天猫智能家居对接
1-1、介绍
这篇文章主要是介绍,如何使用java对接天猫精灵智能家居提供的api。这么做的好处就是能让用户通过天猫精灵发送命令到我们的服务器,然后操控设备执行一系列的命令,当然这些功能呢都是天猫精灵官方制定的协议,我们只是对接而已。下面开始教程。
2022年1月5日
1-2、天猫精灵智能家居的应用
天猫精灵嘛!阿里精灵开放平台,iot开发者平台,阿里生活物联网平台,还有iot开放平台。这些乱七八糟的名字都是直接或间接描述天猫精灵智能家居的。下面的文字或者图片中如果出现这些名字,你们就统一当成是天猫精灵设备对接的那个平台就行了。

官方提供了一个供给开发者对接设备的一个接口。用户可以通过天猫精灵app里下载开发者创建的技能,绑定用户在开发者平台拥有的设备。让用户可以使用自己的天猫精灵访问我们的设备。
但是在此之前,我觉得有必要让开发者首先知道,这个应用是怎么使用的。首先假设我们的技能发布上线了,那么我们需要做的是找到我们的技能,并且注册,且能够执行:
- 打开天猫精灵app,进入首页面,也就是精灵家这里,然后点击技能广场,如果找不到,可以去”查看更多“按钮里面去寻找。进入技能广场,点击搜索按钮进入搜索界面查找我们发布的技能

- 进入搜索界面,输入技能名称并搜索。就可以搜索我们发布的技能了

- 进入技能的信息界面,点解账户绑定,就可以进入我们的项目的范围内,可以跳转到前端,让用户输入账号和密码,将天猫精灵设备与我们的账号绑定。到时候就可以让天猫精灵访问我们的项目了

1-3、天猫精灵的技术开发准备
天猫开发前配置
和天猫精灵对接的流程我打算使用一个demo演示,但是这个demo不会太复杂,基本是只是使用到springboot,maven。至于官方提到的OAuth2.0。嗯,实际的项目中出于安全考虑,建议用上。但是这里只是一个demo,所以不考虑,只让读者了解大致的脉络就好。
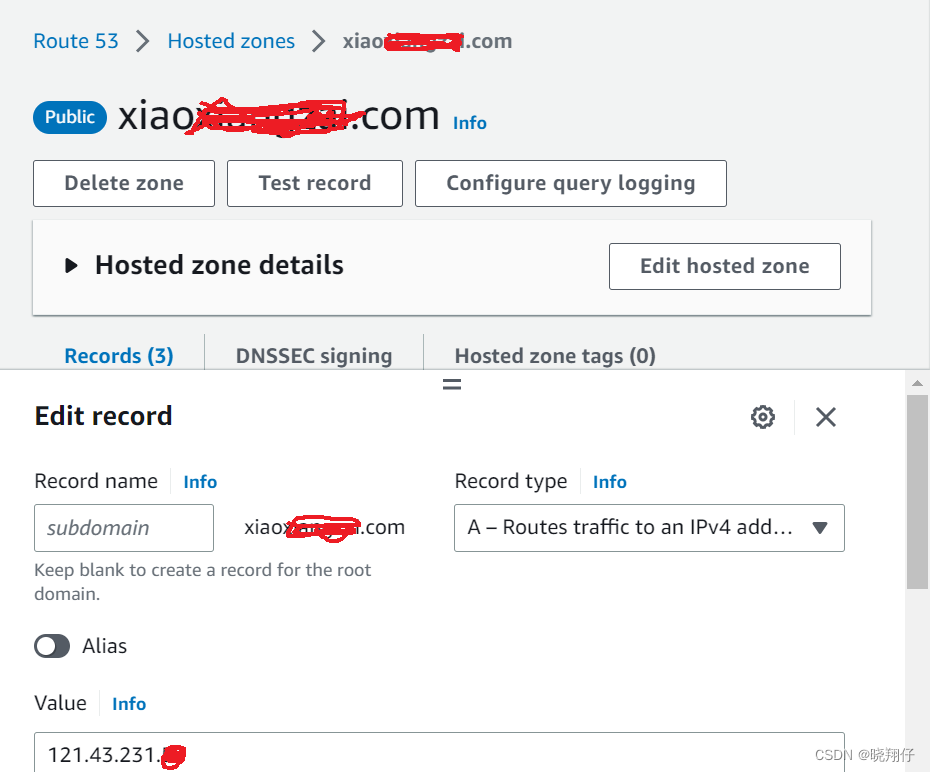
首先需要准备的是带https的域名或者是公网ip(这个ssl可以自己生成,然后挂上去,效果是一样的)或者购买内网穿透工具(花生壳,natapp),让天猫精灵的服务器能工访问到我们的服务器就可以了。
开发前首先要添加一些配置到阿里官方,打开阿里精灵开放平台,这里一般都会要求进行登录,也有可能要你进行开发者信息的配置。这里不讲跳过。登录过后就会进入技能开发界面,如图

确认网址是否一致,是否进入技能开发页面,如果成功了,就点击添加技能,这里的话,就很简单输入技能名称,点击下一步就好。

之后就会进入如图所示界面,在网关url中输入之后的业务url。这里建议使用https协议的ip或域名(这里可以不使用https协议),点击保存。滑动滚轮到下面。

这里可以看见有五个输入框,前面两个输入框,是给token令牌登录检测使用的,用于区分不同用户访问服务器而使用的。只不过这里的token指的是天猫精灵服务器向我们访问,而不是天猫精灵的使用者向我们访问。
- **Authorization URL:**这里我打算让他跳转到html页面去让用户自己输入登录信息,进行验证。
- Access Token URL:这里是用户更新token信息使用的路径,也是用户绑定账户时需要用到的
- **Logout URL:**当用户不想使用我们的技能时,就需要到在技能广场中取消掉技能,而取消技能就会调用这个注销功能


确认信息没有错误之后,就可以点击保存了。(之后可以回到这个页面随意修改),项目还没部署,暂时用不上那个“点击测试“按钮。
流程
- 首先是用户发起请求,要求将天猫精灵账号和开发者账号绑定
- 天猫将跳转到实现准备好的Authorization URL路径并发送数据
- 开发者保留这些数据,并重定向到前端页面
- 用户填写开发者提供的账号和密码,点击提交
- 开发者验证信息无误,生成code字符串,向之前保留的数据中提取出返回路径,将信息发送给天猫。
- 天猫拿到code,发起新的Access Token URL请求,依照code拿到开发者生成的token令牌,之后这个天猫app账户就和开发者网站的账号绑定了。
1-4、项目创建
创建springboot部分的代码
创建一个springboot项目,导入maven依赖,maven主要依赖如下。这里主要是作为天猫精灵对接演示所需要使用到的依赖,简单的web就够了。
<dependencys><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.74</version></dependency>
</dependencys>
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins>
</build>
创建完成之后,这里是我的项目结构(完成品),可以参考一下。默认创建完成之后,resources里的应该是application.properties而不是application.yml,我比较习惯用yml,就改了。

项目创建完成后,在resources中的static里创建login.html文件,这个文件就负责登录功能就可以了,可以简单的美化一下。
在这里的form表单中,action路径不能出现域名或者ip,否则提交时session会出现不一致的情况。则会导致session架构的项目无法接收数据。
<!---->
<form action="/tianmao/home/login" method="post"><table style="border: 1px solid;border-radius: 10px;margin-top: 100px"><tr style="height: 50px"><td style="font-size: 20px">用户名</td><td><input style="height: 25px;width: 220px" type="text" name="username"/></td></tr><tr><td style="font-size: 20px">密码</td><td><input style="height: 25px;width: 220px" type="password" name="password"/></td></tr><tr><td colspan="2"><input style="padding: 10px 18px;float: right;margin-right: 45px" type="submit" value="登录"></td></tr></table></form>
回到java代码部分,创建一个controller包,里面创建一个带Controller的注解的类。里面代码大致如下:
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;@Controller
@RequestMapping("/tianmao/home")
public class TianMaoLoginController {
}
创建一个Authorization里配置相同的RequestMapping注解,我这里是类上面也创建了一个路径注解。所以在方法这里,就剩掉前缀了。不影响代码运行。这里的validation方法,只是简单的参数检测,并把参数取出来。
/*** @return 跳转到天猫精灵的登录页面*/@RequestMapping("/toLogin")public String toLogin(HttpServletRequest request) {System.out.println("TianMaoSkilLogin.toLogin");//获取数据,验证数据信息Map<String, Object> data = validation(request, null);//将数据保存到session中,方便下一次调用使用request.getSession().setAttribute("oauth2", data);//进入到天猫精灵的登录页面的时候,使用的就是之前的Session,提交也是,所以可以煲出你这些数据到提交之后使用return "/login.html";//如果想跳过验证,可以将将return语句替换为下面的语句,可以直接跳过登录验证界面
// return "redirect:" + data.get("redirect_uri") + "&code=" + 123456 + "&state=" + data.get("state");}@RequestMapping("/login")public String login(HttpServletRequest request) throws Exception {//for循环Map<String, String[]> map = request.getParameterMap();for (String s : map.keySet()) {//这里是数组,建议采用Arrays的toString方法输出字符串数组System.out.println("key = " + s + " | value = " + Arrays.toString(map.get(s)));}return null;}
创建新产品,测试java代码跳转
这一步测试需要在阿里平台创建一个产品,回到产品开发界面,点击添加新产品。

如图,选择电子/电工类别选择插座,然后点击下一步

点击下一步后,官方会让你填写一些参数,这些参数内容如下图,之后就慢慢的介绍了

**品牌:**首先是这个品牌,别被下面的这一行小提示吓到了,以为需要有品牌才能注册,实际上嘛,你随便选一个都可以。我这里选择我们公司的一个商标进行注册。

**产品名称:**这里填写中文英文都可以,不作要求
**产品型号:**这里应该是要做唯一标识使用。但是重复也是可以的
**接入方式:**你没的选
**所属技能:**选择你在之前步骤所创建的技能就可以了

**通讯协议:**选择wifi
**数据格式:**选择标准,透传需要改写js文件。想了解的可以去查看文档

之后点击提交,就成功创建一个产品,接下来就是配置插座的功能,这里选择在线状态和开关功能,简单测试提交就好。

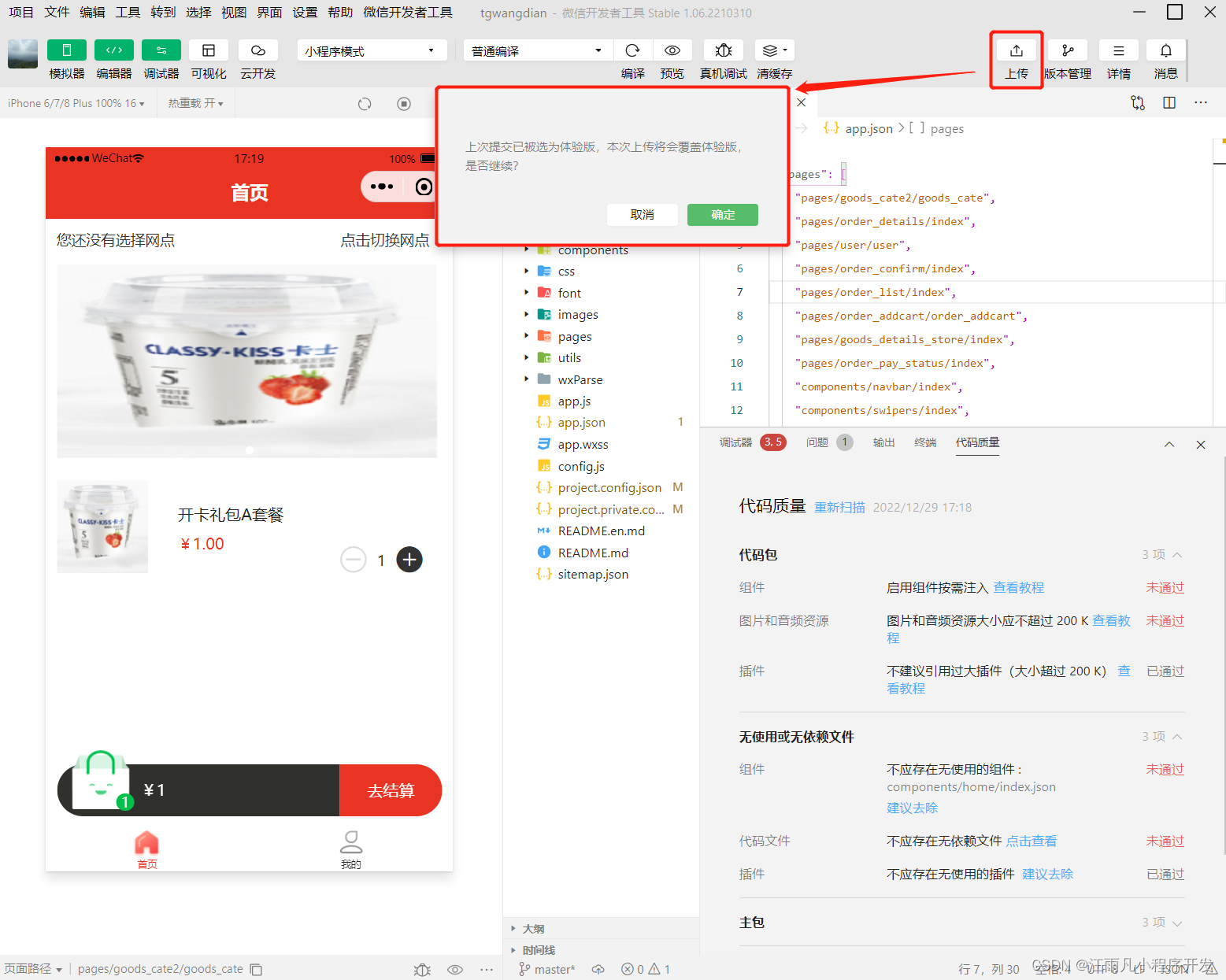
如图所示,点击设备调试,跳转到调试界面,到调试界面时,还会看见官方向我们的服务器发送了一条请求,这里是在查询你的设备数据(我这里是会这样)。


进入调试界面后会弹出以下界面,可以直接在当前窗口内调试,也可点击新窗口打开打开新窗口打开,效果都是一样的。

请添加图片描述


这里可以看到我们都把数据拿到手了,在第二次请求时。可以做做具体的业务,验证用户提交的数据信息。

当然,你还会在天猫调试网页上看到你的项目的报错信息,这是正常的,因为我没有合理的返回数据信息,返回的是一个空值。

下面就要在代码中验证前端提交的账号和密码,这里就涉及到具体的数据库层面。但是也可以简单的测试一下,随便的验证一下前端信息,生成一个code,之后官方会用这个code刚跟我们交换代码。需要临时存储一下这个code数据。这里面的data是HashMap类,里面是之前保存在session中的代码数据。取出来就可以了
return "redirect:" + data.get("redirect_uri") + "&code=" + code + "&state=" + data.get("state");
当你的返回信息正确无误,官方就会发起下一次请求,这个请求和之前请求的sessionId是不一致的(这是因为token令牌)。,访问的路径也是之前步骤中的Access Token URL配置的路径。还是先看看有哪些访问信息。
这里能看到,授权类型,客户端id,客户端秘钥,以及之前提到的code还有最后的跳转连接。

在这之后就要根据code信息,生成token就行了,当然拿到code后生成,也是一样的。返回格式采用的是json格式。如此就算是绑定成功了。
@RequestMapping("/token")
@ResponseBody
public Map<String, Object> token(HttpServletRequest request) throws Exception {Map<String, Object> data = validation(request, null);System.out.println(data);Map<String, Object> map = new HashMap<>();String code = (String) data.get("code");System.out.println(bind);UserService.User user = (UserService.User) bind.get(code);//自己定义的token,真实环境还是需要进行加密String token = user.getUsername() + "_" + user.getPassword() + '_' + System.currentTimeMillis();map.put("access_token", token);map.put("refresh_token", token);map.put("expires_in", 17600000L);//返回结果return map;
}
如果想要源代码请联系博主














![偏光太阳镜测试图片软件,[专题]真假偏光太阳镜简单、实用辨别方法!](https://img-blog.csdnimg.cn/img_convert/1cadb49f577aa6ff74ee81fac7db530f.png)