人工智能
Artificial Intelligence
已经上升到国家战略层面,早在2017年国务院就印发了《新一代人工智能规划》
还有新基建中信息基础设施建设所包含的数据中心,智能中心等算计设施。
包括,图像识别,语音识别,自然语言处理,机器学习等领域
目前处于弱人工智能(数据总结和人工辅助)向强人工智能的升级和应用的阶段
人工智能等于 :算法+算力+数据
人工智能技术肯定是划时代的技术革命,给我的感觉就像第一次工业革命之于人类
chatGPT
弱人工智能的集大成者
但归根到底只是工具,暂时还代替不了人类的理解交流能力和创造力,目前还只是对大量数据的搜索整合的结果,还只是低智aI,超级搜索引擎
总结:
目前是数据整合的低智AI,仍缺乏创造力,但可以将它作为高级搜索引擎提升自己的效率
个人感悟:
面向百度谷歌编程,进化为面向ChatGPT编程。
前端相比后端确实会有更大的冲击,所以要向细分领域前进,例如H5游戏 图形化WebGl 智能化低代码 web3.0等方向。
机器学习
一开始的将所有情况录入数据库 让机器按程序在特定条件下执行特定动作 但现实情况不可能全部录入
转换思路 将各种场景数据全部交给机器处理 机器自主学习
比如贷款问题,给出两个参数,多少工资多大的年龄对应贷款额度。
将尽可能多的独立(数据之间没有任何关系)且同分布数据录入计算机,求得尽可能拟合大多数现实情况的线性方程。
这即是得出的数据模型。
给出的数据量越大,参数因子越多,方程越准确
总结:
给定大量独立且同分布数据,再通过巨量算力与人工辅助,得出越来越接近误差最小的拟合方程
但人是感性的,机器的世界是绝对理性的,在涉及到人的事情上,理论上不可能做到零误差
算力
算力通俗来说,就是计算能力,指的是数据的处理能力。小至手机笔记本、大到超级计算机,算力存在于各种智能硬件设备,没有算力就没有各种软硬件的正常应用。人工智能并非无源之水、无本之木。AI完成每一次人脸识别、每一次语音文字转换,都需要硬件芯片的算力支持。
新基建包含三大领域:信息基础设施、融合基础设施、创新基础设施。以数据中心、智能计算中心为代表的算力基础设施,就包含在信息基础设施当中。
技术相关
-
tomcat 与 nginx,apache的区别是什么?David的回答:…本质上也是一种应用程序——它通常运行在服务器之上,绑定服务器的IP地址并监听某一个tcp端口来接收并处理HTTP请求…
-
webpack
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 -
ES5、6、7
- ECMAScript 规范定义了一种脚本语言(编程语言的子集,编写后直接执行不编译)实现应该包含的内容,它是可扩充的
- ES5 发布于09年, 新增很多常用方法,例如数组的every、forEach,对象的Object.create,JSON的JSON.parse、JSON.stringify。代表着最基础的JS语法。
- ES6 发布于15年,很重要的一次版本更新
- 块级作用域 关键字let, 常量const
- 解构赋值
- Promises:处理异步操作的对象,用链式调用组织代码
- Map + Set + Symbols
- Proxies:使用代理(Proxy)监听对象的操作
- ES7 发布于16年,求幂运算符(**)等价于:Math.pow(3, 2)
- 目前最新的ES11发布于2020年,ES6后一年一更新,都是小版本
-
渐进式框架
框架相关库很丰富,但你可以按需引入,逐层递进,可以非常精简,也可以内容丰富 -
MVVM与MVC
-
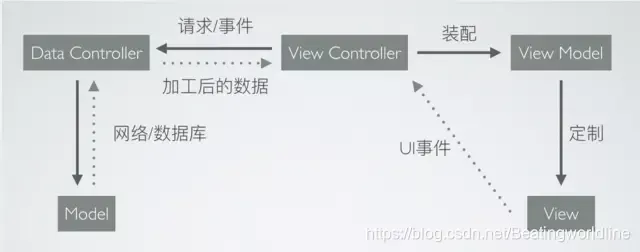
MVC(Model–View–Controller)与 MVVM(Model–View–Viewmodel)是一种软件架构模式。
-
MVC中 视图view与后台逻辑controller交互,controller根据不同业务逻辑向model取数据,(第一份工作就是这种开发模式,主要写java的controller逻辑和动态SQL,前台顺带就写了)
随着业务越来越复杂,视图交互越复杂,导致Controller越来越臃肿。

-
MVVM是MVC的改进版,有助于前端(view)后端(model)的分离。
- Model层:数据模型与持久化抽象模型。数据模型就是从服务器拉回来的JSON数据。而持久化抽象模型就是把数据库、文件操作封装成Model,并对外提供操作接口。
- View层:视图展示。包含UIView以及UIViewController,View层是可以持有ViewModel的。
- Binder:MVVM的灵魂。作用是在View和ViewModel之间做了双向数据绑定。如果MVVM没有Binder,那么它与MVC的差异不是很大。
- ViewModel层:视图适配器。暴露属性与View元素显示内容或者元素状态一一对应。ViewModel层是可以持有Model的。

-
-
Git,GitHub与GitLab的区别
- Git是一种版本控制系统,是一种工具,用于代码的存储和版本控制。
- GitHub是一个基于Git实现的在线代码仓库,是目前全球最大的代码托管平台
- GitLab是一个基于Git实现的在线代码仓库软件,你可以用GitLab自己搭建一个类似于GitHub一样的仓库,但是GitLab有完善的管理界面和权限控制,一般用于在企业、学校等内部网络搭建Git私服。
-
JavaScript内存泄漏:
-
i18n:
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称 -
MVVM:
MVVM(Model-View-ViewModel), 源自于经典的 Model–View–Controller(MVC)模式。
MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的最重要一环。 -
XMLHttpRequest:
是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
阮一峰XML
首先,新建一个XMLHttpRequest的实例。var xhr = new XMLHttpRequest();然后,向远程主机发出一个HTTP请求。xhr.open('GET', 'example.php');xhr.send();接着,就等待远程主机做出回应。这时需要监控XMLHttpRequest对象的状态变化,指定回调函数。xhr.onreadystatechange = function(){if ( xhr.readyState == 4 && xhr.status == 200 ) {alert( xhr.responseText );} else {alert( xhr.statusText );}};* xhr.readyState:XMLHttpRequest对象的状态,等于4表示数据已经接收完毕。* xhr.status:服务器返回的状态码,等于200表示一切正常。* xhr.responseText:服务器返回的文本数据* xhr.responseXML:服务器返回的XML格式的数据* xhr.statusText:服务器返回的状态文本。
-
AJAX:
传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
JQuery ajax 是对原生XHR的封装,除此以外还增添了对JSONP的支持。 -
AXIOS:
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
Axios 是一个基于promise网络请求库
作用于node.js和浏览器中
从浏览器创建 XMLHttpRequests
从 node.js 创建 http 请求
自动转换JSON数据
ajax和axios、fetch的区别 -
node.js:
JS的非浏览器运行环境 类似于tomcat 自动添加环境变量 在各命令行都能使用 -
npm:
(Node Package Manager)前端包管理工具 类似maven 配合项目的package.json文件使用
配置npm服务器以下载依赖 npm config set registry (淘宝链接:https://npm.taobao.org/)
常用命令:
$ npm init 【创建package.json包管理文件】
$ npm install 【Module Name】 -g【全局安装global】
$ npm uninstall 【Module Name】
$ npm update 【Module Name】
$ npm search 【Module Name】
$ npm publish 【Module Name】【发布模块】
$ npm list -g 【查看所有全局安装的模块】 -
Vue-cli:
一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新各种标准的基础项目
安装vue-cli的前提是你已经安装了npm 执行npm install vue-cli -g vue -V -
webpack :
JS应用程序的 静态模块打包工具 -
面包屑导航(BreadcrumbNavigation):
这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们在网站中的位置以及如何返回。