安装pinia
在uni-app的Vue3版本中,Pinia已被内置,无需额外安装即可直接使用(Vue2版本则内置了Vuex)。
- HBuilder X项目:直接使用,无需安装。
- CLI项目:需手动安装,执行
yarn add pinia@2.0.36或npm install pinia@2.0.36。
编辑器环境HBuilderX4.29
安装Pinia持久化插件
npm i pinia-plugin-persistedstate
根目录下创建stores文件夹,新建index.js文件
import { createPinia } from "pinia";
// 引入持久化插件
import persist from "pinia-plugin-persistedstate";const pinia = createPinia();
// 使用持久化插件
pinia.use(persist);export default pinia;import {usetestStore
} from "./modules/test.js";// 简写
export * from "./modules/test.js";
main.js下添加挂载pinia代码
import { createSSRApp } from "vue";
import App from "./App";
import pinia from "@/stores/index.js";export function createApp() {const app = createSSRApp(App);app.use(pinia);return {app};
}
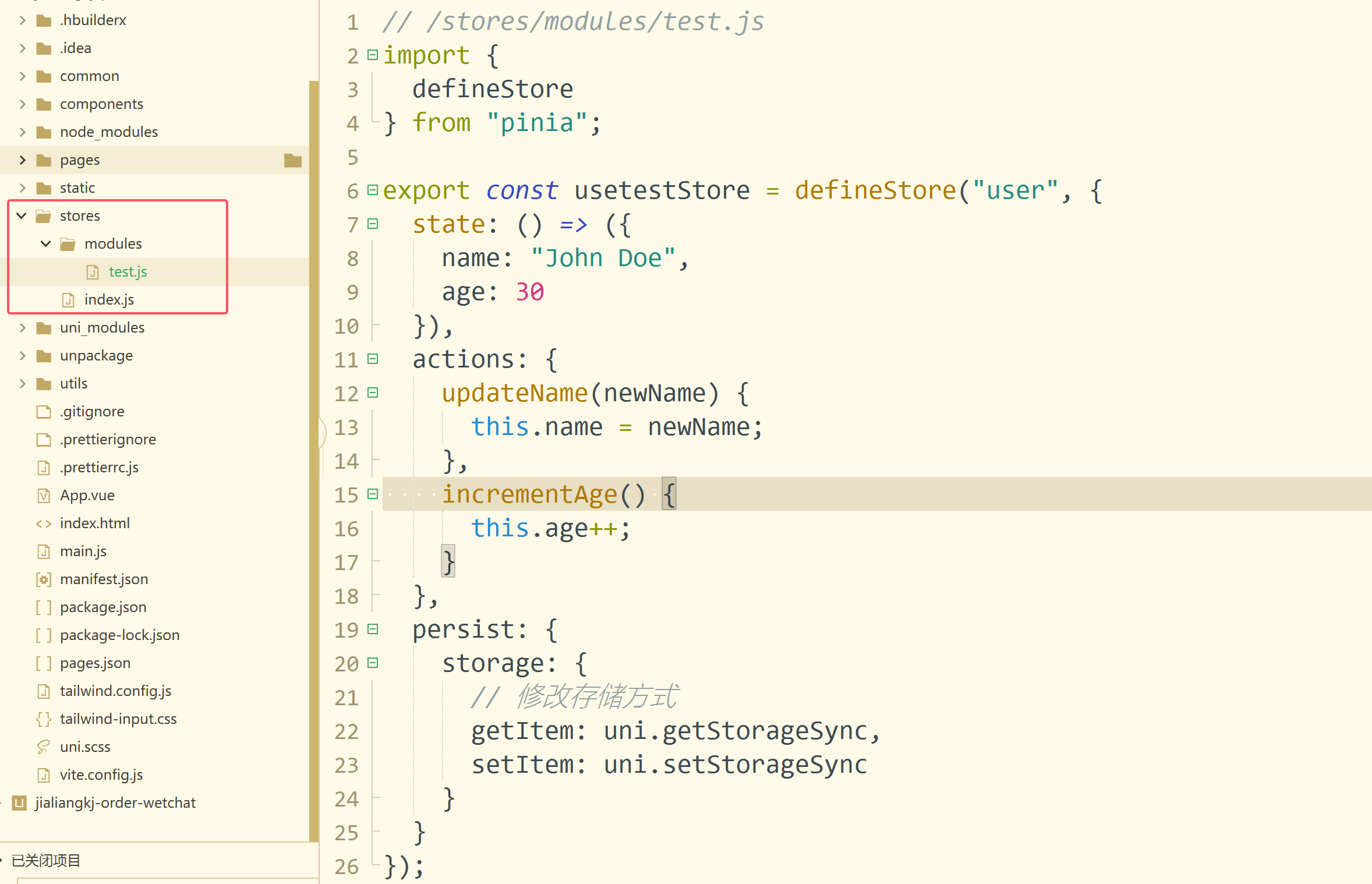
在stores目录下新建modules文件夹,在其下新建test.js测试代码
// /stores/modules/test.js
import { defineStore } from "pinia";export const usetestStore = defineStore("user", {state: () => ({name: "John Doe",age: 30}),actions: {updateName(newName) {this.name = newName;},incrementAge() {this.age++;}},persist: {storage: {// 修改存储方式getItem: uni.getStorageSync,setItem: uni.setStorageSync}}
});

在test页面,添加如下测试代码测试效果
<template><view class="container"><text>Name: {{ user.name }}</text><text>Age: {{ user.age }}</text><button @click="incrementAge">Increment Age</button></view>
</template><script setup>import {usetestStore} from "@/stores/modules/test";// 直接使用 useUserStore 钩子函数const user = usetestStore();// 定义一个方法来增加年龄和修改姓名const incrementAge = () => {user.incrementAge();user.name = "helloWorld";};
</script>
<style lang="scss" scoped>.container {margin-top: 200rpx;}text {margin-left: 20rpx;}
</style>
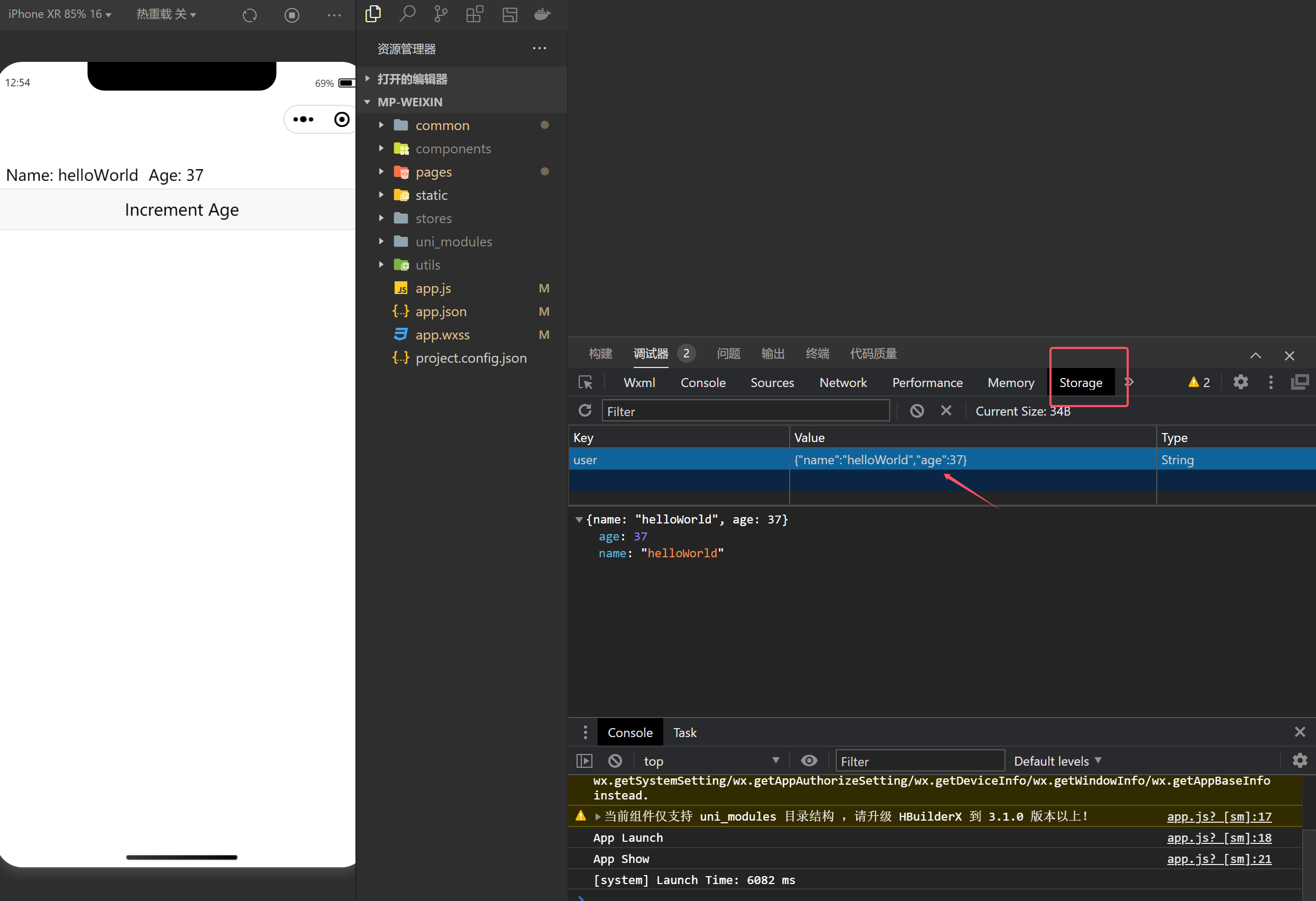
启动运行后查看微信小程序test页面,可以看到pinia已经持久化保存到缓存里



![[ DOS 命令基础 2 ] DOS 命令详解-网络相关命令](https://i-blog.csdnimg.cn/direct/83439592c1f54474aded99c81ed659b0.png)


![[mysql]mysql的DML数据操作语言增删改,以及新特性计算列,阿里巴巴开发手册mysql相关](https://i-blog.csdnimg.cn/direct/190ba202697447319522441e755d9407.png)