标准盒子模型和怪异盒子模型
- 一、概念
- 二、计算方法
- 三、默认盒模型
- 四、盒模型转换
- 五、演示代码
- 六、总结
今天来为简单介绍一个在HTML+CSS中的一个重要概念:标准盒子模型和怪异盒子模型。
一、概念
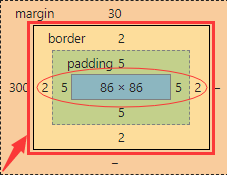
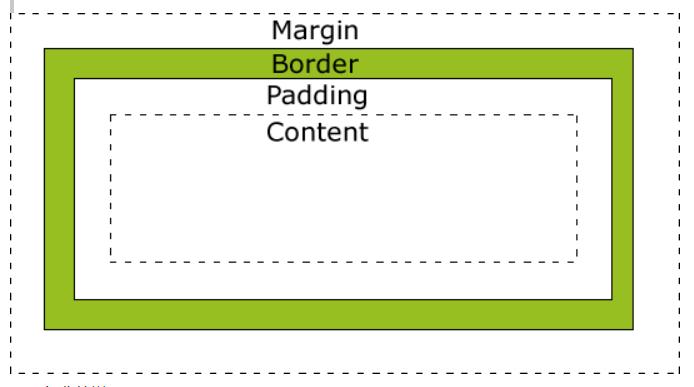
- 标准盒模型采用的W3C标准,盒子的content内容部分由width宽度和height高度决定,添加padding内边距或border外边框后,宽高都会进行相应增长;
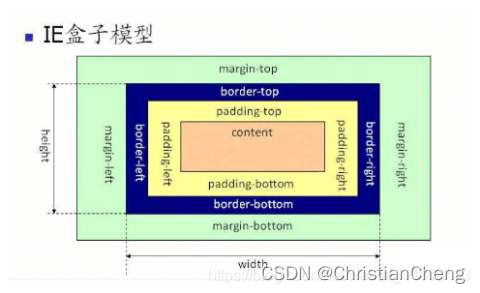
- ②怪异盒模型也称为IE盒模型,是IE浏览器设计元素时遵循的规则。怪异盒模型的宽高在div盒子初次设置时就已经规定,添加padding或者border,会从中减少content内容的占据区域,来为padding和border制造空间,宽高不会相对应的进行增长。
二、计算方法
-
标准盒子模型的内容计算:content=width*height,
盒子的总宽度=width+padding(左右)+margin(左右)+border(左右)
总宽度等于所有附加值,偏移值的总和; -
怪异盒子模型的内容计算:content=width*height+padding+border
盒子的总宽度=width+margin(左右)此时的width宽度已经包含了padding和border的值;
三、默认盒模型
在编辑html文档时,只要在顶部声明了DOCTYPE,默认都会使用标准盒子模型。如果没有进行声明,则会根据浏览器类型自行调整;
四、盒模型转换
在CSS中对相应的div盒子进行box-sizing属性的设置,就可以让盒模型在标准和怪异中进行转换。
box-sizing:content-box; 盒模型设置为w3c标准盒子模型
box-sizing:border-box; 盒模型设置为怪异(IE)盒子模型
五、演示代码
首先在页面中设置两个具有固定宽高的div盒子,将他们分别设置为标准盒子模型和怪异盒子模型。
<style type="text/css">body {height: 100vh;display: flex;justify-content: center;align-items: center;}div {width: 300px;height: 300px;line-height: 300px;text-align: center;margin-right: 10px;font-size: 30px;}.box1 {box-sizing: content-box;background-color: #FF0000;}.box2 {box-sizing: border-box;background-color: #CD5C5C;}</style></head><body><div class="box1">标准盒子模型</div><div class="box2">怪异盒子模型</div></body>
效果如图

给box1设定padding值
padding: 50px 50px;
得到以下结果

很明显大小发生了改变,利用f12检查发现,盒子不仅保存了原有内容的大小,还根据padding值进行了相应的放大。

再为box2添加同样的属性
padding: 50px 50px;

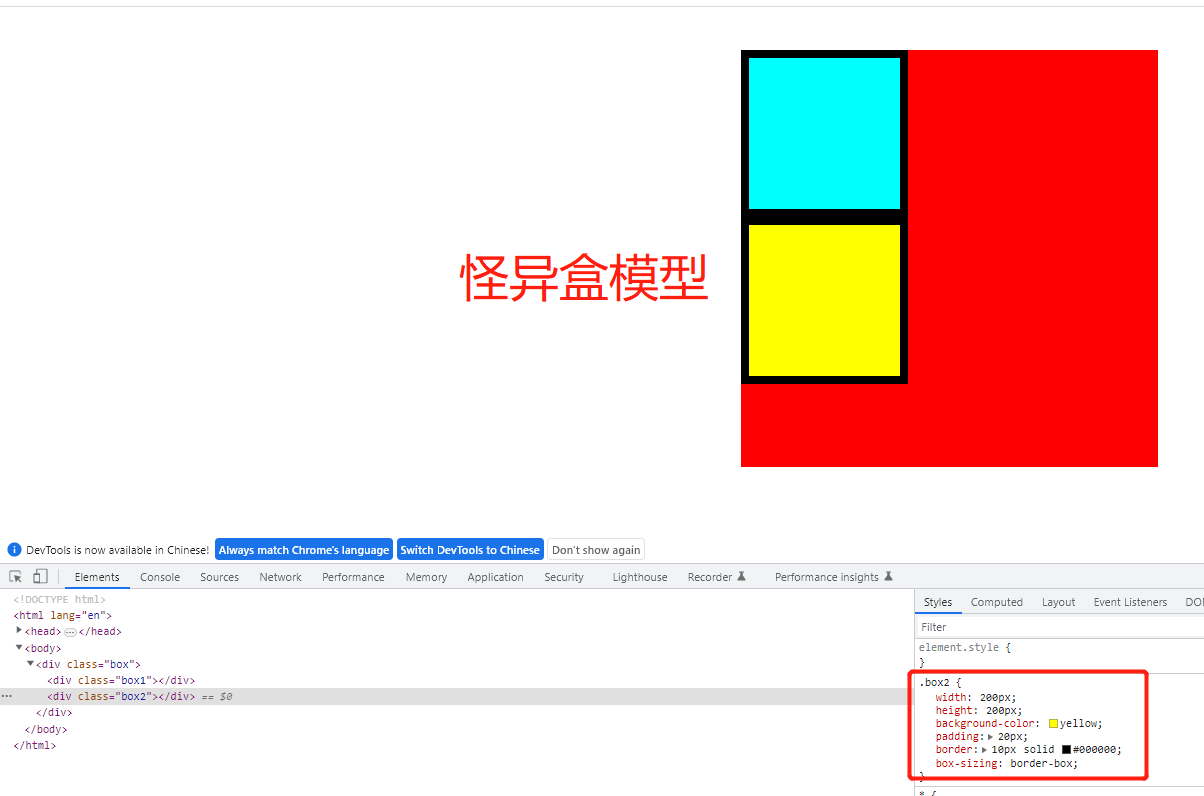
再使用f12检查

可以看到,盒子的大小不仅没有增加,原本的内容区域还根据padding值相应的进行了缩小。
六、总结
使用标准盒子模型时,盒子的宽高不会因为第一次的设定而持久不变,还可以通过padding值的设定来进行二次放大;
使用怪异盒子模型时,宽高在第一次设定时就已经固定,不会因为后期padding值的设定而放大,只会相对应的调整内容的位置。
在实际开发中,怪异盒子模型能够在不影响基础布局的情况下,调整内容的位置,大小,是一个很值得一用的属性。
这里是万物之恋,我们下次再见了!