参考教材:《微信小程序开发入门与实践》 雷磊
前言
微信提供了小程序的官方开发工具—微信开发者工具,当然,这个微信开发者工具 还可以用来调试运行在微信上的网页以及微信JS-SDK。
微信开发者工具官方下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
注意,Windows版本的仅支持window7及以上版本。
笔者所用的系统为window10 64位
下载与安装
笔者下载的版本是目前的最新版本(2019.01.17更新),点击相应的系统的版本即可下载。

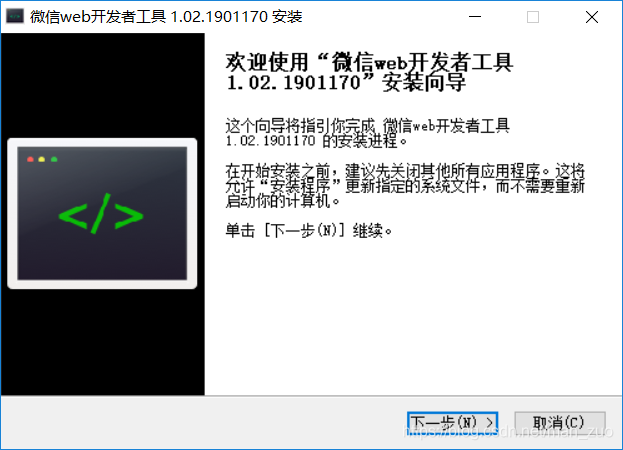
安装的过程也很简单,双击安装程序,根据提示点击就可以。

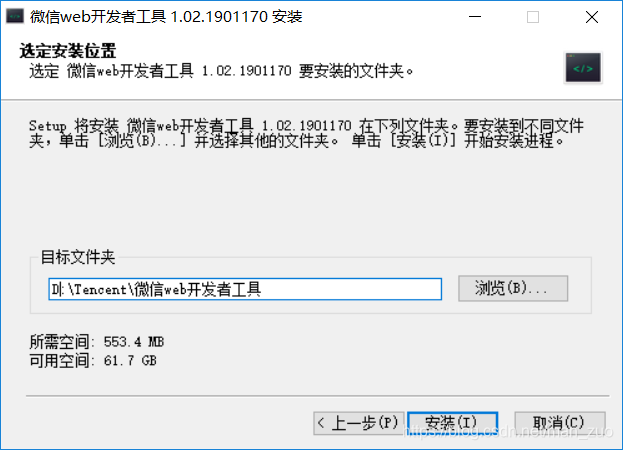
这里可以自定义安装的目录,我安装在了D盘。也可以直接安装默认路径进行安装。

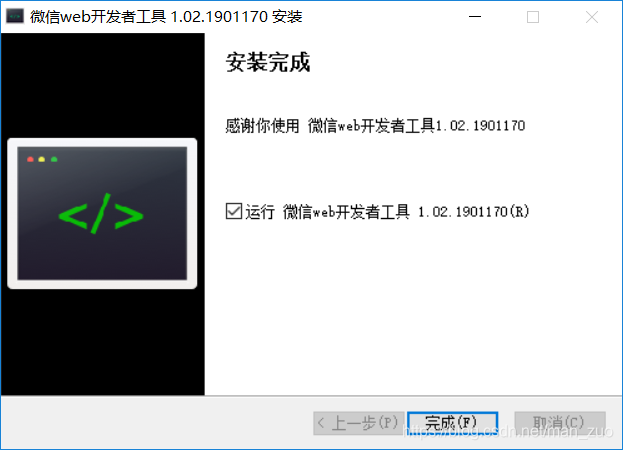
点击安装后,等待一两分钟后就安装好了。

运行程序,出现登陆界面,用手机微信扫一扫,然后在手机端确认。就可以登陆了


关于微信开发者工具的使用教程,可以查看微信提供的官方用户手册 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
AppID的申请
AppID代表小程序的ID号,必须拥有微信小程序账号才能申请这个ID号。如果没有AppID,小程序就不能在真机上演示(即不能发布到线上给用户使用),只能在微信开发者工具里模拟运行。但是如果你只是想要学习小程序的开发,没有AppID也是可以的,可以通过开发者工具提供的模拟器运行你的小程序
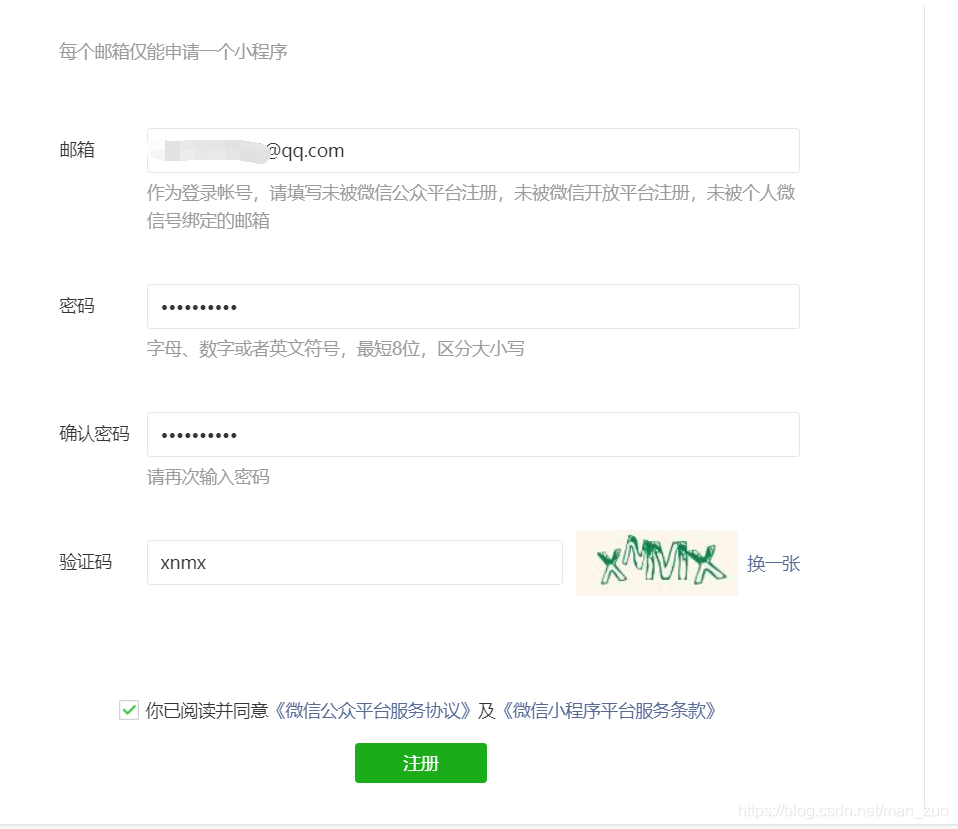
小程序账号申请网址:https://mp.weixin.qq.com/wxopen/waregister?action=step1
根据页面提示的要求,填入相应的信息。

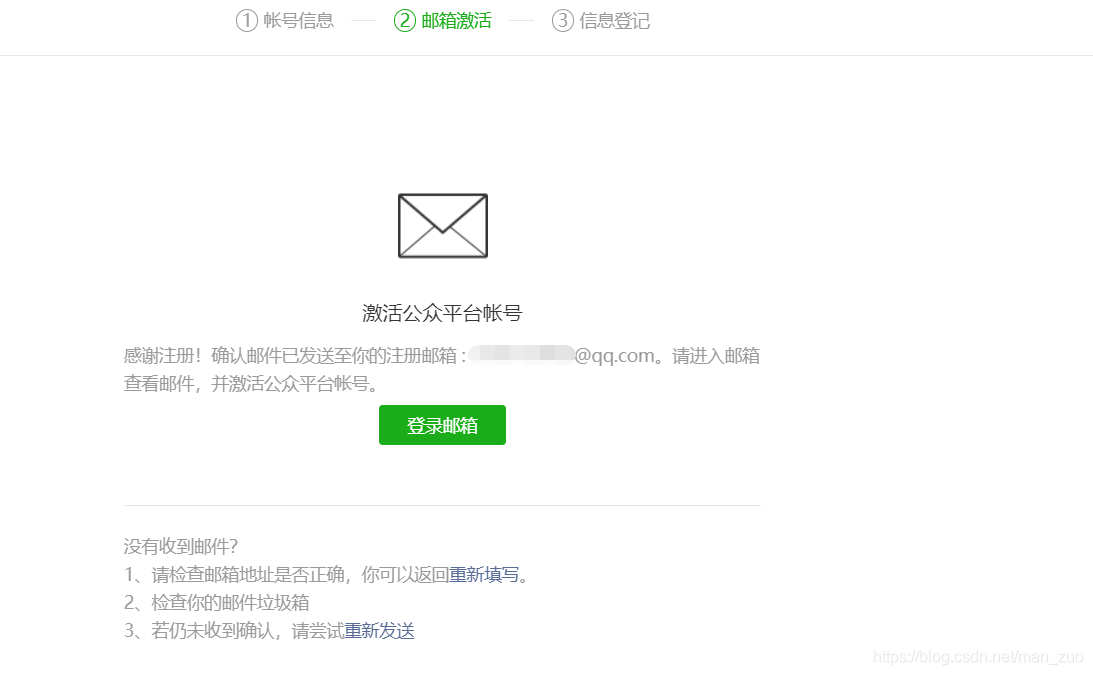
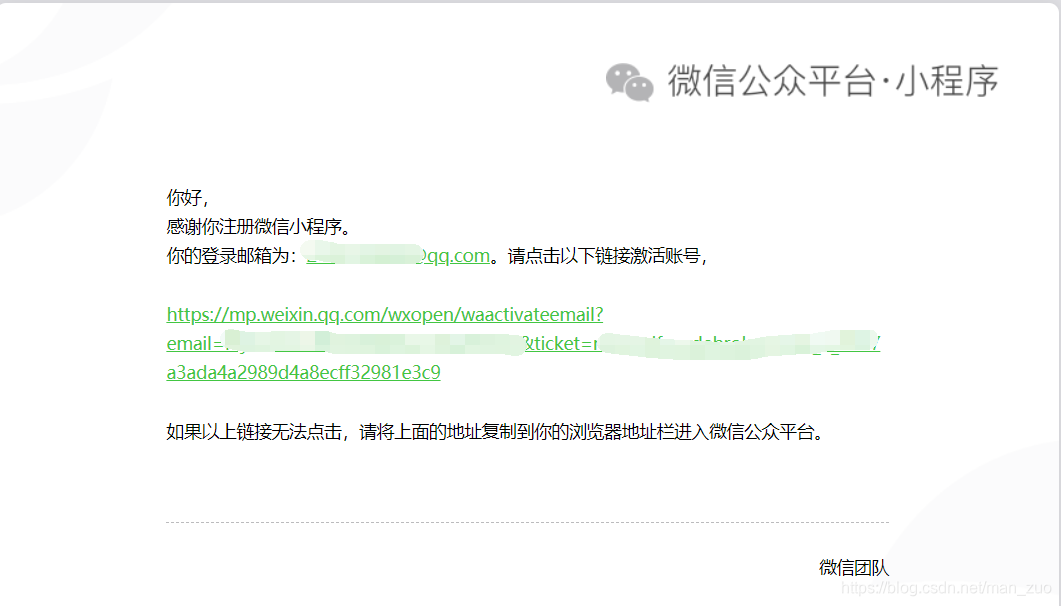
点击注册之后,微信会发一封确认邮件到你注册的邮箱,你需要进入你注册的邮箱点击确认激活


点击链接后,会跳到信息认证界面,在主体类型中选择个人,然后在页面中填好你个人的相关信息。

填好信息,并用微信扫描确认后,就完成了信息认证了。

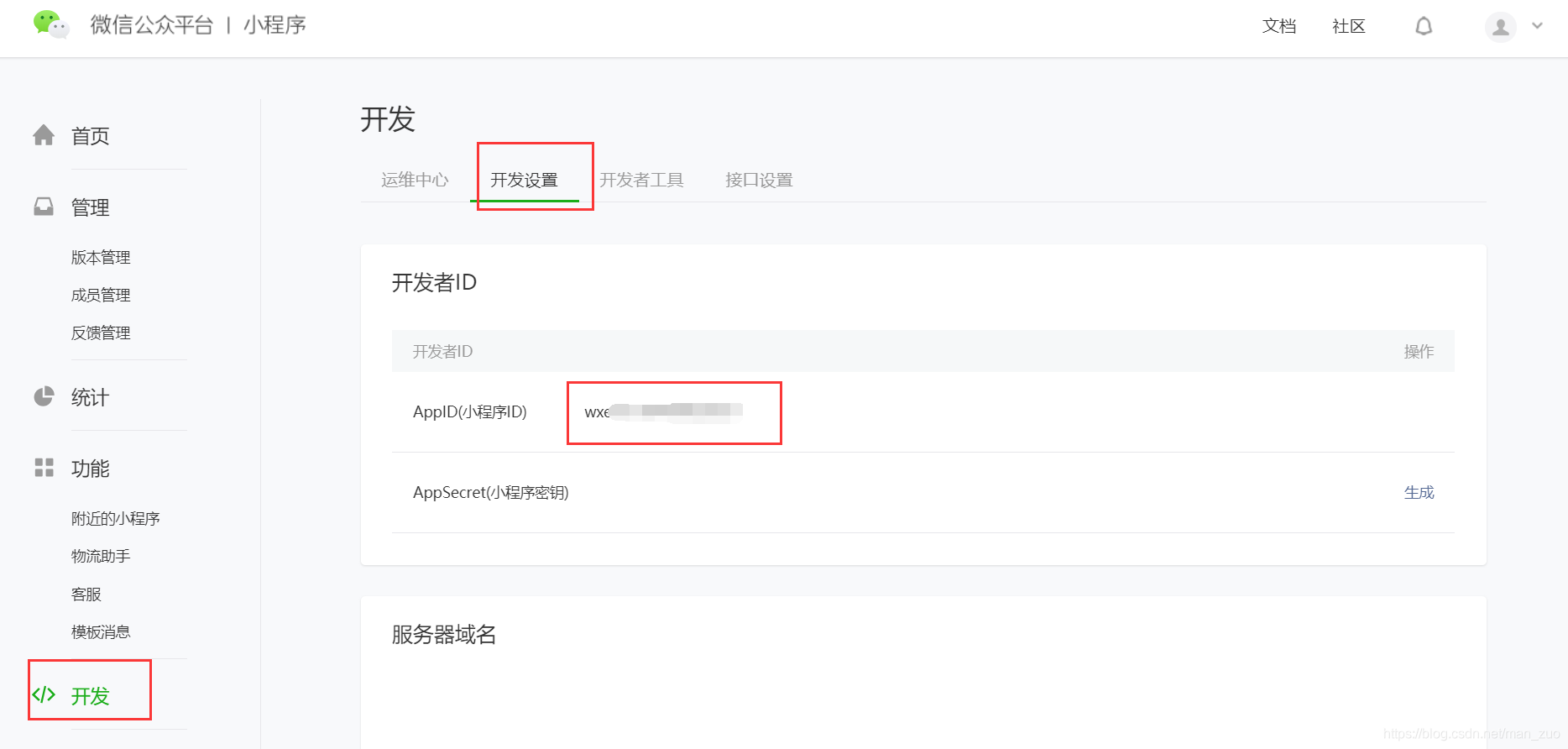
点击前往小程序,会自动跳转到小程序的管理界面,在开发里的开发设置里就可以看到你的AppID了