目录
响应式数据
ref
reactive
事件绑定指令 v-on
v-on 鼠标监听事件
v-on 键盘监听事件
v-on 简写形式
属性动态化指令 v-bind
iuput标签动态属性绑定
img标签动态属性绑定
b标签动态属性绑定
v-bind 简写形式
条件渲染指令 v-if
遍历指令 v-for
遍历对象的值
遍历对象的值和索引
遍历对象的值和键
遍历对象的值,键和索引
指令嵌套
项目实战
文字按钮切换图片
v-on切换上一张
v-on切换下一张
v-bind绑定图片的路径
数字按钮跳转图片
数字按钮
跳转函数设置
跳转函数绑定
完整代码
响应式数据
响应式数据是指数据在改变时能够自动更新,我们可以通过 ref, reactive 让数据变成响应式
ref
可以定义基本类型的响应式变量
let xxx=ref(初始值)
<div id="app"> <p>个人信息:</p><p>性别:{{ gender }}</p><p>年龄:{{ age }}</p><button @click="genderChange">点击更改性别</button><br><button @click="ageChange">点击年龄加1</button></div><script type="module">// 导入响应数据类型 refimport {createApp,ref} from"./vue.esm-browser.js"createApp({setup(){let gender = "女";let age = ref(25);const genderChange=()=> {gender.value = "男";console.log("成功修改性别")}const ageChange=()=> {age.value += 1;console.log("成功加1")}return{gender,age,genderChange,ageChange}}}).mount("#app");</script>

reactive
定义对象类型数据
<div id="app"> <p>个人信息:</p><p>年龄:{{ test_1.age }}</p><p>性别:{{ test.gender }}</p><button @click="ageChange">点击年龄加1</button><br><button @click="genderChange">点击更改性别</button></div><script type="module">// 导入响应数据类型 reactiveimport {createApp,reactive} from"./vue.esm-browser.js"createApp({setup(){const test={gender:"女"};const genderChange=()=> {test.gender = "男";console.log("成功修改性别")}const test_1=reactive({age:18});const ageChange=()=> {test_1.age +=1;console.log("成功加1")}return{test,test_1,genderChange,ageChange}}}).mount("#app");</script>

事件绑定指令 v-on
用于监听DOM事件并触发对应的方法,和JS中的监听器一样,可以在HTML元素上添加事件监听器,当这个事件被触发时,会执行指定的方法。
格式:v-on : click(监听的事件如:键盘或鼠标事件)="test_2"(监听的节点)
v-on 鼠标监听事件
v-on : click(鼠标事件)="test_2"(监听的节点)
<div id="app"> <h2>{{test_1.name}}</h2><button v-on:click="test_2">单击修改名字!</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){初始值const test_1=reactive({name:"木木",});修改的值const test_2=()=>{test_1.name="花花"console.log("鼠标单击成功!");}返回的值return{test_1,test_2,}}}).mount("#app");</script>
单击按钮后
v-on 键盘监听事件
v-on : keyup . v(监听键盘“ v ”)="test_2" (监听的节点)
enter space tab 按键修饰符
keyup是在用户松开按键时才触发
keydown是在用户按下按键时立即触发
<div id="app"> <h2>{{test_1.name}}</h2><button v-on:keyup.v="test_2">按下键盘v即可修改名字!</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){
初始值 const test_1 = reactive({name: "花花",});
修改值 const test_2 = () => {test_1.name ="木木",console.log("键盘修改名字成功!");}
返回值return{test_1,test_2,}}}).mount("#app");</script> 按下键盘前
按下键盘前
按下键盘后 
v-on 键盘组合快捷键:
<button v-on:keyup.ctrl.enter="test_2">按下ctrl+enter即可修改名字!</button><button v-on:keyup.ctrl.a="test_2">按下ctrl+a即可修改名字!</button>v-on 简写形式
将 v-on: click 改为 @click 即为简写状态
以下为v-on 键盘事件和鼠标事件的简写形式:<button @click="test_2">单击修改名字!</button><button @keyup.enter="test_2">按下键盘enter即可修改名字!</button>
<button @keyup.Tab="test_2">按下键盘Tab即可修改名字!</button>
<button @keyup.space="test_2">按下键盘enter即可修改名字!</button>属性动态化指令 v-bind
用于将数据绑定到HTML元素的属性上。通过v-bind,将Vue的数据动态地绑定到HTML标签的属性上,可以动态显示数据。v-bind指令可以用于绑定HTML元素的任何属性。
格式: v-bind : src(标签内属性) = "test.img"
iuput标签动态属性绑定
<div id="app"> <img v-bind:src="test.img" ><br><button @click="change">单击更换照片</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({img:"./img_src/logo1.png",});const change=()=>{test.img=`./img_src/logo2.png`;console.log("成功更换照片");}return{test,change,}}}).mount("#app");</script>

img标签动态属性绑定
<div id="app"> <input type="text" v-bind:value="test.word"><br><button @click="change">单击补充句子</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({word:"I need ",});const change=()=>{test.word+="you";console.log("句子补充完整啦!")}return{test,change,}}}).mount("#app");</script> 单击前
单击后 
b标签动态属性绑定
<style>.wordColor{color: blue;}</style>
</head>
<body><div id="app"> <b v-bind:class="{wordColor:test.wordStatu}">你好!!</b><br><button @click="change">单击更改文字颜色</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){
设置控制文本颜色的开关为 falseconst test=reactive({wordStatu: false});
当用户单击后,控制文本颜色的开关为 trueconst change=()=>{test.wordStatu=!test.wordStatu;console.log("颜色更改成功!");}return{test,change,}}}).mount("#app");
单击后 
v-bind 简写形式
<img :src="test.img" >
<input type="text" :value="test.word">
<b :class="{wordColor:test.wordStatu}">你好!!</b>条件渲染指令 v-if
可以隐藏节点,v-if是通过删除节点实现隐藏。当遇到需要频繁显示和隐藏的场景时,不适合使用v-if, 因为频繁增删节点,会导致渲染效率下降
<div id="app"> <b v-if="test.word">你好!!</b><br><button @click="change">单击隐藏文字</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({word: true});const change=()=>{test.word=!test.word;}return{test,change,}}}).mount("#app");</script>

可以通过特定的条件来决定是否显示或隐藏特定的DOM元素,当条件为真时,v-if指令将元素添加到DOM中;当条件为假时,v-if指令将元素从DOM中移除。
<div id="app"> <p>{{test.watch}}w</p><p v-if="test.watch<=100">一般浏览量</p><p v-else-if="test.watch>100 && test.watch<=300">浏览量持续上升</p><p v-else-if="test.watch>300 && test.watch<=600">浏览量向千靠拢啦!努努力!</p><p v-else>恭喜你,火啦!!</p><button @click="add(40,50)">单击增加流量</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({watch:0});const add=(a,b)=>{test.watch+=a+bconsole.log("浏览量为"+test.watch);}return{test,add}}}).mount("#app");</script> 单击后
单击后
遍历指令 v-for
指定一个数组或对象作为遍历的数据源,然后使用v-for指令来迭代数据源中的每一项
v-for = "(value值,index索引,key键 )in test.user(要遍历的数据源)"
遍历对象的值
<div id="app"> 遍历数组内的值: <p v-for="value in test.user">{{value}}</p></div>const test=reactive({user:{name:"木木",age:22,sex:"男",hobby:"读书"},number:["十一","十二","十三"]});return{test,}
遍历对象的值和索引
写指令时,先值后索引
<div id="app"> <p v-for="(value,index) in test.number">{{ index }} : {{ value }}
</p></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({user:{name:"木木",age:22,sex:"男",hobby:"读书"},number:["十一","十二","十三"]});return{test,}}}).mount("#app");</script>
遍历对象的值和键
写指令时,先值后键
<p v-for="(value,key) in test.user">{{ key }} : {{ value }}
</p>
遍历对象的值,键和索引
写指令时,先值再键后索引
<p v-for="(value,key,index) in test.user">{{index}}: {{ key }} : {{ value }}
</p>
指令嵌套
<template> 标签可以用来包装多个元素或者多行代码, 不会在页面中渲染
<template v-for="(value,key,index) in test.user"><p v-if="index == 0"> {{ index }} : {{ key }} : {{ value }}</p>
</template> 指令嵌套 运行结果
项目实战
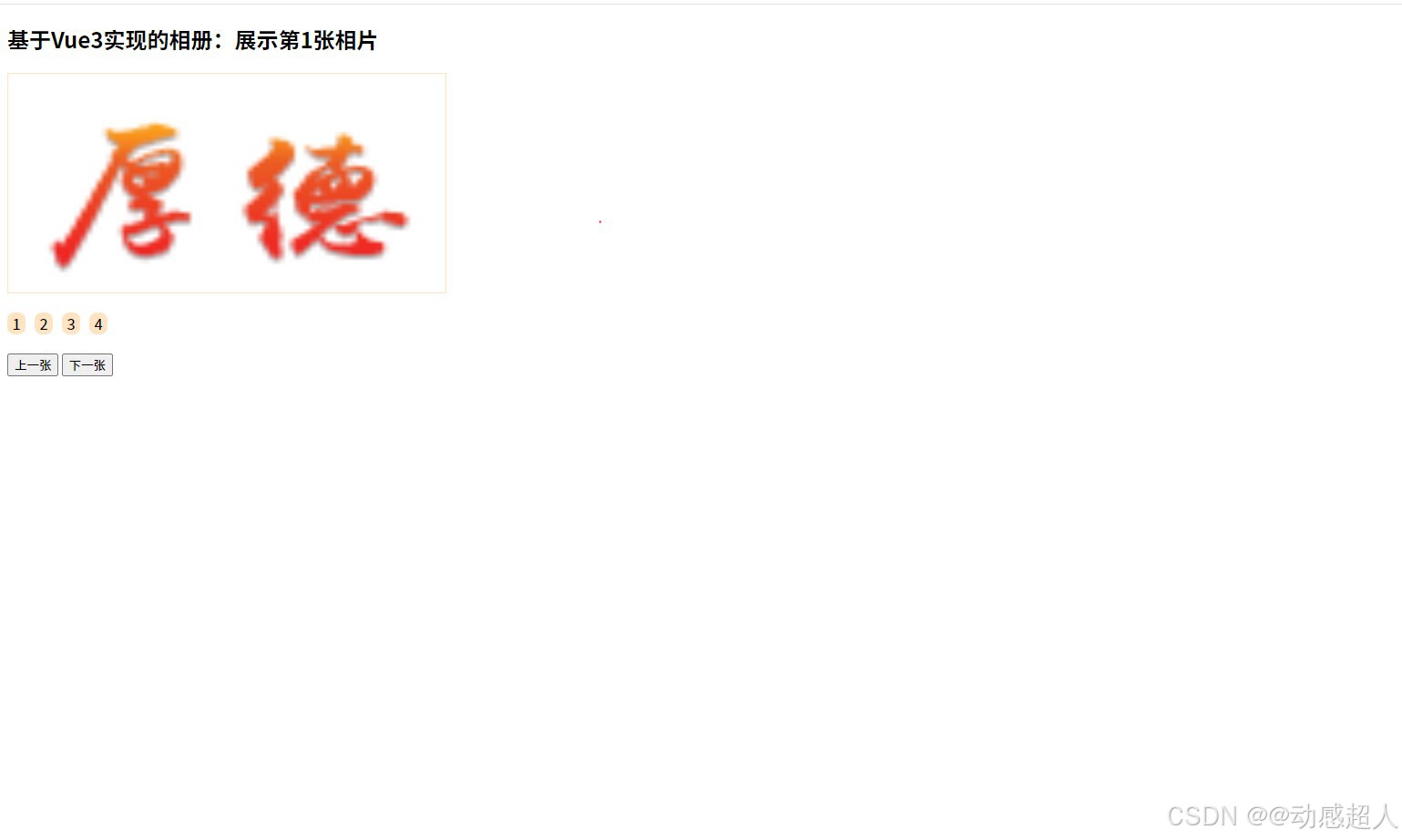
做一个动态相册,如下图:

解析:
用v-on为切换相片的按钮绑定上一个函数,这个函数负责更改图片路径;
v-bind绑定图片的路径,使得图片路径可以自动更新
文字按钮切换图片
v-on切换上一张
注:图片的命名要有顺序的命名,方便实现功能
当我们点击上一张时,照片的数量是在不断减少的,并伴随着照片路径的更改
我们可以先给照片的数量和路径做一个初始值的设置;其次用函数来控制照片的数量及路径的改变;最后将函数绑定到按键上,通过v-on来监听鼠标事件并触发对应的方法
初始值的设置
const img=reactive({
照片数量 num:1,
照片的路径 url:"./img_src/logo1.png"});照片数量及路径的改变
上一张: const nagtive=()=>{
设置照片数量自减 img.num--
当照片数减到0时 if(img.num==0){
使照片数等于4 img.num=4
这样就实现了一个循环的效果! }照片路径的改变 img.url=`./img_src/logo${img.num}.png`
照片的路径随照片数改变 }v-on绑定按钮
<button @click="nagtive">上一张</button> v-on切换下一张
步骤与上面大庭相近,不同的是,当我们点击下一张时,照片的数量不断增加的,所以我们可以将上面自减的设置改为自加
const add=()=>{
照片数自加 img.num++
当到数量为5时 if(img.num==5){
使照片数回到1 img.num=1;
达到循环的效果 }照片路径随照片数改变 img.url=`./img_src/logo${img.num}.png`}<button @click="add">下一张</button>v-bind绑定图片的路径
<img v-bind:src = "img.url" class="img" alt="图片加载失败">数字按钮跳转图片
数字按钮
利用遍历指令v-for来遍历 数据源(4) 以内的值,数字按钮就出来了
<ul type="none" ><li v-for="value in 4">{{value}}</li></ul>跳转函数设置
创建一个函数,这里命名为"jump",通过函数jump 调用v-for所遍历的值(value);将照片和路径绑定到数字按钮,第1张照片与数字按钮1绑定,以此类推
const jump=(value)=>{img.num=value;img.url=`./img_src/logo${img.num}.png`}跳转函数绑定
通过v-on将跳转函数绑定到数字按钮上,监听鼠标事件并触发对应的方法
<ul type="none" class="box"><li v-for="value in 4" @click="jump(value)">{{value}}</li></ul>完整代码
<head><meta charset="UTF-8"><title>相册</title><style>
样式设置.img{width: 480px; height: 240px;border: 1px bisque solid;}.box{margin-bottom: 20px;padding: 0;}ul li{float: left;background-color: bisque;height: 20px;width: 20px;margin-left: 10px;text-align: center;}</style>
</head><body><div id="app">
相册基本骨架<h2>基于Vue3实现的相册:展示第{{img.num}}张相片</h2><img v-bind:src = "img.url" class="img" alt="图片加载失败"> <ul type="none" class="box"><li v-for="value in 4" @click="jump(value)">{{value}}</li></ul><br><button @click="nagtive">上一张</button> <button @click="add">下一张</button></div><script type="module">import { createApp, ref,reactive } from './vue.esm-browser.js'createApp({setup(){
初始值const img=reactive({num:1,url:"./img_src/logo1.png"});下一张 const add=()=>{img.num++if(img.num==5){img.num=1;}img.url=`./img_src/logo${img.num}.png`}
上一张const nagtive=()=>{img.num--if(img.num==0){img.num=4}img.url=`./img_src/logo${img.num}.png`}
跳转const jump=(value)=>{img.num=value;img.url=`./img_src/logo${img.num}.png`}return{img,add,nagtive,jump,}}}).mount("#app");</script>
</body>















![[译]Elasticsearch Sequence ID实现思路及用途](https://i-blog.csdnimg.cn/direct/b2e6288dd5ce43568c0681b16d29e50c.gif#pic_center)