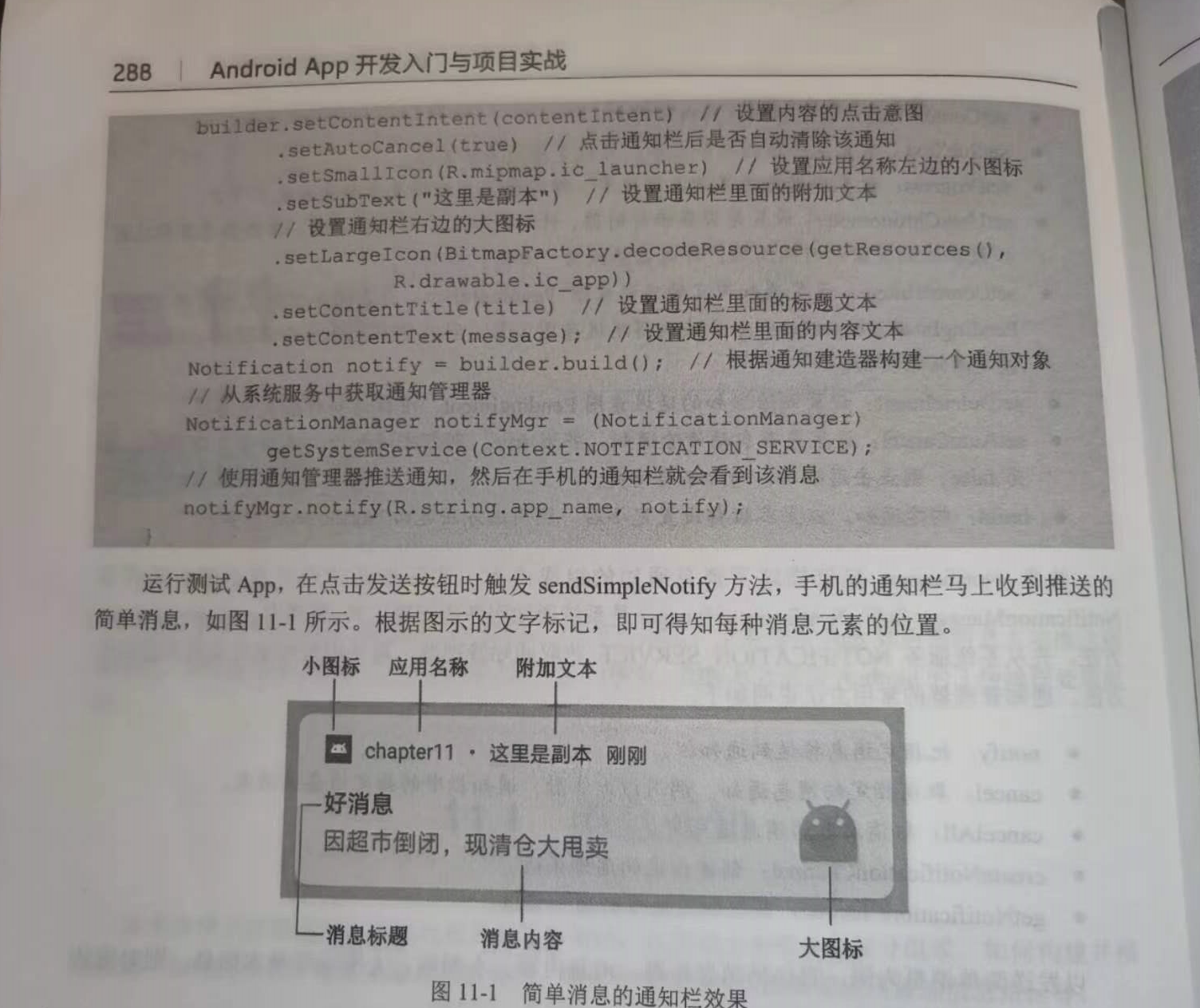
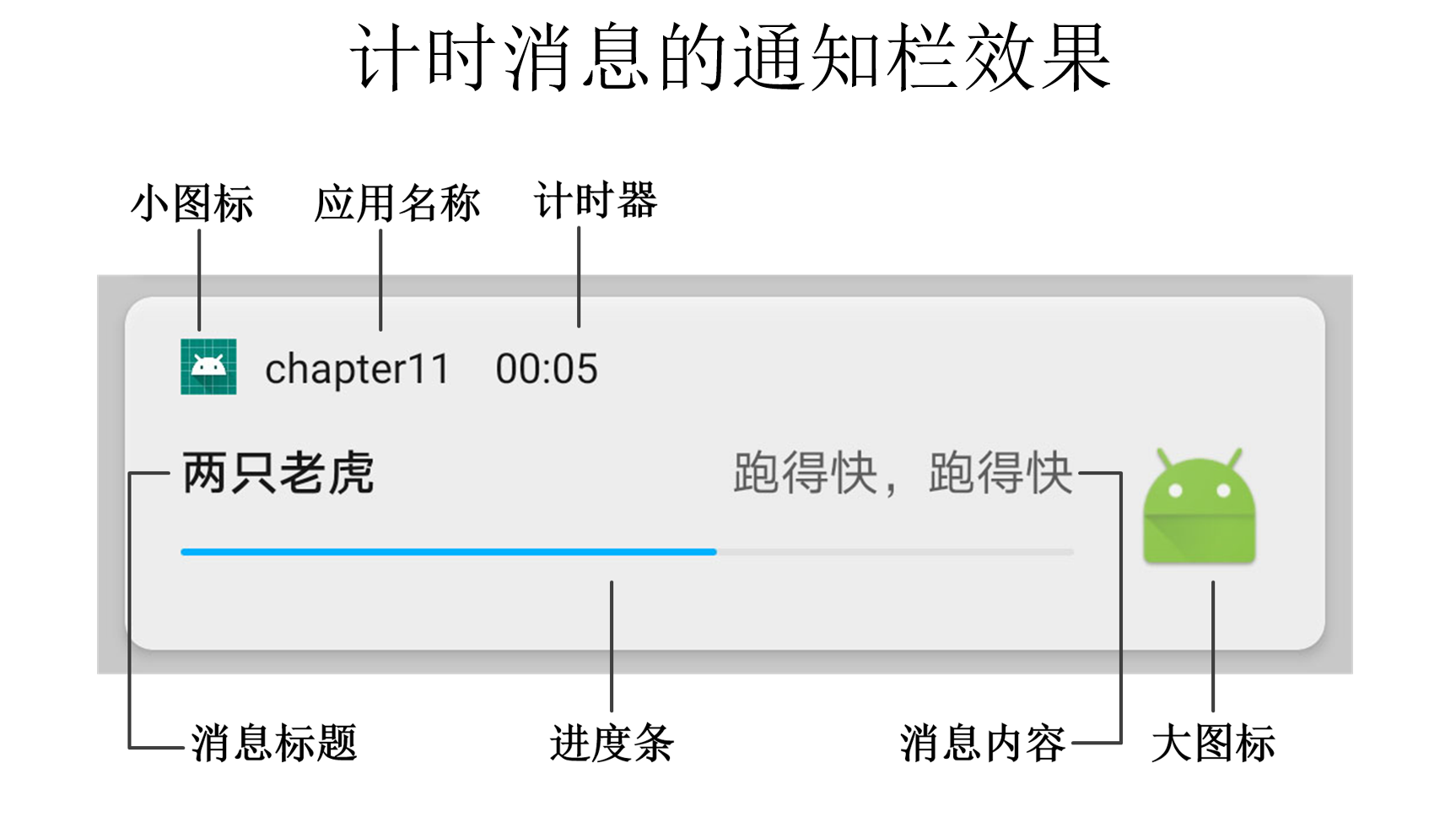
手机通知栏存放的是App主动推给用户的提醒消息,每条消息包括消息图标、消息标题、消息内容等,这些消息元素由通知建造器Notification.Builder设定。
常用方法如下:
setSmallIcon:设置应用名称左边的小图标。setLargeIcon:设置通知栏右边的大图标。setContentTitle:设置通知栏的标题文本。setContentText:设置通知栏的内容文本。setSubText:设置通知栏的附加文本,它位于应用名称右边。setProgress:设置进度条并显示当前进度。setUsesChronometer:设置是否显示计时器setContentIntent:设置通知内容的延迟意图,点击通知时触发该意图。build:构建通知。

获得Notification消息对象之后,还要由通知管理器NotificationManager推送消息。
通知管理器的常用方法如下。
notify:把指定消息推送到通知栏。cancel:取消指定的消息通知。cancelAll:取消所有的消息通知。createNotificationChannel:创建指定的通知渠道。getNotificationChannel:获取指定编号的通知渠道。


==============================================================================================
布局:
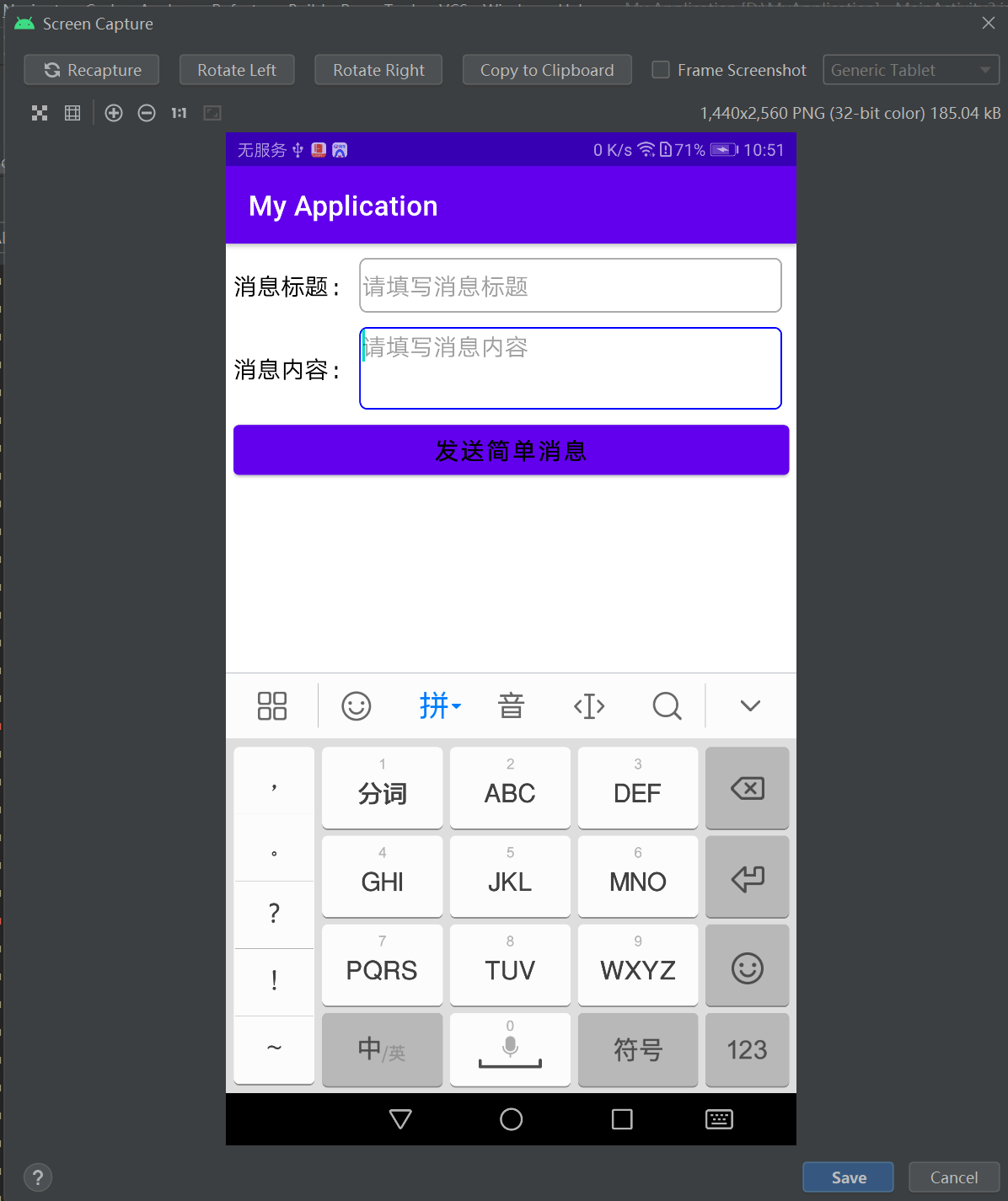
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="5dp" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center"android:text="消息标题:"android:textColor="@color/black"android:textSize="17sp" /><EditTextandroid:id="@+id/et_title"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:layout_margin="5dp"android:background="@drawable/editext_selector"android:hint="请填写消息标题"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="70dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center"android:text="消息内容:"android:textColor="@color/black"android:textSize="17sp" /><EditTextandroid:id="@+id/et_message"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="top"android:layout_margin="5dp"android:background="@drawable/editext_selector"android:hint="请填写消息内容"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout><Buttonandroid:id="@+id/btn_send_simple"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="发送简单消息"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout>



代码;
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.os.Build;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;public class MainActivity3 extends AppCompatActivity implements View.OnClickListener
{private EditText et_title;private EditText et_message;@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main3);et_title = findViewById(R.id.et_title);et_message = findViewById(R.id.et_message);findViewById(R.id.btn_send_simple).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_send_simple){ViewUtil.hideOneInputMethod(this, et_message); // 隐藏输入法软键盘if (TextUtils.isEmpty(et_title.getText())){Toast.makeText(this, "请填写消息标题", Toast.LENGTH_SHORT).show();return;}if (TextUtils.isEmpty(et_message.getText())){Toast.makeText(this, "请填写消息内容", Toast.LENGTH_SHORT).show();return;}String title = et_title.getText().toString();String message = et_message.getText().toString();sendSimpleNotify(title, message); // 发送简单的通知消息}}// 发送简单的通知消息(包括消息标题和消息内容)private void sendSimpleNotify(String title, String message){// 发送消息之前要先创建通知渠道,创建代码见MainApplication.java// 创建一个跳转到活动页面的意图Intent clickIntent = new Intent(this, MainActivity2.class);// 创建一个用于页面跳转的延迟意图PendingIntent contentIntent = PendingIntent.getActivity(this, R.string.app_name, clickIntent, PendingIntent.FLAG_UPDATE_CURRENT);// 创建一个通知消息的建造器Notification.Builder builder = new Notification.Builder(this);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){// Android 8.0开始必须给每个通知分配对应的渠道builder = new Notification.Builder(this, getString(R.string.app_name));}builder.setContentIntent(contentIntent) // 设置内容的点击意图.setAutoCancel(true) // 点击通知栏后是否自动清除该通知.setSmallIcon(R.mipmap.ic_launcher) // 设置应用名称左边的小图标.setSubText("这里是副本") // 设置通知栏里面的附加说明文本.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.ic_app)) // 设置通知栏右边的大图标.setContentTitle(title) // 设置通知栏里面的标题文本.setContentText(message); // 设置通知栏里面的内容文本Notification notify = builder.build(); // 根据通知建造器构建一个通知对象// 从系统服务中获取通知管理器NotificationManager notifyMgr = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);// 使用通知管理器推送通知,然后在手机的通知栏就会看到该消息notifyMgr.notify(R.string.app_name, notify);}}





============================================================================================================
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="5dp" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center"android:text="消息标题:"android:textColor="@color/black"android:textSize="17sp" /><EditTextandroid:id="@+id/et_title"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:layout_margin="5dp"android:background="@drawable/editext_selector"android:hint="请填写消息标题"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="70dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center"android:text="消息内容:"android:textColor="@color/black"android:textSize="17sp" /><EditTextandroid:id="@+id/et_message"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="top"android:layout_margin="5dp"android:background="@drawable/editext_selector"android:hint="请填写消息内容"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout><Buttonandroid:id="@+id/btn_send_counter"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="发送计时消息"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout>



代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.os.Build;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;public class MainActivity4 extends AppCompatActivity implements View.OnClickListener
{private EditText et_title;private EditText et_message;@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main4);et_title = findViewById(R.id.et_title);et_message = findViewById(R.id.et_message);findViewById(R.id.btn_send_counter).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_send_counter){ViewUtil.hideOneInputMethod(this, et_message); // 隐藏输入法软键盘if (TextUtils.isEmpty(et_title.getText())){Toast.makeText(this, "请填写消息标题", Toast.LENGTH_SHORT).show();return;}if (TextUtils.isEmpty(et_message.getText())){Toast.makeText(this, "请填写消息内容", Toast.LENGTH_SHORT).show();return;}String title = et_title.getText().toString();String message = et_message.getText().toString();sendCounterNotify(title, message); // 发送计时的通知消息}}// 发送计时的通知消息private void sendCounterNotify(String title, String message){// 发送消息之前要先创建通知渠道,创建代码见MainApplication.java// 创建一个跳转到活动页面的意图Intent cancelIntent = new Intent(this, MainActivity2.class);// 创建一个用于页面跳转的延迟意图PendingIntent deleteIntent = PendingIntent.getActivity(this, R.string.app_name, cancelIntent, PendingIntent.FLAG_UPDATE_CURRENT);// 创建一个通知消息的建造器Notification.Builder builder = new Notification.Builder(this);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){// Android 8.0开始必须给每个通知分配对应的渠道builder = new Notification.Builder(this, getString(R.string.app_name));}builder.setDeleteIntent(deleteIntent) // 设置内容的清除意图.setSmallIcon(R.mipmap.ic_launcher) // 设置应用名称左边的小图标.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.ic_app)) // 设置通知栏右边的大图标.setProgress(100, 60, false) // 设置进度条及其具体进度.setUsesChronometer(true) // 设置是否显示计时器.setContentTitle(title) // 设置通知栏里面的标题文本.setContentText(message); // 设置通知栏里面的内容文本Notification notify = builder.build(); // 根据通知建造器构建一个通知对象// 从系统服务中获取通知管理器NotificationManager notifyMgr = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);// 使用通知管理器推送通知,然后在手机的通知栏就会看到该消息notifyMgr.notify(R.string.app_name, notify);}}





===================================================================================================