本文分享一些 Loader CSS、Javascript 示例,这些示例均来源于Codepen网站上,里面有案例的源码与显示效果,您可以用于练习,也可以将您认为有趣的动画,添加到您的项目中,以帮助您创建更加有趣的等待页面加载动画,并改善用户体验。
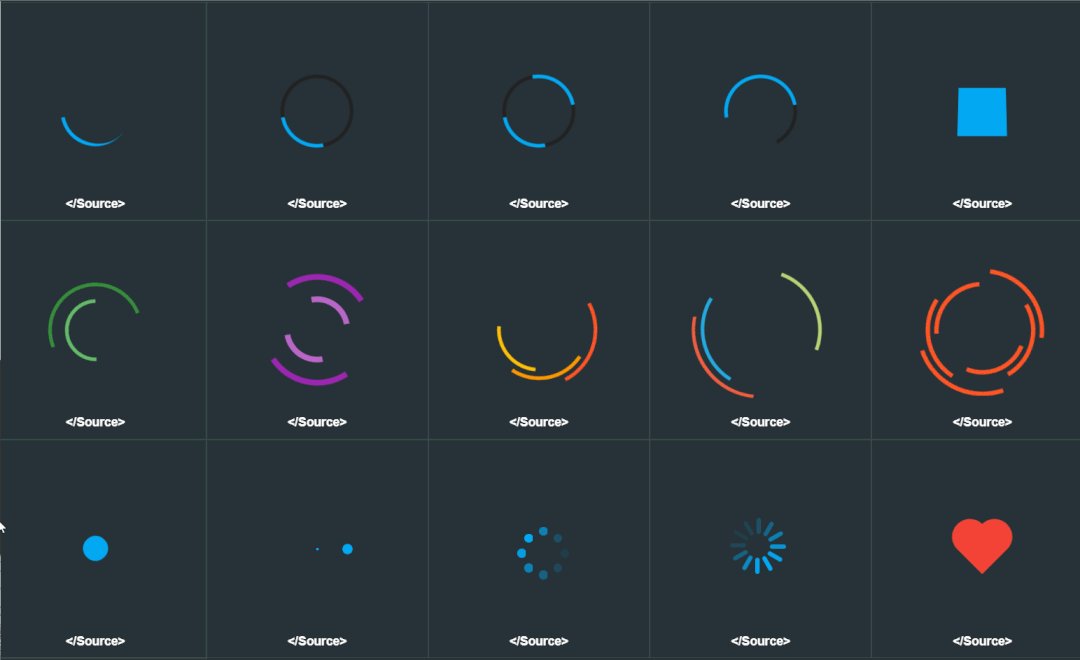
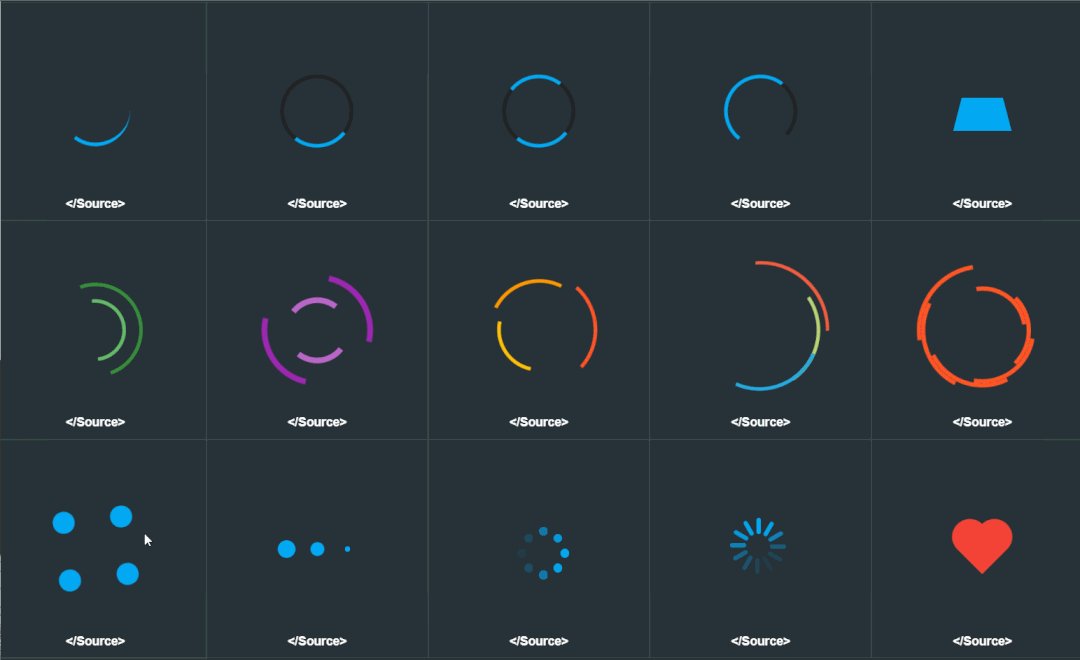
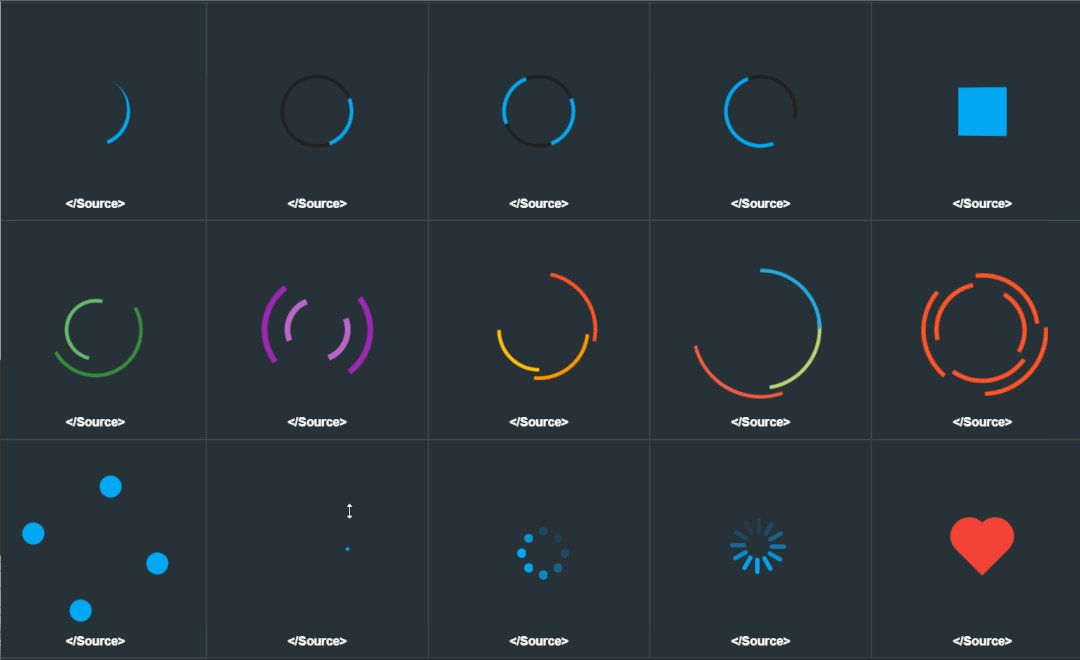
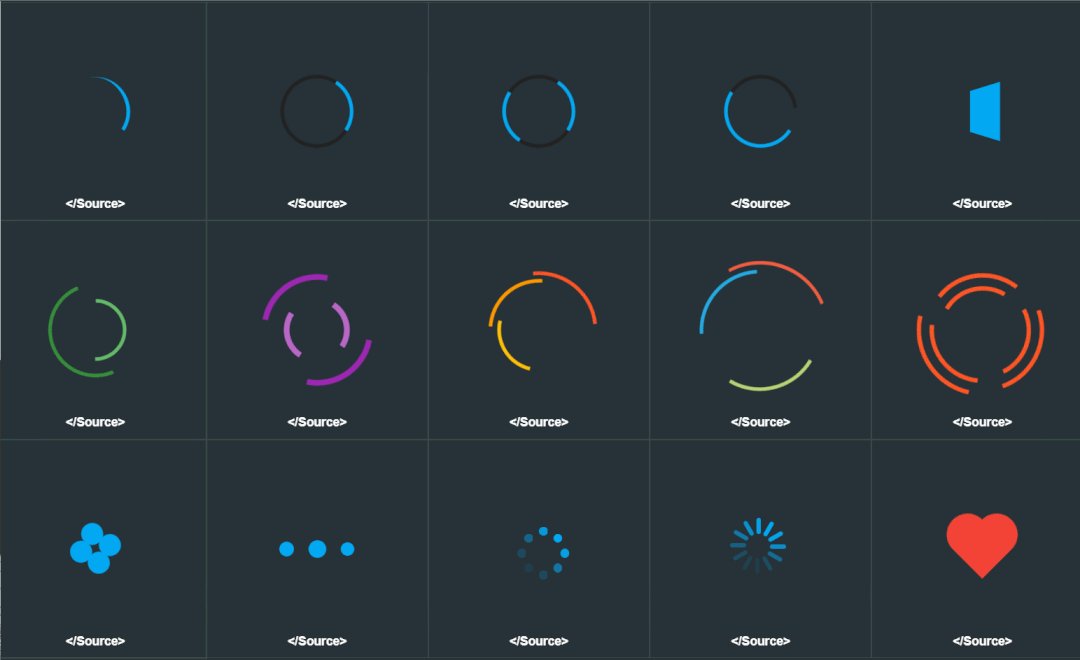
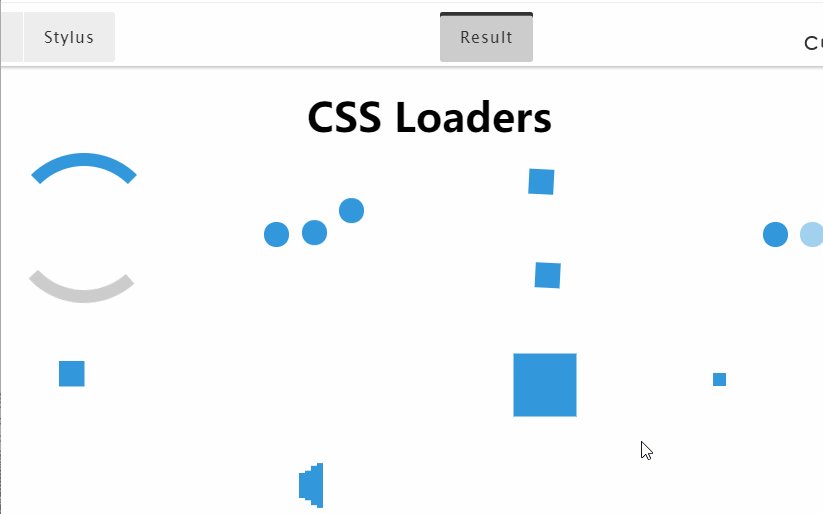
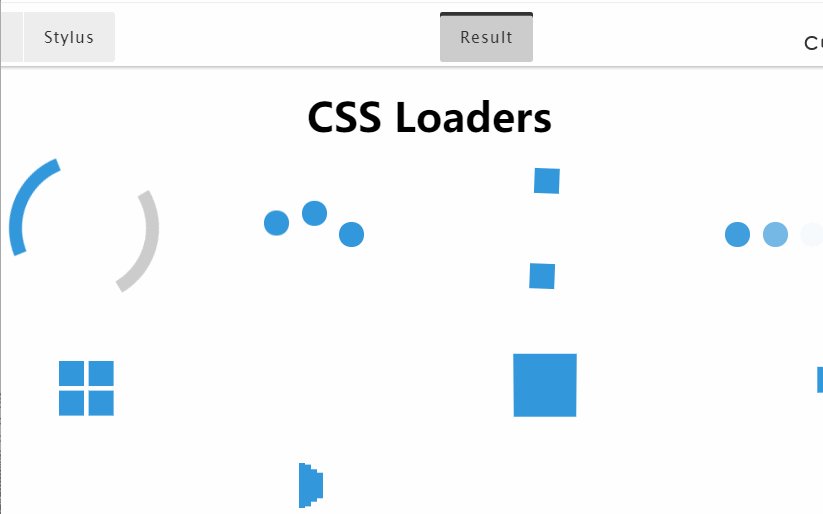
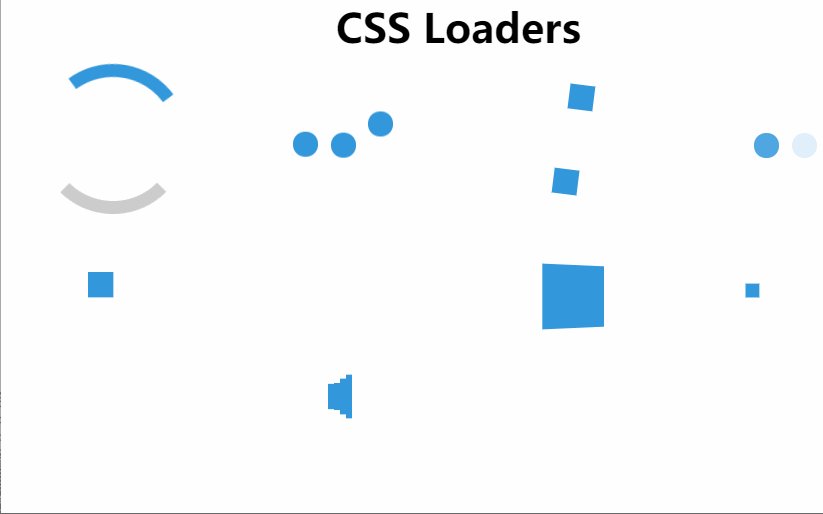
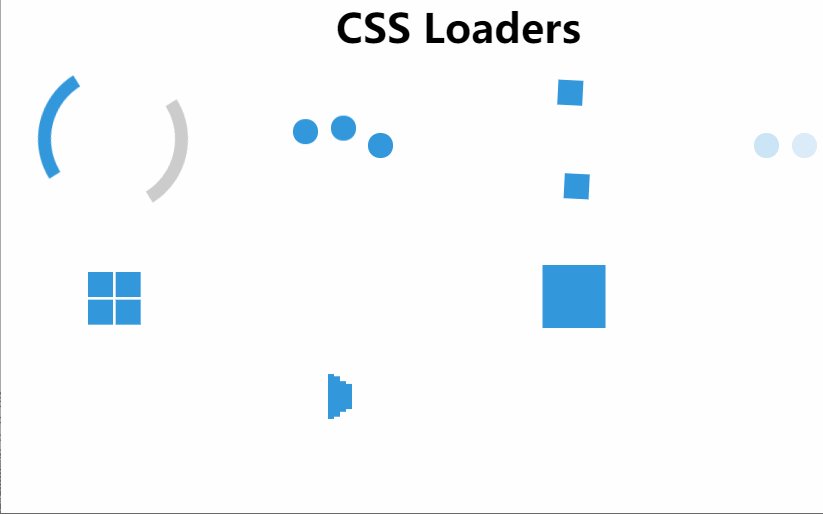
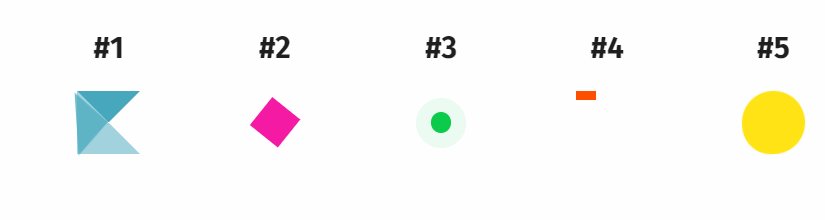
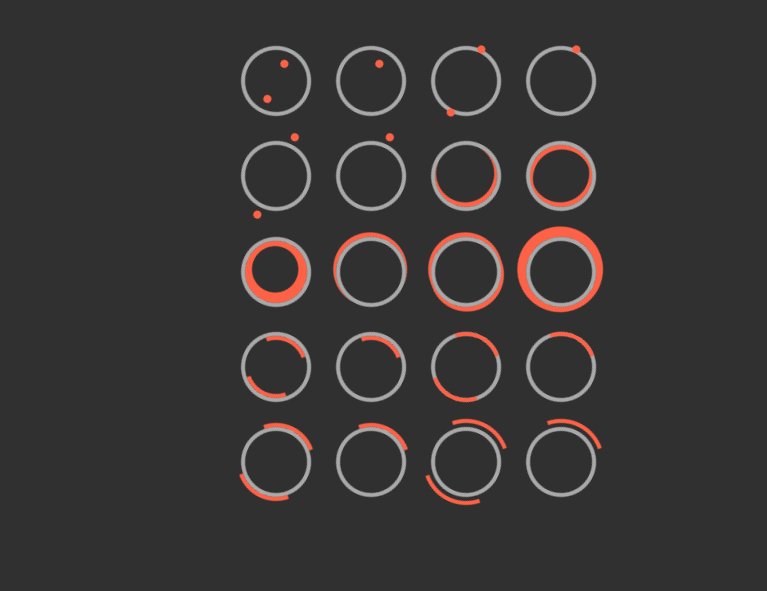
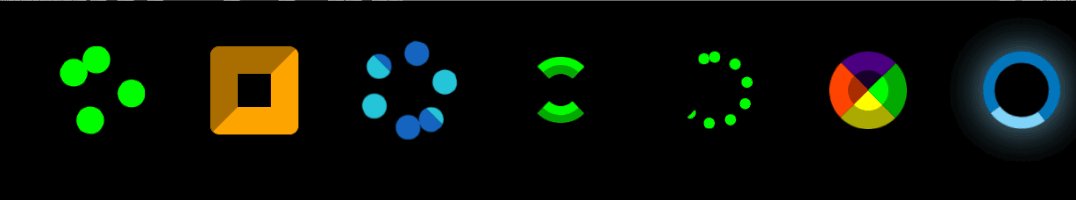
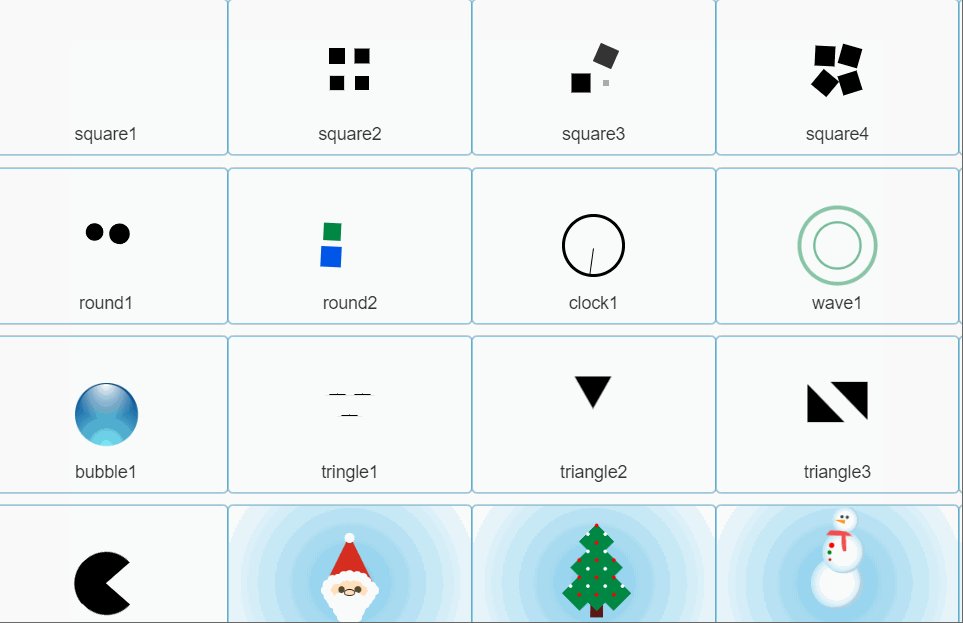
01、CSS 加载器效果集合
Demo地址:https://codepen.io/camdenfoucht/pen/BVxawq

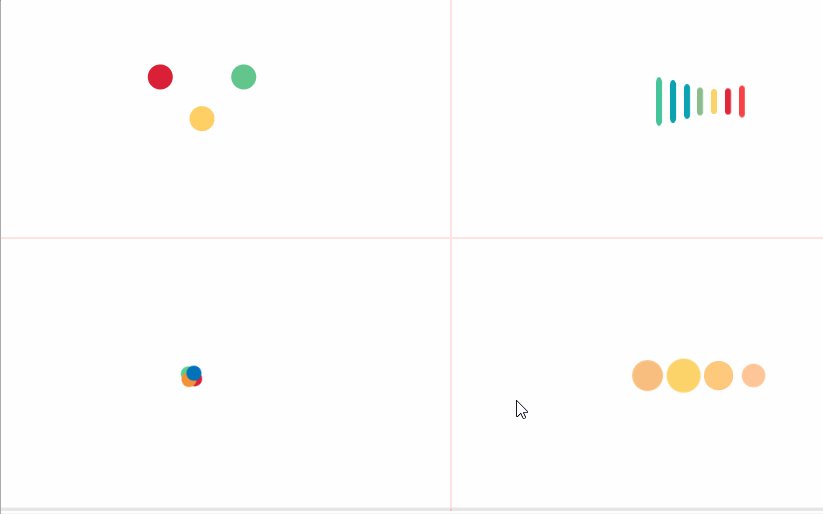
02、CSS 加载动画
Demo地址:https://codepen.io/mjcabangon/pen/pKRaZQ

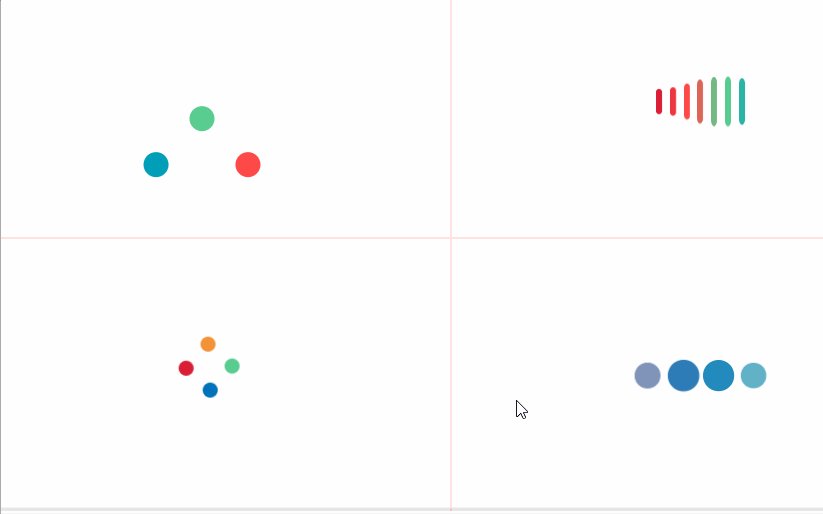
03、单元素加载动画
Demo地址:https://codepen.io/jkobilka/pen/JLgoOv

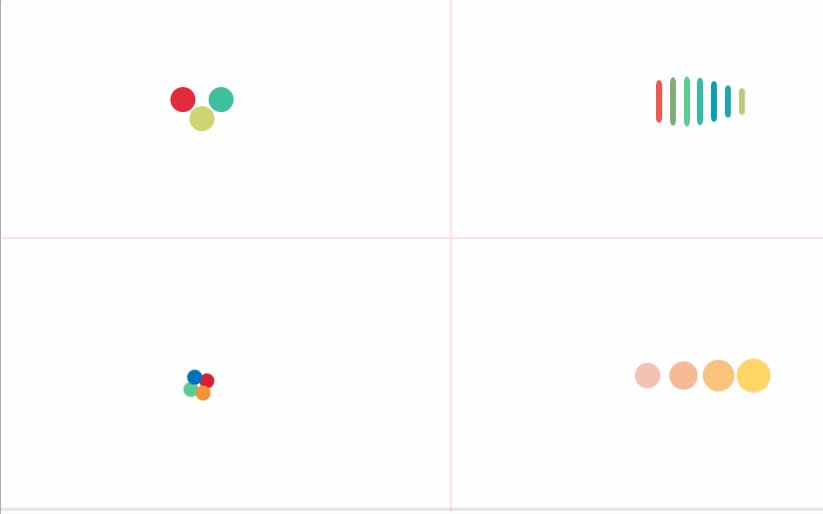
04、CSS加载动画
Demo地址:https://codepen.io/Mamboleoo/pen/yjZrOB

05、粘性加载动画
Demo地址:https://codepen.io/megatroncoder/pen/Xqeyva

06、CSS加载动画
Demo地址:https://codepen.io/tommiehansen/pen/zzayLE

07、CSS加载动画
Demo地址:https://codepen.io/haitham/pen/brpGrm

08、CSS加载动画
Demo地址:https://codepen.io/SynCap/pen/VbgMOv

09、纯CSS彩虹加载动画
Demo地址:https://codepen.io/munya98/pen/eWQEWe

10、CSS加载动画
Demo地址:https://codepen.io/object505/pen/LLOOOq

11、浮动加载动画
Demo地址:https://codepen.io/MarioDesigns/pen/LLrVLK

12、粘性加载动画
Demo地址:https://codepen.io/eliortabeka/pen/EXJyPP

13、播发器加载动画
Demo地址:https://codepen.io/chrisgannon/pen/jLVwxZ

14、CSS3加载动画
Demo地址:https://codepen.io/foxeisen/pen/qjVpaB

15、CSS加载动画
Demo地址:https://codepen.io/GudpaDevs/pen/LjNoNq

16、CSS加载动画
Demo地址:https://codepen.io/justintan/pen/bRjRdo

17、三角彩虹加载动画
Demo地址:https://codepen.io/foleyatwork/pen/ZJodgr

18、酒杯加载动画
Demo地址:https://codepen.io/nazarelen/pen/GjKdVr

19、乐高加载器动画
Demo地址:https://codepen.io/chrisgannon/pen/yXmbMg

20、果冻盒子加载动画
Demo地址:https://codepen.io/_fbrz/pen/mpiFE

21、旋转方块加载动画
Demo地址:https://codepen.io/Izumenko/pen/KvrKqb

22、弹簧加载动画
Demo地址:https://codepen.io/_fbrz/pen/KvwIF

23、烹饪加载动画
Demo地址:https://codepen.io/pawelqcm/pen/ObwyNe

24、翻书加载动画
Demo地址:https://codepen.io/aaroniker/pen/wvvKKeg

25、HTML5 CSS 3加载动画
Demo地址:https://codepen.io/zessx/pen/RNPKKK

26、CSS旋转动画
Demo地址:https://codepen.io/rajatkantinandi/pen/vdxzaV

27、50个加载动画合集
Demo地址:https://codepen.io/mrsahar/pen/pMxyrE

28、网站预加载动画
Demo地址:https://codepen.io/Ruddy/pen/RNRybN

29、谷歌加载动画
Demo地址:https://codepen.io/brycesnyder/pen/GpRYWV

30、彩虹笔加载动画
Demo地址:https://codepen.io/hynden/pen/nyblr