目录
1. Axure RP简介?
2. Axure RP基本操作
(1)入门理解
(2)插入形状
(3)位置对齐、
(4)资源库
3. Axure RP基本交互
(1)切换不同的页面
1. Axure RP简介?
Axure RP广泛应用于网页应用、移动应用和桌面软件的产品设计中,它帮助团队降低沟通成本,提高产品设计效率,是产品设计和开发流程中不可或缺的工具之一。使用Axure RP,可以在产品真正投入开发之前,对设计进行反复的测试和优化,从而减少开发过程中的返工和资源浪费。
以下是Axure RP的一些主要特点:
-
原型快速搭建:Axure RP提供了一系列的控件和元件,用户可以通过拖放的方式快速搭建出产品界面。
-
交互设计:用户可以为原型添加丰富的交互效果,如点击、滚动、鼠标悬停等,使得原型更加接近最终产品的使用体验。
-
注释和说明:可以在原型上添加注释,说明设计意图或功能需求,便于团队成员之间的沟通。
-
团队协作:Axure RP支持团队协作,多个团队成员可以同时在一个项目上工作,提高了工作效率。
-
生成可点击的HTML原型:设计完成后,可以生成HTML原型,这样无需安装任何软件,团队成员和客户就可以在浏览器中查看和体验产品原型。
-
丰富的元件库:Axure RP拥有丰富的内置元件库,同时支持用户自定义元件库,以适应不同的设计需求。
-
变量与条件逻辑:通过设置变量和使用条件逻辑,可以创建更加复杂和动态的交互效果。
所以,现在当有人问你会使用RP,你应该会想到Axure RP,当然原型设计不单单只有这个软件可以实现,你可以根据个人的喜好,选择合适的原型设计工具,接下来,跟着我,走进Axure RP这款原型设计软件的世界!
2. Axure RP基本操作
(1)入门理解
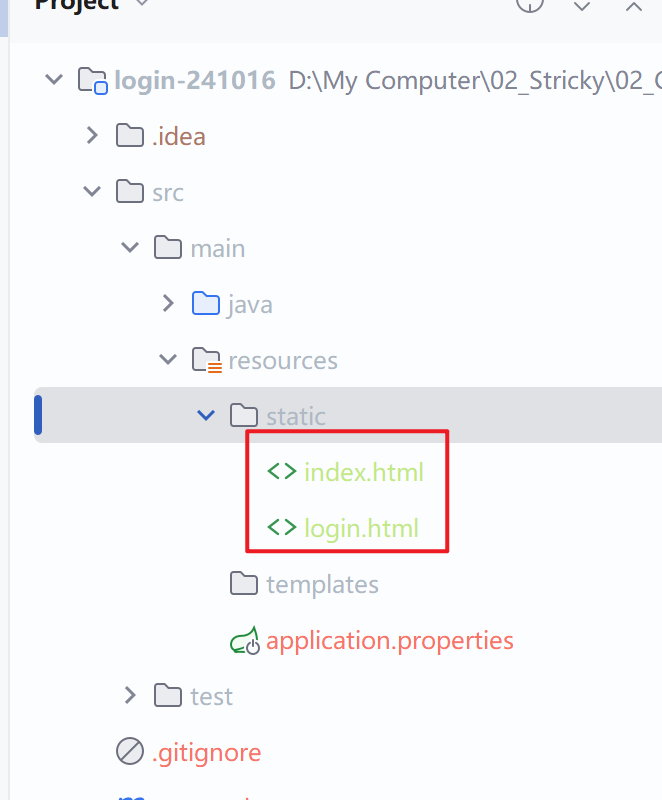
首先要懂Axure RP的界面的基本操作

说明:
复制、粘贴、删除,可以使用平时我们使用的键盘快捷键,分别是ctrl + c、ctrl + v 、ctrl + x
选择模式分为:selection 和 mode,selection:当我们鼠标的范围选中元件任意面积,即选中了当前元件;mode:当我们鼠标的范围完全覆盖当前元件的所有面积,才选中了当前元件。
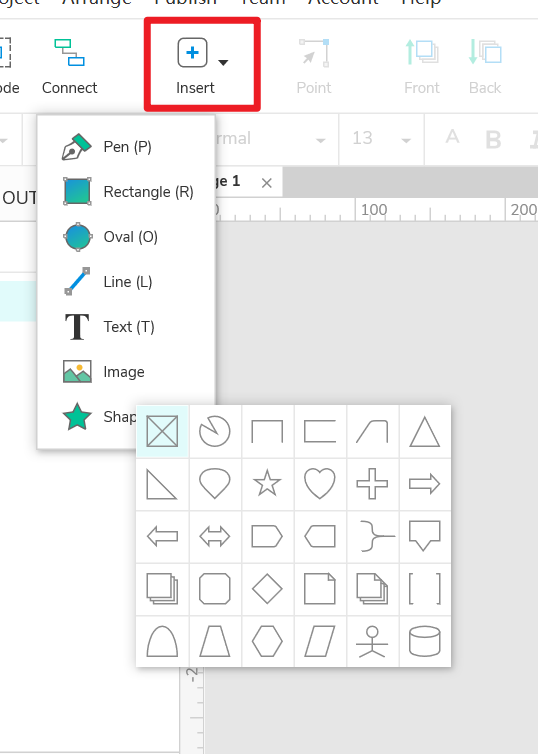
在插入里面:可以插入我们常用的形状,划线,以及文本等

在左侧栏可以创建文件夹,用于管理不同的Page;你可以理解每一个Page,制作一个页面;通过按键F2可以快速重命名
(2)插入形状
随便插入一个形状后,发现point、Front、Back、Group都亮了

说明:
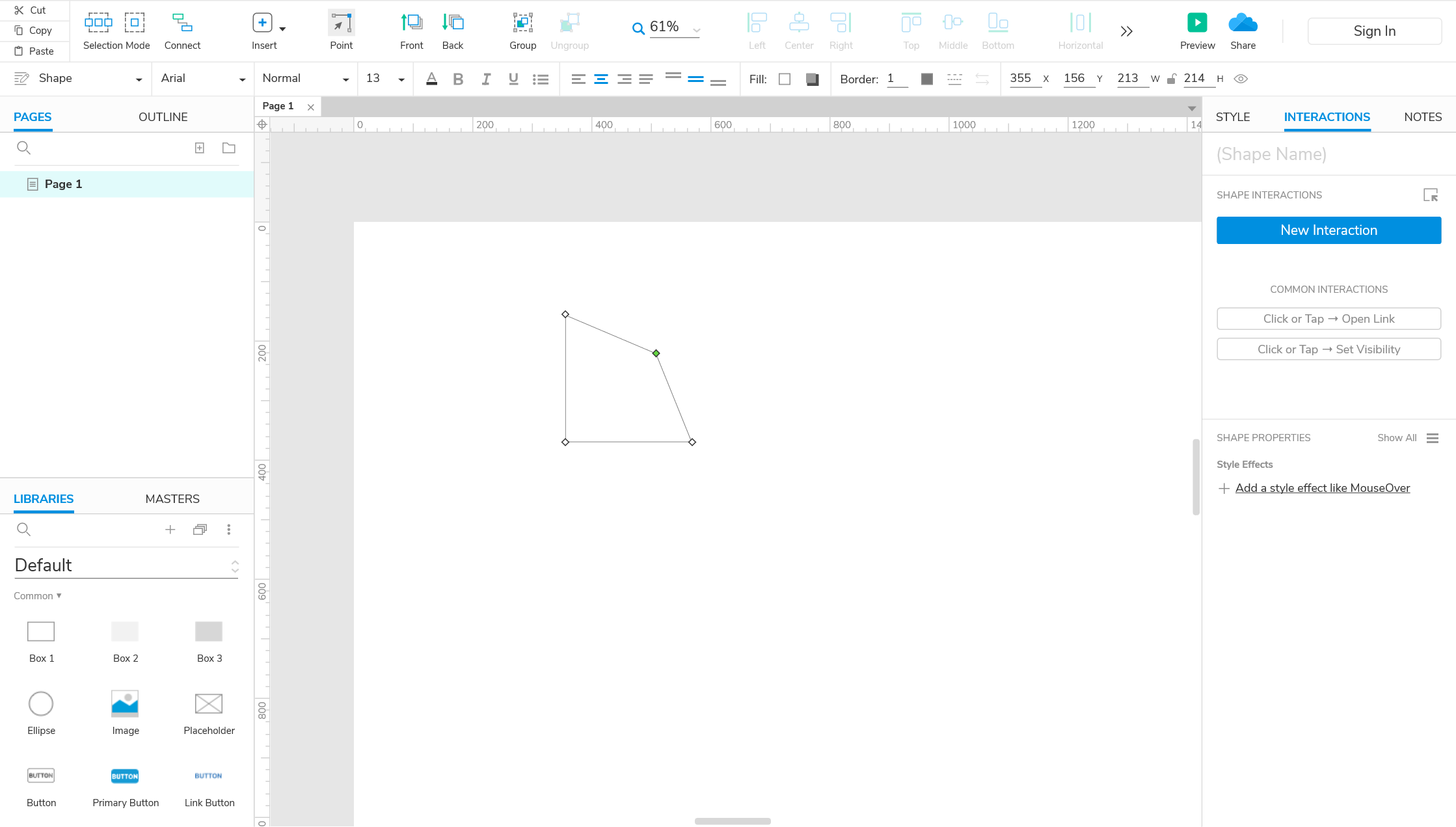
point相当于修改形状的点,控制该形状点,如下图所示:

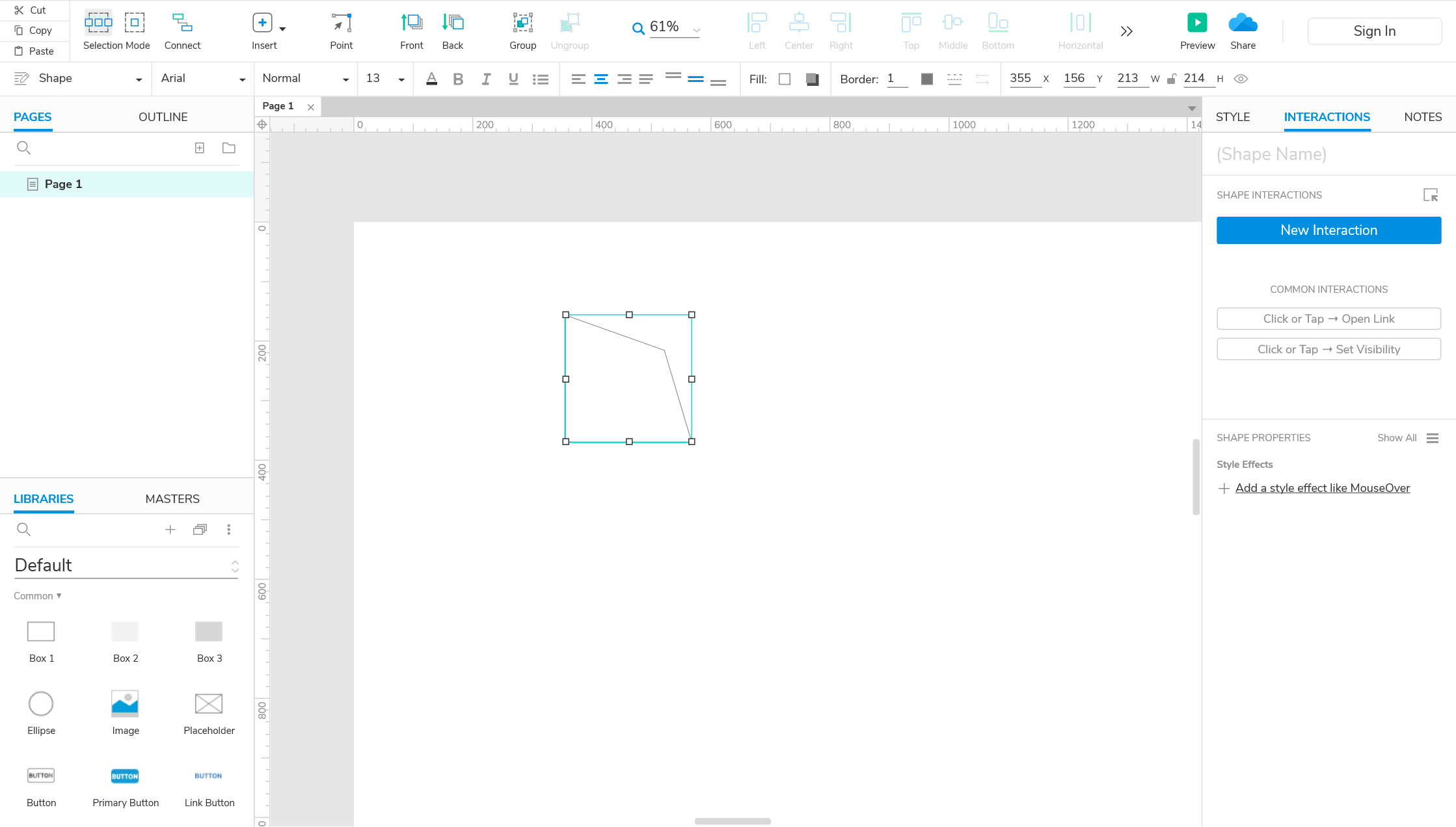
当我使用point修改成这样后,会发现:
这说明point能够调整形状点的位置

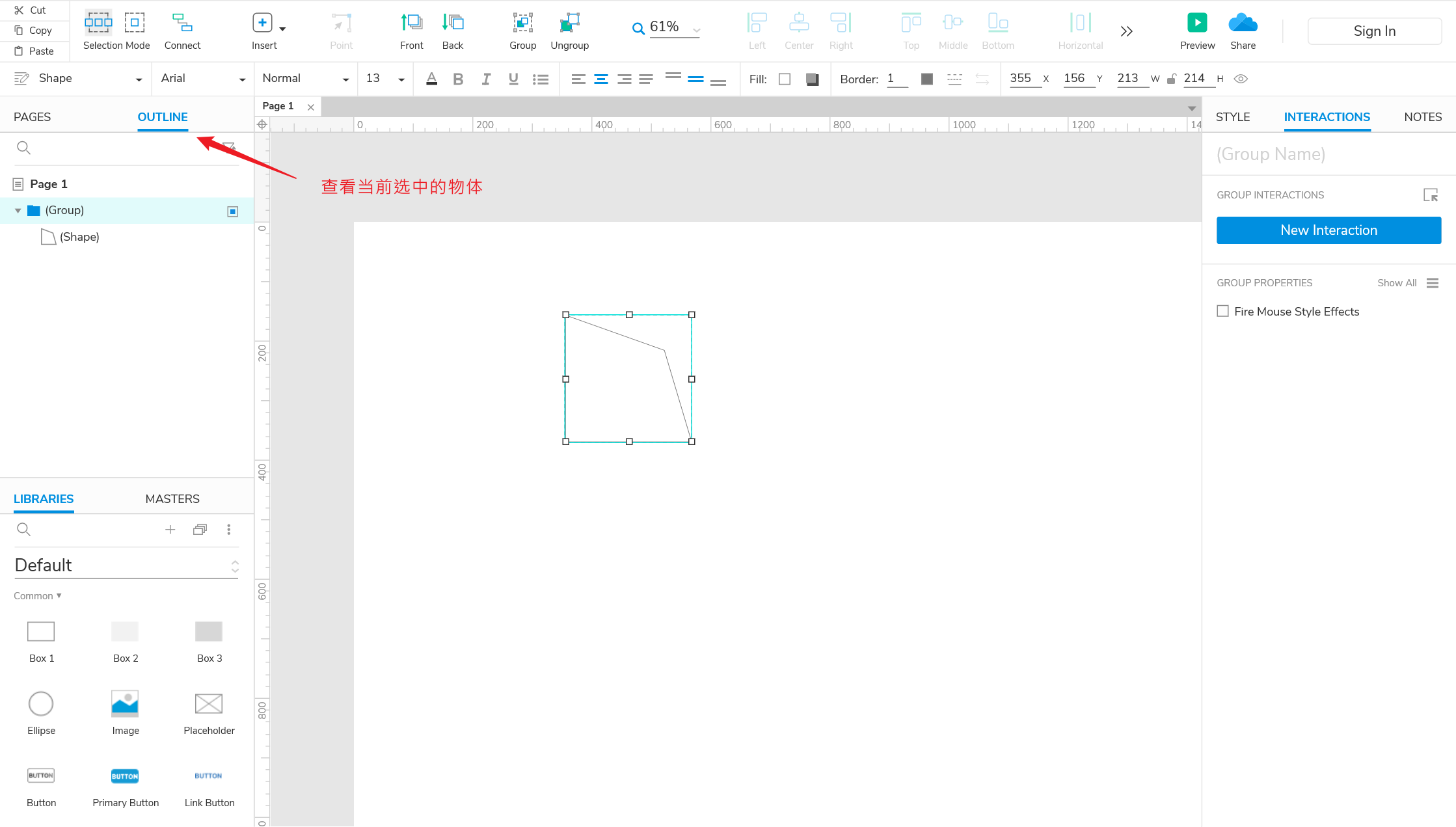
Group是加入组,它的右边是Ungroup,只有先加入组(Group),才能退出组(Ungroup):
你观察左边栏的OUTLINE,这里是可以查看当前选择的物体,当你点击Group时,它会创建一个Group ,当然你可以按Ungroup退出组

Front和Back,中文翻译是在前面和在后面的意思,这就意味着它需要在谁的前面,还是谁的后面才使用Front和Back,而这两个按钮需要两个以及两个以上的物体相较在一起,这样才能体现效果:
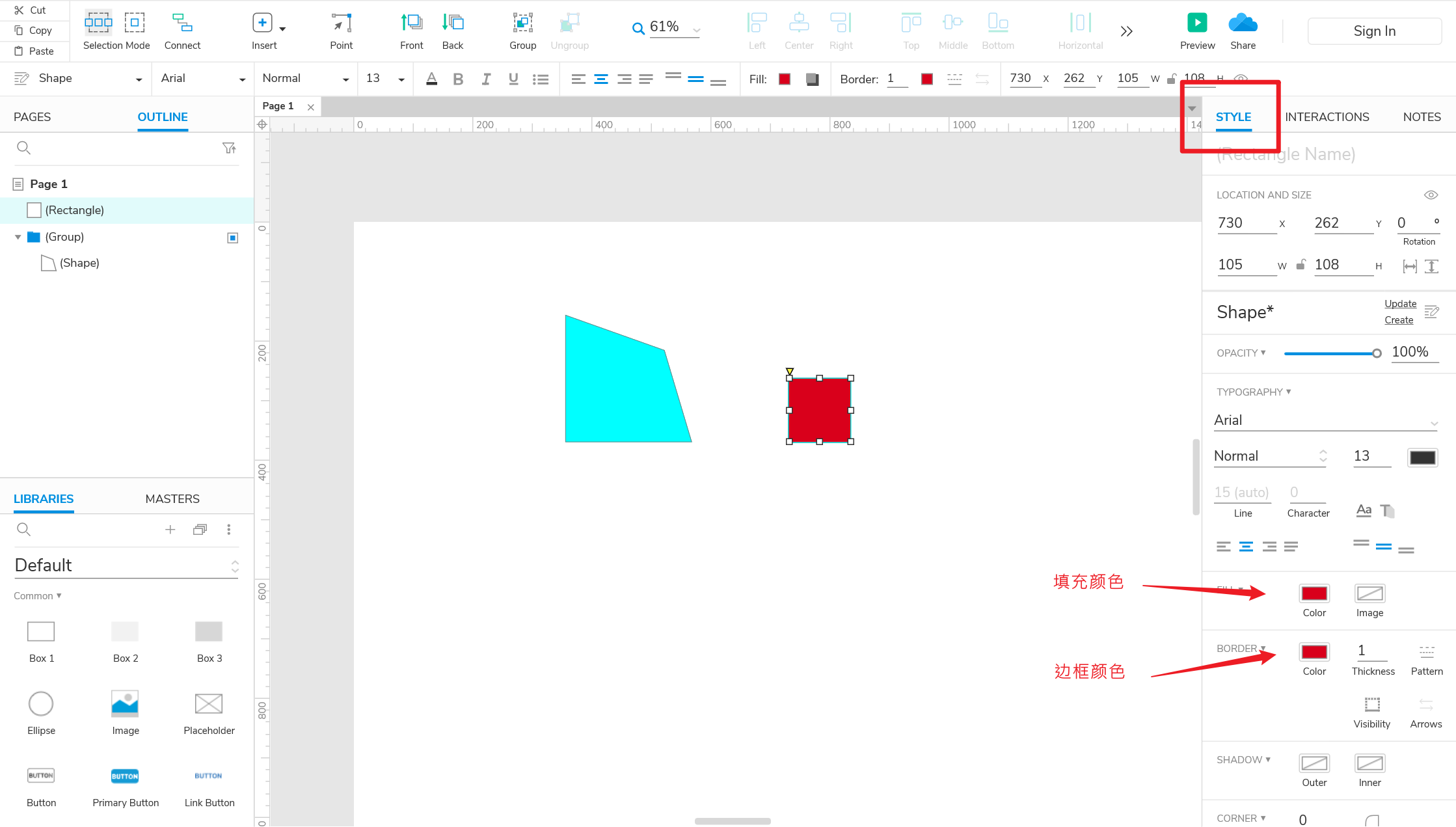
这样我们再添加一个物体,同时给它们两都添加了颜色,可以通过点击物体,然后再右侧的STYLE样式这栏,选择物体需要填充的颜色,以及物体边框所呈现的颜色。为了方便区分,我给不同的两个物体,都赋予不同的颜色。

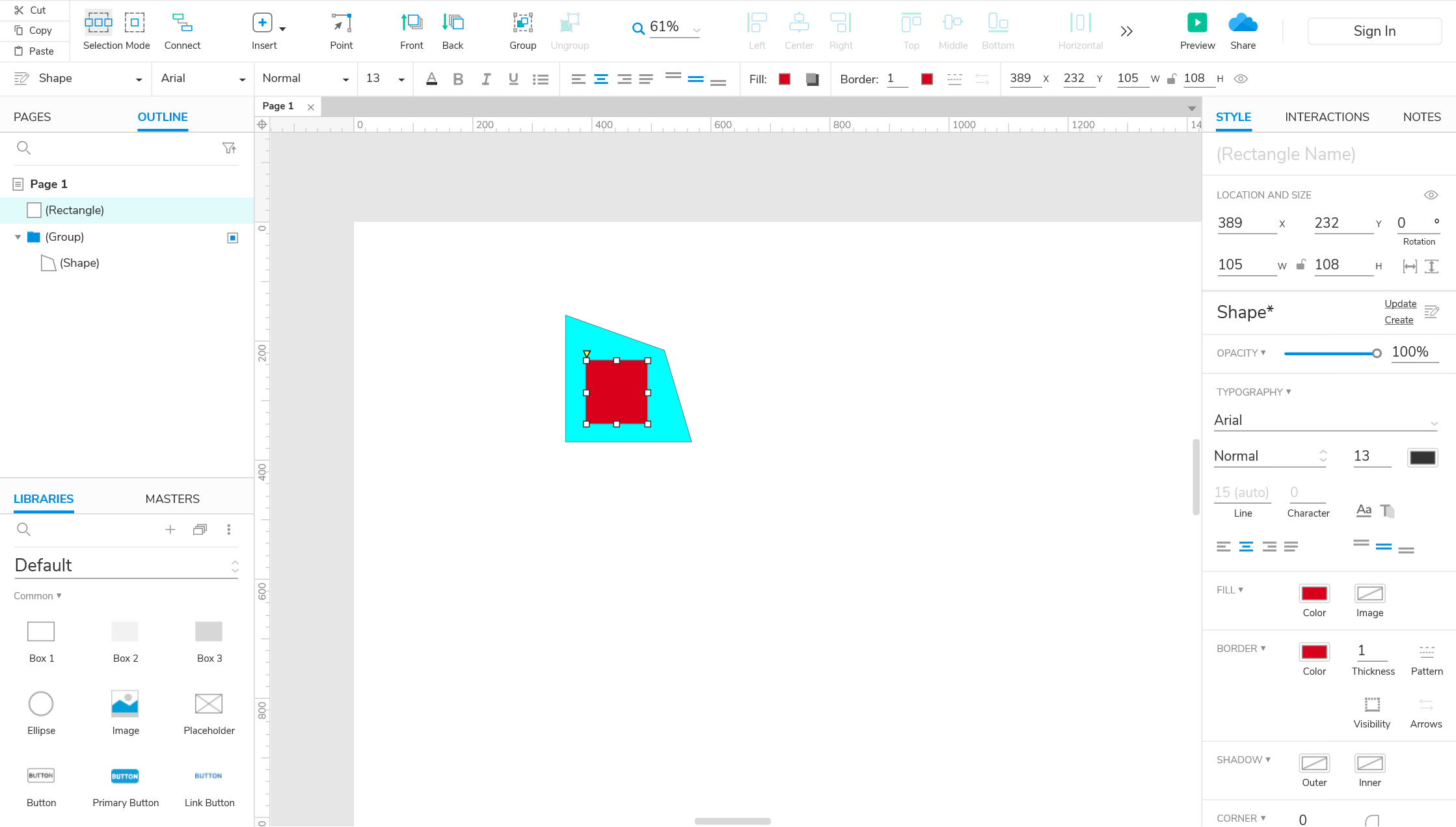
现在将两个物体放在一起,如下图所示:

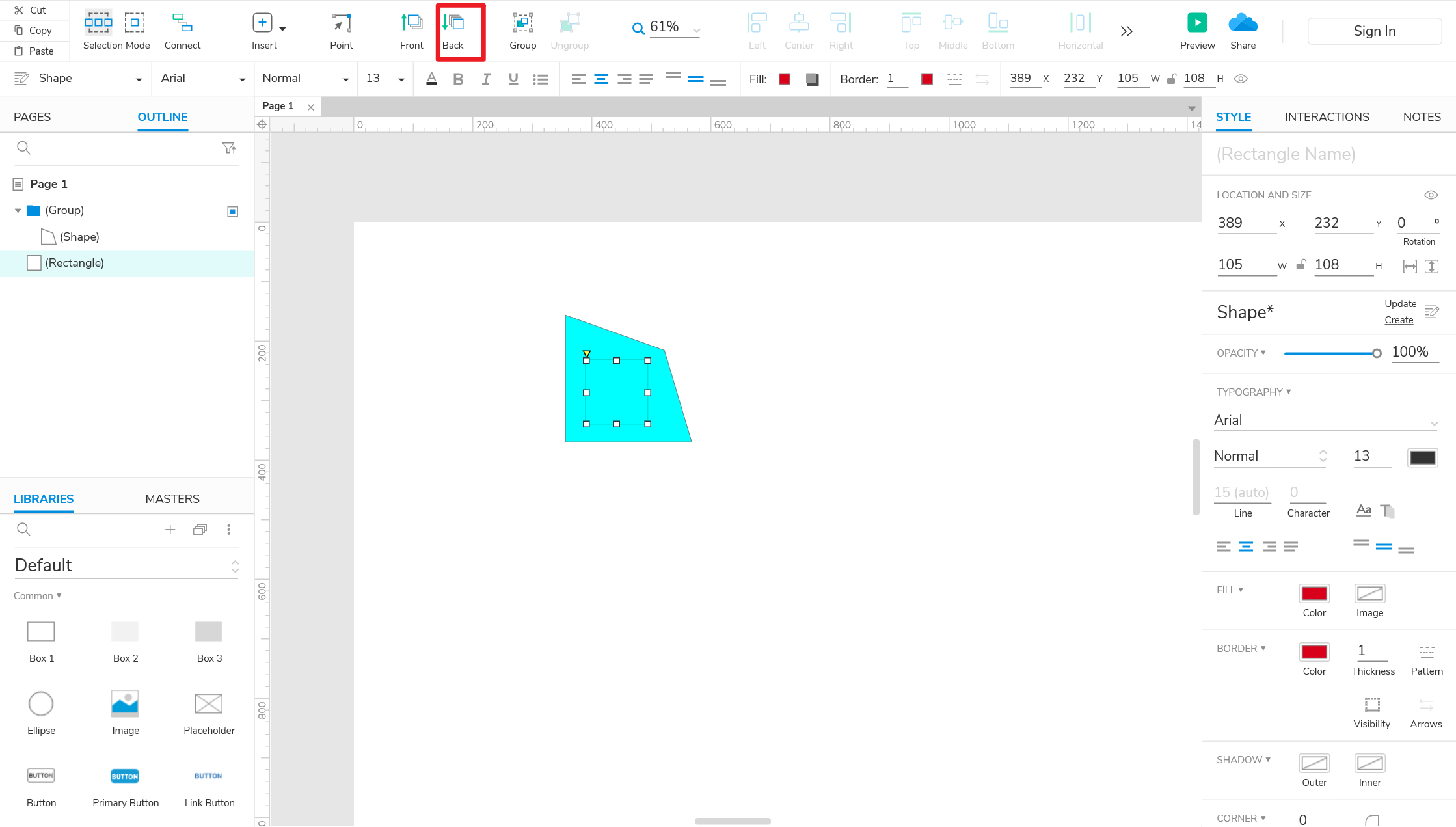
这时候选中红色物体,点击Back,可以先它会跑到青色物体的后面,这样红色就被挡住啦!

如果想让红色物体,在青色物体面前,只需要按Front 即可,如下图所示:

所以,你现在可以理解Front和Back的使用方式了吧,建议你使用三个物体都相交在一起尝试使用一下,或许你会明白的更加深刻!
(3)位置对齐、
接下来讲解上方的位置对齐;
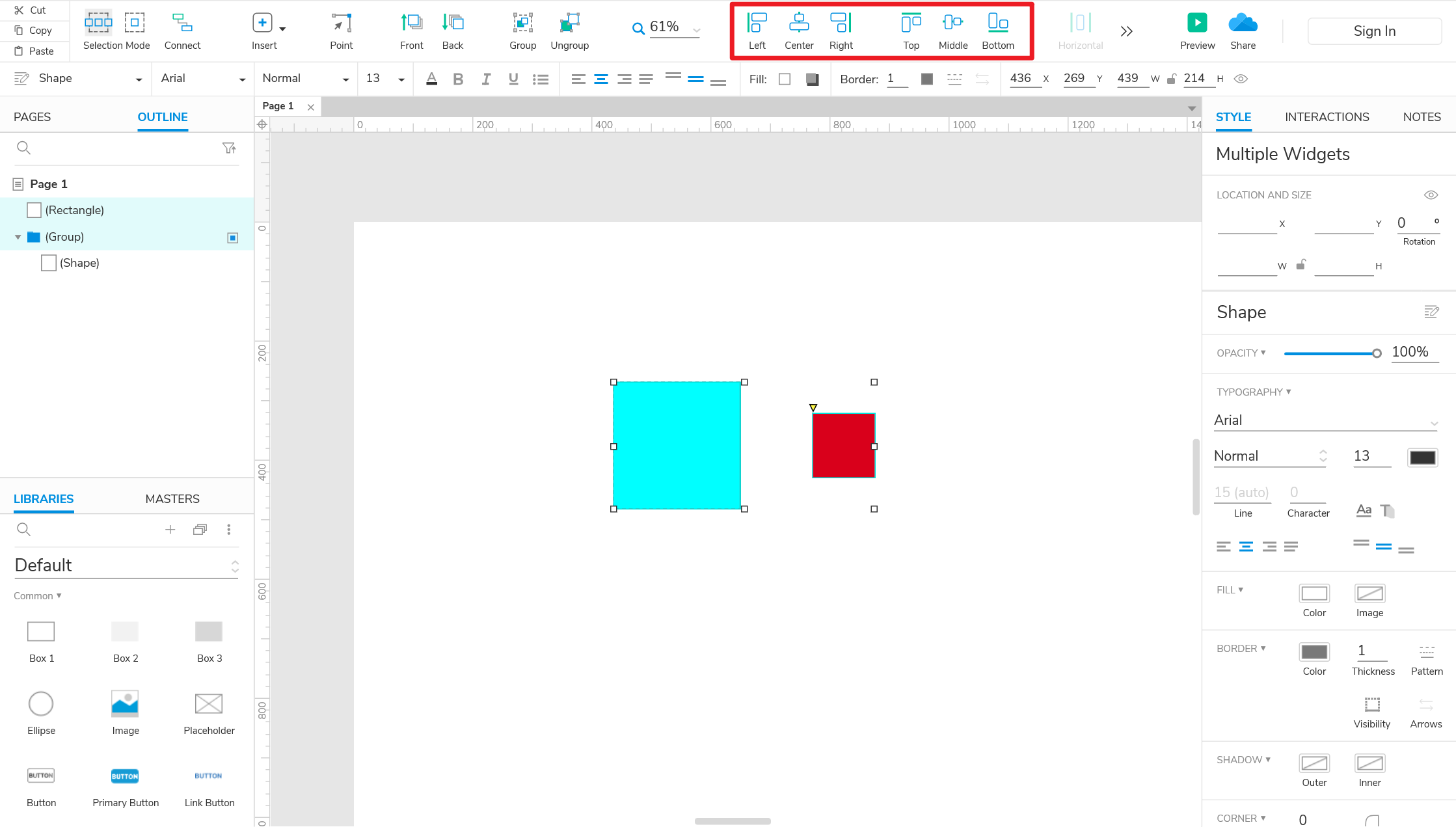
同时选中两个物体,可以发现有Left、Center、Right、Top、Bottom、Middle

说明:Left、Right、Center是针对竖轴方向,Top、Middle、Bottom是针对横轴方向
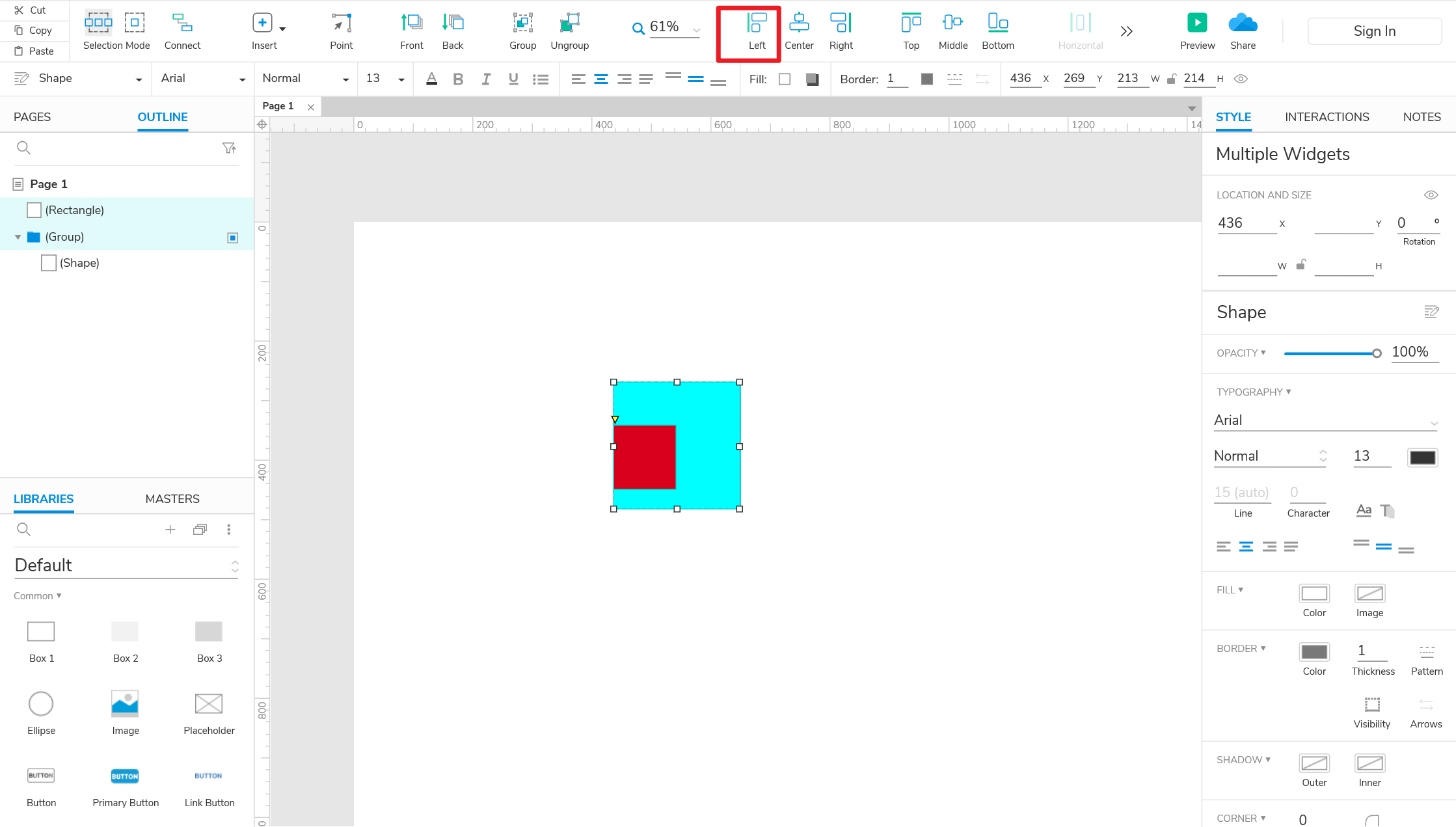
Left: 两个物体竖轴移动,左边对齐

Center: 两个物体竖轴移动,中间对齐 Right: 两个物体竖轴移动,右边对齐
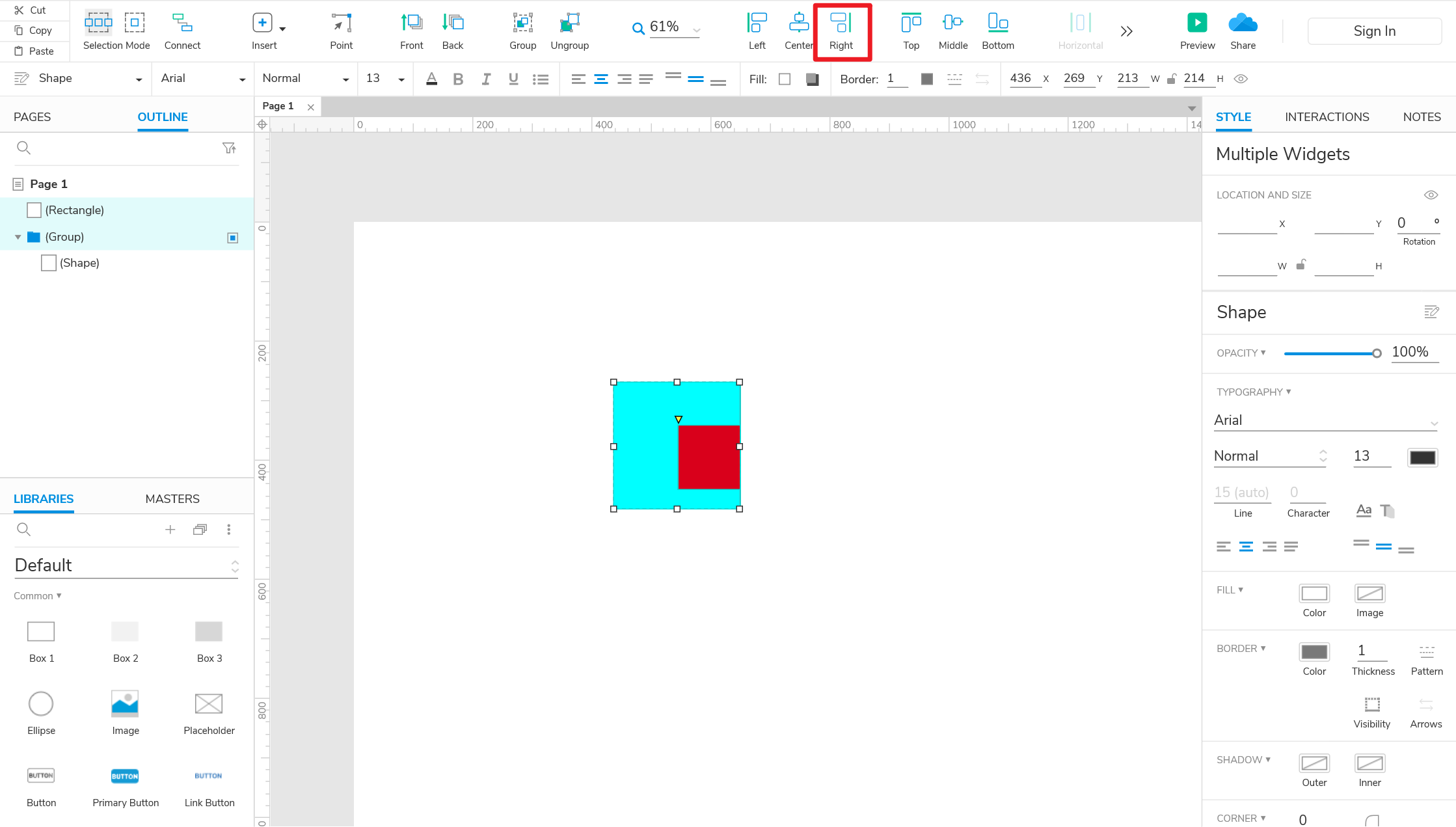
Right: 两个物体竖轴移动,右边对齐

Top: 两个物体横轴移动,顶部对齐
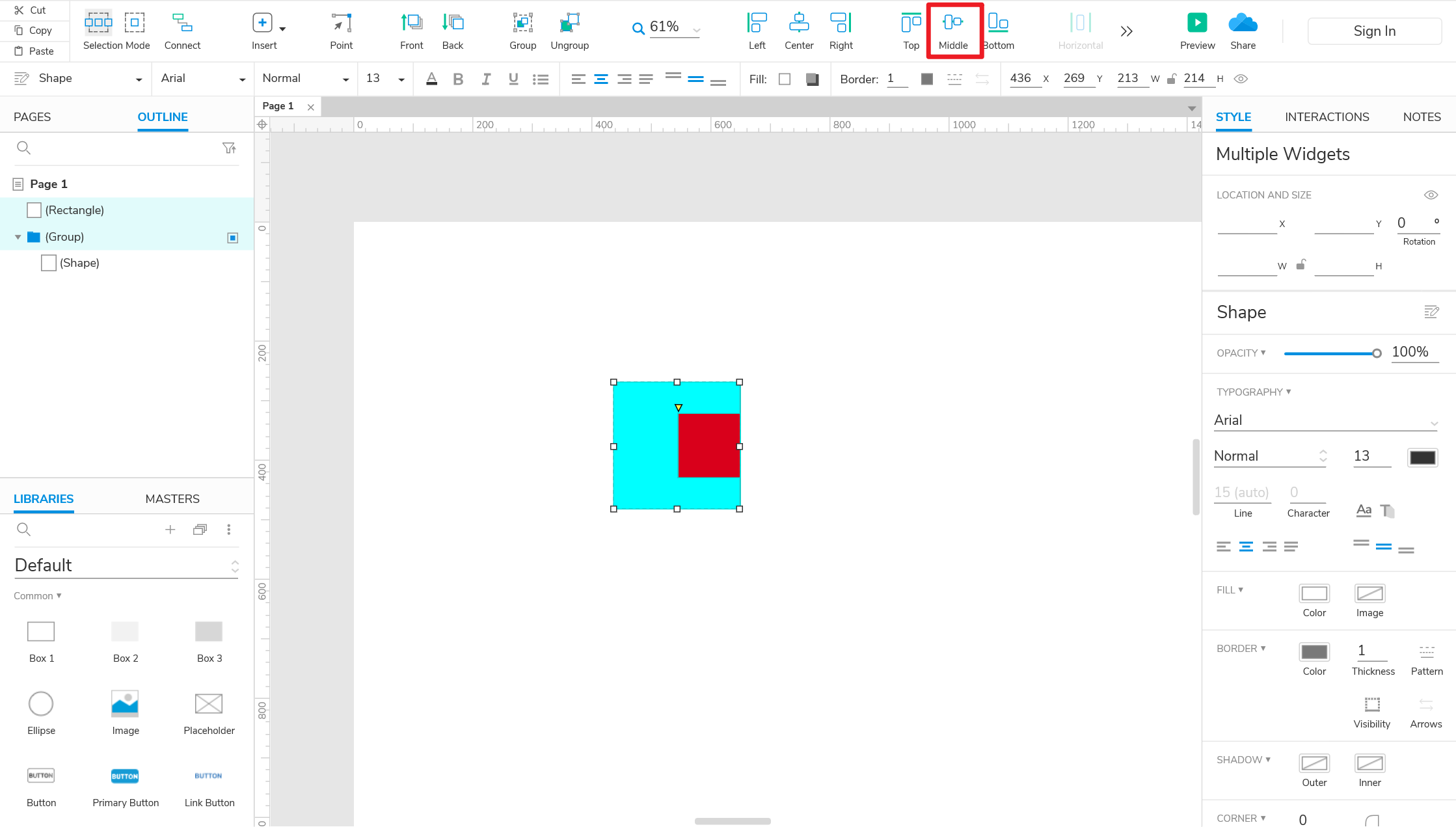
 Middle: 两个物体横轴移动,中间对齐
Middle: 两个物体横轴移动,中间对齐

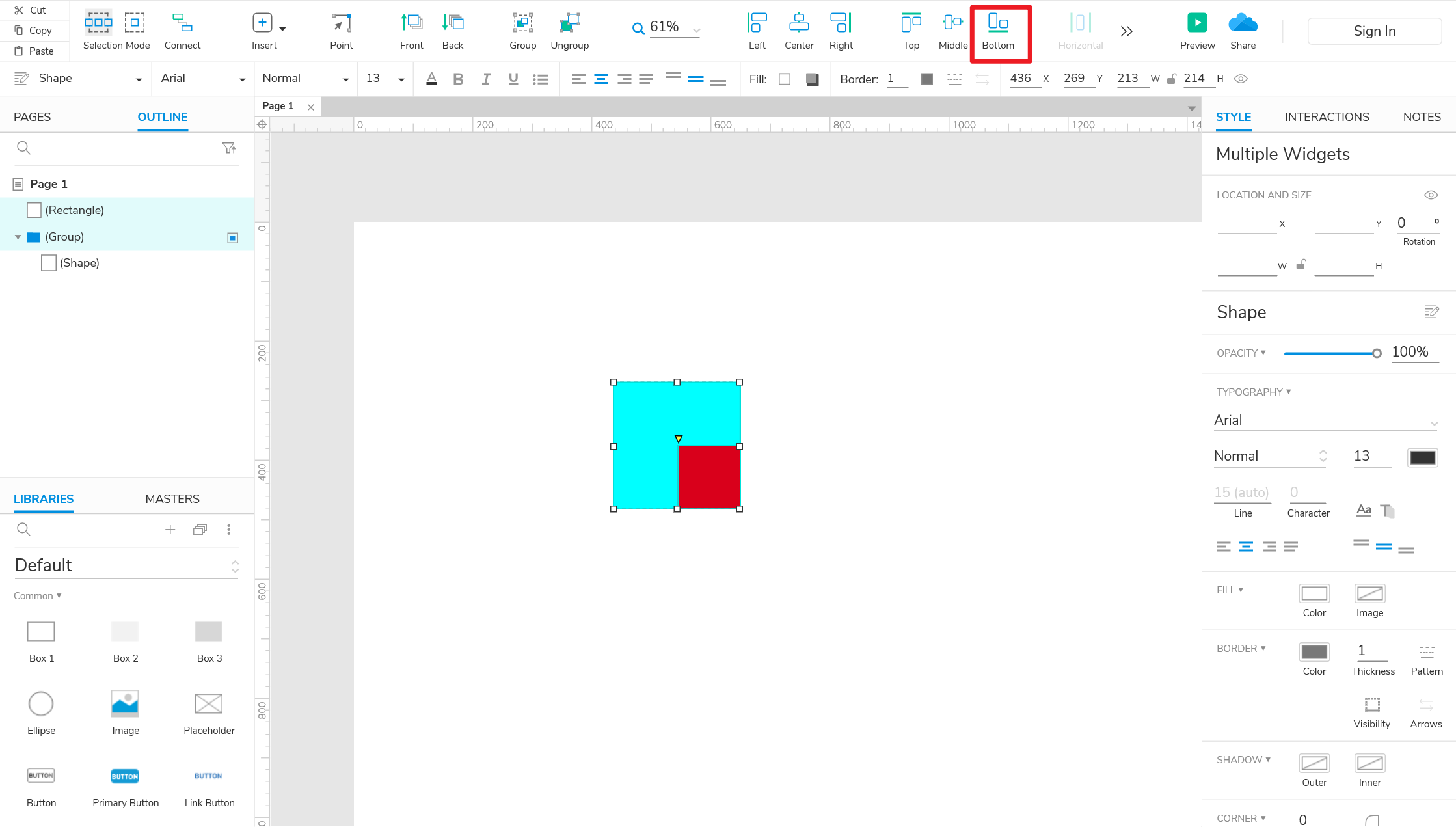
Bottom: 两个物体横轴移动,底部对齐

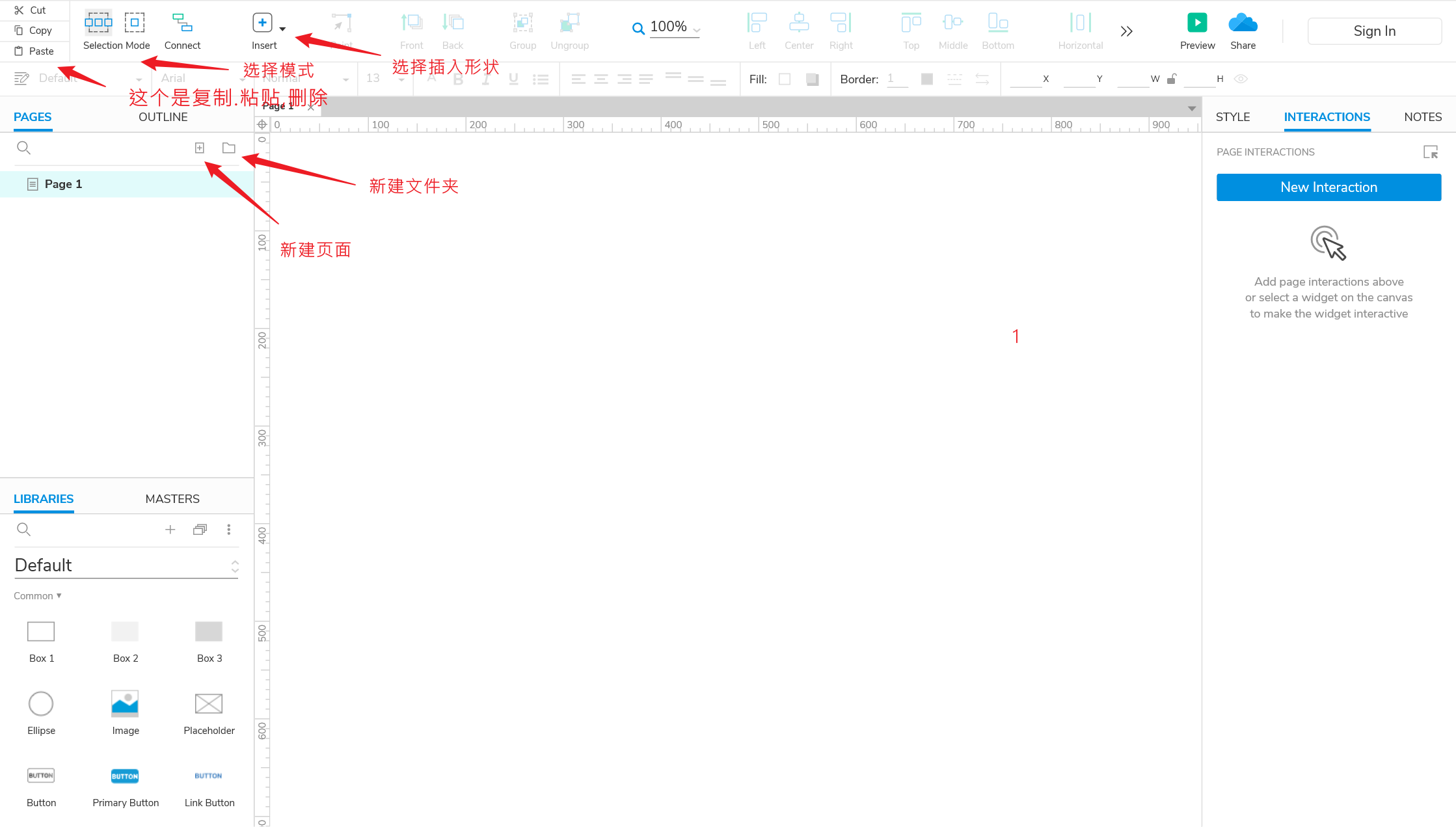
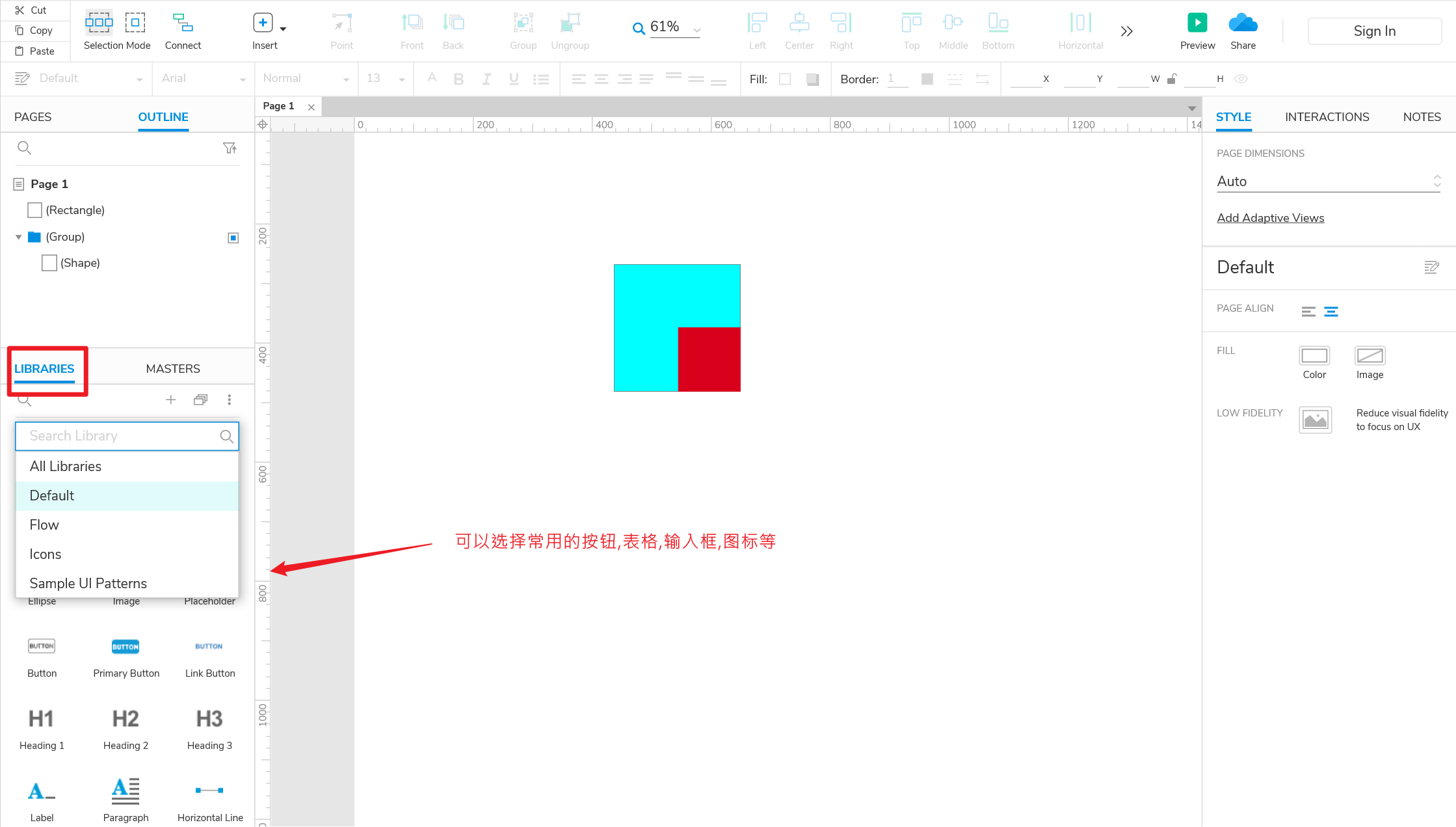
(4)资源库
左下方的LIBRARIES,相当于Axure RP的资源库,在这里可以选常用的按钮,表格,输入框,图标等,这样方便我们高效的制作更多优美的UI效果。

3. Axure RP基本交互
(1)切换不同的页面
我这里就实现两个页面之间的切换效果:
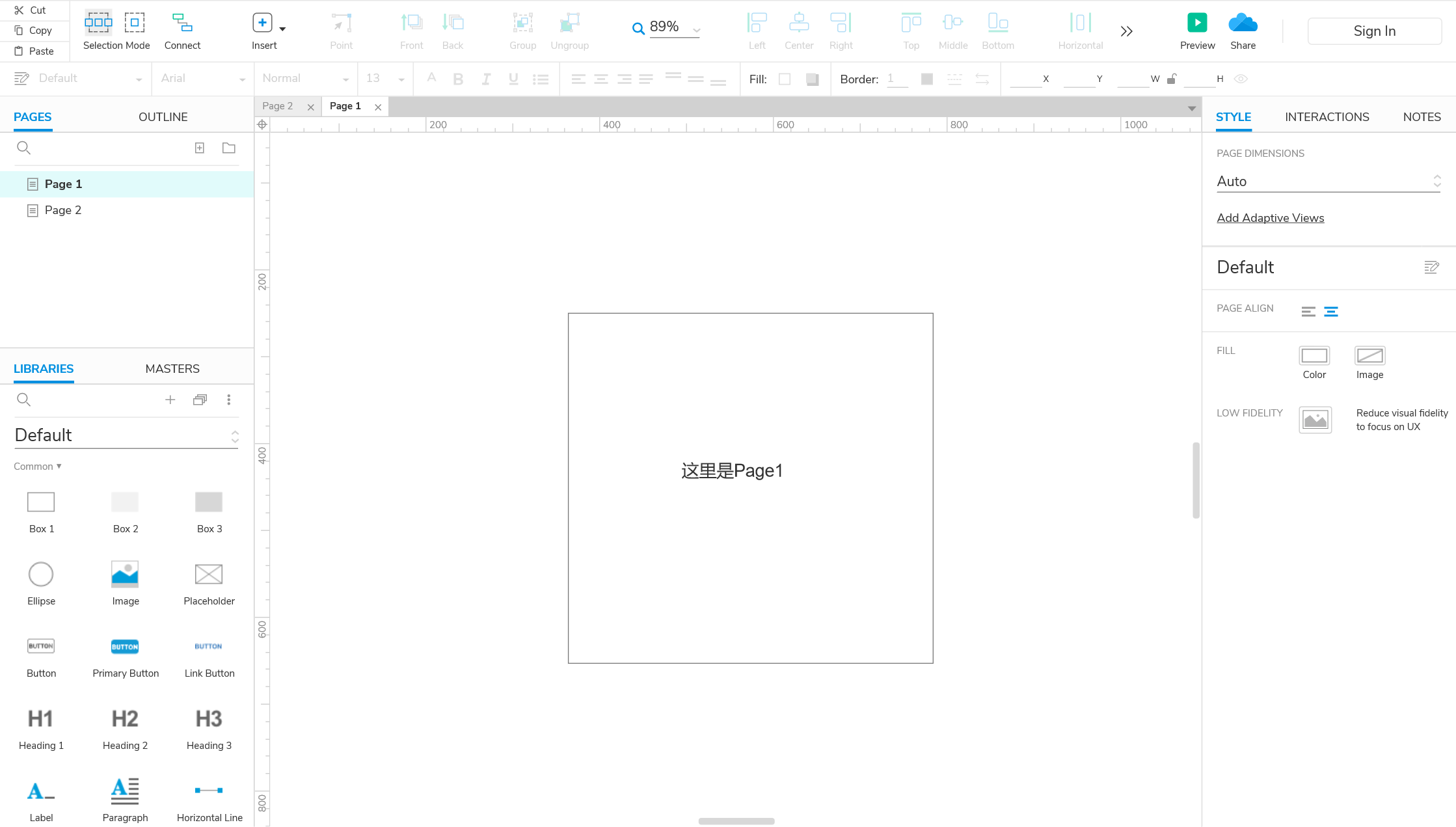
既然要实现切换不同的页面,那么起码要准备两个页面才行,所以首先创建两个页面,分别为Page1、Page2;为了方便区分,我给了两个页面分别取了不同的内容:
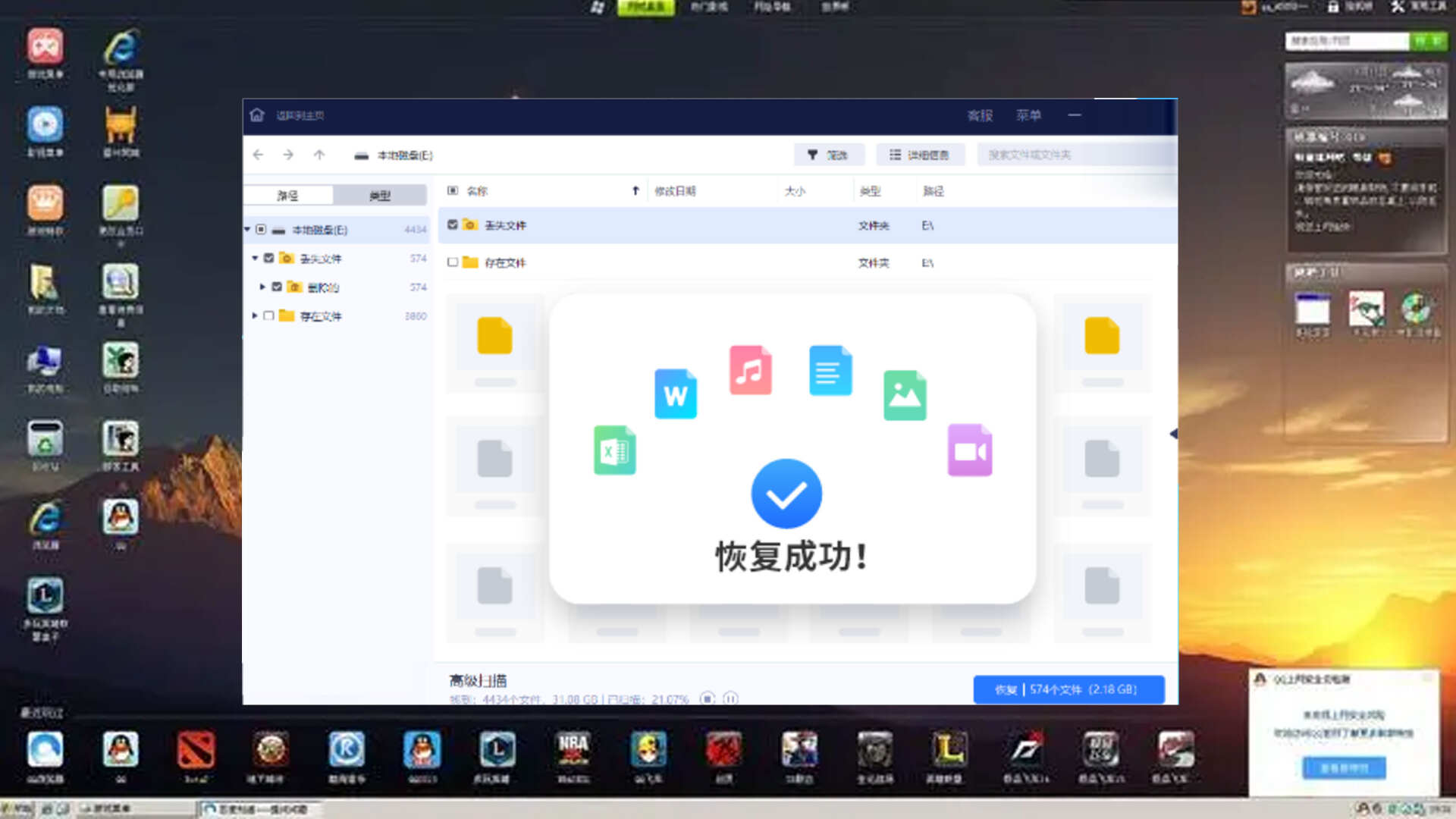
Page1页面:

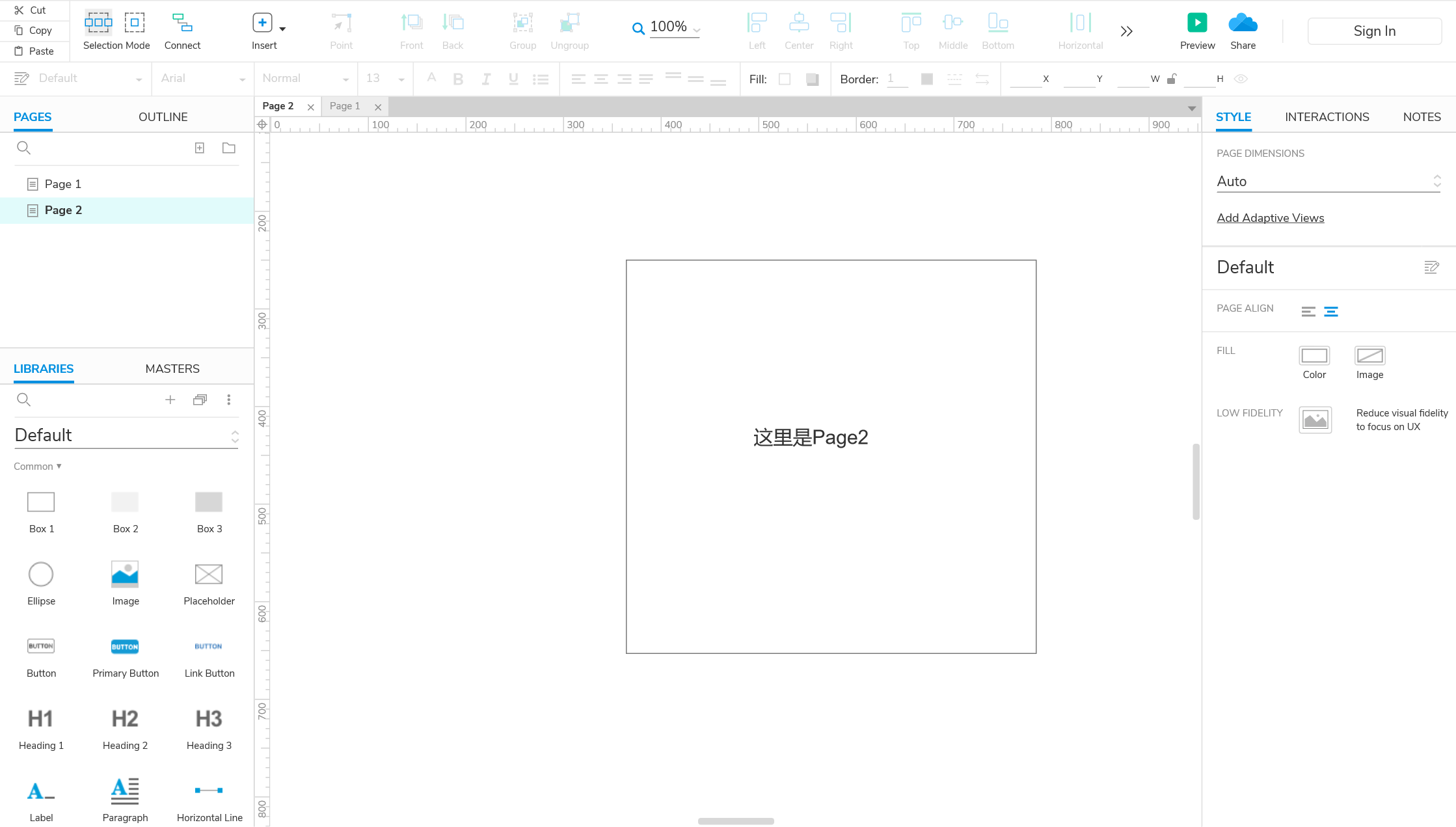
Page2页面:

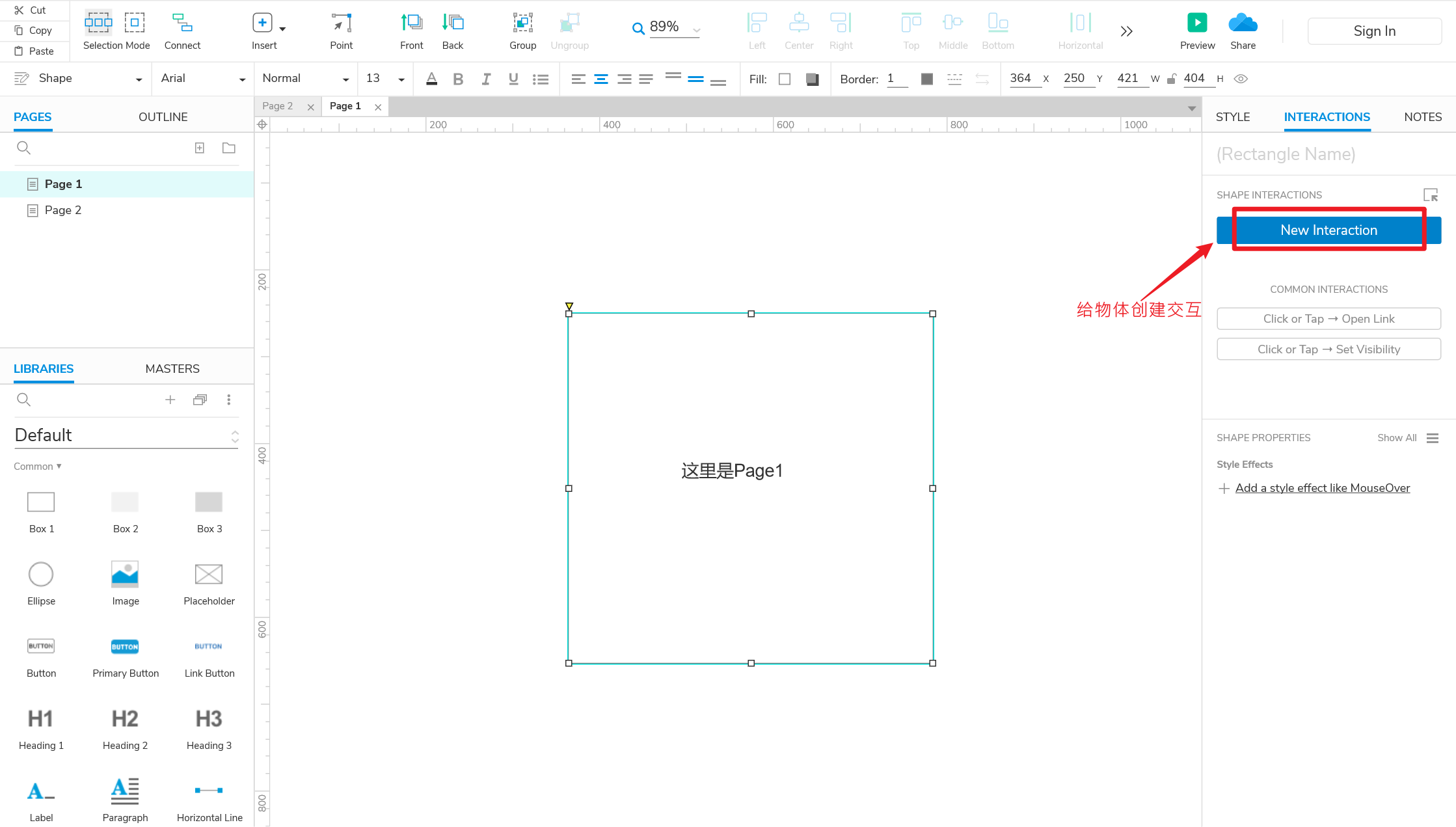
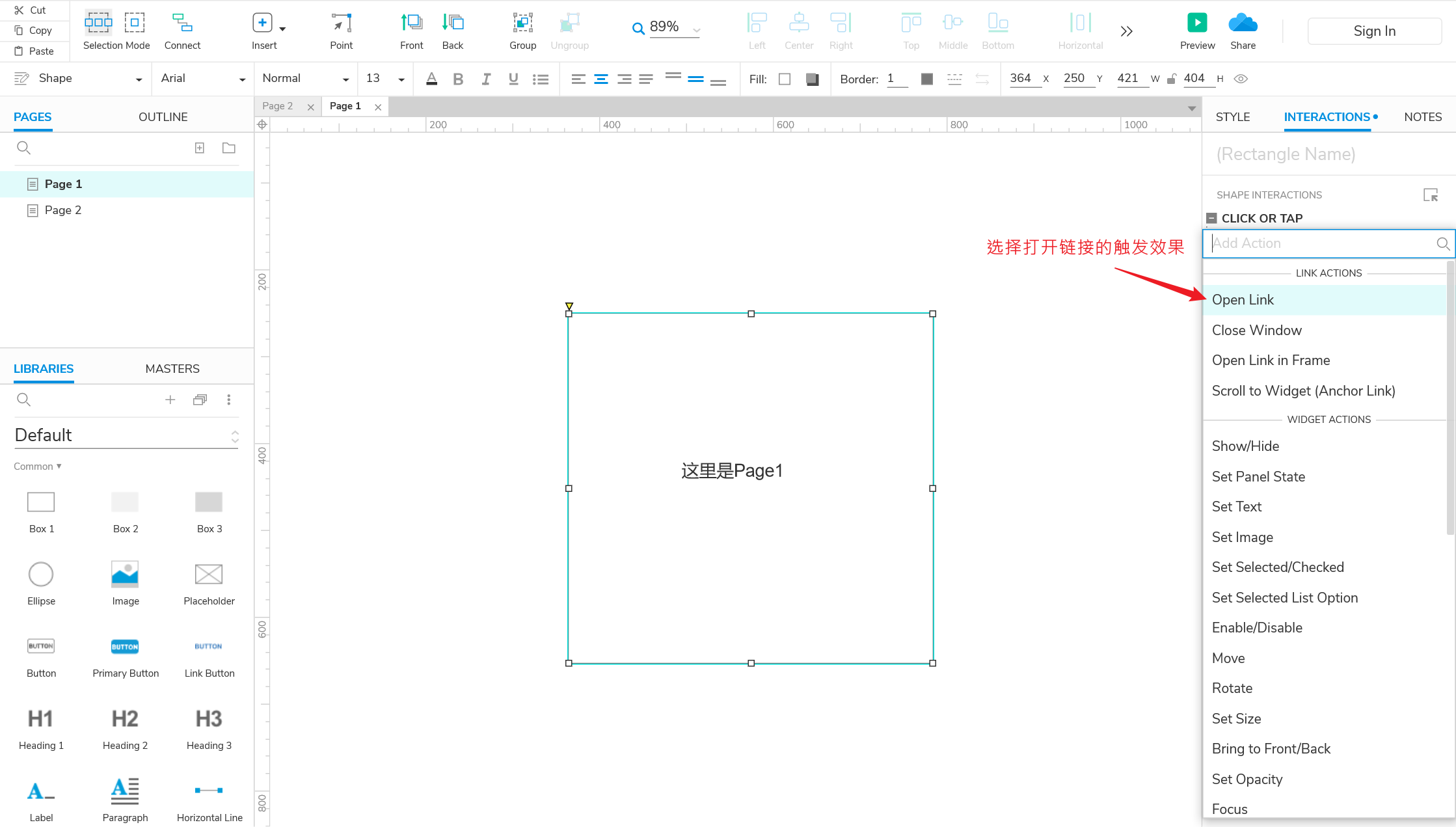
在Page1,选中需要触发交互效果的物体,给它添加新的交互。

选择点击触发
 选择打开链接的触发效果:
选择打开链接的触发效果:

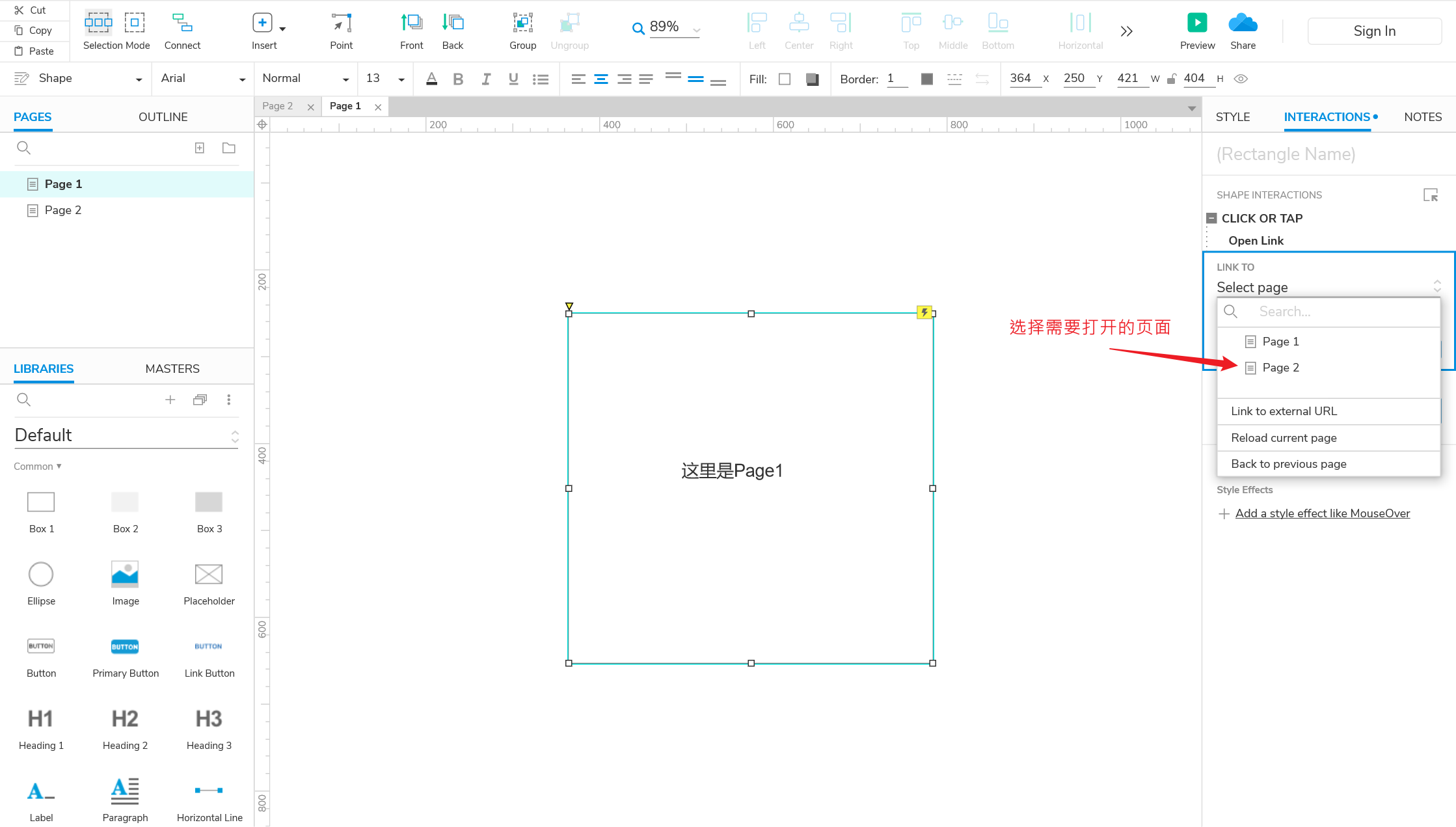
这里希望点击该物体能跳转Page2页面,所以选择Page2,记得点击OK确认

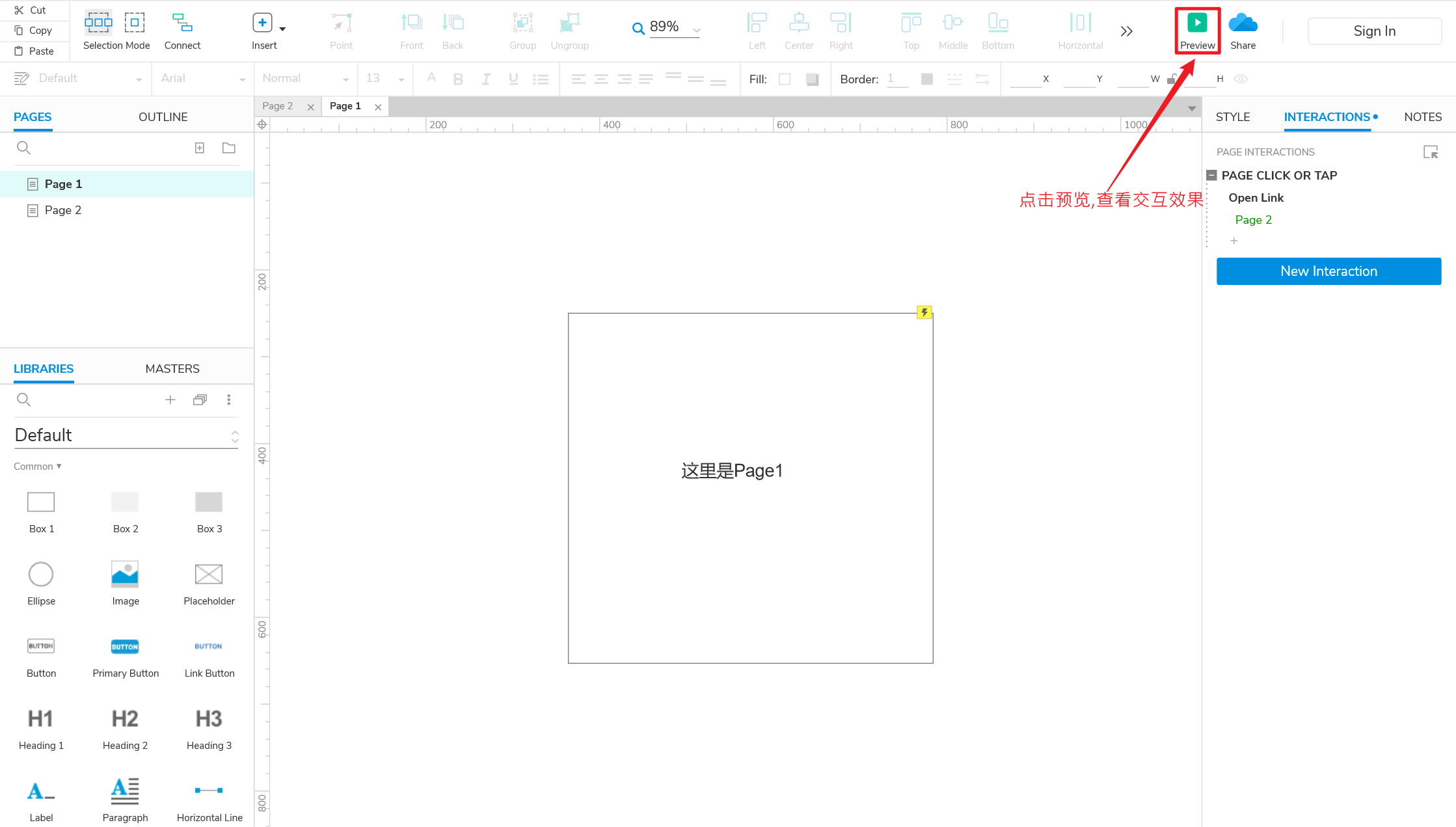
添加交互效果 后,需要点击Preview进行预览才能查看交互效果

打开预览效果的页面后,当你点击下面的物体时就会跳转到Page2的页面

同理,你也可以给Page2页面的物体,也添加跳转页面的交互效果
这样,以上就是对Axure RP的基本介绍,学会以上这些足够你上手Axure RP这款软件,如果你想成为一名优秀的UI原型设计师,需要更加深入的学习。
最后为了检验大家学习效果,给大家布置一个UI设计的题,实现3个页面直接的跳转,A可以通过按钮去到或C,B可以通过按钮去到A或C,C可以通过按钮去到A或B。