当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第四部分 视觉增强技术 ✔️
- 【第 11 章 颜色与对比】 ✔️
- 11.1 通过对比进行交流
- 11.1.1 模式的建立
- 11.1.2 还原设计稿
- 11.2 颜色的定义
- 11.2.1 色域与色彩空间
- 11.2.2 CSS 颜色表示法
- 11.2.2.1 RGB 与 十六进制颜色
- 11.2.2.2 HSL 颜色表示法
- 11.2.2.3 HWB 颜色表示法
- 11.2.2.4 新一代色彩空间
- 11.2.2.5 LAB 和 OKLAB 颜色表示法
- 11.2.2.6 LCH 和 OKLCH 颜色表示法
- 11.3 利用 OKLCH 处理颜色(上篇)
- 11.3.1 把样式表切换到 OKLCH 色彩空间(上篇)
- 11.3.2 颜色变量的命名(上篇)
- 11.3.3 为调色板选取新的颜色(上篇)
- 11.3.4 从页面其他颜色衍生出新颜色(下篇) ✔️
- 11.3.4.1 使用拾色器(下篇) ✔️
- 11.3.4.2 使用 color-mix() 进行颜色混合(下篇) ✔️
- 13.3.4.3 定义相对颜色(下篇) ✔️
文章目录
- 11.3.4 从页面其他颜色衍生出新颜色 Deriving colors from others on the page
- 11.3.4.1 使用拾色器 Using a color picker
- 13.3.4.2 使用 color-mix() 进行颜色混合 Mixing with color-mix()
- 13.3.4.3 定义相对颜色 Defining relative colors

《CSS in Depth》新版封面
译者按
这又是一篇在 CSS 颜色配置领域有望助您与时俱进、登峰造极的硬核文章。全新改版的内容既有当前最新的 color-mix 等特性,又有精美实用的在线增强工具,经验证,还能将这款开源工具部署到本地使用。也就短短半年时间,书中提到的新特性业已得到主流浏览器的全面支持,颇有点押题命中的感觉!一起来先睹为快吧。
11.3.4 从页面其他颜色衍生出新颜色 Deriving colors from others on the page
为某种颜色寻找一个与之相配的颜色,最简单的方法是找到它的 互补色(complement)。某颜色的互补色位于色相环的对侧位置,例如蓝色对黄色、绿色对洋红(magenta,或者紫色 purple)、红色对青色(cyan)等等。
使用 OKLCH 或 HSL 颜色值时,互补色的计算非常简单,令色调值增加或减少 180 即可,但也要做好微调的准备。这两套颜色表示法中的色调在色相环 360 度的分布略有不同,而其他调色工具(如 Adobe 的在线调色板生成工具,详见 https://color.adobe.com/create/color-wheel)往往还会提供另外版本的互补色方案。
再以本章示例中作品牌主色的绿色值为例,按照 OKLCH 的写法,其色调值原本为 165。加上 180,色调值变为 345,将得到一个颜色接近洋红(magenta)的红色;若想通过减去 180 来获取互补色,色调值则为 -15,也就相当于 345。故而 oklch(45% 0.09 -15deg) 和 oklch(45% 0.09 345deg) 会渲染成同一种颜色。不过建议把色调值调整到 0 ~ 360 度范围内,因为人们更熟悉这个范围内的颜色与色调的对应关系。
确定了色调,再来看看互补色的色度和亮度。页面上的通用链接颜色为中绿色(即 oklch(74% 0.15 166.4deg)),我们就从这里入手微调互补色。在我看来,色调值取 345 过于接近洋红色,而我并不希望互补色过于抢眼,因此将其改为 10deg。经测试,感觉又有点浅了,于是亮度又下调了 10%,最终得到互补色 oklch(64% 0.15 10deg)。
以上结果完全是利用浏览器的开发者工具 DevTools、并结合代码清单 11.8 中的代码经过反复调试验证得出的。当然,倘若在颜色选取上能和设计师商量着来,就再好不过了。
将该颜色添加到本地样式表中,并按照代码清单 11.18 中给出的示例,同步修改本地样式表。代码将新的互补色赋给了自定义属性 --red,这便是前面预留的、处于激活状态下的链接色。
代码清单 11.8 添加新的红色到调色板中
@layer theme {:root {--brand-green: oklch(45% 0.09 165.4deg);--dark-green: oklch(59% 0.12 164.1deg);--medium-green: oklch(74% 0.15 166.4deg);--text-color: oklch(26% 0.01 0deg);--gray: oklch(64% 0.02 248deg);--light-gray: oklch(96% 0.003 248deg);--extra-light-gray: oklch(98% 0 0deg);--white: oklch(100% 0 0deg);--red: oklch(64% 0.15 10deg); /* 自定义一个代表红色的变量*/}
}
完成以上设置后,重新加载页面查看最终效果。遗憾的是,链接的激活状态默认情况下是不显示的,要看到实际效果还得费些功夫,需要单击并按住链接才能生效,一旦松开就又变回了绿色;为此,可以通过开发者工具强制激活该链接元素。
鼠标右键单击该链接,在弹出菜单中选择 检查(Inspect) 或 检查元素(Inspect Element) 打开开发者工具 DevTools。在 Element 元素面板中右键单击 <a> 标签,并从弹出菜单中选择 Force State 下的 :active 选项(若为 Firefox 浏览器,则选中 Change Pseudo-class 下的 active 选项),如图 11.15 所示。这样就可以强制浏览器显示该元素在激活状态下的样式。

【图 11.15 DevTools 工具可以强制设置元素激活、悬停、聚焦及其他伪类状态,以方便开发者预览其渲染效果】
元素处于激活状态时,就能查看新定义的红色是什么效果了。必要时甚至可以在开发者工具中实时修改样式,并查看其对目标元素的实际影响。
选择什么样的颜色好看并没有什么标准方案,但利用极坐标系统下的色彩空间可以让这个过程简单很多。不妨尝试从页面已有颜色的互补色入手,然后在开发者工具中不断调整亮度(lightness)与色度(chroma),往往就能找到心仪的渲染效果。如果想要更深入地研究颜色的选取,也可以上网浏览颜色理论相关的文章,例如 Natalya Shelburne 撰写的这篇著名文章《Practical Color Theory for People Who Code》,详见:http://tallys.github.io/color-theory/。
11.3.4.1 使用拾色器 Using a color picker
在某些场合下,例如没有设计师参与、需要完全自主设计页面的情况,您可能需要一个比 DevTools 的内置版本功能更加强大的拾色器(color picker)。网上像这样的第三方工具还不少。如果您用的也是 OKLCH 写法,强烈推荐 OKLCH Color Picker & Converter 这款线上工具(详见:https://oklch.com)。它不仅可以提取颜色,还能生动形象地帮助您进一步熟悉 OKLCH 色彩空间的相关操作。
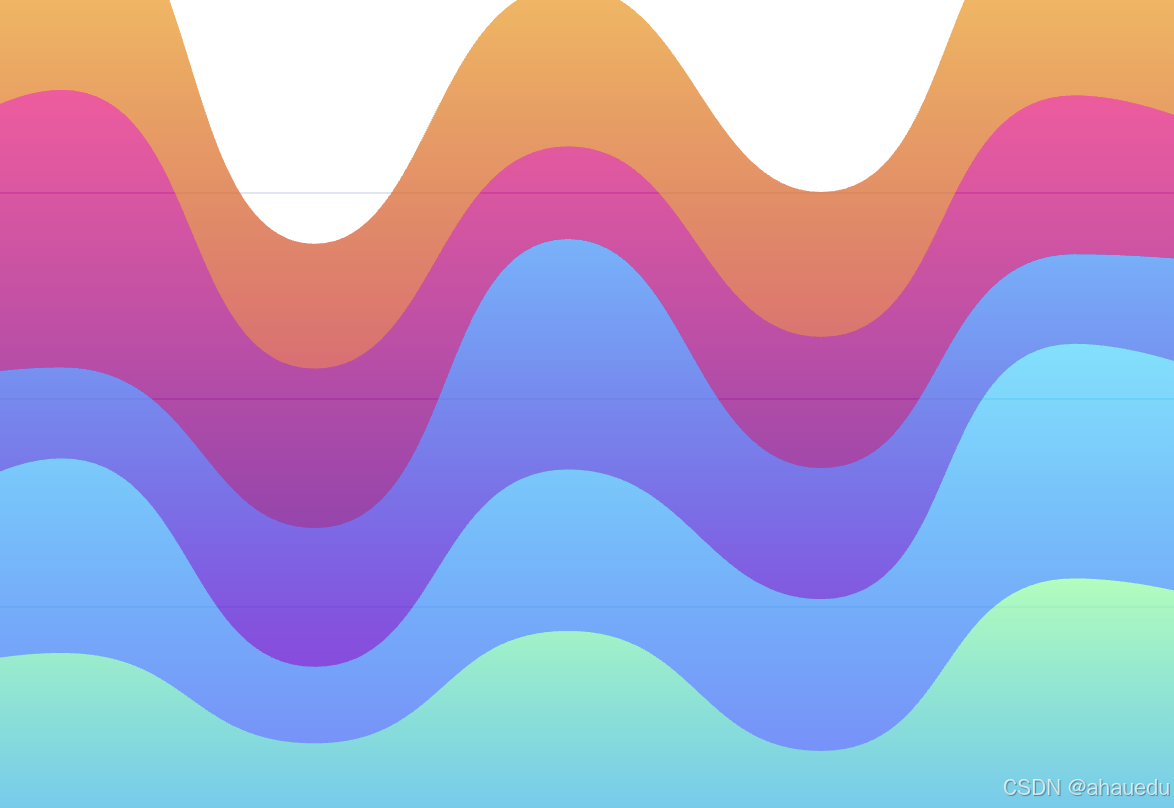
该拾色器工具的页面截图如图 11.16 所示。左上方为选定的色块,右边则对应亮度、色度、色调以及 Alpha 通道值的滑块设置。每个维度梯度都显示了三维色彩空间的某个二维切面,以便从三个主视角进行查看。您也可以单击这些区域或者移动滑块来调整当前颜色。此外还能几乎任何颜色值写法粘贴到左边的文本框中,然后转为对应的 OKLCH 颜色值。
该拾色器工具尤其适用于检验当前颜色是否符合 sRGB 或者 Display p3 色域标准。如果此前用过颜色提取工具,您可能会看到一个熟悉的矩形颜色梯度界面;而 OKLCH 拥有更宽广的色彩空间,其对应的色彩展示能力远非目前已知的任何硬件可以企及。因此,如果使用矩形梯度界面来描述这些可用色彩,矩形中将包含大量无法正常渲染的色彩区域。这些区域会在拾色器中留白,最终形成不规则的颜色渐变图案。如果您使用的是支持 Display p3 或 Rec2020 色域的显示器,则会在范围偏小的色域边界处出现一条白色的分界线,如图 11.17 所示。

【图 11.16 由 oklch.com 网站提供的线上拾色器工具截图】
如果选取的目标颜色刚好位于色域范围之外,页面左上方的色块则会提示像 “P3 is unavailable on this monitor” 字样的信息(“P3 色域在该显示器上不可用”),而在它右侧则会显示一个最接近的备选色,也就是浏览器在渲染色域以外的颜色时会实际显示的颜色。
译注
感觉这里有必要补一张截图,展示颜色不在色域内的工具提示情况:
【补图1:目标颜色 oklch(72.65% 0.1974 38) 不在色域范围内时的页面提示情况截图】
此外,开启左下角的 3D 模型展示,还可以直观感受当前色彩空间的 3D 模型构造,同时支持鼠标拖拽操作,效果可谓相当炸裂:
【补图 1-2:启用 3D 色彩空间建模视图后的工具页截图(支持鼠标拖拽操作)】
注意
当定义的色域颜色超出色域很远时,例如色度值为 5 的某个颜色,浏览器可能会将其近似处理成色调或者亮度发生某种偏移(shifted)的颜色。W3C 协会已经定义了一种设计精妙的算法来规避这一情况,但该算法目前尚未在任何浏览器中实现。因此请务必将 OKLCH 的色度值尽量控制下
0.5以下,以避免出现这种情况。
这款工具对于了解显示器的色域限制以及将其他颜色写法转为 OKLCH 写法非常有用。您可以复制左边生成的 oklch() 函数,并将其粘贴到您的样式表中。

【图 11.17 拾色器工具可以帮助人们在所需色域内选取颜色】
13.3.4.2 使用 color-mix() 进行颜色混合 Mixing with color-mix()
CSS 提供了两个全新的功能来增强与颜色相关的操作。截至 2024 年年中,这两个特性功能尚未得到足够的浏览器支持,因此只能在配合备选样式的情况下使用; 但它们今后很可能成为必不可少的辅助工具、。
第一个新特性为 color-mix() 函数。利用该函数,两种颜色可以有效地混合在一起,生成第三种中间色。该函数需要三个参数:插值方法(interpolation method) 和两种待混合的颜色。例如,color-mix(in oklch, blue, red) 将混合蓝色与红色,最终生成一个紫色。
第一个参数 插值方法 决定了混合颜色是使用的色彩空间,可能会对生成的颜色产生重大影响;这个 “介于” 给定两个颜色之间的颜色效果,很大程度上取决于所有颜色在空间上的排列方式。
当前可用的插值方法有:srgb、srgb-linear、lab、oklab、xyz、hwb、hsl、lch 以及 oklch。在处理颜色渐变效果时,颜色插值也是个重要议题,相关内容将在第 13 章进行更为深入的探讨。
简单来讲,我发现当需要火鹤两种不同的色调来找到某个中间色调时,使用 hsl 或者 oklch 等极坐标下的色彩空间是最佳选择;而 srgb 似乎更适合与白色或者黑色进行混合,从而产生同种颜色下的浅色或深色色调。
您也可以在一种或者两种颜色中加入一个百分数,从而调整参与混合的颜色权重。例如 color-mix(in srgb, blue 75%, white) 将混合 75% 的蓝色与 25% 的白色,最终生成相较于白色更接近蓝色的某个色调。如若两种颜色都指定了某个百分数,且二者之和小于 100%,则混合结果将呈部分透明效果。
提示
在混合颜色时,还可以使用关键字
currentColor。currentColor是个特殊的关键字,它始终代表当前元素的文字颜色。将其与color-mix()一起使用,则能够基于文字颜色生成类似或透明的颜色。例如,border-color: color-mix(in srgb, currentColor, white 20%)会让边框的颜色变为当前文字颜色的浅色版本。
使用 color-mix() 函数是生成同一色系、不同色调的绝佳方案。例如,以下代码片段通过混合不同比例的白色与黑色,分别定义了由深入浅的九种绿色效果:
:root {--middle-green: oklch(65% 0.15 166.4deg);--green-10: color-mix(in srgb, var(--middle-green), black 80%);--green-20: color-mix(in srgb, var(--middle-green), black 60%);--green-30: color-mix(in srgb, var(--middle-green), black 40%);--green-40: color-mix(in srgb, var(--middle-green), black 20%);--green-50: var(--middle-green);--green-60: color-mix(in srgb, var(--middle-green), white 20%);--green-70: color-mix(in srgb, var(--middle-green), white 40%);--green-80: color-mix(in srgb, var(--middle-green), white 60%);--green-90: color-mix(in srgb, var(--middle-green), white 80%);
}
所有主流浏览器的最新版本均支持上述写法,因此您现在就可以小试牛刀。不过截至 2024 年年中(mid-2024),仍有不少用户用的是旧版 Chrome 和 Safari 浏览器,因此建议您不要在没有备选方案的情况下冒然引入该特性。查看浏览器最新的兼容情况,详见:https://caniuse.com/mdn-css_types_color_color-mix。
译注
这是截止到 2024 年 12 月 8 日本文发稿时 Can I Use 网站收集的关于
color-mix()函数的浏览器最新兼容情况(当前整体覆盖率已达 91.9%):
【补图2:color-mix 颜色混合函数在各大浏览器中的支持情况(截至 2024 年 12 月 8 日)】
13.3.4.3 定义相对颜色 Defining relative colors
另一个新增的与颜色操作相关的特性功能为 相对颜色(relative color)。相对颜色是对现有颜色表示法的有力扩展,可以基于给定的颜色对各个参数进行调整。下面通过一个具体的案例来演示其用法。利用函数 oklch(from green calc(l / 2) c h) 将得到一个绿色的深色版本。该函数先将给定的绿色分解为 l、c、h 三个值;然后通过引用变量 l、c、h,并结合 CSS 内置的 calc() 函数实现相应的数学运算。在本例中,L 分量减半,使得最终颜色变暗。
同理,也可以在 hsl() 函数中分别操作 h、s、l 分量的值;或者 rgb() 函数中的 r、g、b 分量值,不一而足。此外,给定的基准色也无需在对应的色彩空间中定义,例如对于某个十六进制颜色值,可以直接在另一个色彩空间中(如 OKLCH)进行相关操作,使用起来相当方便。以下代码演示了重点色(accent color)为某个浅绿色的相对颜色操作,通过调整其色调值(hue)生成了某个同样鲜艳的蓝色:
--accent-green: #22cf58;
--accent-blue: oklch(from var(--accent-green) l c calc(h + 100deg));
我还常常遇到这样的情况:需要在页面上使用某种颜色,并同时拥有该颜色的半透明版本。有了相对颜色这一全新特性,实现起来就轻松多了。下面给出的相对颜色设置在保留颜色变量 --brand-green 中 l、c、h 分量值的基础上,添加了一个表示不透明度的 alpha 通道值:
--transparent-green: oklch(from var(--brand-green) l c h / 0.6);
截至 2024 年年中,Firefox 尚未提供相对颜色的语法支持。该特性的浏览器最新兼容情况,详见:https://caniuse.com/css-relative-colors。
译注
截至 2024 年 12 月 8 日本文发稿时,
Firefox浏览器已经在新版本中支持了相对颜色语法。最新兼容情况如下所示:
【补图3:相对颜色功能在当前各大浏览器中的兼容情况,目前已获得主流浏览器支持(截至 2024 年 12 月 8 日)】
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
- 第十章 CSS 容器查询
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器
- 10.2.1 容器的类型
- 10.2.2 容器的名称
- 10.2.3 容器与模块化 CSS
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.4.1 将模块与所在容器解耦
- 10.4.2 减少重复代码
- 10.5 本章小结
- 附录
- 附录A:CSS 选择器参考
- 附录B:CSS 预处理器简介