目录
效果展示
结构分析
菜单栏
内容盒子
JS实现
总结
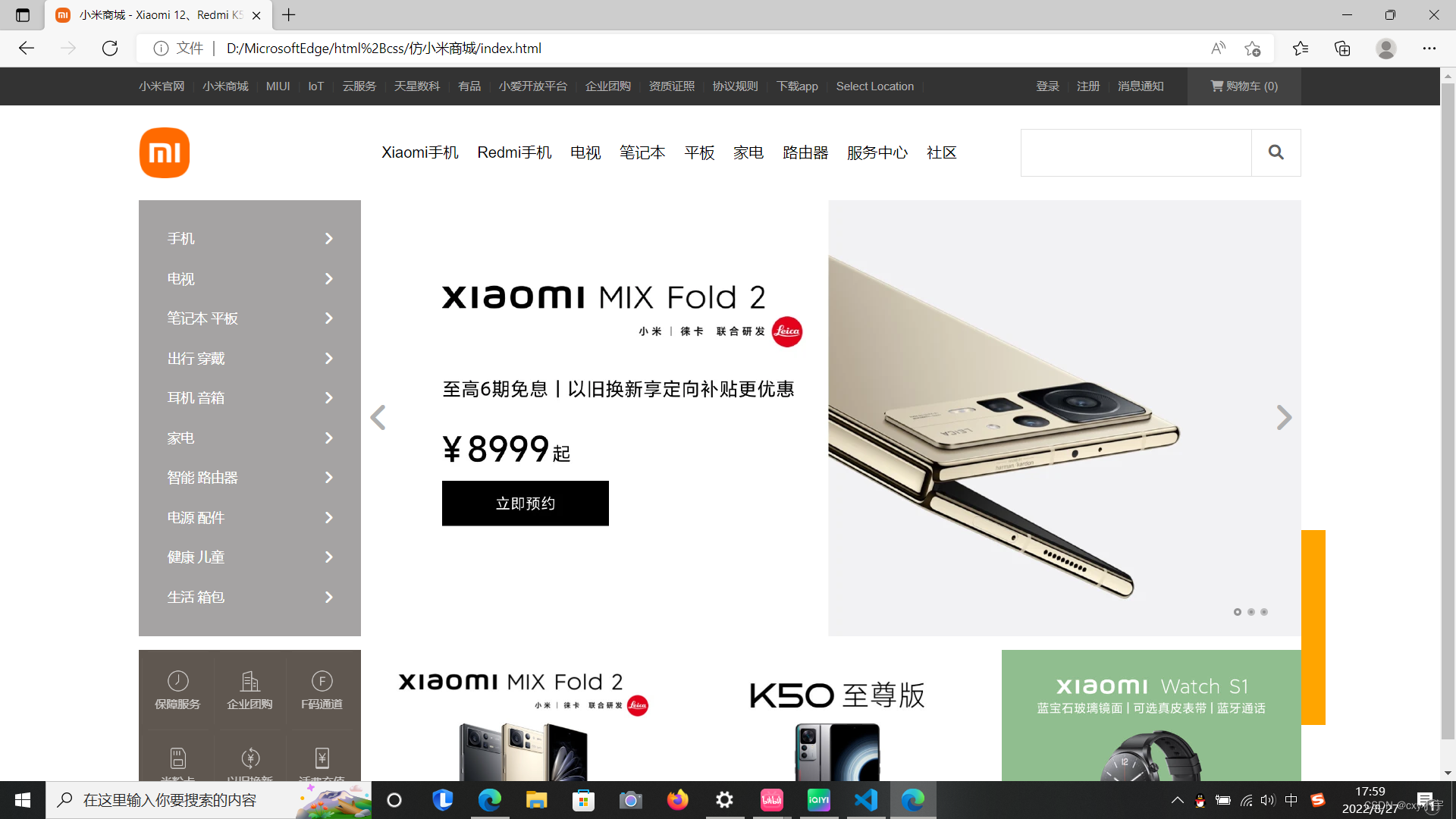
效果展示

- 左边菜单栏,鼠标经过菜单栏,对应的背景颜色会发生改变。
- 右边内容盒子,有一个边框,宽度会随着显示的内容的而变化。
- 鼠标经过左边的菜单栏,右边对应的盒子内容才会显示出来。
结构分析
菜单栏
用一个简单的 ul li 布局就行。
<ul class="b_nav"><li class="bnavli"><a href="#">手机 电话卡</a></li><li class="bnavli"><a href="#">电视 盒子</a></li><li class="bnavli"><a href="#">笔记本 平板</a></li><li class="bnavli"><a href="#">出行 穿戴</a></li><li class="bnavli"><a href="#">智能 路由器</a></li><li class="bnavli"><a href="#">健康 儿童</a></li><li class="bnavli"><a href="#">耳机 音响</a></li><li class="bnavli"><a href="#">智能 路由器</a></li><li class="bnavli"><a href="#">健康 儿童</a></li><li class="bnavli"><a href="#">耳机 音响</a></li>
</ul>内容盒子
一个大的div盒子,由于有内容盒子的宽度要跟着内容的宽度而变化的效果,所以里面的内容是一列一列显示的,一列(一个ul)做的。里面的内容需要几列就复制几列就OK了,显示的文字图片内容自己修改修改。
!!!需要注意的一点:我们经过左边菜单栏,显示右边内容盒子,要是还想对内容盒子有其他的操作,比如想要鼠标可以点击里面的内容,那就一定要把内容盒子放到菜单栏对应的菜单栏里面。
<div class="bncontainer"><!--需要几列就复制ul,内容自己修改一下--> <ul><li><a href="#"><img src="upload/Redmi Note 10 Pro.webp" alt=""><span>Redmi Note 10</span></a></li><li><a href="#"><img src="upload/Redmi Note 10 Pro.webp" alt=""><span>Redmi Note 10</span></a></li><li><a href="#"><img src="upload/Redmi Note 10 Pro.webp" alt=""><span>Redmi Note 10</span></a></li><li><a href="#"><img src="upload/Redmi Note 10 Pro.webp" alt=""><span>Redmi Note 10</span></a></li><li><a href="#"><img src="upload/Redmi Note 10 Pro.webp" alt=""><span>Redmi Note 10</span></a></li> </ul>
</div>JS实现
思路:设置最开始的内容盒子宽度为 0px,当鼠标经过以后,内容盒子的宽度就改变。
!!!获取变化的宽度=孩子的个数 X 一个孩子的宽度。
/* --左边导航栏右滑显示-- */
/* --获取元素-- */
var bnavlis = document.querySelectorAll('.bnavli');
var bncontainer = document.querySelectorAll('.bncontainer');for (var i = 0; i < bnavlis.length; i++) {bnavlis[i].setAttribute('data-index', i);bnavlis[i].addEventListener('mouseenter', function () {index = this.getAttribute('data-index');/* --获取变化的宽度=孩子的个数*其中一个孩子的宽度-- *//* --bncontainer[index] 返回的是对应的整个bncontainer-- */maxwidth = bncontainer[index].children.length*bncontainer[index].children[0].offsetWidth;bncontainer[index].style.width = maxwidth + 'px';bncontainer[index].style.borderColor = '#ccc';});bnavlis[i].addEventListener('mouseleave', function () {index = this.getAttribute('data-index');bncontainer[index].style.width = 0 + 'px';});
}
总结
这些效果都是常见的效果动图,只要弄懂一个就能举一反三,实现类似其他的效果。这里只分析了效果结构和JS实现,CSS修饰代码就不展示了(很简单的)。看完这篇,大家可以尝试去做一做小米商城上边导航栏的下滑效果,原理都一样,加油哦!