初步掌握VUE.js开发环境的搭建并创建第一个项目的操作方法和实验步骤
题目
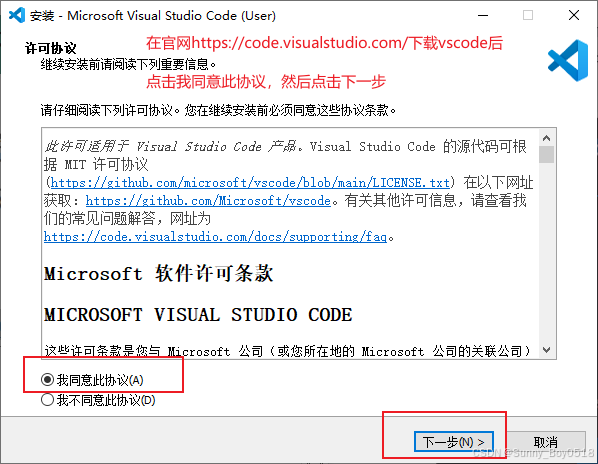
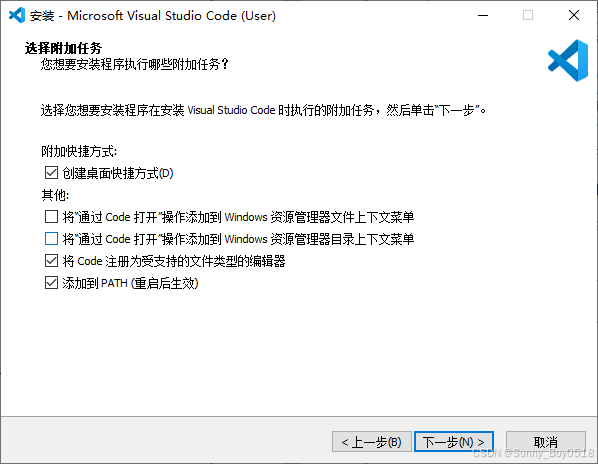
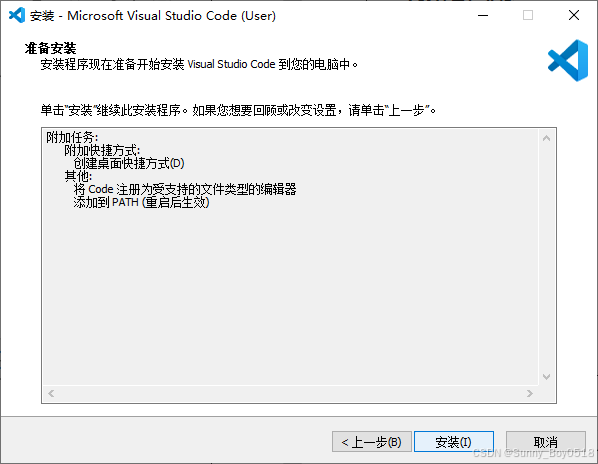
- 安装Visual Studio Code。
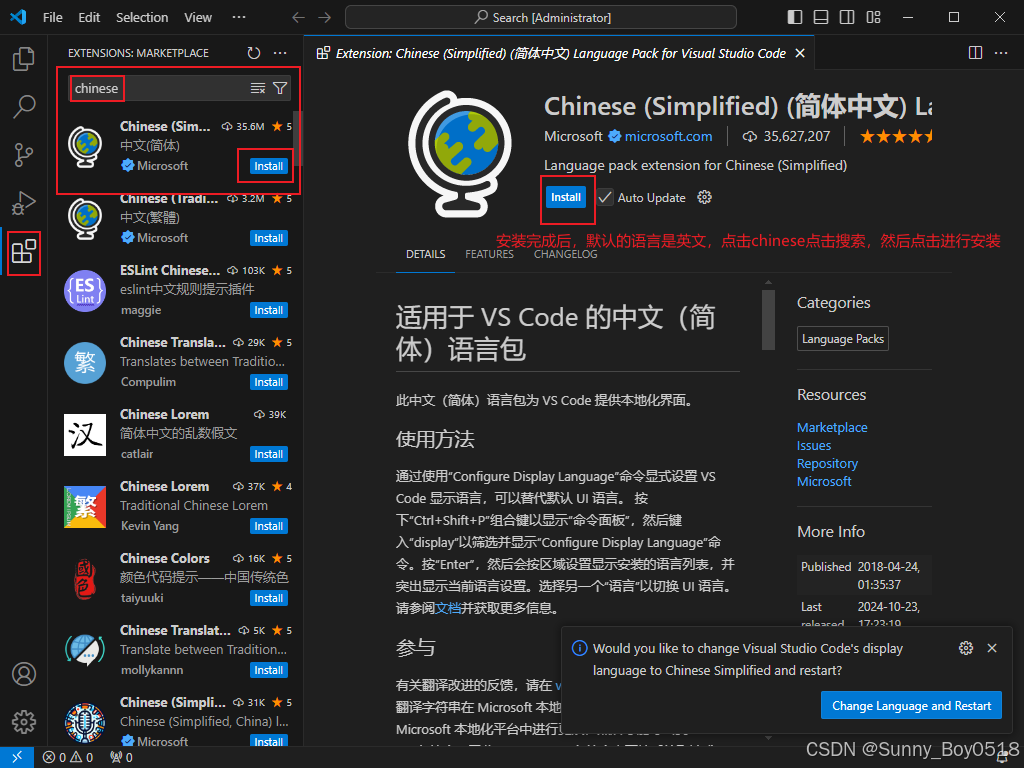
- 安装VS Code汉化插件。
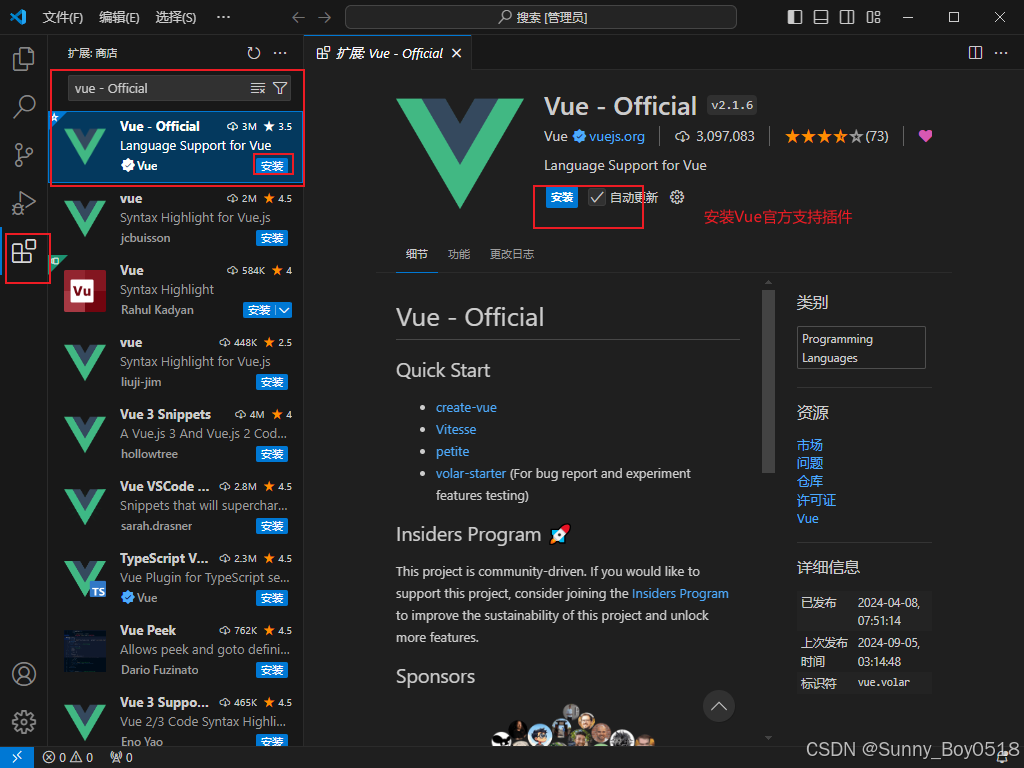
- 安装Vue官方支持插件。
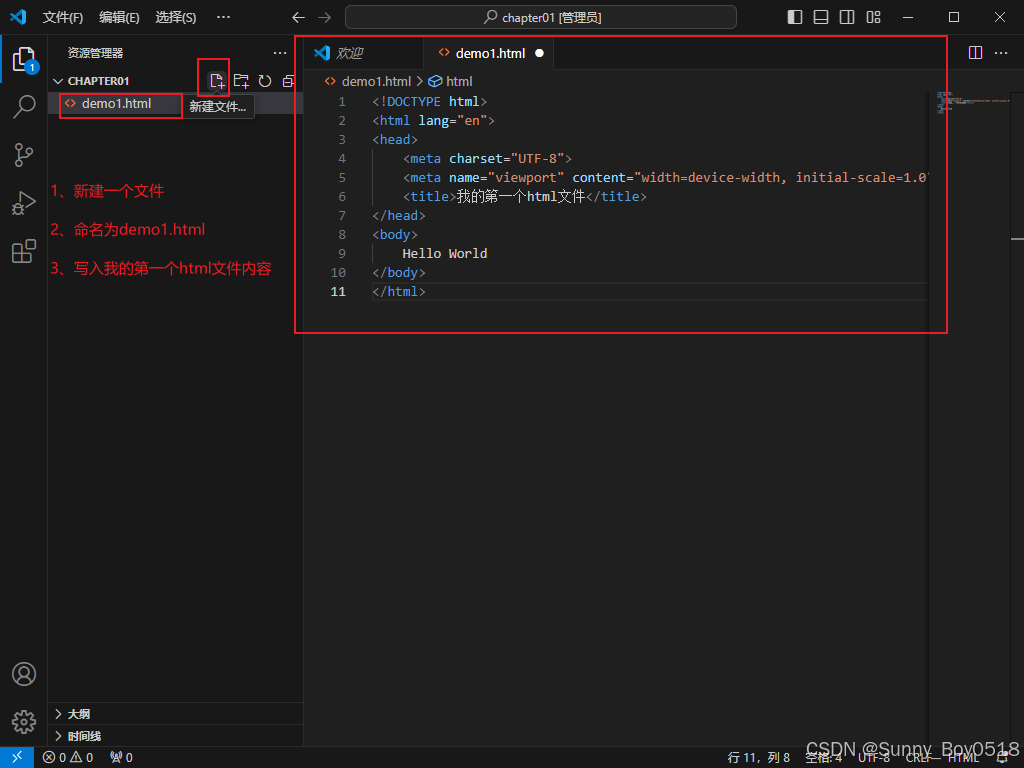
- 使用VS Code运行第一个HTML页面。
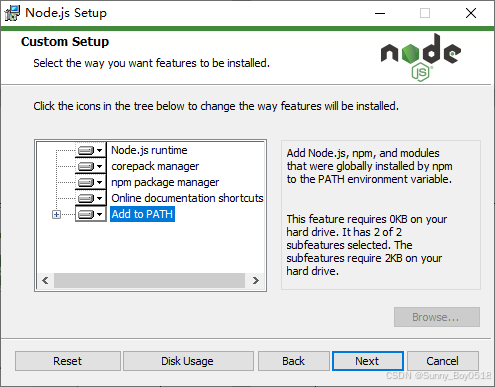
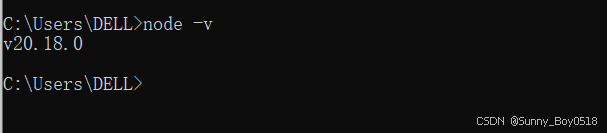
- 安装Node.js并验证其版本。
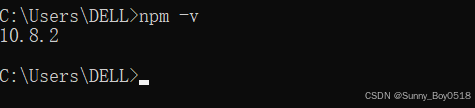
- 验证npm版本。
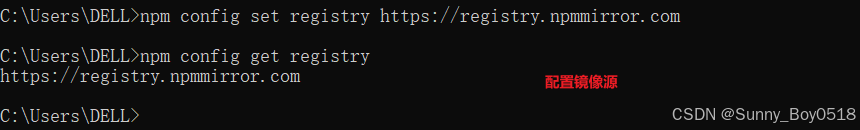
- 配置npm的下载镜像源。
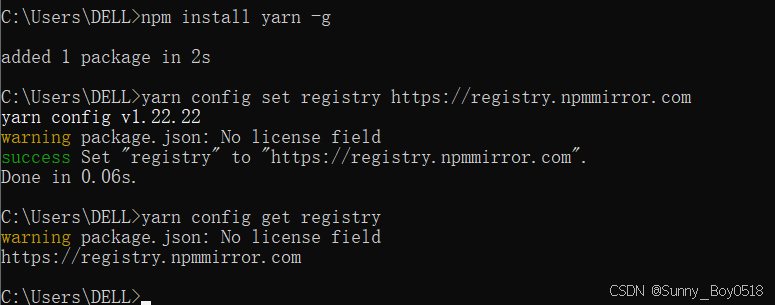
- 配置Yarn的下载镜像源。
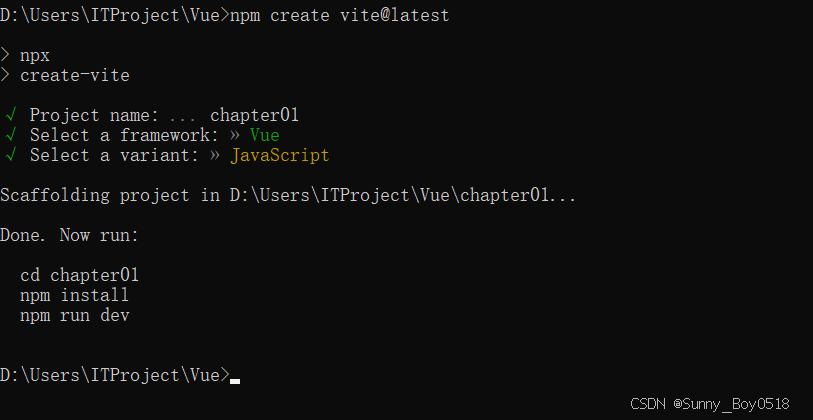
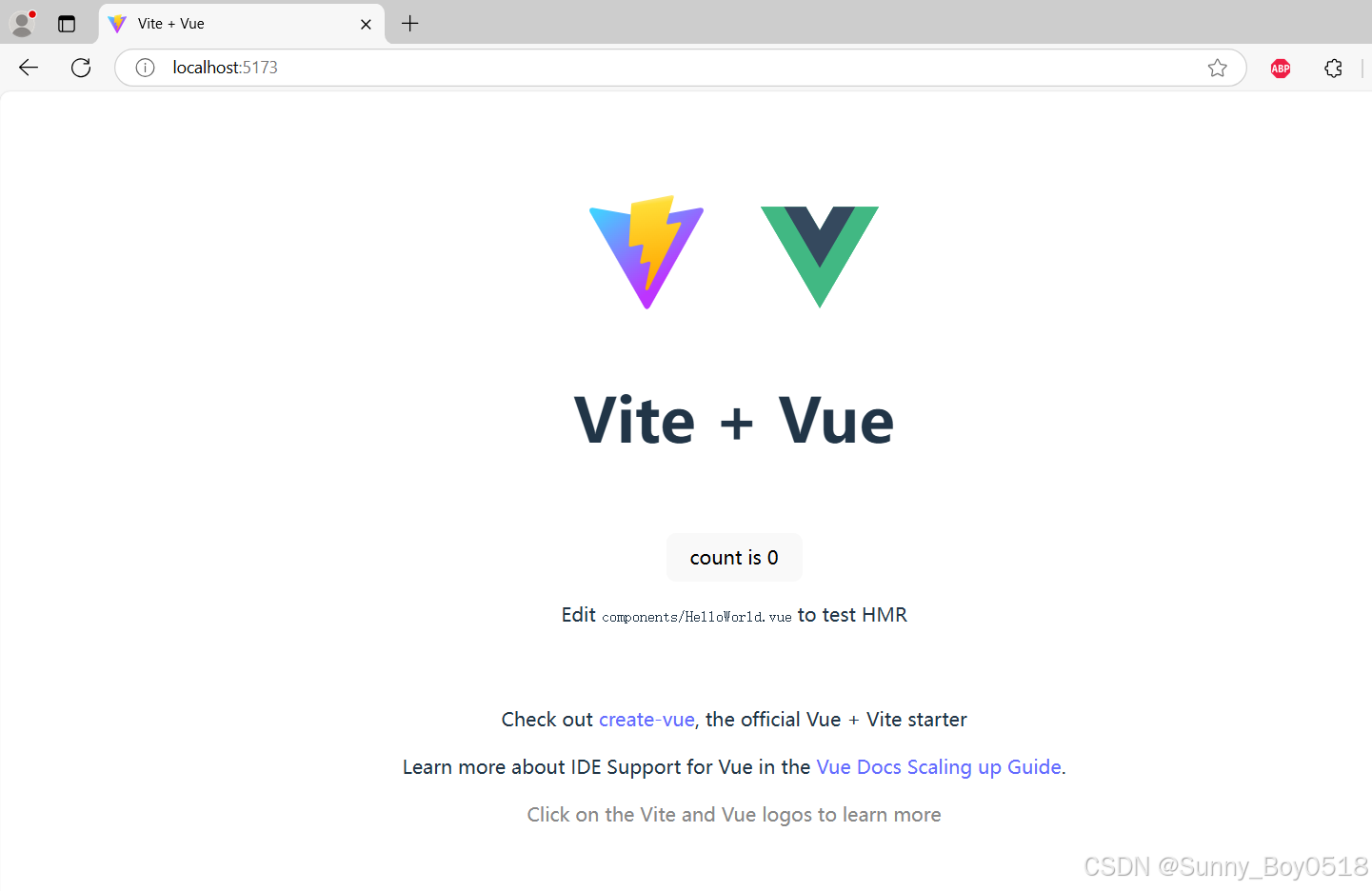
- 使用Vite创建Vue 3项目,并确保其能够成功运行。
实验步骤
1、安装Visual Studio Code。




2、安装VS Code汉化插件。

3、安装Vue官方支持插件。

4、使用VS Code运行第一个HTML页面。

5、安装Node.js并验证其版本。






6、验证npm版本。

7、配置npm的下载镜像源。

8、配置Yarn的下载镜像源。

10、使用Vite创建Vue 3项目,并确保其能够成功运行。