一:标准盒模型:box-sizing:content-box;
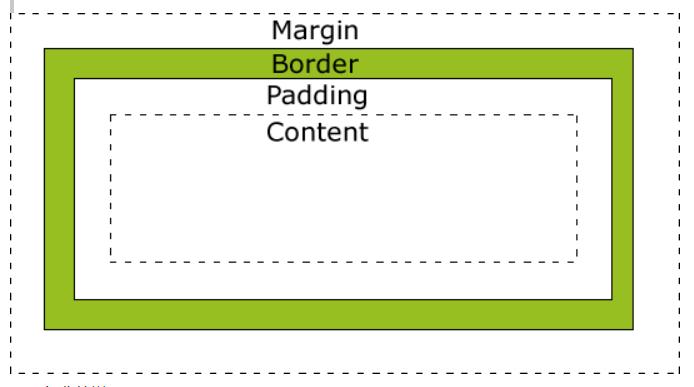
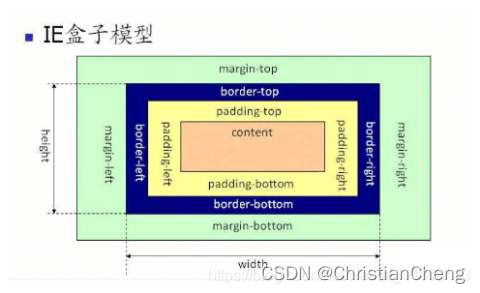
1:首先强调一点:这个盒子真正的的大小是由文本区域content内边距padding和边框border组成。
但在标准盒模型的代码中的with和height是只指向content的大小不包含padding和border的。我们在代码中写的:
width: 100px;
height: 100px;
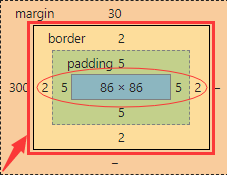
实际上可以理解为content的宽高,而标准盒模型代码中的with和height是不包含padding和border的。所以写出来真正这个盒子的大小变成了width:100px + 两个padding:10px +两个border:10px最终盒子大小变成如下图所示,盒子宽高都为140px。
<!DOCTYPE html>
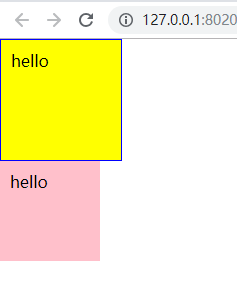
<html><head><meta charset="utf-8" /><title>标准盒子模型</title></head><style type="text/css">.content_box{width: 100px;height: 100px;margin: 10px;padding: 10px;border: 10px solid red;}</style><body><div class="content_box">这里是标准盒模型</div></body>
</html>
这时你要是更改了padding或border等,那么整个盒子的大小就会被改变。那么当你想在固定一个盒子大小不变又想改变padding和border大小的话,就需要用到怪异盒模型。
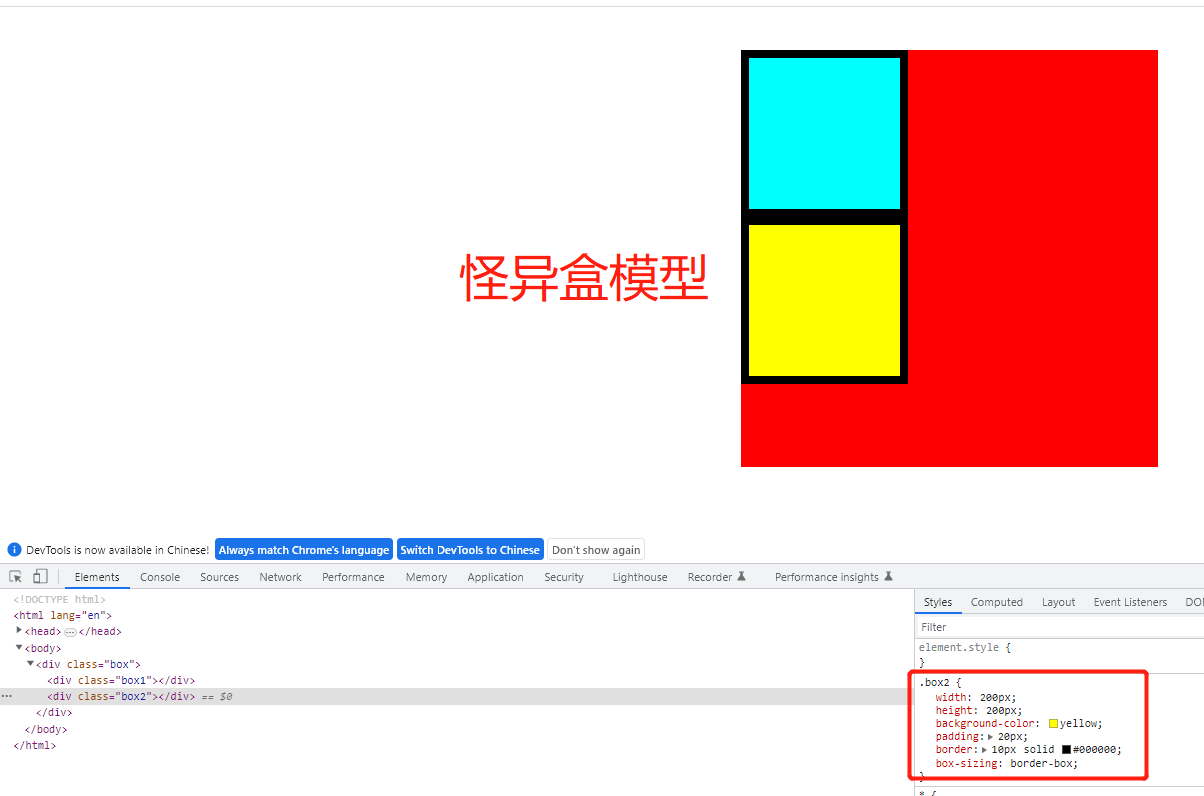
二:怪异盒模型:box-sizing:border-box;
怪异盒模型的with和height都包含content,padding,border。我们在代码中写的:
width: 100px;
height: 100px;
实际上可以理解为指的就是真正盒子的宽高,这个时候我们去设置padding和border的大小时:盒子是固定的100px宽高不会变,content文本区域会随着设置的padding和border的变化而变化。怪异盒模型是固定盒子大小的一种方法。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>怪异盒子模型</title></head><style type="text/css">.border_box{width: 100px;height: 100px;box-sizing: border-box;margin: 10px;padding: 10px;border: 10px solid red;}</style><body><div class="border_box">这里是怪异盒模型</div></body>
</html>
总结:
标准盒模型更改padding或border等会改变原本盒子大小。
怪异盒模型基本就是固定了盒子的大小。
具体使用看你应用场景而论。