当我们在电脑系统中使用IE浏览器浏览网页时,偶尔会出现是否只查看安全内容的提示,甚至有可能会出现页面显示不全的情况。一般遇到这种情况会选择继续查看网页内容,怎么去处理?下面,小编给大家介绍网页显示不全的解决步骤。
随着互联网的应用的发展,人们对网络世界的依赖越来越大,现实生活与网络世界密不可分。是否是浏览网页的时候出现过网页显示不正常,还有页面显示不全的问题,下面,小编跟大家讲解网页显示不全的解决步骤。
网页显示不全怎么办
方法一:重新设置IE浏览器
找到IE快捷方式,右键属性

网页显示不全电脑图解1
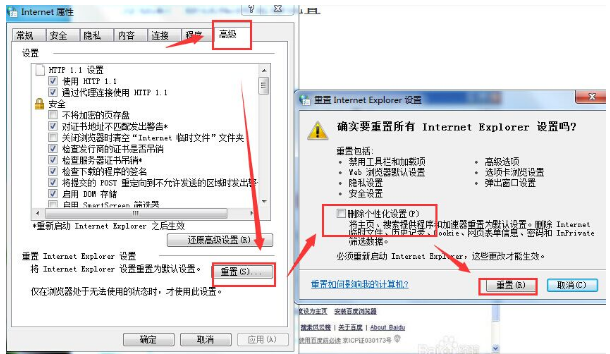
属性窗口中找到“高级”选项,下面有“重置按钮”,点击后弹出窗口,勾选“删除个性化设置”

网页显示电脑图解2
方法二:修改IE浏览器配置
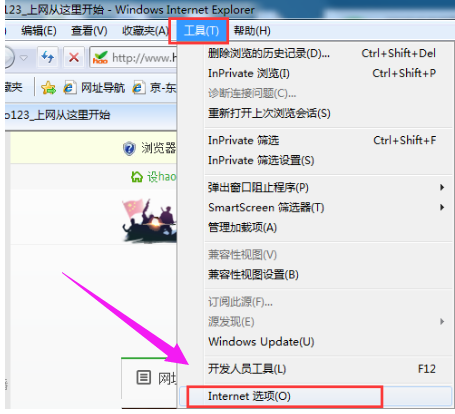
在IE浏览器界面中找到“工具”选项,找到“Internet选项”,点击进入

网页显示不全电脑图解3
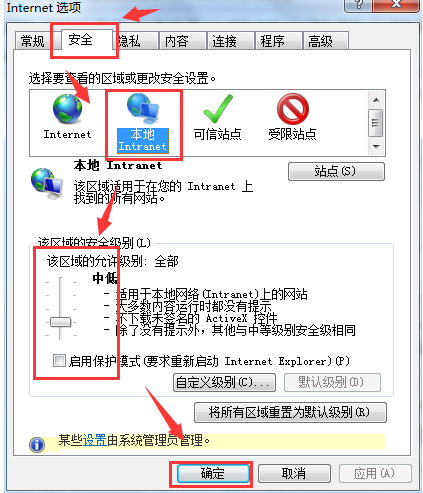
在安全中找到“本地Intranet”,设置改区域安全级别为中等

网页显示电脑图解4
方法二:
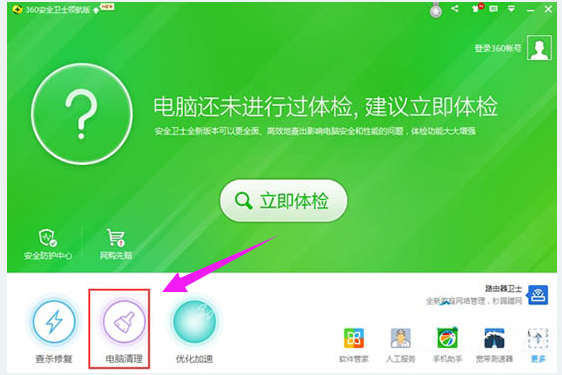
也可以借助360安全卫士清扫下垃圾,全部全中把垃圾文件全部清理掉,这样也节省了空间,可以提高电脑的流畅度,也可提高上网的感知度。

网页电脑图解5
以上就是网页显示不全的处理方法。