ChatGPT自动化前端
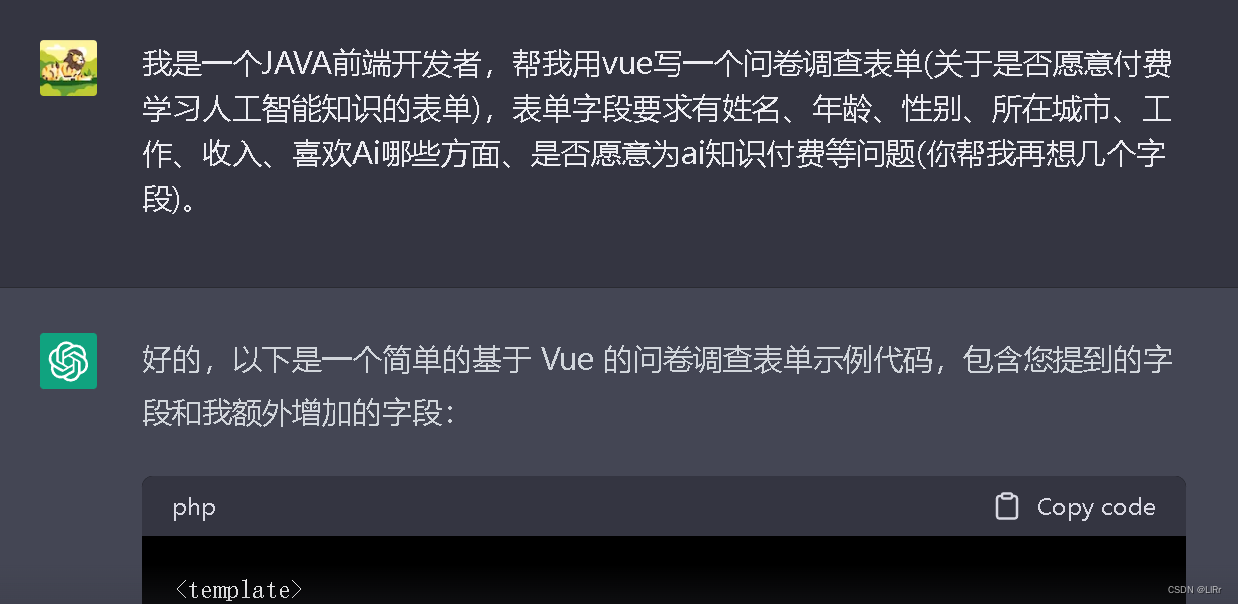
- 问题一、ChatGPT是否能生成一个简单的提问表单?
问题一、ChatGPT是否能生成一个简单的提问表单?

接下来是chatgpt生成的代码:
<template><div><form @submit.prevent="submitForm"><div><label for="name">姓名</label><input type="text" id="name" v-model="name" /><span v-if="$v.name.$error">请输入姓名</span></div><div><label for="age">年龄</label><input type="number" id="age" v-model="age" /><span v-if="$v.age.$error">请输入年龄</span></div><div><label for="gender">性别</label><select id="gender" v-model="gender"><option value="male">男</option><option value="female">女</option><option value="other">其他</option></select></div><div><label for="city">所在城市</label><input type="text" id="city" v-model="city" /></div><div><label for="job">工作</label><input type="text" id="job" v-model="job" /></div><div><label for="income">收入</label><input type="number" id="income" v-model="income" /></div><div><label for="interests">喜欢AI哪些方面?</label><textarea id="interests" v-model="interests"></textarea></div><div><label for="pay">是否愿意为AI知识付费?</label><input type="radio" id="yes" name="pay" value="yes" v-model="pay" /><label for="yes">是</label><input type="radio" id="no" name="pay" value="no" v-model="pay" /><label for="no">否</label></div><div><label for="learning">是否愿意报名付费学习AI课程?</label><input type="radio" id="yes" name="learning" value="yes" v-model="learning" /><label for="yes">是</label><input type="radio" id="no" name="learning" value="no" v-model="learning" /><label for="no">否</label></div><div><label for="level">您对AI的了解程度?</label><select id="level" v-model="level"><option value="beginner">初学者</option><option value="intermediate">中级者</option><option value="advanced">高级者</option></select></div><div><label for="source">您从何处得知AI课程?</label><select id="source" v-model="source"><option value="friends">朋友推荐</option><option value="online">在线搜索</option><option value="advertisement">广告宣传</option><option value="other">其他</option></select></div><button type="submit">提交</button></form></div>
</template>
<script>
import { required } from 'vuelidate/lib/validators';export default {data() {return {name: '',age: '',gender: '',city: '',job: '',income: '',interests: '',pay: '',learning: '',level: '',source: '',};},validations: {name: { required },age: { required },},methods: {submitForm() {// 表单验证通过,可以提交表单if (this.$v.$invalid) {return;}// 在这里可以将表单数据提交到服务器或者进行其他处理console.log('提交的表单数据:', {name: this.name,age: this.age,gender: this.gender,city: this.city,job: this.job,income: this.income,interests: this.interests,pay: this.pay,learning: this.learning,level: this.level,source: this.source,});},},
};
</script>
以上是将前面两段代码合并后的示例代码,包括表单的模板代码和组件的逻辑代码。在组件中,我们引入了 Vuelidate 插件并将验证规则绑定到组件实例上,同时定义了 submitForm 方法来处理表单提交事件,并在其中判断表单是否验证通过,如果通过则将表单数据打印到控制台。
接下来我把它放入html文件中查看效果
突然发现这不是html文件,然后又懒得搞vue那些配置了,直接叫他帮我重新用html写一遍。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>人工智能知识学习调查问卷</title>
</head>
<body><h2>人工智能知识学习调查问卷</h2><form><div><label for="name">姓名:</label><input type="text" id="name" name="name" required></div><div><label for="age">年龄:</label><input type="number" id="age" name="age" required></div><div><label for="gender">性别:</label><select id="gender" name="gender"><option value="male">男</option><option value="female">女</option><option value="other">其他</option></select></div><div><label for="city">所在城市:</label><input type="text" id="city" name="city"></div><div><label for="job">工作:</label><input type="text" id="job" name="job"></div><div><label for="income">收入:</label><input type="number" id="income" name="income"></div><div><label for="interests">喜欢AI哪些方面:</label><textarea id="interests" name="interests"></textarea></div><div><label>是否愿意为AI知识付费?</label><input type="radio" id="pay-yes" name="pay" value="yes"><label for="pay-yes">是</label><input type="radio" id="pay-no" name="pay" value="no"><label for="pay-no">否</label></div><div><label>是否愿意报名付费学习AI课程?</label><input type="radio" id="learning-yes" name="learning" value="yes"><label for="learning-yes">是</label><input type="radio" id="learning-no" name="learning" value="no"><label for="learning-no">否</label></div><div><label for="level">您对AI的了解程度?</label><select id="level" name="level"><option value="beginner">初学者</option><option value="intermediate">中级者</option><option value="advanced">高级者</option></select></div><div><label for="source">您从何处得知AI课程?</label><select id="source" name="source"><option value="friends">朋友推荐</option><option value="online">在线搜索</option><option value="advertisement">广告宣传</option><option value="other">其他</option>
</select>
</div>
<div>
<label for="others">其他意见或建议:</label>
<textarea id="others" name="others"></textarea>
</div>
<button type="submit">提交</button></form>
</body>
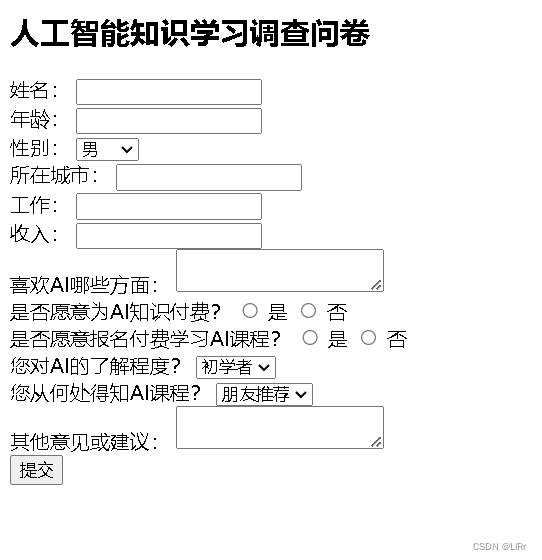
</html>结果展示:

当然如果你有Css、vue、Bootstrap那些库你可以叫他美化一下,我这里只是演示,当你有这些库的时候,你们需要美化就告诉ChatGPT就用css去美化html页面可以了。