页面之间的链接(可写相对路径)
内部链接是指在一个网站内部,不同网页之间相互指向的链接。这些链接对于网站的导航结构、用户体验以及搜索引擎优化(SEO)都至关重要。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示超链接</title>
</head>
<body><a href="test01.html"> 点击跳转桃花源</a>
</body>
</html>

PS:外部链接在上述演示二中已展示。
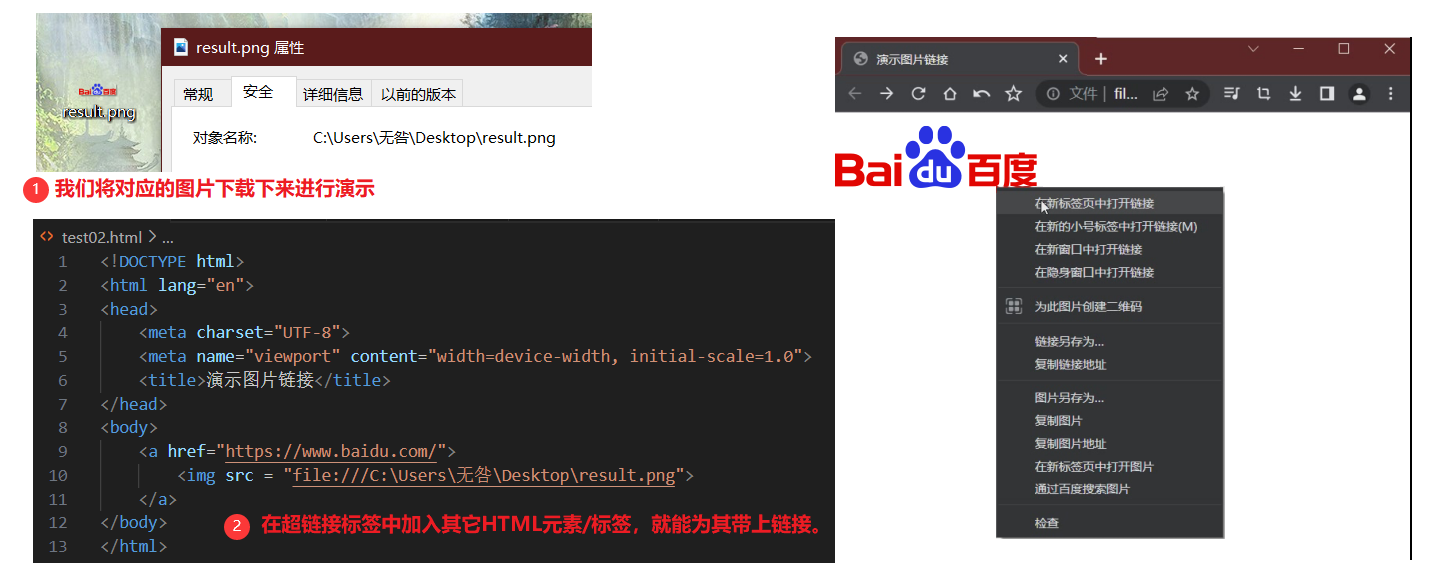
演示四:网页元素链接,可以给图片等任何元素添加链接(把元素放到 a 标签中)
在HTML中,<a>(anchor,锚点)标签不仅限于为文本创建链接,它还可以包裹其他HTML元素,如图片、按钮、甚至是整个段落或布局块,从而为这些元素添加链接。当用户点击这些被包裹的元素时,浏览器会导航到<a>标签的href属性所指定的URL。

为图片添加链接:
<a href="https://www.example.com" target="_blank"> <img src="image.jpg" alt="描述图片的文本">
</a>
<!--> 在这个例子中,当用户点击图片时,他们将被重定向到https://www.example.com。</-->
为按钮添加链接:
<a href="https://www.example.com" target="_blank" style="text-decoration: none;"> <button>点击这里访问</button>
</a>
<!--> 虽然将按钮放在<a>标签中是有效的HTML。
但更好的做法是使用JavaScript或CSS来模拟按钮的点击行为,同时保持按钮和链接的语义分离。</-->
为段落添加链接:
<a href="https://www.example.com" target="_blank" style="display: block; text-decoration: none; color: inherit;"> <p>点击这个段落将带你到另一个网站。</p>
</a>
<!--> 在这个例子中,整个段落都被<a>标签包裹,因此点击段落内的任何位置都会触发链接。</-->
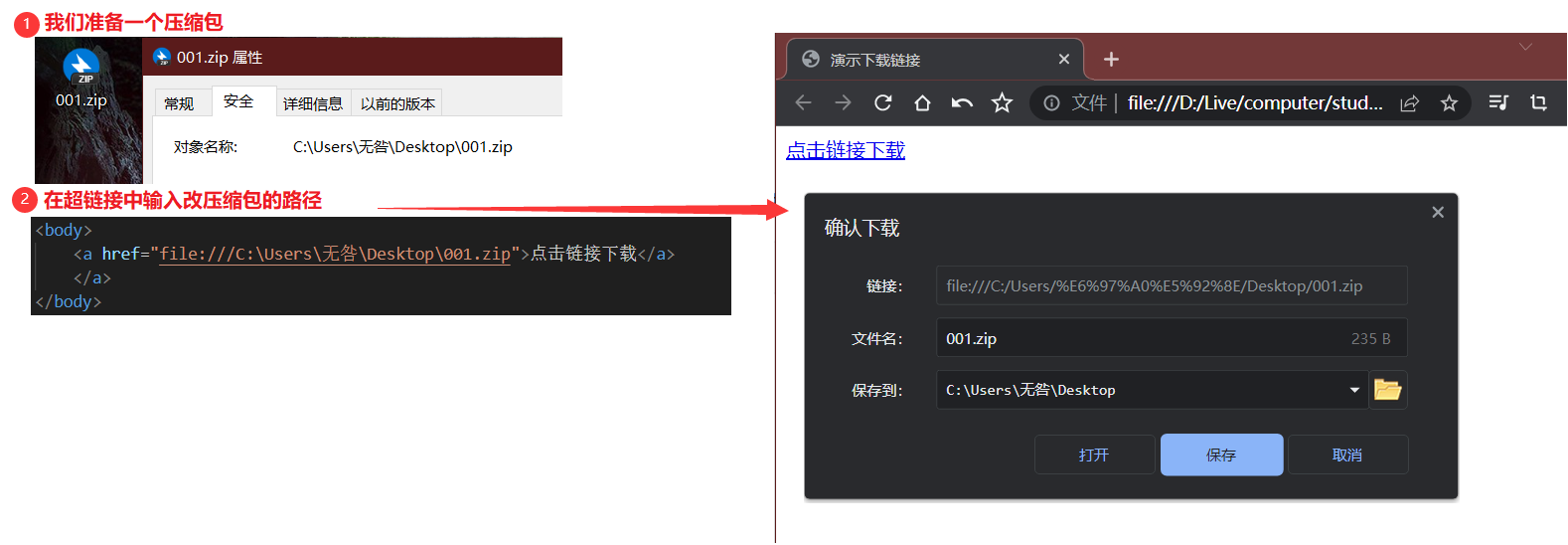
演示五:下载链接,href 对应的路径是一个文件。(可以使用 zip 文件)
当HTML中的<a>标签的href属性对应的路径是一个文件时,通常意味着该链接是用来下载文件的。用户点击这个链接,浏览器会提示用户下载指定的文件,而不是在浏览器中直接打开它(取决于文件的类型和浏览器的设置)。
如下,这里创建了一个指向下载文件的链接,并且该文件是一个ZIP压缩文件:
<a href="/path/to/your/file.zip" download="optional-filename.zip">下载ZIP文件</a>
路径: /path/to/your/file.zip 应该被替换为实际的文件路径。这个路径可以是相对路径(相对于当前HTML文件的位置),也可以是绝对路径(从网站根目录开始的完整路径)。如果你是在本地测试,确保路径正确指向你的文件系统上的ZIP文件。如果你是在服务器上,确保路径正确指向服务器上的ZIP文件。
download属性(可选): download="optional-filename.zip" 是一个可选属性,它允许你指定下载时文件的默认名称。如果用户的浏览器支持这个属性,当用户点击链接时,浏览器将提示用户下载文件,并使用你提供的名称而不是原始文件名。如果用户的浏览器不支持这个属性,或者出于安全原因被禁用,它可能会被忽略。

演示六:target打开方式

2.8、表格标签(table)
2.8.1、基本介绍
1)、介绍表格标签
在HTML中,表格是用于显示结构化数据的一种重要元素。以下是主要的表格标签及其用法:
<table>: 定义表格的开始和结束。所有其他的表格标签(如行、单元格等)都包含在<table>标签内。
<table> <!-- 表格内容 -->
</table>
<tr>:定义表格中的一行(Table Row)。所有的单元格(<td>或<th>)都包含在<tr>标签内。
<table> <tr> <!-- 行内容 --> </tr>
</table>
<td>:定义表格中的标准单元格(Table Data)。单元格内可以包含文本、图片、链接等。
<table> <tr> <td>单元格内容</td> </tr>
</table>
<th>:定义表格中的表头单元格(Table Header)。通常用于描述列的内容。表头单元格默认会加粗并居中显示。
<table> <tr> <th>表头内容</th> </tr>
</table>
<caption>:定义表格的标题。标题通常显示在表格的上方。
<table> <caption>表格标题</caption> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>数据1</td> <td>数据2</td> </tr>
</table>
<thead>:定义表格的头部部分,包含一行或多行表头单元格(<th>)。
<tbody>:定义表格的主体部分,包含一行或多行标准单元格(<td>)。
<table> <thead> <tr> <th>表头1</th> <th>表头2</th> </tr> </thead> <tbody> <tr> <td>数据1</td> <td>数据2</td> </tr> </tbody>
</table>
2)、介绍表格标签的属性
此外,表格标签还有一些属性,可以直接设置表格的样式,如对齐方式、边框、单元格内边距、单元格间距以及表格的宽度和高度等等。但现代Web开发更推荐使用CSS(层叠样式表)来设置这些样式。
这些属性都要放到 table 标签中,这里对其进行简要说明:
align:用于设置表格相对于周围元素的对齐方式。例如,align="center"会将表格水平居中对齐。 (不是内部元素的对齐方式)。
border:用于设置表格边框的宽度。border="1"表示边框宽度为1像素,而border=""或省略该属性则表示无边框。
cellpadding:用于设置单元格内容与单元格边框之间的内边距。默认 1 像素。
cellspacing:用于设置相邻单元格之间的间距。默认为 2 像素。
width / height:用于设置表格的宽度和高度。
例如:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
3)、相关演示

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示表格</title>
</head><body><table border="1" cellspacing="0" width="500" height="120" ><thead><tr><th>姓名</th><th>朝代</th><th>诗文</th></tr></thead><tbody><tr><td>李白</td><td>唐</td><td>天生我材必有用,千金散尽还复来。</td></tr><tr><td>岳飞</td><td>宋</td><td>莫等闲,白了少年头,空悲切!</td></tr><tr><td>辛弃疾</td><td>宋</td><td>天下英雄谁敌手?曹刘。生子当如孙仲谋。</td></tr></tbody></table>
</body></html>
2.8.2、合并单元格
1)、基本介绍
在表格中,我们经常使用合并单元格的操作。根据合并的方向不同,有跨行合并和跨列合并两种方式。
跨行合并: rowspan="n" //表示该单元格将跨越n行。
跨列合并: colspan="n" //表示该单元格将跨越n列。
<table border="1"> <tr> <td rowspan="2">合并两行</td> <td>第二列,第一行</td> </tr> <tr> <td>第二列,第二行</td> </tr>
</table>
2)、相关演示

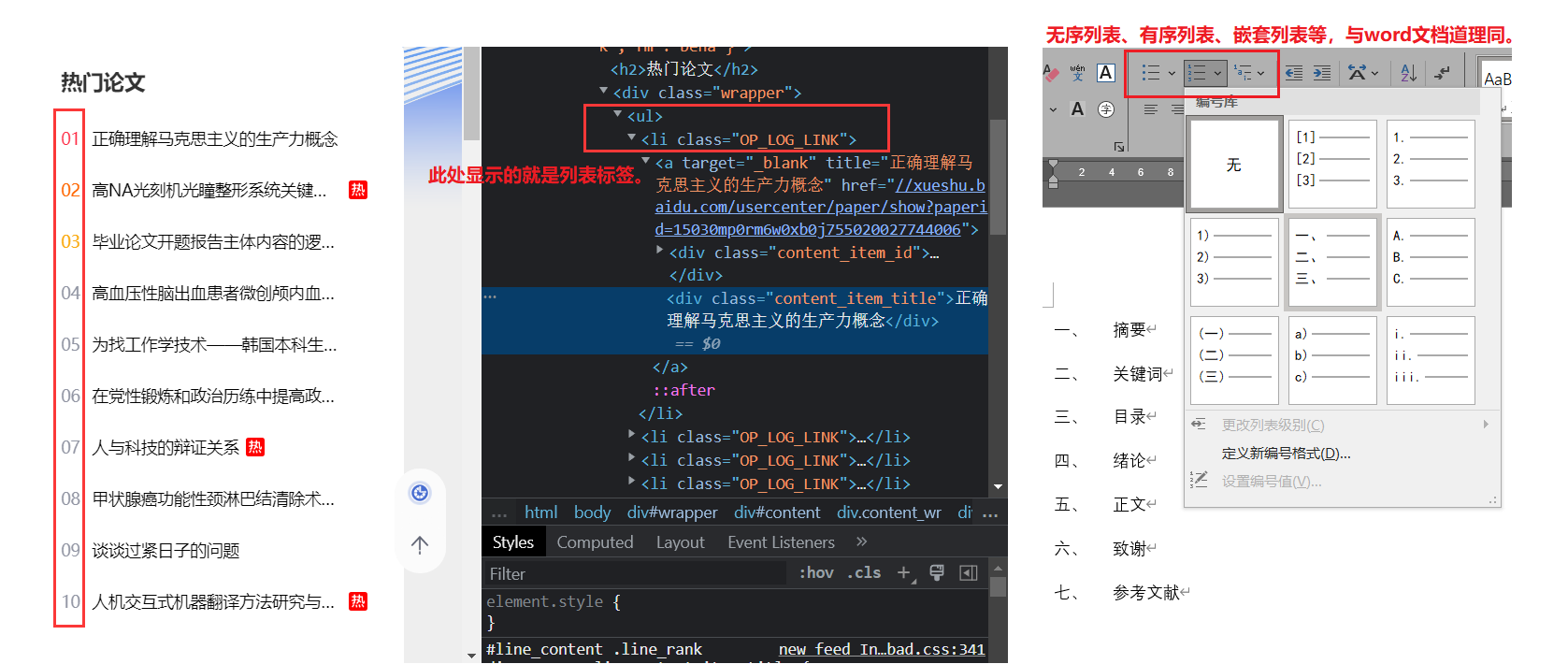
2.9、列表标签
在HTML中,列表标签用于创建有序列表、无序列表和定义列表。

其它应用举例:
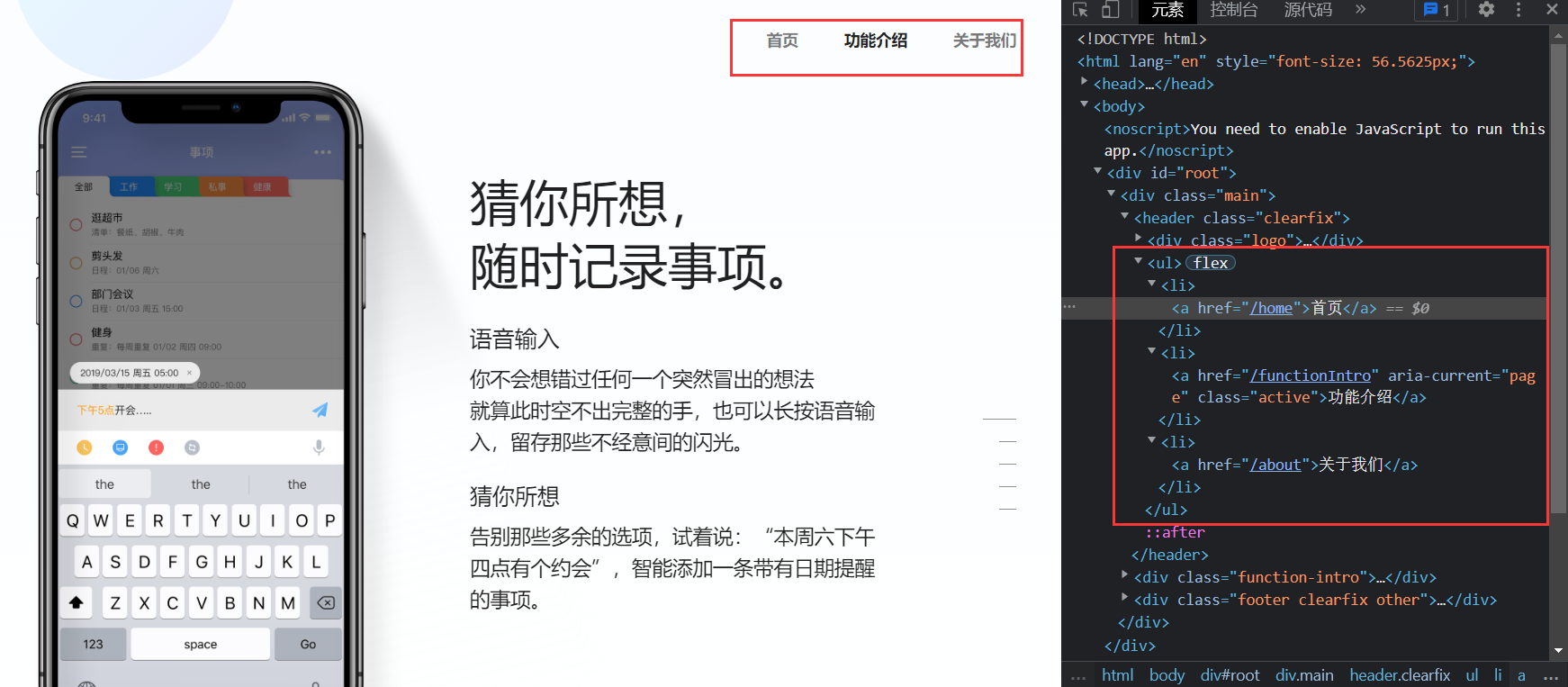
比如,导航菜单,这是网页中重要的元素之一,它通常使用无序列表(<ul>)来创建,因为导航项之间通常没有特定的顺序关系。每个导航项都是一个列表项(<li>),可以包含链接(<a>)指向网页的不同部分或外部页面。
<ul class="navbar"> <li><a href="#home">首页</a></li> <li><a href="#about">关于我们</a></li> <li><a href="#services">服务</a></li> <li><a href="#contact">联系我们</a></li>
</ul>

2.9.1、无序列表
1)、基本介绍
在HTML中,无序列表(Unordered List)用于展示一组无特定顺序的项目。这些项目通常使用圆点(或者其他图形符号,如方块或箭头,这取决于CSS样式)作为项目符号。
无序列表通过<ul>标签来定义,而每个列表项则通过<li>标签来定义:
<ul> 标签,用于定义无序列表,即项目符号列表。
<li> 标签,用于定义列表中的每一项。
以下是一个简单的无序列表的示例:
<body> <h1>My Favorite Fruits</h1> <ul> <li>Apple</li> <li>Banana</li> <li>Cherry</li> <li>Date</li> </ul>
</body>
2)、属性说明
<ul>标签的type属性可以来设置项目符号样式(HTML5中已不再推荐使用,而是建议使用CSS的 list-style-type,这样做的好处是样式和内容可以分离,便于维护和修改。)
disc(实心圆,默认样式)
circle(空心圆)
square(实心正方形)
none(取消前缀)
3)、相关演示

2.9.2、有序列表
1)、基本介绍
在HTML中,有序列表(Ordered List)是一种用于展示一组按一定的顺序(通常是数字或字母)进行排列的项目。这些项目通常使用<ol>标签来定义,而列表中的每个项目则使用<li>标签来标记。
<ol> 标签,用于定义有序列表,即编号列表。
<li> 标签,同样用于定义列表中的每一项。
使用细节:
默认情况下,有序列表的项目符号是数字(1, 2, 3, …),但也可以根据需要更改为其他类型,如字母(a, b, c, …)或罗马数字(i, ii, iii, …)。
HTML5中,<ol>标签不再支持type属性来直接设置项目符号的样式(这是HTML4中的做法)。相反,应该使用CSS的list-style-type属性来设置样式。但是,<ol>标签仍然支持全局属性(如id, class, style, title等)和事件属性(如onclick, onload等)。
以下是一个简单的有序列表示例:
<body> <ol> <li>First item</li> <li>Second item</li> <li>Third item <ol> <li>Nested first item</li> <li>Nested second item</li> </ol> </li> <li>Fourth item</li> </ol>
</body>
2)、属性说明
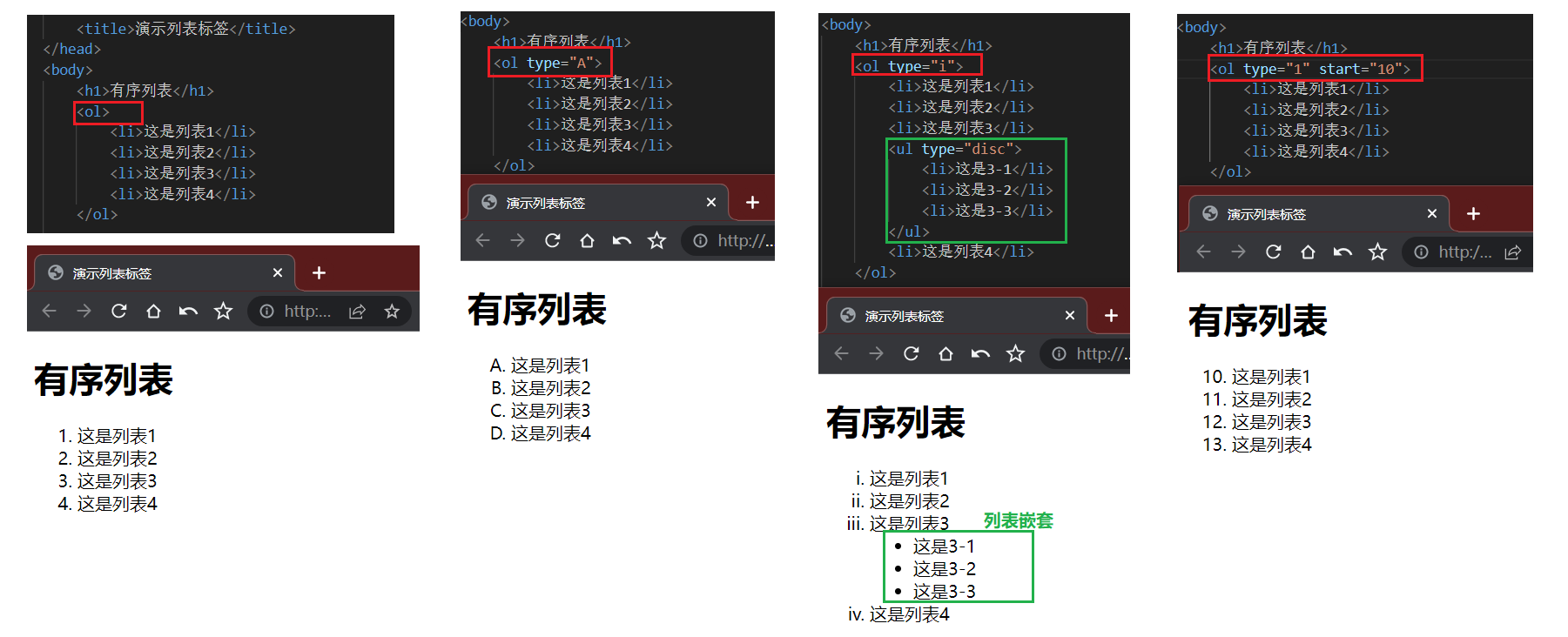
type属性: 用于定义有序列表项(<li>)的标记类型。它可以有以下几种值:
1(或decimal):列表项将用阿拉伯数字(1, 2, 3, ...)编号,这是默认值。
A(或upper-alpha):列表项将用大写英文字母(A, B, C, ...)编号。
a(或lower-alpha):列表项将用小写英文字母(a, b, c, ...)编号。
I(或upper-roman):列表项将用大写罗马数字(I, II, III, ...)编号。
i(或lower-roman):列表项将用小写罗马数字(i, ii, iii, ...)编号。
start属性:用于定义有序列表的起始编号。它的值必须是一个数字,表示列表将从哪个数字开始编号。如果不指定start属性,列表将默认从1开始编号。
3)、相关演示

2.9.3、自定义列表
HTML中的自定义列表(Description List)是一种用于描述术语或概念及其定义的列表类型。这种列表由<dl>标签定义,其中包含一系列的术语(<dt>标签)和描述(<dd>标签)。每个术语都可以有一个或多个相关的描述。
<dl>:定义描述列表的容器。
<dt>:定义列表中的术语或主题。
<dd>:提供与<dt>相关联的描述或定义。
用法:
每个<dl>元素可以包含多个<dt>和<dd>元素。
<dt>元素通常紧跟在相关的<dd>元素之前,但这不是强制的。
可以有多个<dd>元素与单个<dt>元素相关联,以提供多个描述或细节。
自定义列表的样式通常通过CSS来定义,包括术语和描述的字体、颜色、缩进等。
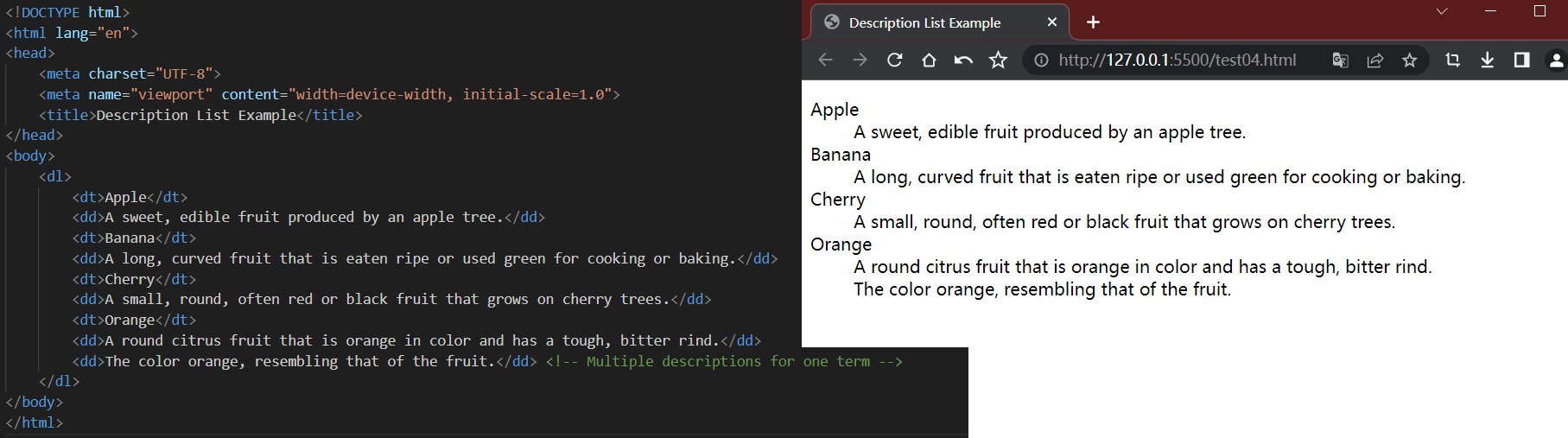
演示如下:在这个例子中,我们定义了一个包含四种水果(苹果、香蕉、樱桃和橙子)的自定义列表。每种水果都有一个与之相关的描述。注意,对于“橙子”这个术语,我们提供了两个描述:一个是关于水果本身的,另一个是关于颜色的。

<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Description List Example</title>
</head>
<body> <dl> <dt>Apple</dt> <dd>A sweet, edible fruit produced by an apple tree.</dd> <dt>Banana</dt> <dd>A long, curved fruit that is eaten ripe or used green for cooking or baking.</dd> <dt>Cherry</dt> <dd>A small, round, often red or black fruit that grows on cherry trees.</dd> <dt>Orange</dt> <dd>A round citrus fruit that is orange in color and has a tough, bitter rind.</dd> <dd>The color orange, resembling that of the fruit.</dd> <!-- Multiple descriptions for one term --> </dl>
</body>
</html>
2.10、表单标签
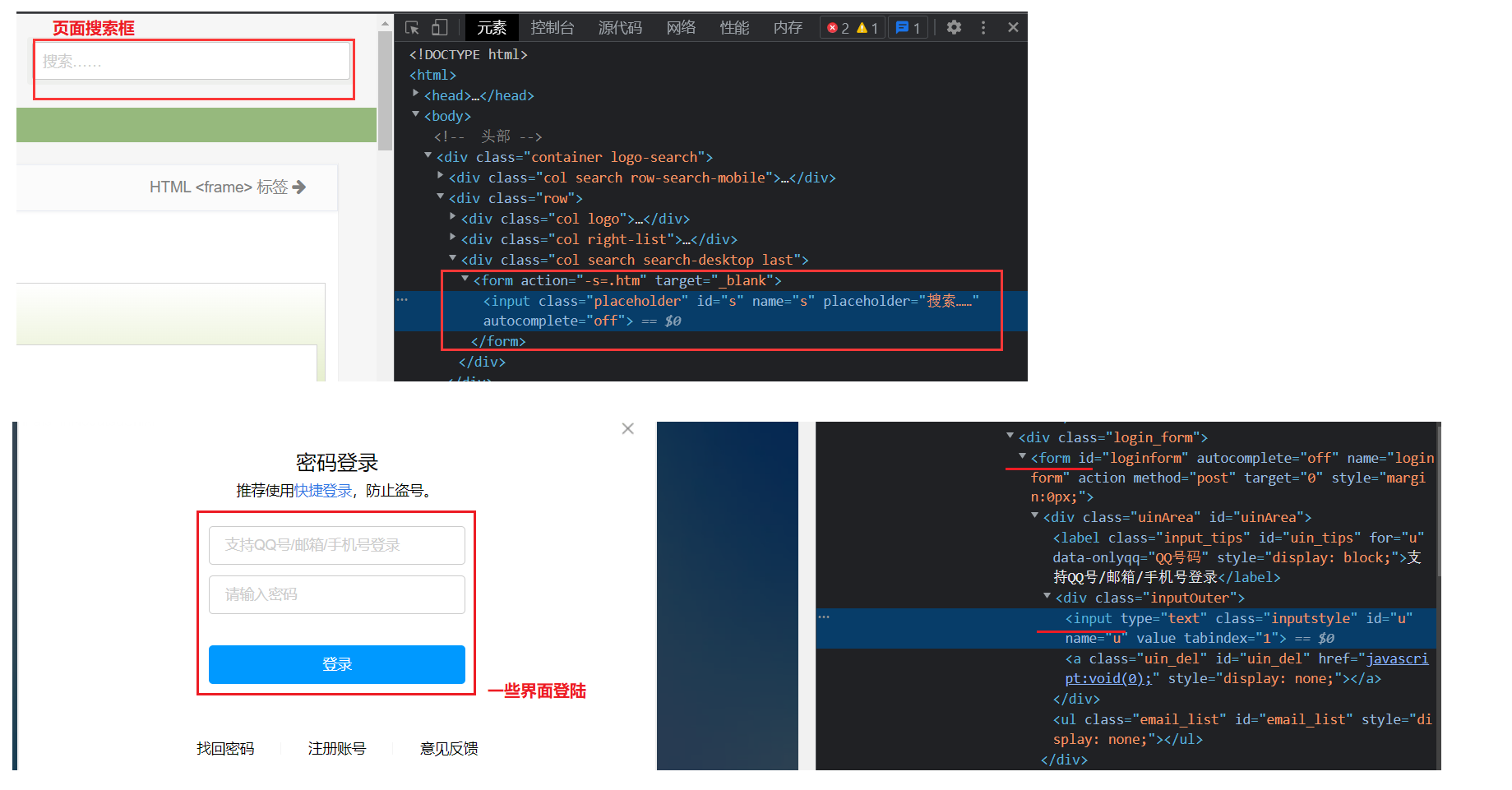
表单(form)是用户输入信息与网页交互的一种形式。大多数情况下,用户提交的信息会发给服务器,比如浏览器的搜索框,用户界面的登陆信息,个人简介中的各种选项等等,都属于表单范畴。

表单通常由表单域(Form Fieldset)和表单控件(Form Controls)两个主要部分组成,同时表单标签用于描述这些控件的用途。
扩展学习:相关链接。
2.10.1、表单域(Form Fieldset)
介绍: 表单域通过<form>标签来定义,它用于创建一个表单,以便用户输入数据并提交给服务器。
关键属性:
action:指定接收并处理表单数据的服务器程序的URL地址。
method:设置表单数据的提交方式,常用的有get和post两种。
name:为表单指定一个名称,以区分同一个页面中的多个表单。
表单域内的组织: 表单域内可以包含多个表单控件,如文本框、密码框、单选按钮、复选框、下拉菜单等。
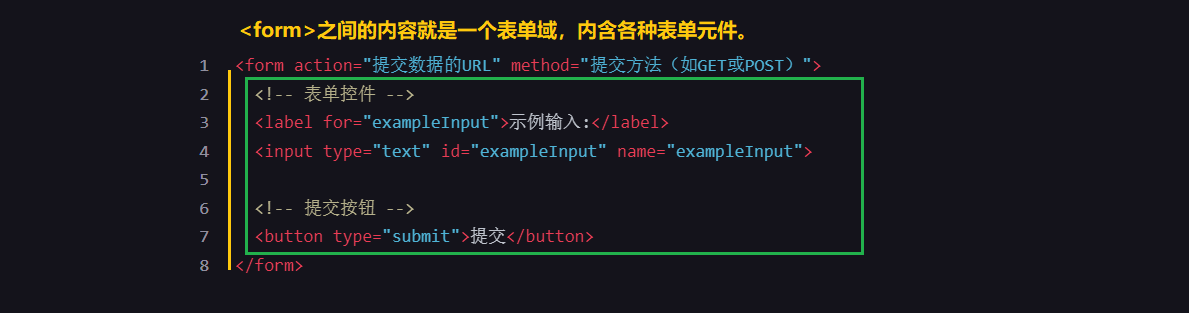
<form><!-- 各种表单控件-->
</form>
表单的基本结构如下: 表单域是一个容器,用于容纳所有的表单控件和相关的提示信息。它相当于一个表单的“外壳”,确保表单数据能够正确地被收集和处理。

2.10.2、表单控件(Form Controls)
介绍: 表单控件是用户与表单进行交互的元素,它们允许用户输入数据或选择选项。每个表单控件通常都有一个与之关联的标签(label),用于描述该控件的用途。
常见表单控件:
文本框(Text Input):允许用户输入单行文本。
密码框(Password Input):允许用户输入密码,输入的字符通常会以星号或圆点显示,以保护用户隐私。
单选按钮(Radio Button):提供一组选项,用户只能从中选择一个。
复选框(Checkbox):提供一组选项,用户可以选择多个。
下拉菜单(Dropdown Menu):提供一个下拉列表,用户可以从中选择一个选项。
提交按钮(Submit Button):用于提交表单数据给服务器。
重置按钮(Reset Button):用于重置表单中的所有控件到其初始值。
2.10.2.1、label标签
在HTML中,表单通常使用<label>元素来创建。<label>元素可以通过两种方式与表单控件关联:
使用for属性:<label>标签的for属性与表单控件的id属性匹配。这是最常见和推荐的方式。
<label for="name">姓名</label>
<input type="text" id="name" name="name">
包裹表单控件:将表单控件直接放在<label>标签内部。
<label> 电子邮件地址 <input type="email" name="email">
</label>
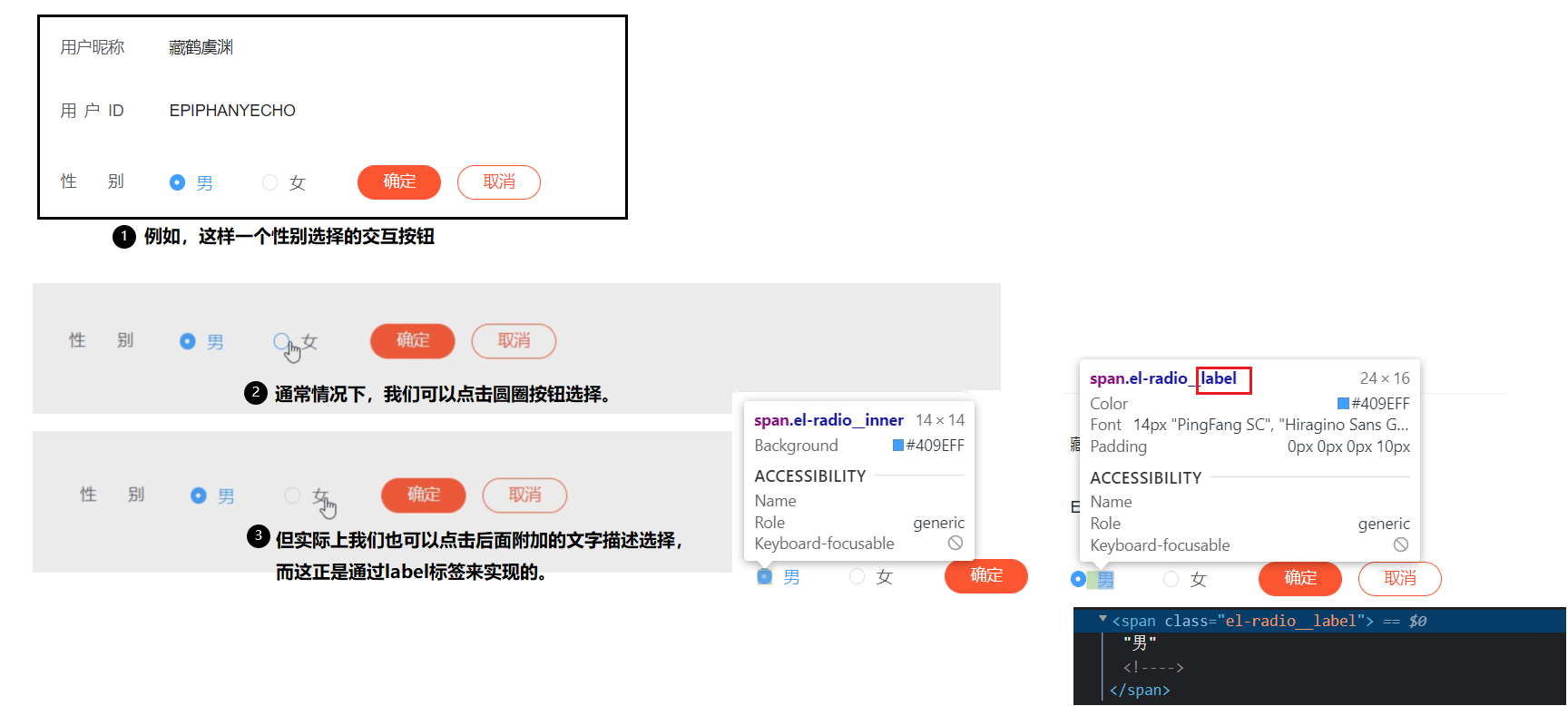
用途说明: <label>的一大优势是增加了控件的可用性。有些控件比较小(比如单选框),不容易点击,那么点击对应的<label>标签,也能选中该控件。点击<label>,就相当于控件本身的click事件。

2.10.2.2、input标签
1)、基本介绍
<input> 元素用于在HTML表单中创建各种类型的输入控件,它是一个单标签,不包含结束标签。
<input> 有多种类型,如文本框、按钮、单选按钮、复选框等,取决于type属性的值,默认值是text,表示一个输入框。
<input>
<!-- 等同于 -->
<input type="text">
2)、<input> 的常见属性
type:指定输入字段的类型。常见的类型包括 text(文本输入框)、password(密码输入框,输入内容会被隐藏)、checkbox(复选框,用于选择一个或多个选项)、radio(单选按钮,用于选择一个选项)、file(文件上传框)、submit(提交按钮)、reset(重置按钮)、number(数字输入框)、date(日期选择器)、email(电子邮件输入框)等。
name:指定输入字段的名称,用于在表单提交时标识该字段。在服务器端处理表单数据时,会根据这个名称来获取对应的值。
value:指定输入字段的默认值。这个值会在页面加载时显示在输入框中,用户也可以修改。
id: 指定输入控件的唯一标识符,通常与<label>元素的for属性一起使用。
placeholder:指定输入字段的占位符文本,用于提示用户输入的内容。当用户未输入内容时,会显示这个占位符文本。
required:指定输入字段是否为必填项。如果设置为 required,用户必须在提交表单之前填写这个输入框。
3)、type属性
关于type属性: 决定了<input>的形式。该属性取值有多种,以下是一些常见的取值。

2.10.2.3、文本框(type=“text”)
type="text"是普通的文本输入框,用来输入单行文本。如果用户输入换行符,换行符会自动从输入中删除。
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
text输入框的常见配套属性:
maxlength:可以输入的最大字符数,值为一个非负整数。minlength:可以输入的最小字符数,值为一个非负整数,且必须小于maxlength。size:表示输入框的显示长度有多少个字符宽,它的值是一个正整数,默认等于20。超过这个数字的字符,必须移动光标才能看到。
相关演示如下:

2.10.2.3、密码框(type=“password”)
type="password"是一个密码输入框。用户的输入会被隐藏,字符通常显示成星号(*)或点(·)。
<label for="pwd">密码:</label>
<input type="password" id="pwd" name="pwd">
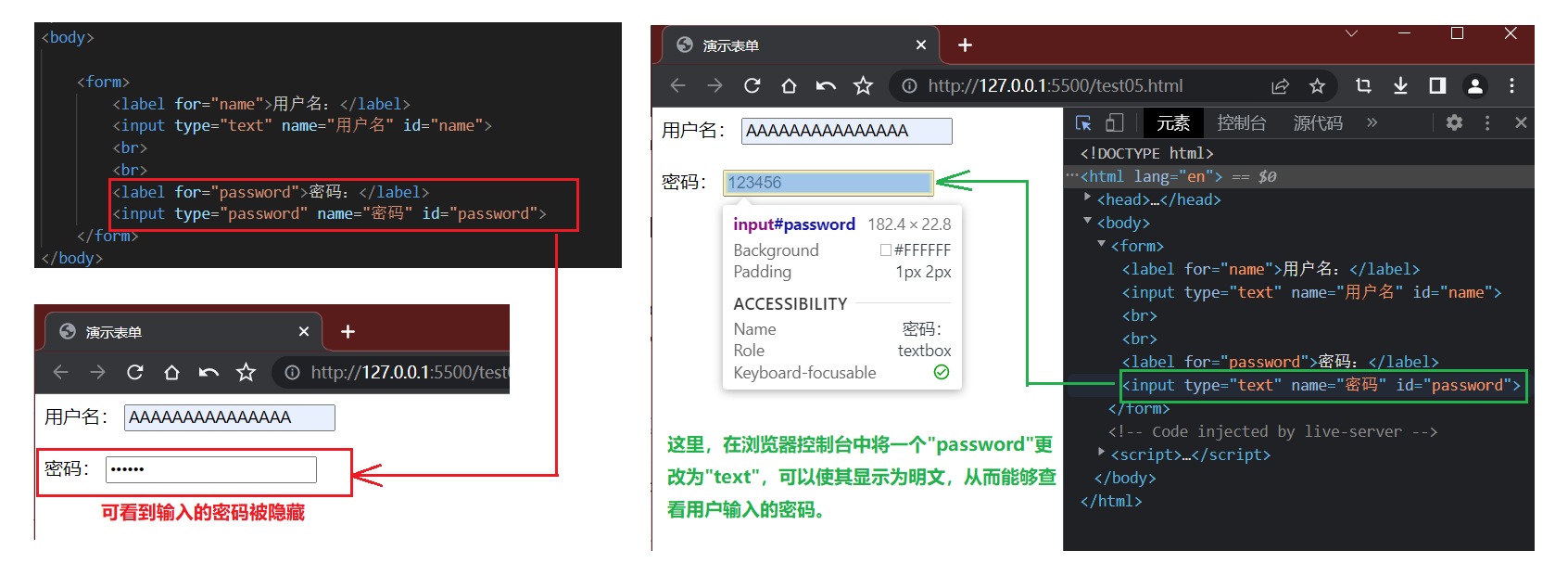
相关演示如下:

2.10.2.4、单选框(type=“radio”)
type="radio"是单选框,表示一组选择之中,只能选中一项。单选框通常为一个小圆圈,选中时会被填充或突出显示。
<label> <input type="radio" name="gender" value="male"> 男
</label><br>
<label> <input type="radio" name="gender" value="female"> 女
</label><br>
<label> <input type="radio" name="gender" value="other"> 其它
</label><br><br>
<input type="submit" value="Submit">
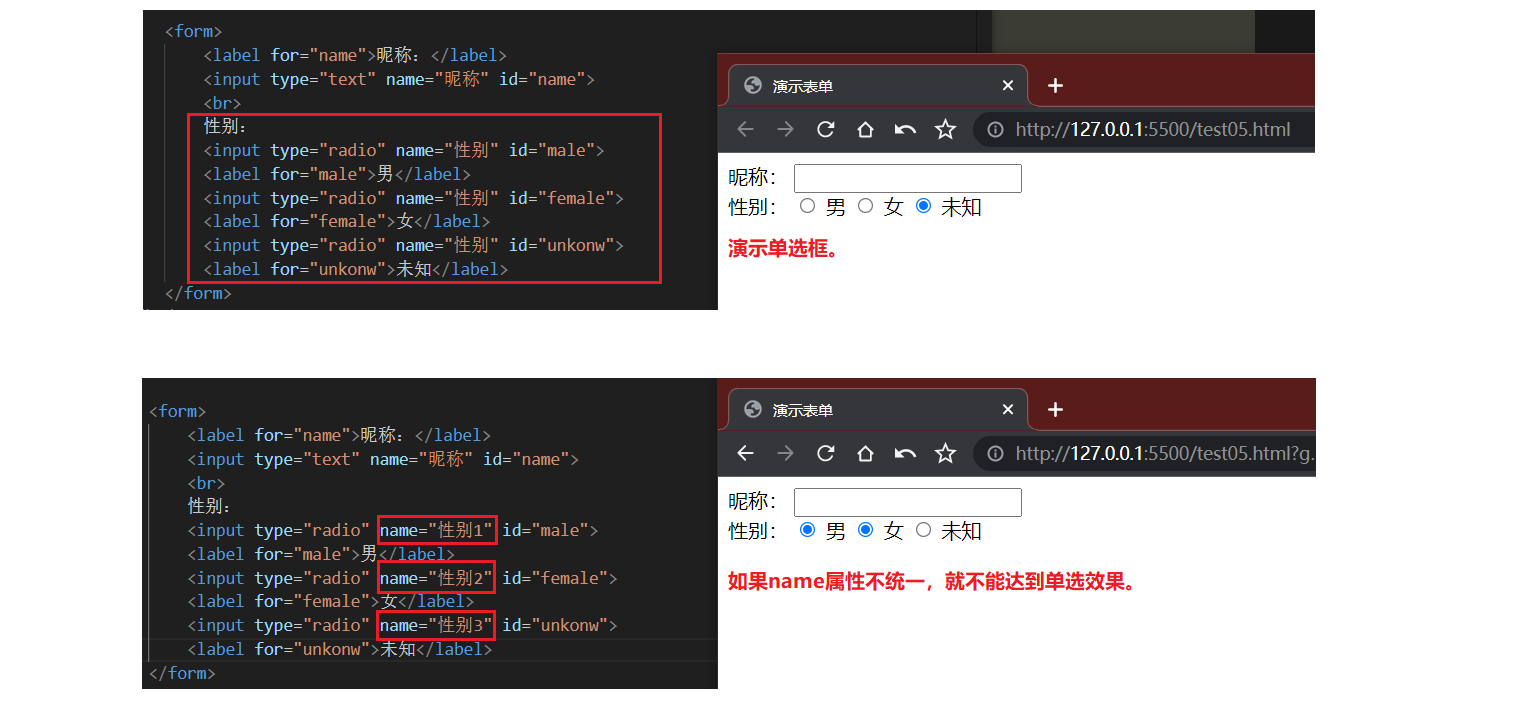
name属性: 为了实现单选效果,同一组单选框的name属性值必须相同。这是单选框实现互斥选择的关键。
value属性: value属性定义了单选框被选中时提交给服务器的值。如果没有明确设置value属性,则单选框在表单提交时不会传递任何值(尽管在实际应用中,通常会为每个单选框设置一个唯一的value值)。
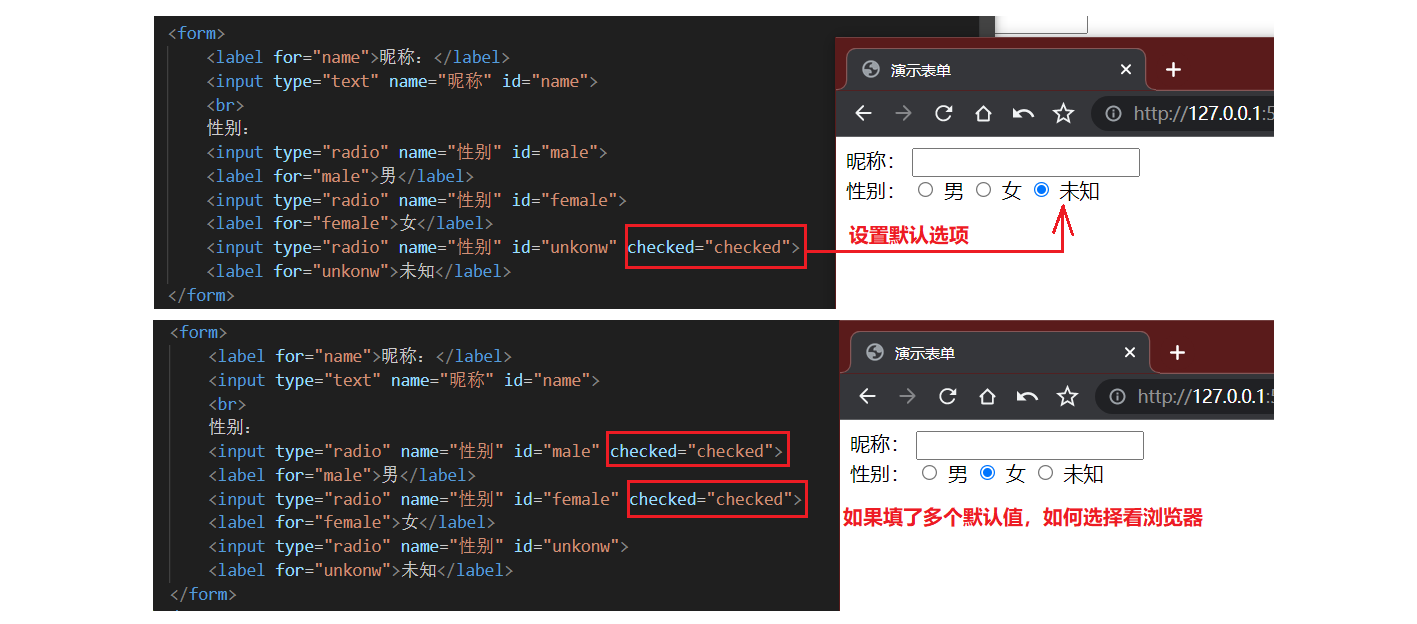
checked属性: checked属性用于指定单选框在页面加载时是否默认被选中。如果一个单选框设置了checked属性,那么它在页面加载时就会被选中。需要注意的是,在同一组单选框中,通常只会设置一个单选框的checked属性为true(或者直接写checked,因为checked属性是布尔属性,其值默认为true),以指定一个默认选项。
相关演示如下:


2.10.2.5、复选框(type=“checkbox”)
type="checkbox"是复选框,用于从一组选项中选择多个。
爱好:<input type="checkbox" id="sports" name="hobbies" value="sports"><label for="sports">运动</label><input type="checkbox" id="music" name="hobbies" value="music"><label for="music">音乐</label><input type="checkbox" id="reading" name="hobbies" value="reading"><label for="reading">阅读</label>
相关演示如下:

2.10.2.6、普通按钮(type="button)
type="button" 创建一个可点击的按钮,但它本身并不具备任何默认行为。换句话说,当用户点击这个按钮时,不会有任何动作发生,除非开发者通过 JavaScript 为其添加了事件处理程序。
<input type="button" value="Click Me">
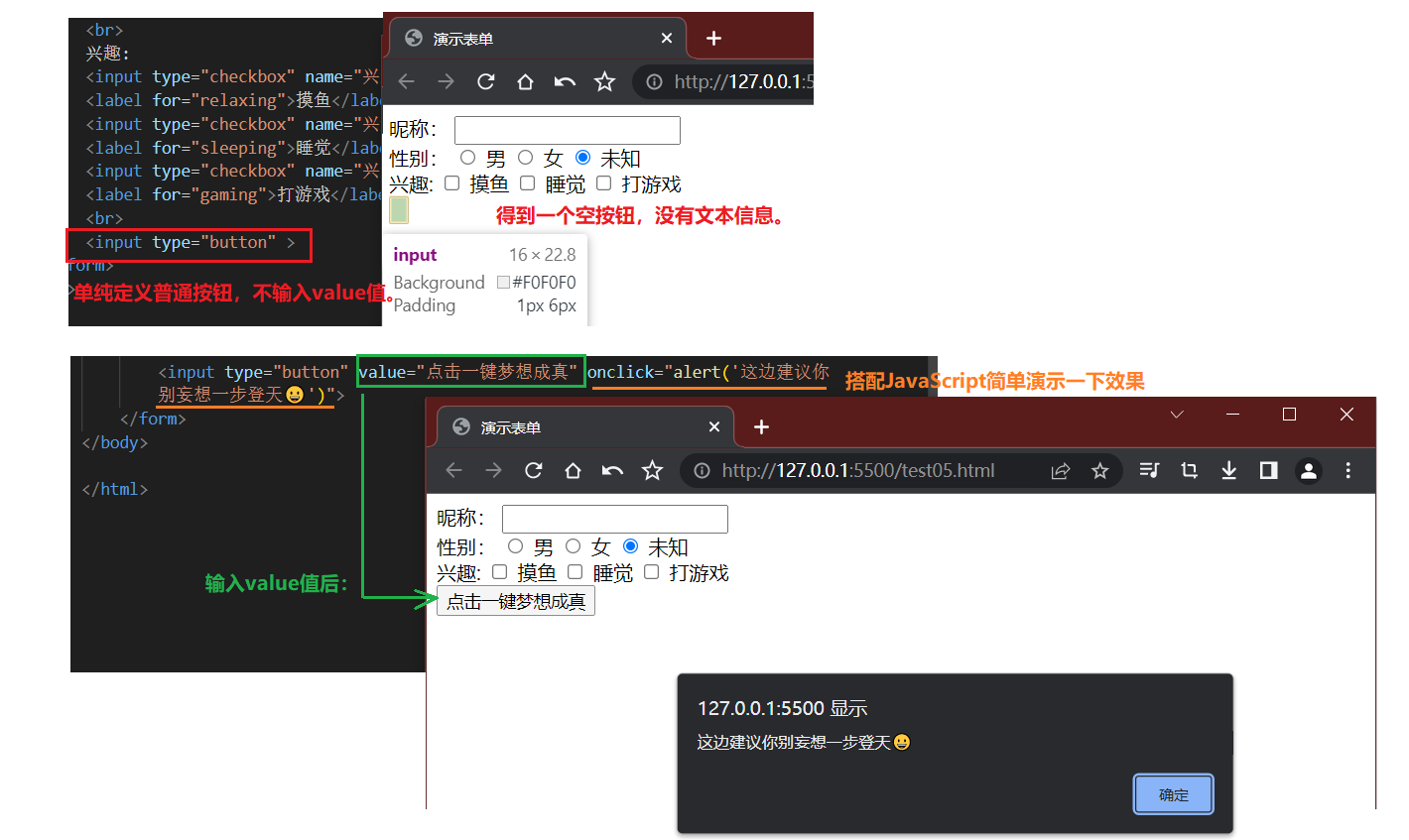
value:这个属性用于设置按钮上显示的文本。如果不指定 value 属性,那么按钮将是一个空按钮,没有显示任何文本。
相关演示如下:

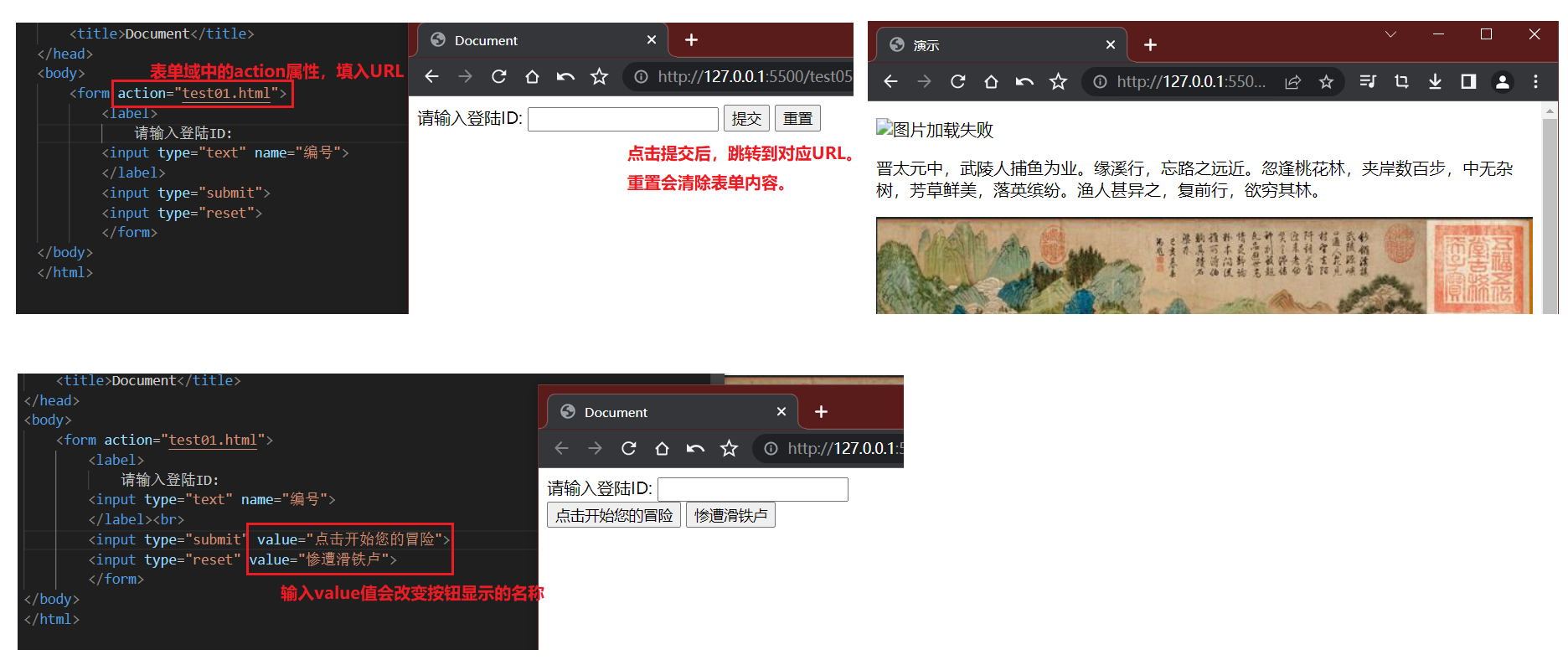
2.10.2.7、提交按钮(type=“submit”)、清空按钮( type=“reset”)
type="submit"是表单的提交按钮。用户点击这个按钮,就会把表单提交给服务器。如果不指定value属性,浏览器会在提交按钮上显示默认的文字,通常是Submit。
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>
value: 用于设置按钮上显示的文字。
name: 用于在表单提交时,指定提交按钮的名称。这可以用于在服务器端区分多个提交按钮。
type="reset"是一个重置按钮,用户点击以后,所有表格控件重置为初始值。如果不设置value属性,浏览器会在按钮上面加上默认文字,通常是Reset。
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>
相关演示如下:

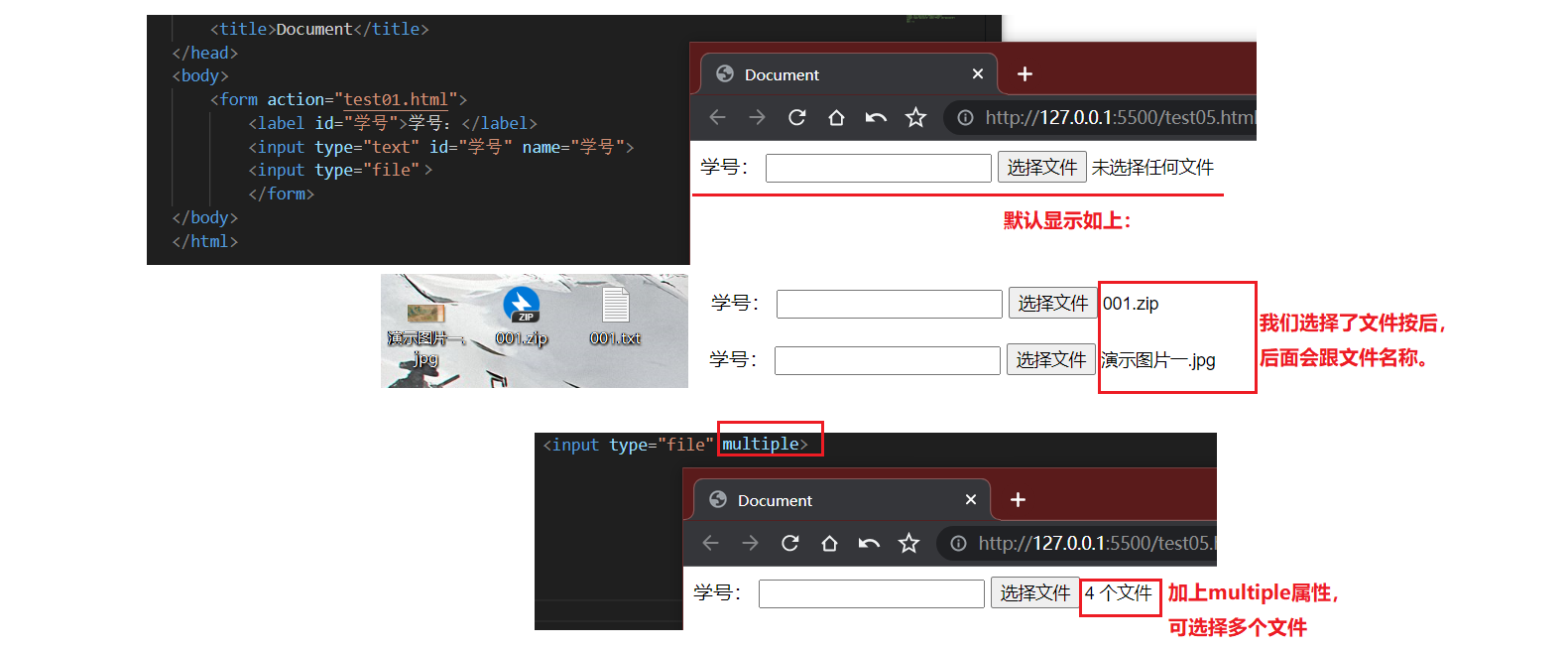
2.10.2.8、选择文件(type=“file”)
type="file"是一个文件选择框,允许用户选择一个或多个文件,常用于文件上传功能。
<input type="file"id="avatar" name="avatar"accept="image/png, image/jpeg">
name:指定输入字段的名称,用于在表单提交时标识该字段。
multiple:布尔属性,如果设置了这个属性,文件选择框将允许用户选择多个文件。这是 HTML5 新增的功能。
accept:用于指定文件选择框可接受的文件类型。可以是一个或多个文件类型说明符,用逗号分隔。例如,MIME 类型(比如image/jpeg),也可以使用后缀名(比如.doc),还可以使用audio/*(任何音频文件)、video/*(任何视频文件)、image/*(任何图像文件)等表示法。
相关演示如下:

2.10.2.9、select 标签(下拉菜单)
HTML表单中的<select>标签用于创建下拉选择列表框,允许用户从多个预定义的选项中选择一个或多个值。
<select name="example"> <option value="value1">Option 1</option> <option value="value2">Option 2</option> <option value="value3">Option 3</option>
</select><!-->
name属性用于标识下拉列表,并在表单提交时将其值发送到服务器。
每个<option>标签都有一个value属性,用于指定当该选项被选中时发送到服务器的值。
<-->
<select>标签内部通常包含多个<option>标签,每个<option>标签定义了一个可选项。用户可以从下拉列表中选择一个选项,该选项的值(由value属性指定)将被提交到服务器或用于JavaScript处理。
option中常见属性如下:
disabled:布尔属性,是否禁用该项。label:该项的说明。如果省略,则等于该项的文本内容。selected:布尔属性,是否为默认值。显然,一组菜单中,只能有一个菜单项设置该属性。value:该项提交到服务器的值。如果省略,则等于该项的文本内容。
相关演示如下:

2.10.2.10、textarea 标签(长文本内容)
<textarea>标签通常用于接收用户输入的长文本内容,例如用户评论、文章内容等。它包含起始标签和结束标签,文本内容需要写在两个标签中间。
<textarea>这是一个多行文本输入区域。</textarea>
常用属性如下:
name:指定文本区域的名称,用于在表单提交时标识该字段。
rows:设置文本区域内可见的行数,即文本区域的高度。
cols:设置文本区域内可见的列数,即文本区域的宽度。不过,更好的做法是使用CSS的height和width属性来设置文本区域的尺寸。placeholder:提供一个简短的提示,描述文本区域期望的输入值。当用户开始在文本区域内输入时,提示文本会消失。
readonly:将文本区域设置为只读。用户无法在其中输入或编辑文本,但可以复制和选择文本。
disabled:禁用文本区域,使其无法与用户进行交互。文本区域会变灰并无法点击或输入。
maxlength:设置文本区域允许的最大字符数。当用户输入的字符数达到此限制时,将无法继续输入。
required:指定文本区域是否为必填项。如果设置为required,用户必须在提交表单之前在该文本区域内输入文本。
wrap:定义当文本超出文本区域边界时应该如何换行(不过,这个属性在HTML5中已不被推荐使用,因为CSS提供了更灵活和强大的换行控制)
相关演示如下:

2.11、无语义标签
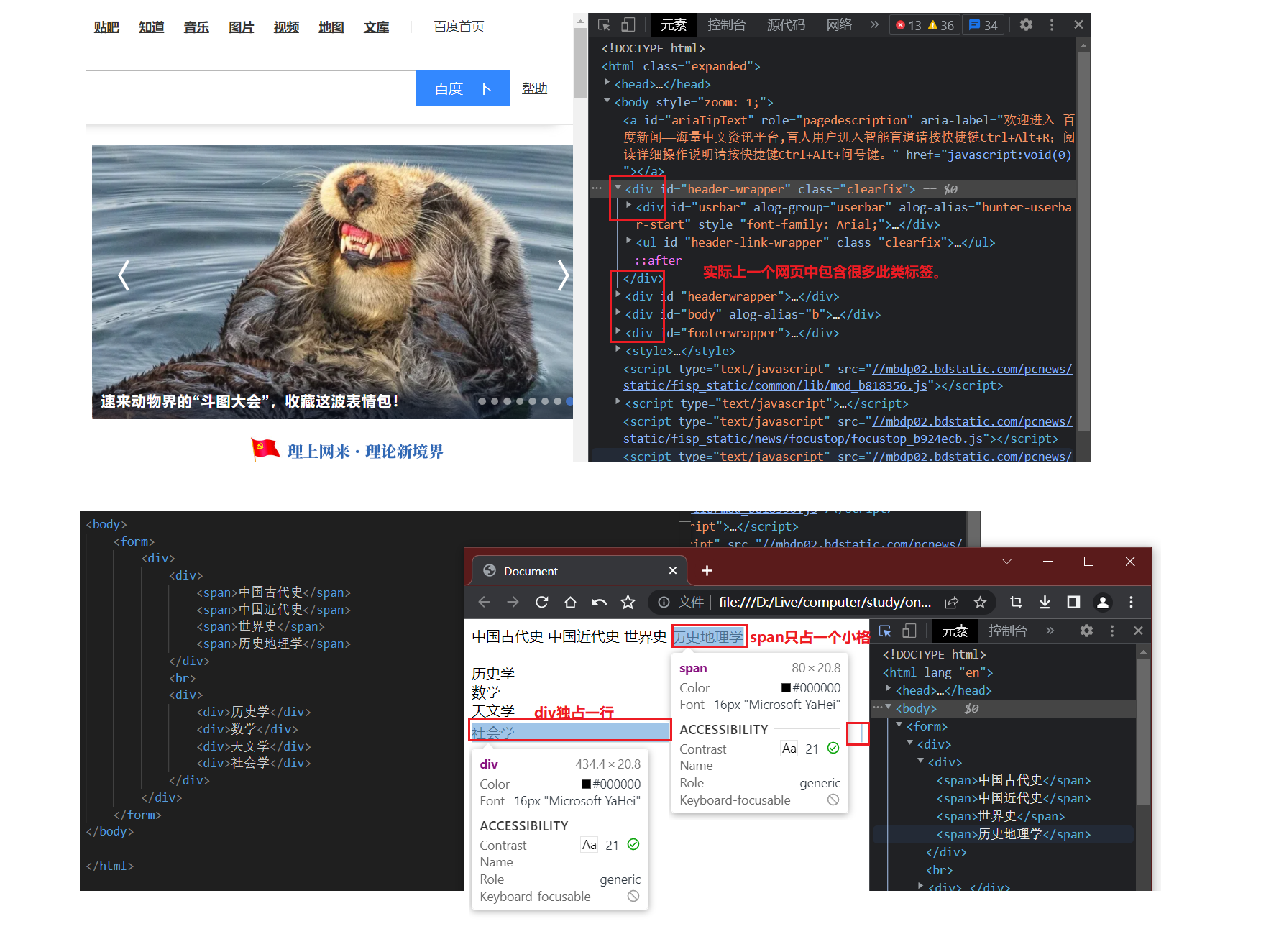
<div> 和 <span> 是 HTML 中的两个非常基础且常用的标签,它们被称为“无语义”标签,意味着它们本身并不表示任何特定的内容或结构,而是用于布局和样式化目的。
<div> 标签:<div>(division/section)标签是一个块级元素,它用于将文档分割成不同的部分或区域。由于它是一个块级元素,它会独占一行,并且其后的内容会在新的一行开始。<div> 标签常用于创建页面的主要布局结构,如页眉、页脚、侧边栏和内容区域等。
<span> 标签:<span> 标签是一个内联元素,它用于对文档中的小块内容进行分组或应用样式。与 <div> 不同,<span> 不会改变文档的布局,它只是将包含的内容包裹起来,以便应用 CSS 样式或 JavaScript 脚本。<span> 标签常用于对文本进行高亮、设置不同的字体样式或颜色等。
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
相关演示如下:

2.12、特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
这些特殊字符无需记忆,用的时候查一下即可:相关链接。
3、案例演示
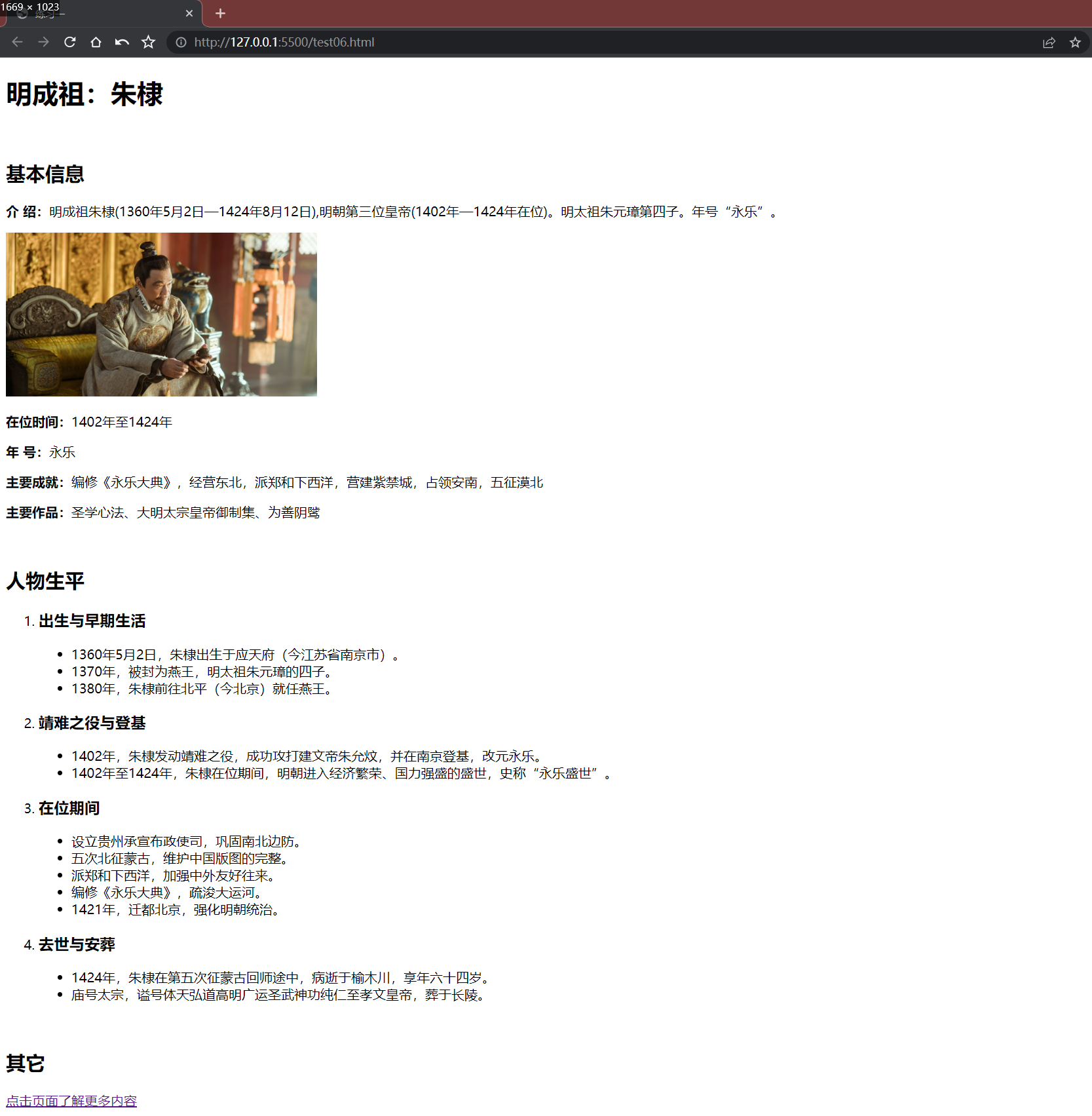
3.1、演示一:人物展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习一</title>
</head>
<body><h1>明成祖:朱棣</h1><br><div><h2>基本信息</h2><span><p><b>介 绍:</b>明成祖朱棣(1360年5月2日—1424年8月12日),明朝第三位皇帝(1402年—1424年在位)。明太祖朱元璋第四子。年号“永乐”。 </p></span><img src="https://p5.itc.cn/q_70/images03/20230202/12cc59c1fdcd4ac2b431253a2eee6142.png" width="380" height="200"><span><p><b>在位时间:</b>1402年至1424年</p></span><span><p><b>年 号:</b>永乐</p></span><span><p><b>主要成就:</b>编修《永乐大典》,经营东北,派郑和下西洋,营建紫禁城,占领安南,五征漠北</p></span><span><p><b>主要作品:</b>圣学心法、大明太宗皇帝御制集、为善阴骘</p></span></div><br><div><h2>人物生平</h2><ol><li><h3>出生与早期生活</h3><ul type="disc"><li>1360年5月2日,朱棣出生于应天府(今江苏省南京市)。</li><li>1370年,被封为燕王,明太祖朱元璋的四子。</li><li>1380年,朱棣前往北平(今北京)就任燕王。</li></ul></li><li><h3>靖难之役与登基</h3><ul type="disc"><li>1402年,朱棣发动靖难之役,成功攻打建文帝朱允炆,并在南京登基,改元永乐。</li><li>1402年至1424年,朱棣在位期间,明朝进入经济繁荣、国力强盛的盛世,史称“永乐盛世”。</li></ul></li><li><h3>在位期间</h3><ul type="disc"><li>设立贵州承宣布政使司,巩固南北边防。</li><li>五次北征蒙古,维护中国版图的完整。</li><li>派郑和下西洋,加强中外友好往来。</li><li>编修《永乐大典》,疏浚大运河。</li><li>1421年,迁都北京,强化明朝统治。</li></ul></li><li><h3>去世与安葬</h3><ul type="disc"><li>1424年,朱棣在第五次征蒙古回师途中,病逝于榆木川,享年六十四岁。</li><li>庙号太宗,谥号体天弘道高明广运圣武神功纯仁至孝文皇帝,葬于长陵。</li></ul></li></ol></div><br><div><h2>其它</h2><p><a href="https://baike.baidu.com/item/%E6%9C%B1%E6%A3%A3/183597" target="_blank">点击页面了解更多内容</a></p></div>
</body>
</html>
效果如下:

3.2、演示二:注册提交
主要演示table标签的使用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习二</title>
</head>
<body><form action="test01.html"><table><thead><h3>请填写注册信息</h3></thead><tbody><tr><td><label for="name">昵称</label></td><td><input type="text" id="name" name="name"></td></tr><tr><td><label>性别</label></td><td><label><input type="radio" id="gender" name="gender"><img src="性别男士头像.png" width="25" height="25"> 男 </label><label><input type="radio" id="gender" name="gender"><img src="女生性别头像.png" width="25" height="25"> 女</label></td></tr><tr><td>出生日期</td><td><select name="birth1"><option>--请选择年份--</option><option>2022</option><option>2023</option><option>2024</option><option>2025</option></select><select name="birth2"><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option><option>4</option></select><select name="birth3"><option>--请选择日期--</option><option>22</option><option>23</option><option>24</option><option>25</option></select></td></tr><tr><td><label for="location">所在地:</label></td><td><input type="text" id="location" name="location"></td></tr><tr><td>职业</td><td><input type="checkbox" id="career1" name="career"><label for="career1">计算机/互联网/通信</label><input type="checkbox" id="career2" name="career"><label for="career2">文化/传媒/艺术</label><input type="checkbox" id="career3" name="career"><label for="career3">金融/银行/投资</label><input type="checkbox" id="career4" name="career"><label for="career4">其它职业</label></td></tr><tr><td><label for="sign">个人说明</label></td><td><textarea cols="50" rows="4" id="sign"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="protcol"><label for="protcol">注册登陆即代表你同意<a href="test01.html">用户协议</a>和<a href="test01.html">隐私政策</a</label></td></tr><tr><td></td><td><input type="submit" value="注册"><input type="reset" value="重置"></td></tr></tbody></table>
</form>
</body>
</html>
演示结果如下:

Fin、共勉。