在现代web应用程序中,实时通信变得越来越重要。HTTP协议的传统请求/响应模式总是需要定期进行轮询以获得最新的数据,这种方式效率低下并且浪费资源。因此,出现了一些新的通信技术,如WebSocket和SSE。但是,GPT为什么选择用SSE技术而不是WebSocket?一起做一下比较分析。
WebSocket和SSE技术的比较分析
WebSocket和SSE技术都是用于在浏览器和服务器之间进行双向通信的技术。但是,它们之间有一些重要的区别。
WebSocket
WebSocket是一种实时通信协议,可以在客户端和服务器之间建立持久性连接,以实现双向通信。WebSocket协议使用较新的协议(如HTTP / 2)来支持双向通信,可以轻松地发送任何类型的数据。它是一种低延迟,高效的协议,非常适合需要实时数据交换的应用程序。
但是,WebSocket需要在服务器端维护连接。由于每个连接都需要占用一定的资源,因此WebSocket不能扩展到大量并发连接的情况。
SSE
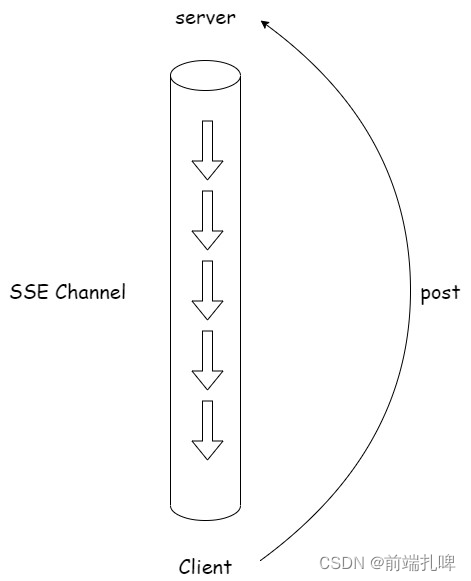
SSE(Server-Sent Events)是一种单向通信协议,允许服务器向客户端发送事件流。它使用HTTP协议来传输数据,但是与WebSocket不同,SSE只允许服务器向客户端发送数据。
SSE协议不需要建立持久性连接,因此可以轻松地扩展到大量并发连接的情况。
前端实现
var eventSource = new EventSource("<http://localhost:8080/gpt/sse>");
eventSource.onmessage = function(event) {console.log(event.data);
};
后端实现
@WebServlet("/gpt/sse")
public class GptSSEServlet extends HttpServlet {protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/event-stream");response.setCharacterEncoding("UTF-8");PrintWriter writer = response.getWriter();while (true) {String data = getRealTimeDataFromGpt();writer.write("data: " + data + "\\n\\n");writer.flush();try {Thread.sleep(1000);} catch (InterruptedException e) {e.printStackTrace();}}}private String getRealTimeDataFromGpt() {// 从Gpt获取实时数据的逻辑}
}通信过程

SSE通信过程包括以下几个步骤:
- 前端向后端发送SSE请求,请求头中包含
Accept: text/event-stream。 - 后端响应请求,返回响应头
Content-Type: text/event-stream和状态码200。 - 后端向前端发送事件流数据,数据格式为:
event: {event_name}
data : {event_data}
其中event_name表示事件名称,event_data表示事件数据。每一行数据以\\n\\n结尾。
- 前端接收到事件流数据,解析数据并处理。
- 重复步骤3和4,直到通信结束。