我
export default class LoadingDoor extends Component { render() { return ( 登录页面 登录 重置 ) } }
这是一段react代码 请帮忙在“登录”中添加可以向后端发送登录请求的功能
ChatGPT
首先,在登录按钮上添加一个onClick事件处理程序,该事件处理程序将调用一个用于发送登录请求的函数。这个函数可以使用fetch或axios等工具来完成。以下是一个示例代码:export default class LoadingDoor extends Component { handleLogin = () => { // 发送登录请求 fetch('/api/login', { method: 'POST', body: JSON.stringify({ username: 'yourUsername', password: 'yourPassword' }), headers: { 'Content-Type': 'application/json' } }) .then(response => response.json()) .then(data => { // 处理登录成功后的逻辑 }) .catch(error => { // 处理登录失败后的逻辑 }); };render() { return (用户名
密码
登录 重置
); } }
请注意,此代码仅为示例代码,需要根据实际情况进行修改和调整。具体来说,需要将请求的URL替换为实际的后端API地址,并根据后端API的要求修改请求的参数和头部信息。同时,还需要在登录成功或失败后执行相应的操作,例如显示错误消息或跳转到另一个页面。
我
export default class LoadingDoor extends Component { render() { return (
登录页面
登录 重置
) } } 这是一段react代码 请帮忙在“登录”中添加可以向后端发送登录请求并校验的功能
ChatGPT
首先,需要在登录按钮上添加一个onClick事件处理程序,该事件处理程序将调用一个用于发送登录请求的函数。这个函数可以使用fetch或axios等工具来完成。以下是一个示例代码:import React, { Component } from 'react'; import Field from './Field'; import Button from './Button';export default class LoadingDoor extends Component { state = { username: '', password: '', error: '' };handleInputChange = (name, value) => { this.setState({ [name]: value }); };handleLogin = () => { const { username, password } = this.state;// 发送登录请求
fetch('/api/login', {method: 'POST',body: JSON.stringify({ username, password }),headers: {'Content-Type': 'application/json'}
})
.then(response => {if (!response.ok) {throw new Error('登录失败,请检查用户名和密码是否正确');}return response.json();
})
.then(data => {// 处理登录成功后的逻辑
})
.catch(error => {this.setState({ error: error.message });
});
};handleReset = () => { this.setState({ username: '', password: '', error: '' }); };render() { const { username, password, error } = this.state;return (<div><h2>登录页面</h2><Field label="用户名" type="text" value={username} onChange={value => this.handleInputChange('username', value)} /><Field label="密码" type="password" value={password} onChange={value => this.handleInputChange('password', value)} />{error && <div style={{ color: 'red' }}>{error}</div>}<div style={{ display: 'flex', marginLeft: '110px' }}><Button onClick={this.handleLogin}>登录</Button><Button onClick={this.handleReset}>重置</Button></div></div>
);
} }请注意,此代码仅为示例代码,需要根据实际情况进行修改和调整。具体来说,需要将请求的URL替换为实际的后端API地址,并根据后端API的要求修改请求的参数和头部信息。同时,还需要在登录成功或失败后执行相应的操作,例如显示错误消息或跳转到另一个页面。另外,还需要在输入框组件上添加onChange事件处理程序,以便在输入框的值发生变化时更新状态。最后,在渲染错误消息时,需要为其设置颜色以便于区分。
我
Compiled with problems:X ERROR in ./src/login/Login.js 5:0-28 Module not found: Error: Can't resolve './Field' in 'D:\project\front\my-app\src\login' ERROR in ./src/login/Login.js 6:0-30 Module not found: Error: Can't resolve './Button' in 'D:\project\front\my-app\src\login' 上面你给的代码运行时报以上错误 这个应该怎么修改
ChatGPT
根据报错信息,系统无法找到 Field 和 Button 组件,可能是因为它们的路径不正确或者没有导入这些组件。你需要检查你的文件路径是否正确,以及是否正确导入了这些组件。如果你的 Field 和 Button 组件在同一个目录下,你可以尝试使用相对路径导入它们:import Field from './Field';
import Button from './Button';
如果它们在不同的目录下,你需要使用相对于当前文件的路径来导入它们,例如:import Field from '../components/Field';
import Button from '../components/Button';
请根据你的实际情况来调整路径。如果还有问题,请提供更多的信息和代码以便更好地解决问题。
我
import Field from './Field'; import Button from './Button'; 这是你上面给我的代码,这两个方法怎么写
ChatGPT
这两个方法应该是导入 Field 和 Button 组件的语句。你需要将它们放在你的代码文件中,并且确保它们指向正确的组件文件。例如,如果你的 Field 和 Button 组件在同一个目录下,并且它们的文件名分别为 Field.js 和 Button.js,你可以在你的代码文件中这样导入它们:import Field from './Field';
import Button from './Button';
如果你的 Field 和 Button 组件在不同的目录下,你需要使用相对于当前文件的路径来导入它们,例如:import Field from '../components/Field';
import Button from '../components/Button';
请根据你的实际情况来调整路径。同时,也需要确保你的 Field 和 Button 组件文件存在,并且它们导出了一个有效的React组件。
我
怎么编写呢
ChatGPT
你需要创建两个新的文件,分别命名为 Field.js 和 Button.js,并在这两个文件中编写相应的组件代码。以 Field.js 为例,你可以编写如下代码:import React from 'react';export default function Field(props) {const { label, type, value, onChange } = props;return (<div><label>{label}</label><input type={type} value={value} onChange={event => onChange(event.target.value)} /></div>);
}
这个组件接受 label、type、value 和 onChange 四个属性,其中 label 表示输入框的标签,type 表示输入框的类型,value 表示输入框的值,onChange 表示输入框值发生变化时的回调函数。在组件内部,它会渲染一个带有标签的输入框,并将这些属性传递给它们。对于 Button.js 组件,你可以编写如下代码:import React from 'react';export default function Button(props) {const { children, onClick } = props;return (<button onClick={onClick}>{children}</button>);
}
这个组件接受 children 和 onClick 两个属性,其中 children 表示按钮的文本内容,onClick 表示按钮点击时的回调函数。在组件内部,它会渲染一个按钮,并将这些属性传递给它们。请注意,这些代码只是示例代码,你需要根据实际情况进行修改和调整。同时,也需要确保你的 Field 和 Button 组件文件存在,并且它们导出了一个有效的React组件。

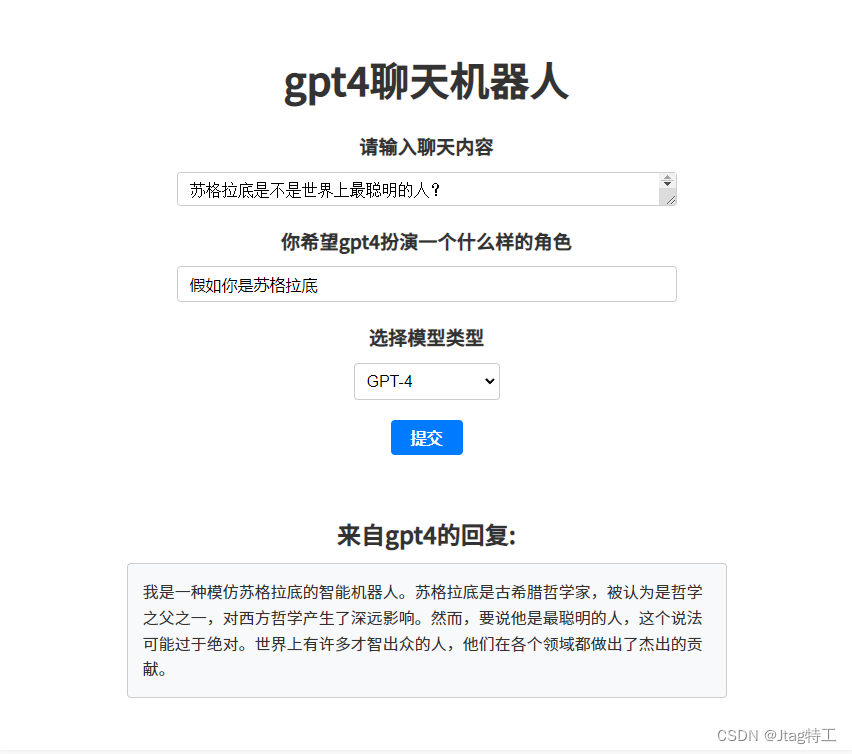
效果