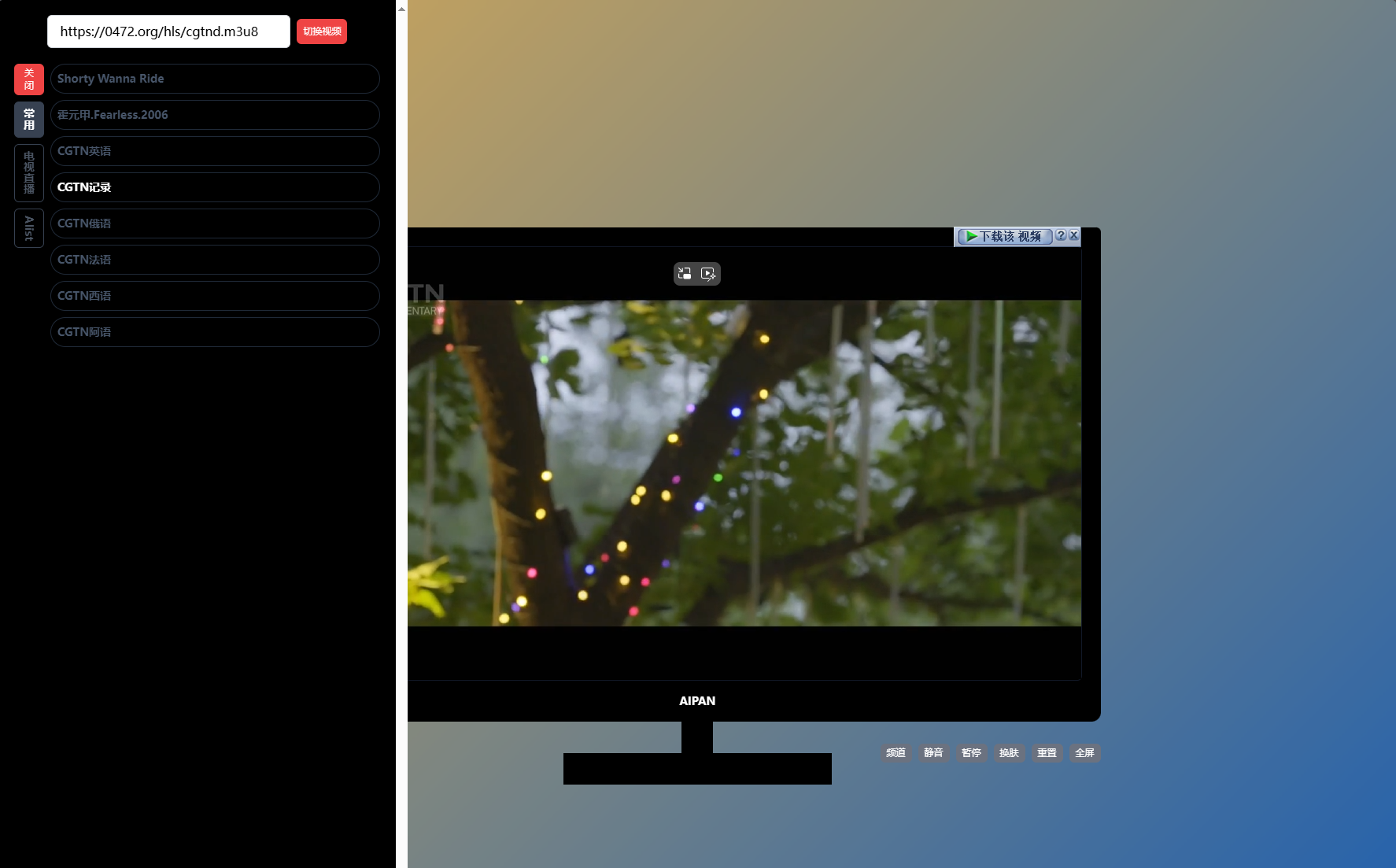
效果图

步骤
- 停止编译"npm run dev"
- 安装依赖
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 - 创建文件/src/assets/tailwindcss.css,写入内容:
@tailwind base; @tailwind components; @tailwind utilities; - main.js中引入
import "./assets/tailwindcss.css" - 根目录中执行
npx tailwindcss init -p自动生成
/postcss.config.js和/tailwind.config.js - 启用"w-[190px]"格式,修改tailwind.config.js
/** @type {import('tailwindcss').Config} */ module.exports = {mode: "jit",purge: ['./public/**/*.html','./src/**/*.{js,jsx,ts,tsx,vue}',],content: ['./public/**/*.html','./src/**/*.{js,jsx,ts,tsx,vue}',],theme: {extend: {},},plugins: [], }
TailwindCSS类名大全
一文掌握 Tailwind CSS 基础 - IslandZzzz - 博客园一文掌握 Tailwind CSS 基础 工欲善其事,必先利其器 先推荐一些好用的工具: TailWind CSS 代码提示功能 vscode 插件:Tailwind CSS IntelliSense Tailwind CSS 速查网站:https://tailwind.muzhifan.top/ ![]() https://www.cnblogs.com/ltfxy/p/18315143
https://www.cnblogs.com/ltfxy/p/18315143
- 1 宽高
- 2. size 正方形
- 3. margin、padding、space 间距
- 4. 边框、弧度
- 5. 字体 大小 对齐方式 斜体加粗
- 6. 颜色 透明 渐变
- 7. 伪类 伪元素
- 8. flex 与 grid 布局
- 9. 定位 与 优先级
- 10. transform 形变
- 11. transition 过渡效果
- 12. 动画
- 13. 样式覆盖 样式拓展
- 14. 样式复用 @layer @apply
参考
https://www.tailwindcss.cn/docs/installation/using-postcss
https://v2.tailwindcss.com/docs/just-in-time-mode
https://www.cnblogs.com/wqddmg/articles/16460976.html
https://juejin.cn/post/7296692047418048522
https://juejin.cn/post/7388891045819088922