一:标准盒模型和怪异盒模型的区别
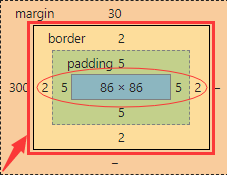
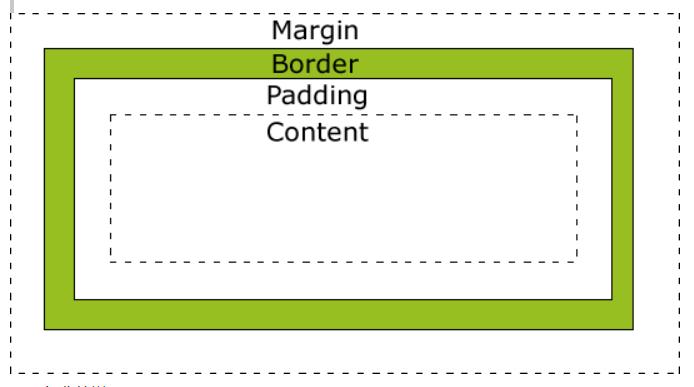
标准盒模型:这种盒模型设置width的时候的值是内容区的宽度,如果再设置padding和margin,border的话盒子的实际宽度会增大
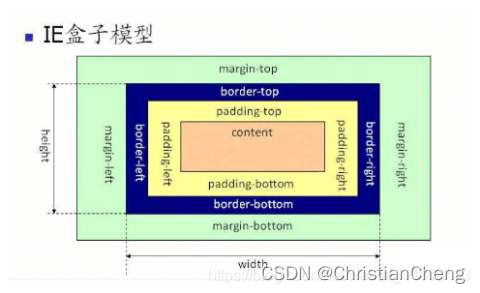
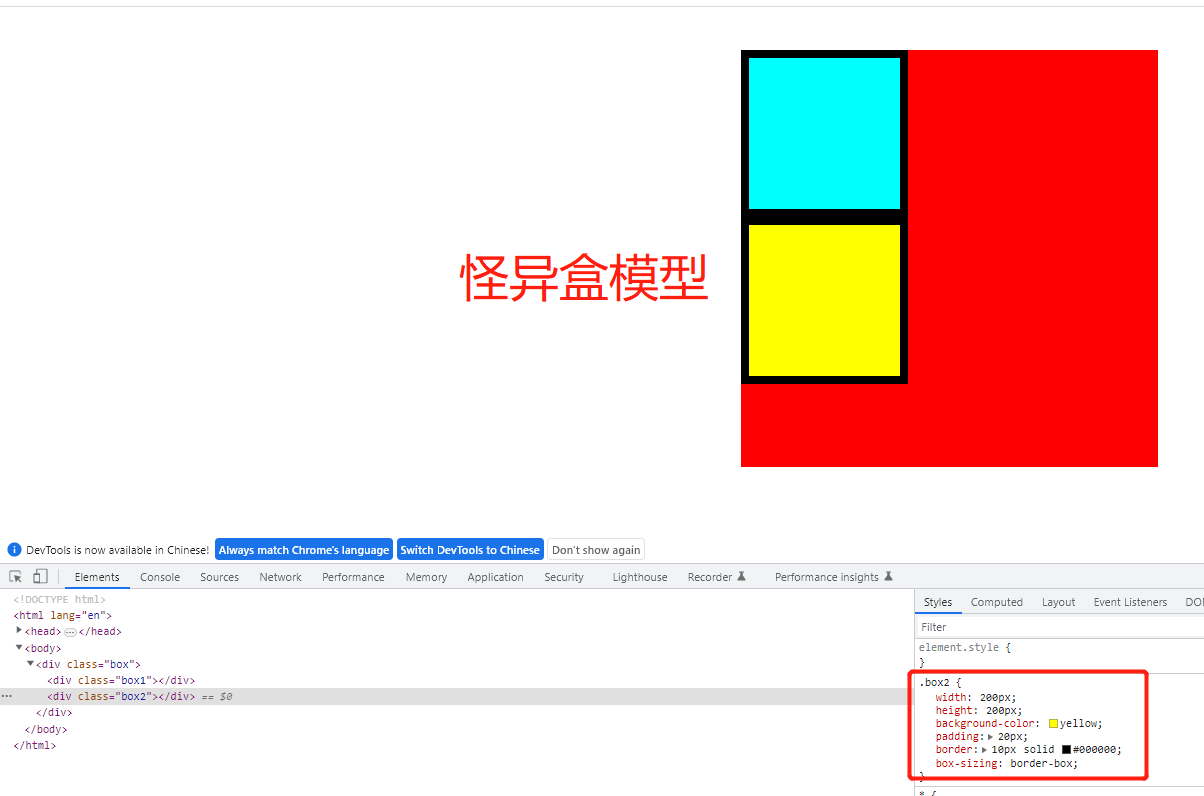
怪异盒模型:这种盒子的width设置的值为盒子实际的宽度,border和padding的设置不会影响盒子的实际宽度和高度
如下实验:
<!DOCTYPE html>
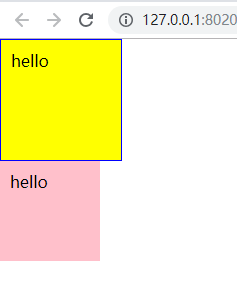
<html><head><meta charset="UTF-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}.std{width: 100px;height: 100px;background: yellow;border: 1px blue solid;padding: 10px;}.spec{box-sizing: border-box;width: 100px;height: 100px;background: pink;padding: 10px;}</style></head><body><div class="std">hello</div><div class="spec">hello</div></body>
</html>
第一个是标准盒模型,width设置的是100px,但是由于给出了padding,所以盒子被撑大了,而第二个怪异盒模型没有
二:box-sizing的应用:
box-sizing:border-box;是怪异盒模型
box-sizing:content-box;是标准盒模型
据上面实验也看到了,如果不想因为改变padding的时候盒子的大小也会跟着变化的话就可以使用怪异盒模型,而如果想让盒子的大小被padding撑开的话就可以使用标准盒模型