问题描述:
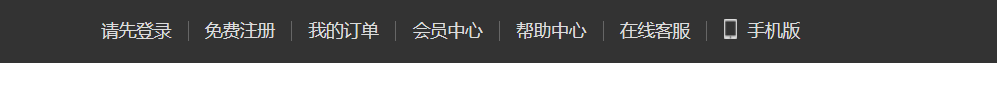
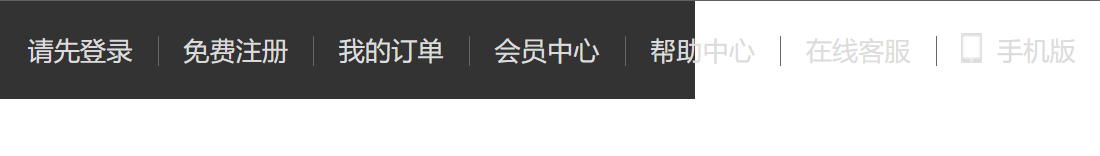
正常显示时: 将网页放大到150%后:
将网页放大到150%后:

解决办法:
当导航栏设置为width:100%或不给宽,是相当于当前文档流而言的,也就是浏览器窗口的大小。
- 此时假设浏览器窗口大小为1000px,那么这个通栏的宽度就是1000px,此时如果放大浏览器为1200px时,这个通栏的宽度并不会改变,仍为1000px,这时就会出现200px通栏的背景色无法显示。
- 这是因为如果我们不设置最小宽度,那么当外层的div缩放到1000px的时候,内层的div仍然是1200px,但是我们的css只设置了外层div的背景颜色,因此只有外层的部分显示背景色,而当我们拖动滚动条的时候右侧的背景色就没有了。
- 添加通栏min-width :1200px。
- 在有些地方也可能出现这样的情况,所以最好给body设置min-width :1200px
补充:
若同时设置了width和max-width两个属性,则以下面规则显示宽度:
(1)当width元素小于max-width时,元素宽度以width为准(2)、若超过max-width则以max-width为准。
例:
(1)、若width:100px; max-width:400px;则宽度为100px;(2)、若width:500px;max-width:400px,则宽度为400px;
(3)、若width:100%;max-width:900px; 则含义为宽度为
元素为父元素宽度的100%,但最大宽度不超过900px
MDN中有更好的答案。